-
JavaScript:二进制数组【笔记】
二进制数组【ArrayBuffer对象、Type的Array视图和DataView视图】JavaScript操作二进制数据的一个接口。
这些接口原本是和WebGL有关【WebGL是浏览器与显卡之间的通信接口】,为了满足JavaScript与显卡之间大量、实时数据交换,那么JavaScript和显卡之间的数据通信必须是二进制。不能是传统的文本格式。
所谓的文本格式,就是传递一个32位整数,两端的JavaScript和显卡都要进行数据格式化,这样非常耗时。
二进制数组,就是想C语言那样直接操作字节,把4个字节的32位整数以二进制的形式传给显卡,这样脚本的性能大幅提升。
二进制数组有三类对象组成:
- ArrayBuffer对象:表示内存中的一段二进制数据,通过视图来进行操作。视图添加了数组接口,这样就可以使用数组的方法来操作内存了。
- TypedArray视图:有9种类型的视图,例如:Uint8Array数组视图、Int16Array数组视图、Float32Array数组视图。
- DataView视图:可以自定义复合格式的视图或者自定义字节序。
总结:ArrayBuffer对象是二进制数据、TypedArray视图用来读写简单类型的二进制数据、DataView视图用于读写复杂类型的二进制数据。
支持TypedArray视图的9种数据类型:
- Int8,1个字节长度,8为带符号的整数;
- Uint8,1个字节长度,8位不带符号的整数;
- Uint8C,1个字节长度,8位不带符号的整数【自动过滤溢出】;
- Int16,2个字节长度,16位带符号的整数;
- Uint16,2个字节长度,16位不带符号的整数;
- Int32,4个字节长度,32位带符号的整数;
- Uint32,4个字节长度,32位不带符号的整数;
- Float32,4个字节长度,32位浮点数;
- Float64,8个字节长度,64位浮点数;
ArrayBuffer对象
ArrayBuffer对象是存储二进制数据的一段内存,但是不能读和写。
ArrayBuffer是一个构造函数,分配一段可以存储数据的连续内存区域。比如:
let buffer = new ArrayBuffer(32);- 1
这样就创建一段32字节的内存区域,每一个字节默认值为0。
为了读写这段内存,就需要指定视图,比如DataView视图,代码如下:
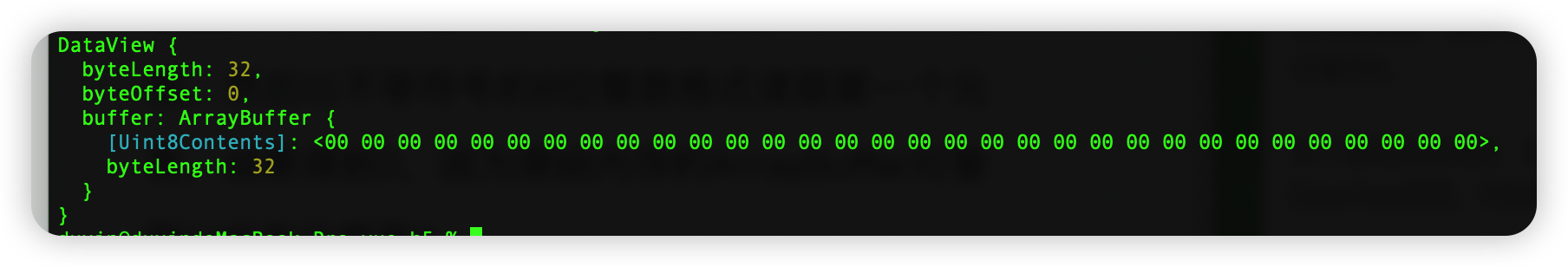
let buffer = new ArrayBuffer(32); let dataView = new DataView(buffer);- 1
- 2
打印dataView的结果如下:

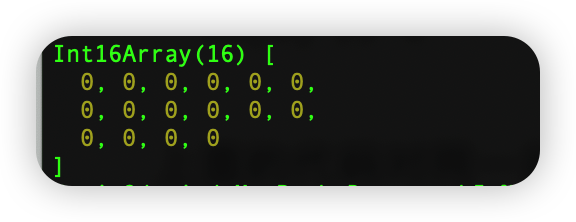
let x = new Int16Array(buffer); console.log(x)- 1
- 2

当两个视图对应同一段内存的时候,一个视图的修改会影响到另一个视图。
ArrayBuffer.prototype.byteLength
ArrayBuffer实例的byteLength属性返回的是内存的字节长度。
ArrayBuffer.prototype.slice():内存分割;
ArrayBuffer.isView():判断参数是否是ArrayBuffer的视图实例;TypedArray视图
TypedArray视图有9中类型:
- Int8Array:8位有符号整数,长度为1个字节;
- Uint8Array:8位无符号整数,长度为1个字节
- Uint8ClampedArray:8位无符号整数,长度为1个字节,溢出处理不同
- Int16Array:16位有符号整数,长度为2个字节
- Uint16Array:16位无符号整数,长度为2个字节
- Int32Array:32位有符号整数,长度为4个字节
- Uint32Array:32位无符号整数,长度为4个字节
- Float32Array:32位浮点数,长度为4个字节
- Float64Array:64位浮点数,长度为8个字节。
-
相关阅读:
武汉新时标文化传媒有限公司抖音小店无货源真的靠谱吗?
Java过滤器Filter讲解
解决Qt msvc编译器 中文显示乱码问题
uniapp手机一键登录,微信授权登陆
如何备份 Docker 卷
在MySQL中使用MD5加密【入门体验】
【ArcGIS教程】批量裁剪-创建模型
Spark 3.0 中七个必须知道的 SQL 性能优化
开机启动流程
简单而复杂的Python
- 原文地址:https://blog.csdn.net/xuelian3015/article/details/132947953