-
AI在玩一种很新的艺术,700万网友在线围观,ControlNet又立功了
量子位 | 公众号 QbitAI
AI又在玩一种很新的艺术。
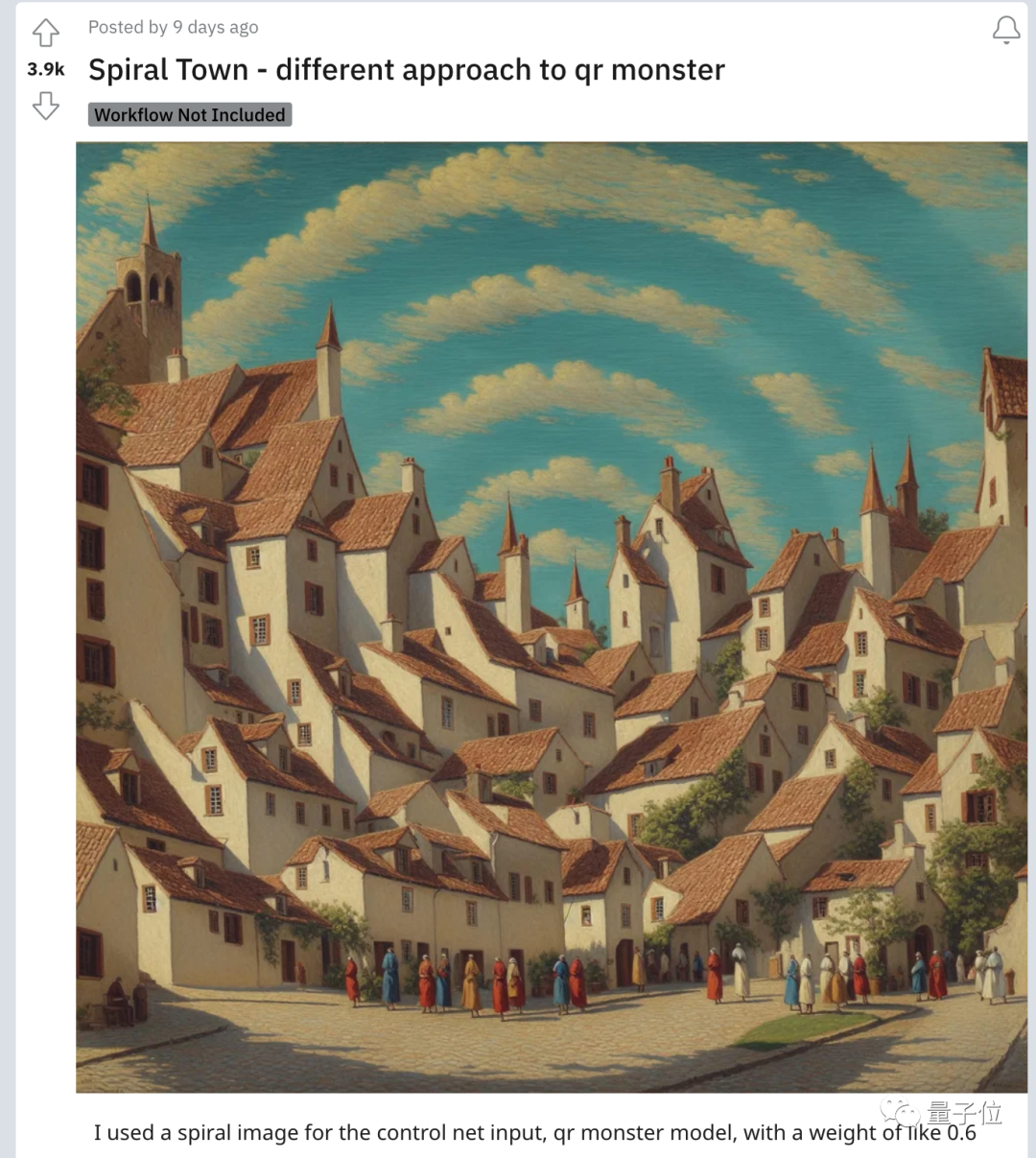
一组“在离谱与合理的边缘反复试探”的图席卷各大平台,最火的一条𝕏已有近700万查看16.8万点赞,到处有人在求教程。

