-
Vue的详细教程--Vue路由与nodejs
🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于Vue的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.Vue路由是什么
vue路由是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。 vue的单页面应用是基于路由和组件的, 路由用于设定访问路径,并将路径和组件映射起来
二.使用Vue路由的步骤
1、引入Vue.vue-router的js依赖
- <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js">script>
- <script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js">script>
2、定义组件
- /* 2.定义组件 */
- const Home=Vue.extend(){
- template:"我是首页"
- }
- const About=Vue.extend(){
- template:"我是关于页面的内容"
- }
3、定义组件与路由的相关关系
- /* 3.定义组件和路由的相关关系 */
- let routes = [{
- path: '/home',
- component: Home
- }, {
- path: '/about',
- component: About
- }];
4、通过路由关系获取路由对象
- /* 4.通过路由关系获取路由对象 */
- const router = new VueRouter({
- routes: routes
- })
5、将路由挂载到Vue实例中
- // 构建vue实例 绑定边界
- new Vue({
- el: '#app',
- /* 5.将路由挂载到Vue实例中 */
- router,
- data() {
- return {
- }
- },
- })
6、触发路由事件
- <router-link to="/home">首页router-link>
- <router-link to="/about">关于router-link>
7、定义锚点
- <router-view>router-view>
代码(总)
- html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>路由title>
- <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js">script>
- <script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js">script>
- head>
- <body>
- <div id="app">
- <router-link to="/home">首页router-link>
- <router-link to="/about">关于router-link>
- <router-view>router-view>
- div>
- <script type="text/javascript">
- /* 2.定义组件 */
- const Home = Vue.extend({template: "我是首页"})
- const About = Vue.extend({template: "我是关于页面的内容" })
- /* 3.定义组件和路由的相关关系 */
- let routes = [{
- path: '/home',
- component: Home
- }, {
- path: '/about',
- component: About
- }];
- /* 4.通过路由关系获取路由对象 */
- const router = new VueRouter({
- routes: routes
- })
- // 构建vue实例 绑定边界
- new Vue({
- el: '#app',
- /* 5.将路由挂载到Vue实例中 */
- router,
- data() {
- return {
- }
- },
- })
- script>
- body>
- html>
效果

三.nodejs是什么
①Node.js是一种开放源代码、跨平台的JavaScript运行时环境,基于Google Chrome的V8引擎。它允许开发人员使用JavaScript编写服务器端应用程序,而不仅仅局限于前端开发。
②Node.js具有非阻塞、事件驱动的特点,能够高效地处理大量并发请求,并且提供了丰富的内置库和第三方模块,使开发人员能够轻松构建各种类型的应用,包括网站后端、API服务、实时通信等。③Node.js的出现使得JavaScript不再只是浏览器脚本语言,而是可以成为全栈开发的选择之一
四.npm是什么
①npm(Node Package Manager)是Node.js的包管理器,它是在安装Node.js时一同安装的。
②npm允许开发人员在项目中轻松地安装、更新和管理第三方的JavaScript模块和库。开发人员可以通过npm命令行工具搜索、安装和卸载模块,也可以查看模块的版本信息、依赖关系和使用示例。
③通过npm,开发人员可以方便地在自己的项目中引入各种功能强大的模块,节省了开发时间和精力。同时,npm也提供了一个开放的平台供开发者分享自己编写的模块,这样不仅可以让其他人使用和学习这些模块,也为整个JavaScript社区的发展做出了贡献。无论是构建网站、开发工具、创建命令行应用还是其他类型的应用,npm都是Node.js开发中不可或缺的重要组成部分
五.nodejs的环境搭建
1. 下载和安装Node.js
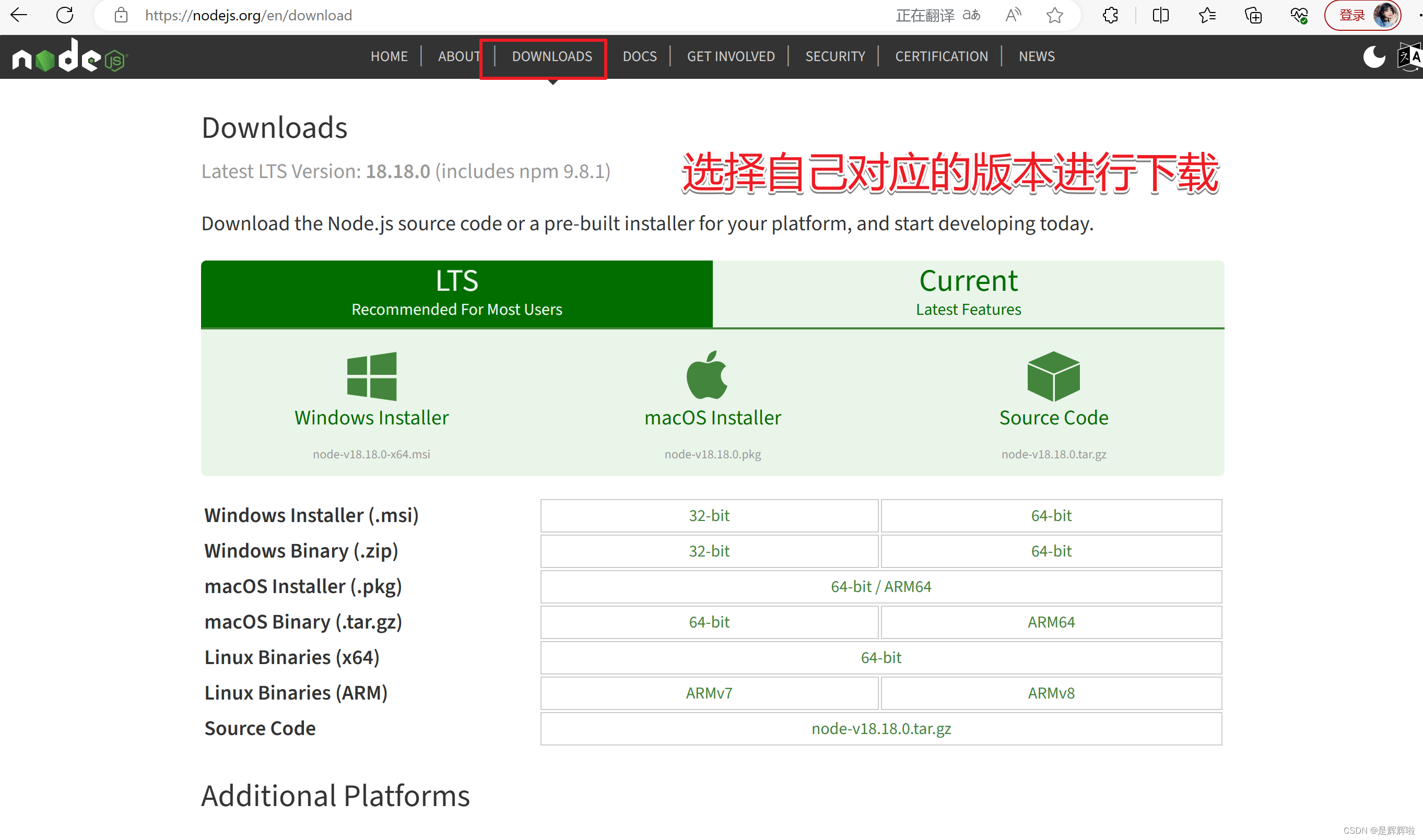
🔺访问Node.js官网(点击这里下载)
🔺根据你的操作系统选择合适的Node.js版本进行下载,推荐选择最新的LTS(长期支持)版本
🔺执行安装程序进行安装,按照提示进行必要的设置和配置- NODE_HOME:配置的是nodeJS解压的根路径D:\tools\nodejs\node-v10.15.3-win-x64\node-v10.15.3-win-x64
- PATH:%NODE_HOME%
- PATH:%NODE_HOME%\node_global



