-
【硅谷甄选】P44 element-plus 含有多个子菜单的菜单的折叠字体图标溢出

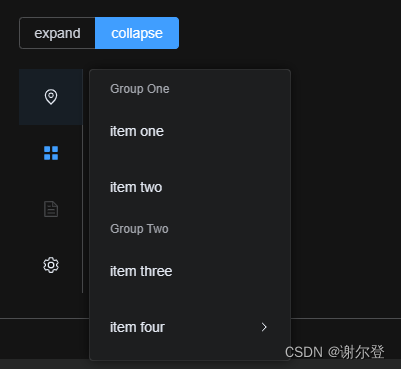
element-plus 设置子菜单折叠,例如:

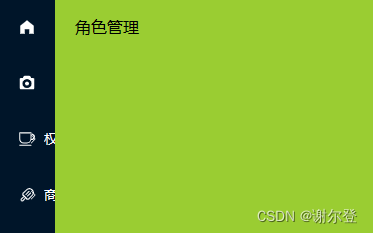
但是项目出现问题,折叠后字体图标溢出:

<template> <div> <template v-for="(item, index) in menuList" :key="item.path"> <template v-if="!item.children"> <el-menu-item :index="item.path" v-if="!item.meta.hidden" @click="goRoute"> <el-icon> <component :is="item.meta.icon">component> el-icon> <template #title> <span>{{ item.meta.title }}span> template> el-menu-item> template> <template v-if="item.children && item.children.length == 1"> <el-menu-item :index="item.children[0].path" v-if="!item.children[0].meta.hidden" @click="goRoute"> <el-icon> <component :is="item.children[0].meta.icon">component> el-icon> <template #title> <span>{{ item.children[0].meta.title }}span> template> el-menu-item> template> <el-sub-menu :index="item.path" v-if="item.children && item.children.length > 1"> <template #title> <el-icon> <component :is="item.meta.icon">component> el-icon> <span>{{ item.meta.title }}span> template> <Menu :menuList="item.children">Menu> el-sub-menu> template> div> template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
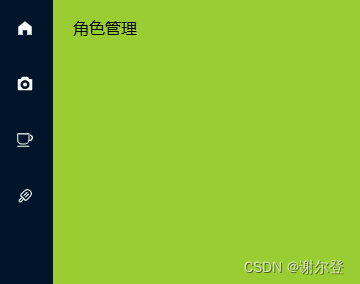
发现去掉最大的父元素 div ,得以解决~
<template> <template v-for="(item, index) in menuList" :key="item.path"> <template v-if="!item.children"> <el-menu-item :index="item.path" v-if="!item.meta.hidden" @click="goRoute"> <el-icon> <component :is="item.meta.icon">component> el-icon> <template #title> <span>{{ item.meta.title }}span> template> el-menu-item> template> <template v-if="item.children && item.children.length == 1"> <el-menu-item :index="item.children[0].path" v-if="!item.children[0].meta.hidden" @click="goRoute"> <el-icon> <component :is="item.children[0].meta.icon">component> el-icon> <template #title> <span>{{ item.children[0].meta.title }}span> template> el-menu-item> template> <el-sub-menu :index="item.path" v-if="item.children && item.children.length > 1"> <template #title> <el-icon> <component :is="item.meta.icon">component> el-icon> <span>{{ item.meta.title }}span> template> <Menu :menuList="item.children">Menu> el-sub-menu> template> template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38

-
相关阅读:
layui使用富文本已经使用第三方插件Kz.layedit来优化layui的富文本
脚手架构建VUE项目
栈与队列的简单实现(stack and queue)
网上花店网页代码 html静态花店网页设计制作 dw静态鲜花网页成品模板素材网页 web前端网页设计与制作 div静态网页设计
Maven Jetty运行Spring MVC项目
Origin中增加一列并更新绘图
信息熵计算及代码
一、Java 基础
Minecraft 我的世界 .minecraft下的各个文件夹的用处
Oracle实现获取GUID和生成批量插入语句
- 原文地址:https://blog.csdn.net/XiugongHao/article/details/132809438
