-
uniapp开发h5,修改原生导航栏,自定义按钮
添加自定义按钮只有app和h5才可以
- "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
- {
- "path": "pages/bloodWrite/index",
- "style": {
- "navigationBarTitleText": "血糖录入",
- "titleNView": {
- "buttons": [ //原生标题栏按钮配置,
- {
- "type": "none",
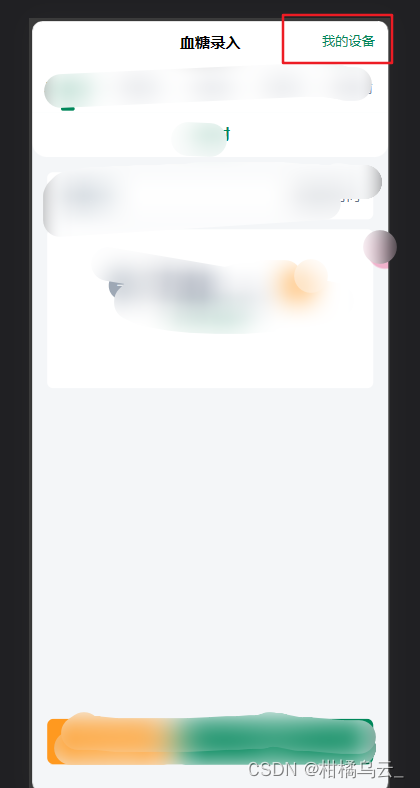
- "text": "我的设备", //原生标题栏增加分享按钮,点击事件可通过页面的 onNavigationBarButtonTap 函数进行监听
- "float": "right",
- "color": "#00875A",
- "fontSize": "14px",
- "width": "130rpx"
- }
- ]
- }
- }
- },
- {
- "path": "pages/bloodRecording/index",
- "style": {
- "navigationBarTitleText": "血糖记录"
- }
- }
- ],
这个时候效果是这样的:

之后在页面可以监听用户点击的事件:
- onNavigationBarButtonTap: function(e) {
- console.log(e);
- // e的返回格式为json对象:{"text":"测试","index":0}
- },
-
相关阅读:
铸坯火焰自动切割系统的设计状况及存在的问题
西山居 游戏研发工程师实习生 面经
java中@Repository注解的作用?
Spring - InitializingBean、@PostConstruct、@Bean(initMethod = “init“)和构造方法执行优先级比较
2022年信息学部物联网工程学院学生科协机器学习科普
LangChain支持哔哩哔哩视频总结
若依SpringBoot+Vue分离版打包部署(前端)
【高效开发工具系列】Windows 系统下将 Windows 键盘的 ctrl 和 alt 互换
最「难搞」的英伟达也开源了,下一个会是谁?
【infiniband】infiniband和RDMA
- 原文地址:https://blog.csdn.net/m0_57033755/article/details/132976836