除了棋盘样式,还有一种螺旋样式的也很流行。

连知名投资机构Y Combinator的创始人Paul Graham都来围观:
这一刻,AI生成的艺术通过了我的图灵测试。

不少网友更是在讨论中提到:这些AI作品给人一种错觉图形大师埃舍尔的感觉。

也更进一步证明,生活在上个世纪的埃舍尔不靠AI就能画出这种效果来,不愧是真正的大师。

不过AI的优势在于,不光能画静态图,甚至能把这种风格用在视频上,把错觉效果玩到极致。

(在线试玩地址及操作教程在最后)
万物皆可错觉化
这股棋盘风、螺旋风自reddit吹来,最初是名为MrUgleh的网友发布的一张中世纪城镇风螺旋图。
而后他又在𝕏补发了一组同期作品:

网友们看完后直接震惊体,瞬间灵思泉涌,上手催生了大批“名画衍生品”。
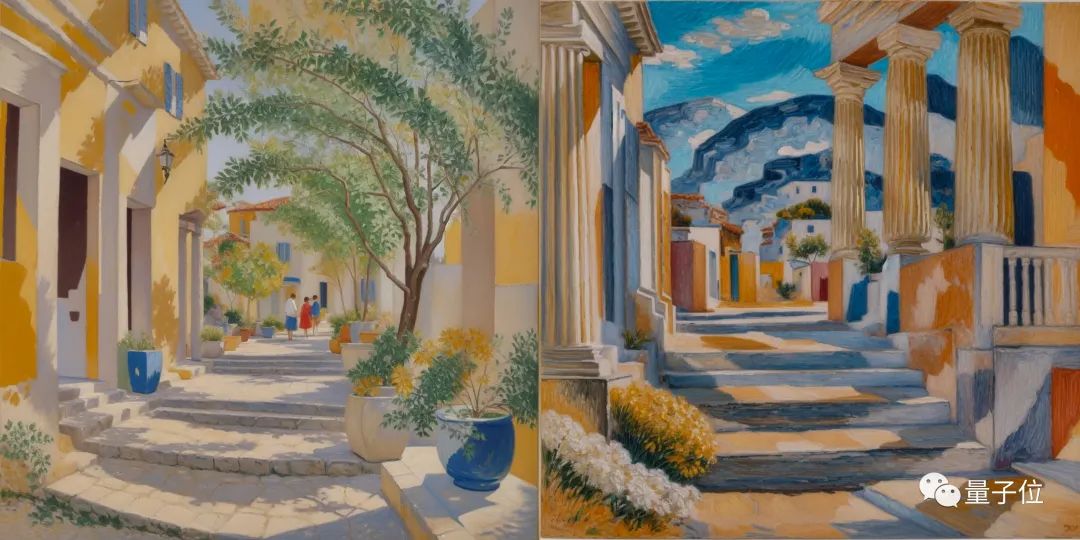
古希腊场景、印象派、油画、水粉、塞尚风格应有尽有。

无论是建筑还是乡村田园、山光水色,AI绘出来的图都有模有样。

螺旋风看晕了,再来康康棋牌风,九宫格、十六宫格也都有。

除了这种能够明显看出结构的棋牌风图,还有网友的作品,乍一看几乎看不出棋牌痕迹:

这种风格让网友想起了2007年加拿大摄影师David Burdeny在南极拍摄的一张冰山照:

△David Burdeny拍摄
除了风景图,制作人物图也不在话下:

这还没完,网名为“charlesai”的𝕏网友据棋牌、螺旋灵感,用同样的工具创作出了“艺术的凝视”:

网友直呼:
螺旋只是一个开始。

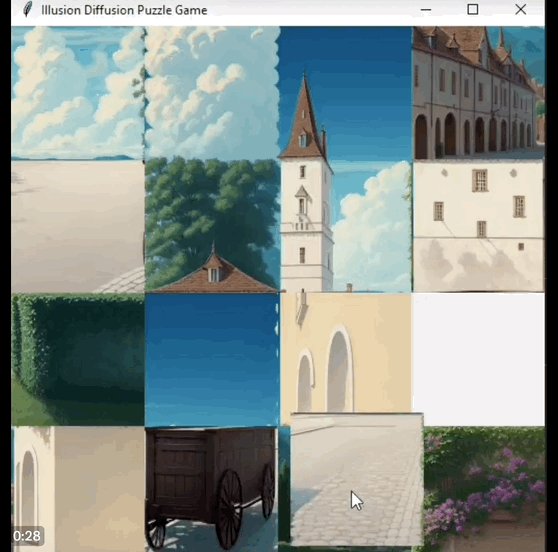
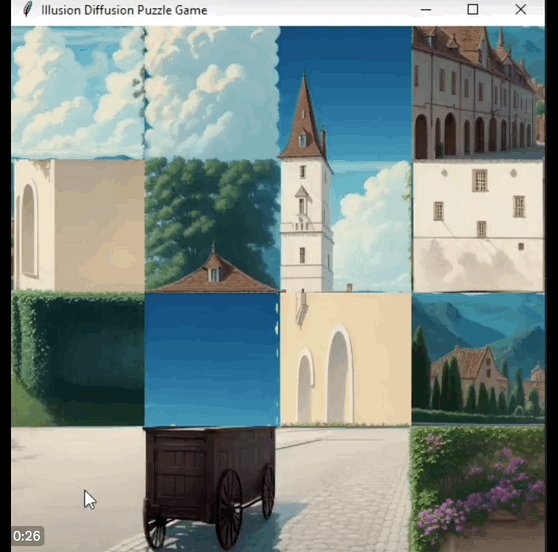
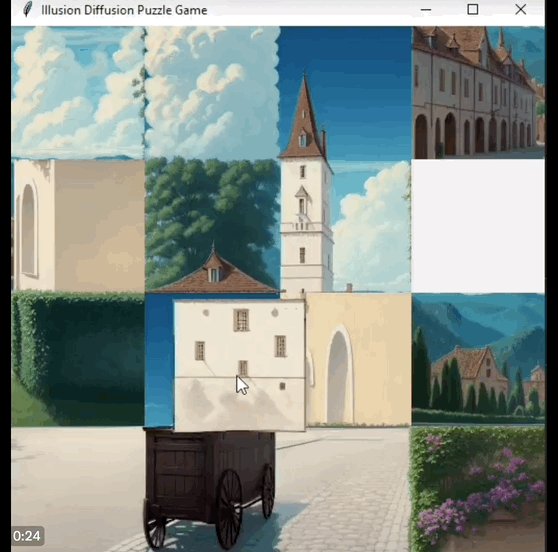
确实只是开始,还有脑洞大开的网友玩出了新花样。就说用ChatGPT生成代码制作拼图游戏,还有谁:

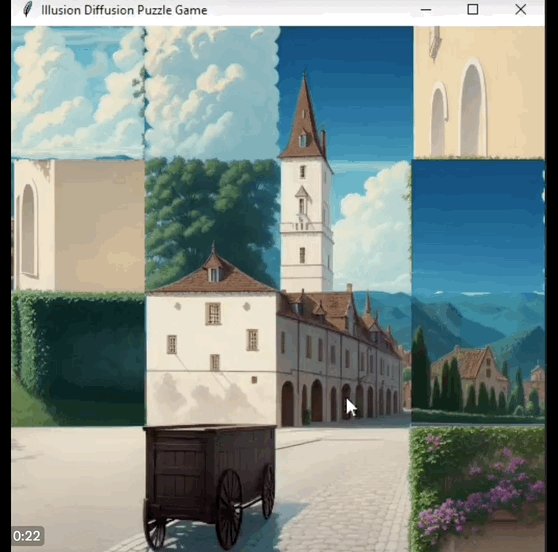
图片探索完了,视频也不能少。喏,废弃地下室了解一下:

