-
高德地图实现-微信小程序地图导航
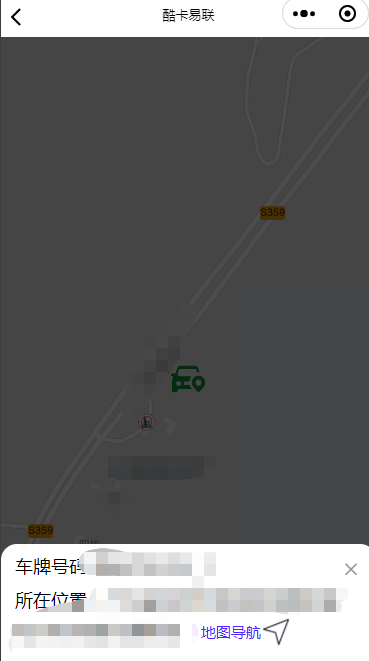
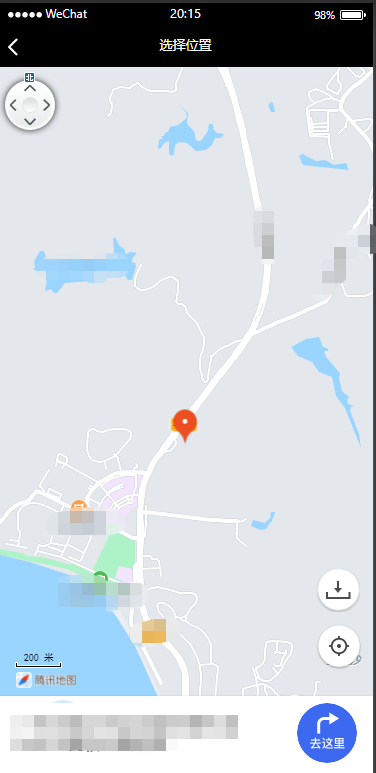
效果图:


一、准备阶段
- 1、在高德开放平台注册成为开发者
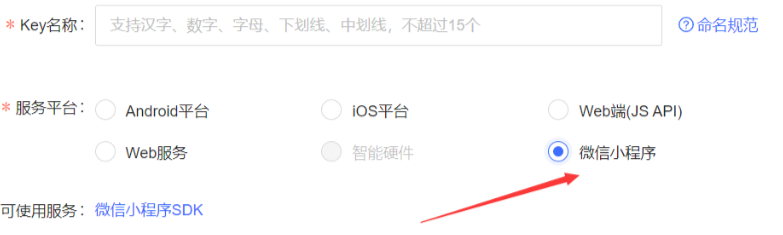
- 2、申请开发者密钥(key)。
- 3、下载并解压高德地图微信小程序SDK
高德开放平台:
注册账号(https://lbs.amap.com/)) 申请小程序应用的 key

应用管理(https://console.amap.com/dev/key/app)) -> 我的应用 -> 创建新应用

生成的 key 即可用在程序中- 下载相关 sdk 文件,导入 amap-wx.js 到项目中:https://lbs.amap.com/api/wx/download
微信小程序:
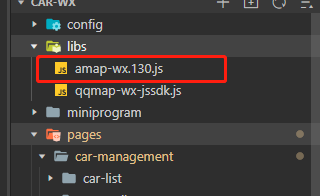
1.在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js (amap-wx.js 从相关下载页面下载的 zip 文件解压后得到)文件拷贝到 libs 的本地目录下,如下图所示。