查看环境变量
- echo %node_home%
- echo %path%
2. 验证Node.js安装
🔺打开终端(命令行工具)。
🔺 运行以下命令来检查Node.js和npm的版本:- node -v
- npm -v
🔺 如果正确显示Node.js和npm的版本号,则说明安装成功

3. 配置npm的全局模块的下载地址
🔺在nodeJS解压的根路径,创建两个文件夹

- npm config set cache "D:\tools\nodejs\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"
- npm config set prefix "D:\tools\nodejs\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"
如果成功了,那么便可以在c盘的User下面看到一个文件


查看npm全局路径设置情况
- //此步骤随便全局安装一个模块就可以测评
- npm install webpack -g
- //以上命令执行完毕后,会生成如下文件
- %node_home%\node_global\node_modules\webpack
- 注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
4.修改npm镜像提高下载速度
在终端中运行以下命令配置淘宝源
- //设置淘宝源
- npm config set registry https://registry.npm.taobao.org/
- //查看源,可以看到设置过的所有的源
- npm config get registry
5. 安装项目依赖
🔺在终端中运行以下命令来安装项目所需的依赖模块,例如Express框架:
npm install express🔺你可以在项目文件夹下的`node_modules`目录中看到安装的依赖模块。

7. 运行项目:
🔺在终端中,进入到项目文件夹所在的目录输入cmd。在cmd命令窗口下输入npm i下载js文件

🔺如果一切正常,你会看到终端输出相关的提示信息

🔺这时候我们输入npm run dev跑一下试试

好啦,今天的分享就到这了,希望能够帮到你呢!😊😊
-
相关阅读:
代码规范浅谈
springboot+视频网站 毕业设计-附源码240925
如何写好一篇软文?怎样写软文比较有吸引力?
如何查看Pyinstaller生成的exe程序使用的是哪个Python虚拟环境?
Ctfshow web入门 代码审计篇 web301-web310 详细题解 全
初始化一个ArrayList的多种方式
C语言中的操作符(万字详解)
零基础自学javase黑马课程第十二天综合练习复习
【Unity3D】导航系统
Spring Boot 配置 jar 包外面的 Properties 配置文件
- 原文地址:https://blog.csdn.net/m0_74315688/article/details/133085096