下面这个披萨视频,是不是可以直接拿来当广告了:

二维图转3D的操作也不能少:

十几秒出图,一学就会
如果你也想尝试这种玩法,已经有热心网友在Hugging Face上制作了Demo。
用浏览器打开就能玩了。

原理很简单,就是开源AI文生图Stable Diffusion结合ControlNet(没错,Controlnet又立功了)。
甚至用了上一次爆火的AI生成创意二维码同款模型之一QR Code Monster。
如果想在本地部署下载这个就可以了。

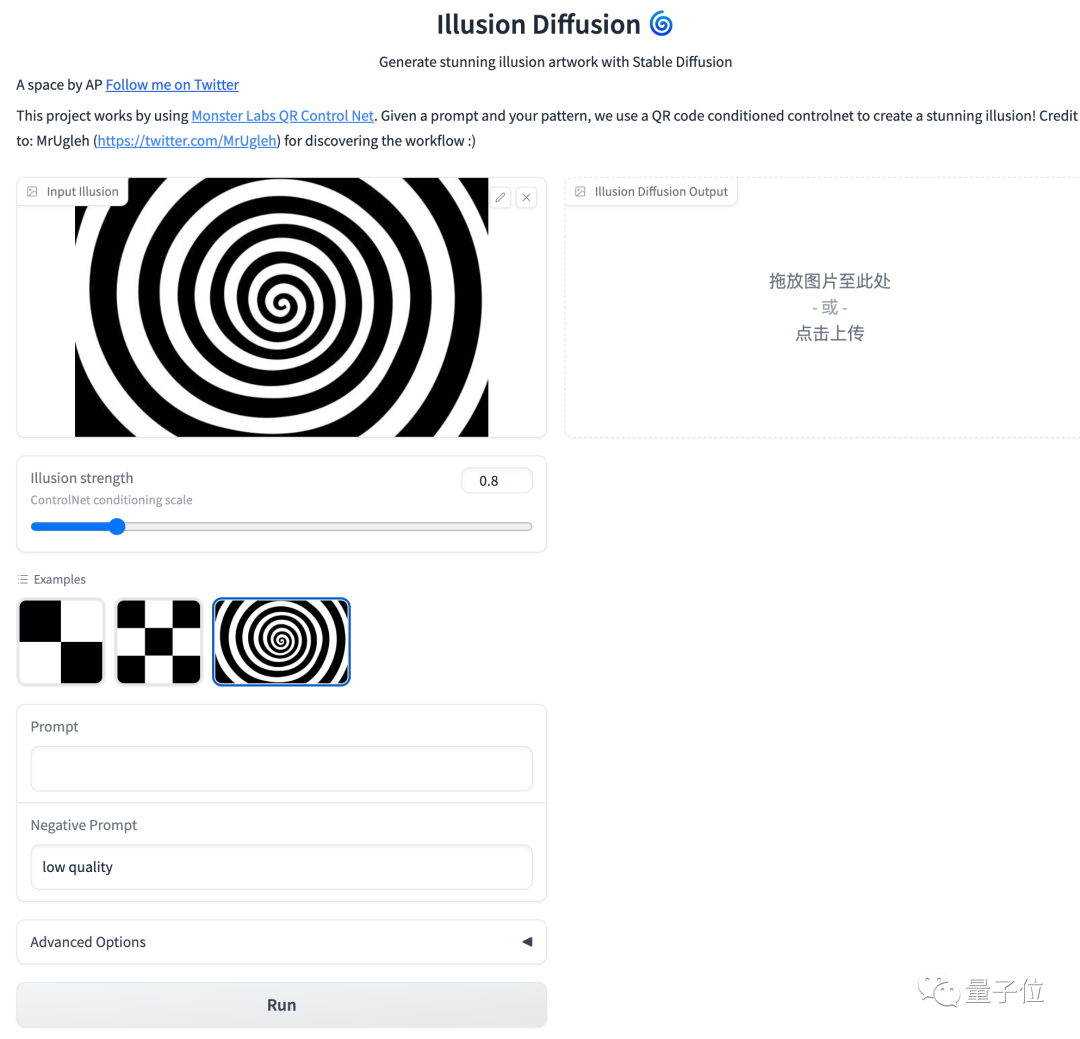
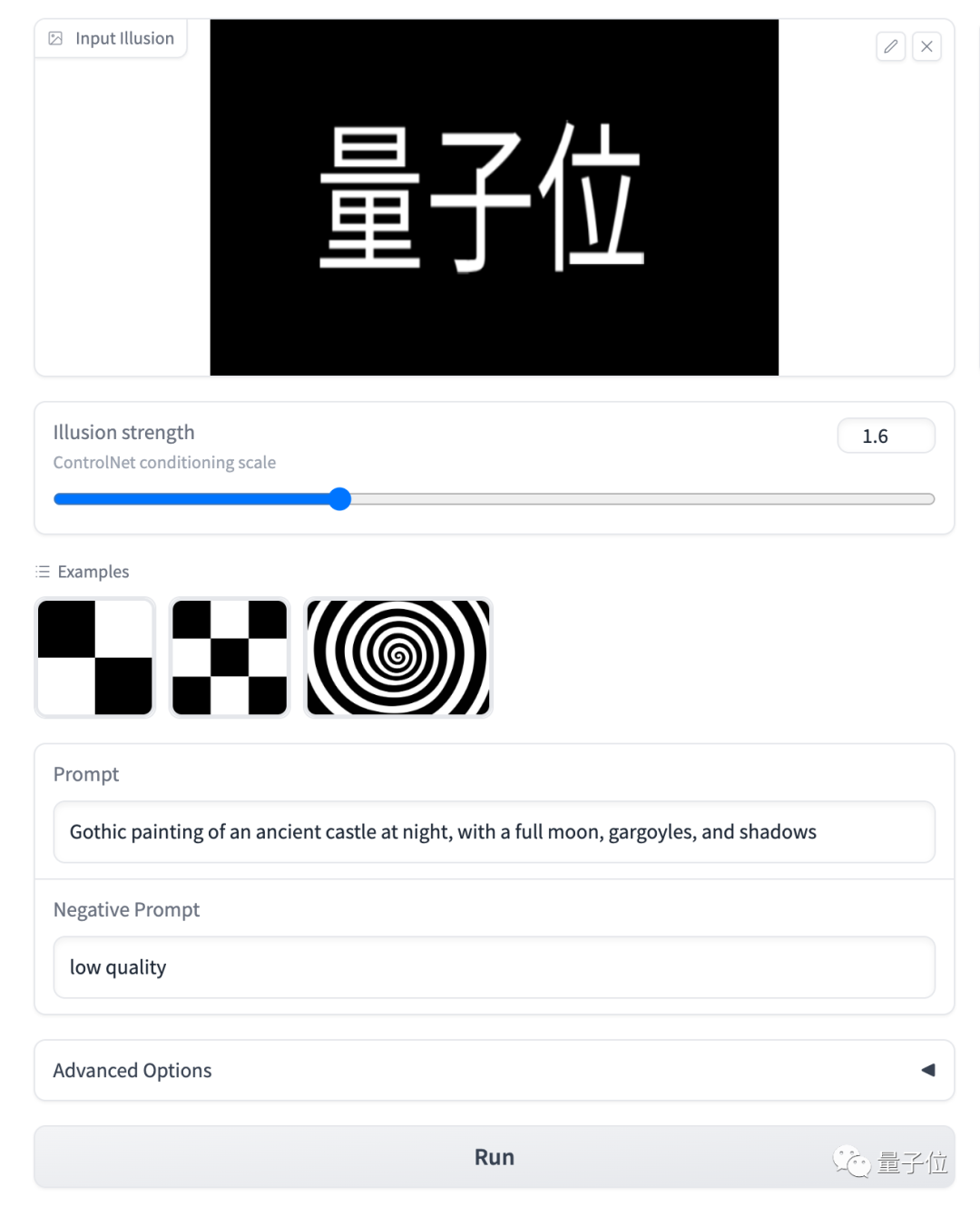
在线Demo提前准备了三款底图模板:四格棋盘、9格棋盘和螺旋。
接下来输入提示词,调整底图的强度,直接生成即可,
实测下来螺旋底图强度用默认的0.8就可以,棋盘底图需要拉高一些,1.5-2之间比较合适。