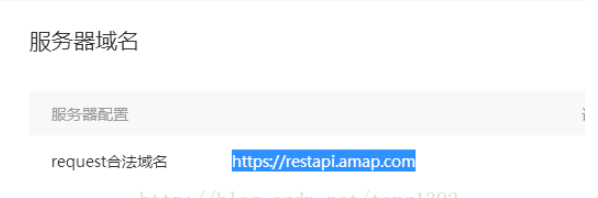
2.设置小程序安全通讯域名,为了保证高德小程序 SDK 中提供的功能的正常使用,需要设置安全域名。
登录微信公众平台,在 “设置”->“开发设置” 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去,如下图所示:
- app.json中加入
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示", "dowload": "您的文件访问权限用于打开文件" } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
在你需要引用地图的页面的js文件中引入 amap-wx.js 文件。
var amapFile = require('../../../libs/amap-wx.130'); //如:../../libs/amap-wx.js- 1
完整代码
// pages/map/map-container/map-container.js import { baipaoGps } from "../../../utils/api/car.js"; //百度地图 var bmap = require('../../../libs/bmap-wx.min.js'); //高德地图 var amapFile = require('../../../libs/amap-wx.130'); Page({ data: { longitude: 117.3590007750093, //经度 latitude: 22.846911841310202, //维度 scale: 17, //地图默认缩放等级 showModal: false, //弹框显隐 modalData: {}, //详情信息 G: { pi: 3.141592653589793, a: 6378245, ee: .006693421622965943, x_pi: 52.35987755982988 }, licence: '', //车牌号 markers: [], //点位数据 gpsInfo: {}, //定位数据 }, onLoad: function (options) { if (options) { if (options.gpsInfo) { const decodedGpsInfo = decodeURIComponent(options.gpsInfo); const gpsInfo = JSON.parse(decodedGpsInfo); if (gpsInfo.type === '2') { // // 创建百度地图实例 const BaiDuMap = new bmap.AMapWX({ key: '', // 你的高德地图API Key }); } else if (gpsInfo.type === '2') { // 创建高德地图实例 const myAmapFun = new amapFile.AMapWX({ key: '', // 你的高德地图API Key }); } this.data.markers.push(gpsInfo); this.setData({ markers: this.data.markers }); // //初始化地图 // this.mapCtx = wx.createMapContext('map'); this.loadMarkers(); } } else { wx.showToast({ title: '车牌号为空', icon: 'none' }) } }, loadMarkers: function () { //生成 markers 列表,用于在地图上展示 let markersData = this.data.markers.map(marker => { // console.log(marker) var a = this.transfor2Mars(Number(marker.lat), Number(marker.lng)); return { id: Number(marker.id), longitude: a.Lng, latitude: a.Lat, vehNum: marker.licenseName, location: marker.address, iconPath: '../../../static/img/marker.png', width: 40, height: 40, }; }); this.setData({ markers: markersData, longitude: markersData[0].longitude, latitude: markersData[0].latitude }); }, // 点击标记点时触发 markertap(e) { //点击 marker 时触发,获取对应的点位信息并展示弹框 // console.log(e.detail) let markerData = this.data.markers.find(marker => marker.id === e.detail.markerId); this.setData({ showModal: true, modalData: markerData }); }, // 关闭弹框 onClose() { this.setData({ showModal: false }); }, navigateToMap() { const modalData = this.data.modalData; const { longitude, latitude } = modalData; // 调用小程序API打开高德地图并进行导航 wx.openLocation({ longitude, latitude, name: modalData.location, // 标记点名称,可根据实际情况设置 scale: 18, // 地图缩放级别,可根据实际情况设置 }); }, isOutOfChina(e, a) { return a < 72.004 || a > 137.8347 || (e < .8293 || e > 55.8271) }, transforLat(e, a) { var t = 2 * e - 100 + 3 * a + .2 * a * a + .1 * e * a + .2 * Math.sqrt(Math.abs(e)); return t += 2 * (20 * Math.sin(6 * e * this.data.G.pi) + 20 * Math.sin(2 * e * this.data.G.pi)) / 3, t += 2 * (20 * Math.sin(a * this.data.G.pi) + 40 * Math.sin(a / 3 * this.data.G.pi)) / 3, t += 2 * (160 * Math.sin(a / 12 * this.data.G.pi) + 320 * Math.sin(a * this.data.G.pi / 30)) / 3 }, transforLng(e, a) { var t = 300 + e + 2 * a + .1 * e * e + .1 * e * a + .1 * Math.sqrt(Math.abs(e)); return t += 2 * (20 * Math.sin(6 * e * this.data.G.pi) + 20 * Math.sin(2 * e * this.data.G.pi)) / 3, t += 2 * (20 * Math.sin(e * this.data.G.pi) + 40 * Math.sin(e / 3 * this.data.G.pi)) / 3, t += 2 * (150 * Math.sin(e / 12 * this.data.G.pi) + 300 * Math.sin(e / 30 * this.data.G.pi)) / 3 }, transfor2Mars(e, a) { if (this.isOutOfChina(e, a)) return { Lat: e, Lng: a }; var t = this.transforLat(a - 105, e - 35), r = this.transforLng(a - 105, e - 35), n = e / 180 * this.data.G.pi, o = Math.sin(n); o = 1 - this.data.G.ee * o * o; var s = Math.sqrt(o); return { Lat: e + (t = 180 * t / (this.data.G.a * (1 - this.data.G.ee) / (o * s) * this.data.G.pi)), Lng: a + (r = 180 * r / (this.data.G.a / s * Math.cos(n) * this.data.G.pi)) } }, })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
车牌号码 : {{modalData.vehNum}} 所在位置: {{modalData.location}} 地图导航 - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
#map{ width: 100%; height: 100vh; } .detailsBox{ padding: 20rpx 20rpx 0rpx 28rpx; font-size: 28rpx; } .detailsBox view:nth-child(n+2){ margin-top: 20rpx; } view{ font-size: 18px; } .dh { display: inline-block; /* padding: 10px 20px; */ color: rgb(76, 36, 255); font-size: 15px; border-radius: 4px; cursor: pointer; transition: background-color 0.3s ease; margin-left: 20px; } .dh:hover { background-color: #0056b3; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
-
相关阅读:
Spark案例实际操作
Apipost自动化测试功能详解
linux 环境变量详解/etc/proflie
Unity AVProVideo 不显示画面问题解决
测试面试 | 某互联网大厂测试面试真题,你能回答出多少?
用idea工具scala 和 Java开发 spark案例:WordCount
【广州华锐互动】VR公司工厂消防逃生演练带来沉浸式的互动体验
verilog实现串口通信发送到数码管
第〇篇:深入Docker的世界系列博客介绍
利用对数器验证算法代码程序
- 原文地址:https://blog.csdn.net/weixin_45213266/article/details/132895801