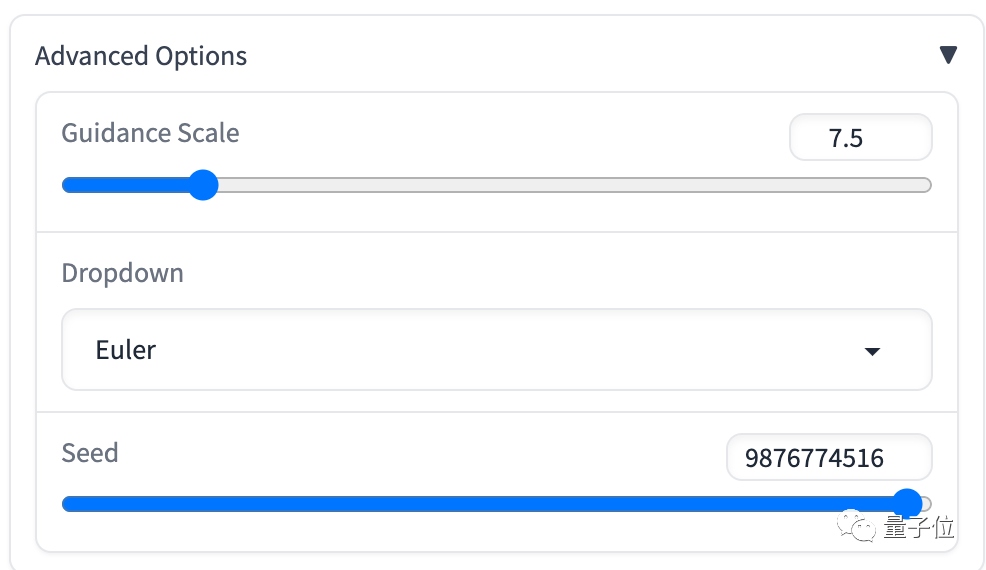
更进阶一些的玩家也可以点开高级选项调整更多细节参数。

截止发稿时排队人数还不算多,几秒到十几秒就能出图。

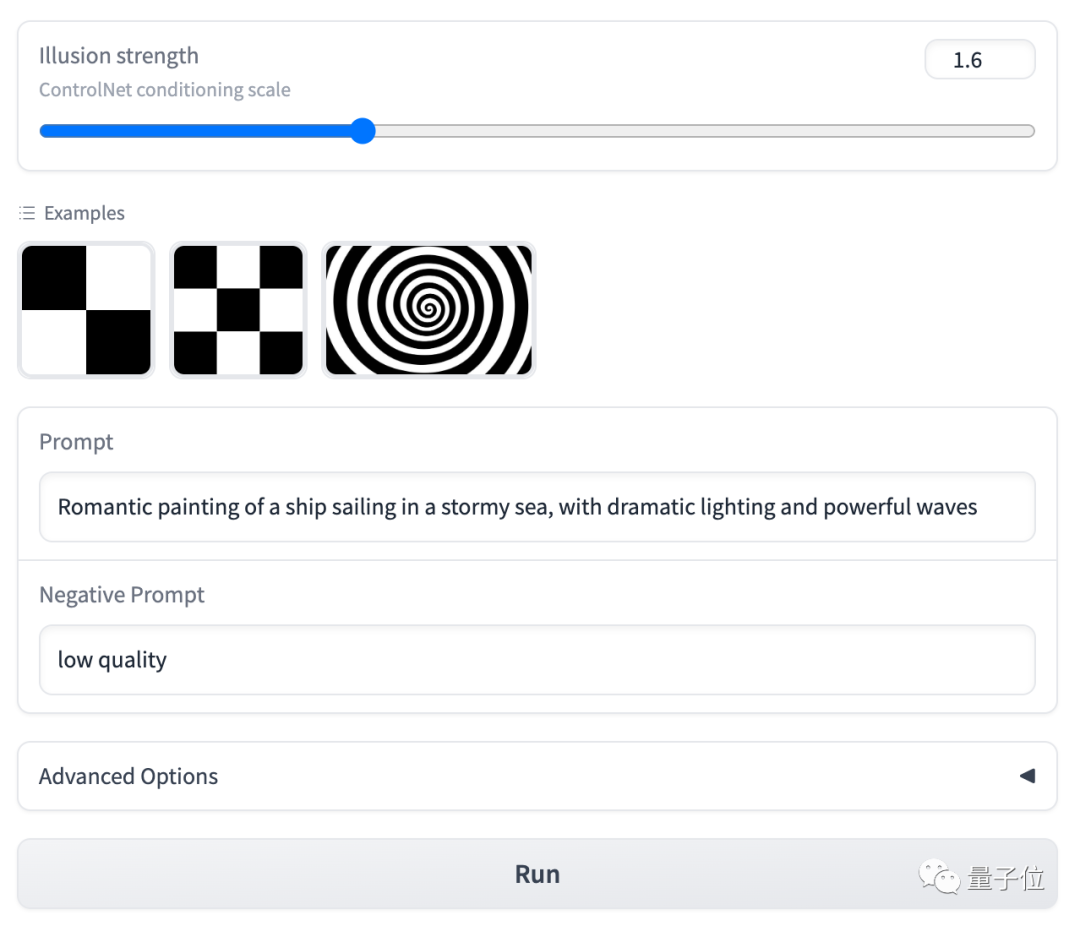
使用棋盘底图,1.6强度,其他参数不调整,效果如下:
Romantic painting of a ship sailing in a stormy sea, with dramatic lighting and powerful waves

如果想要新的样式,也可以自制好黑白底图上传。
与之前火过一阵的光影字模型一样,复杂的汉字AI也能想办法给你画上~


在线试玩:
https://huggingface.co/spaces/AP123/IllusionDiffusionQR Code Monster模型下载:
https://huggingface.co/monster-labs/control_v1p_sd15_qrcode_monster -
相关阅读:
YOLOV7改进-最新的可变形卷积V3
物联网:实现数据驱动决策,推动经济发展
从零开始langchain-chatchat部署
Redis学习(02)列表、集合、Hash、Zset
css实现原生form表单label必填选项红色*样式,以及js控制必填校验
微软宣布即将停止对 Visual Studio 旧版本的支持
《OpenCV4快速入门》------函数摘要
Java模拟西宝高速公路
“熊猫视图”.Net图形控件功能介绍 [十二]:图像图元
集简云票税通,高效、管理销项发票,满足多样化开票需求
- 原文地址:https://blog.csdn.net/xianyu624/article/details/133085055