-
vscode和HBuilderx设置快捷键注释
一、vscode设置快捷键注释
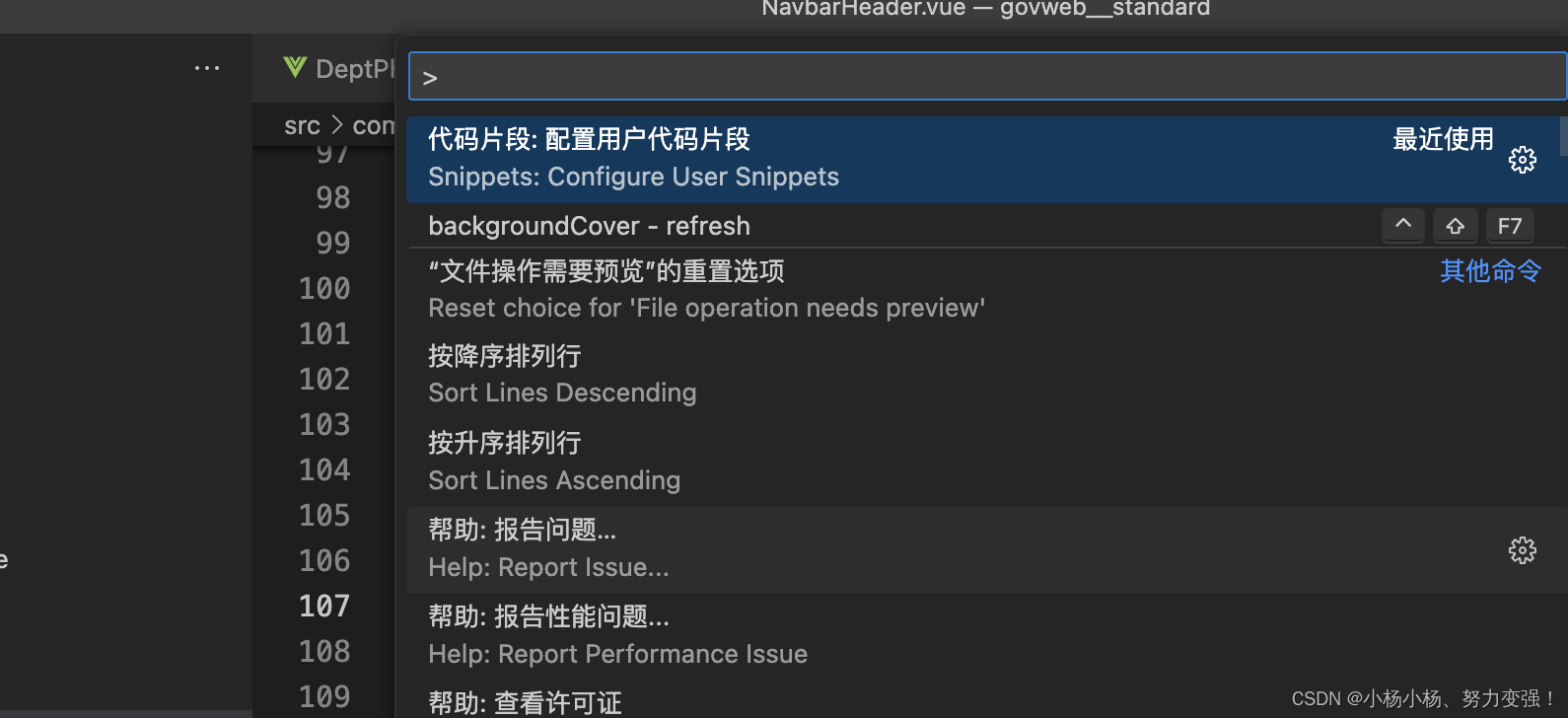
1.打开vscode,使用快捷键:ctrl+shift+p mac的话快捷键是:command+shift+p
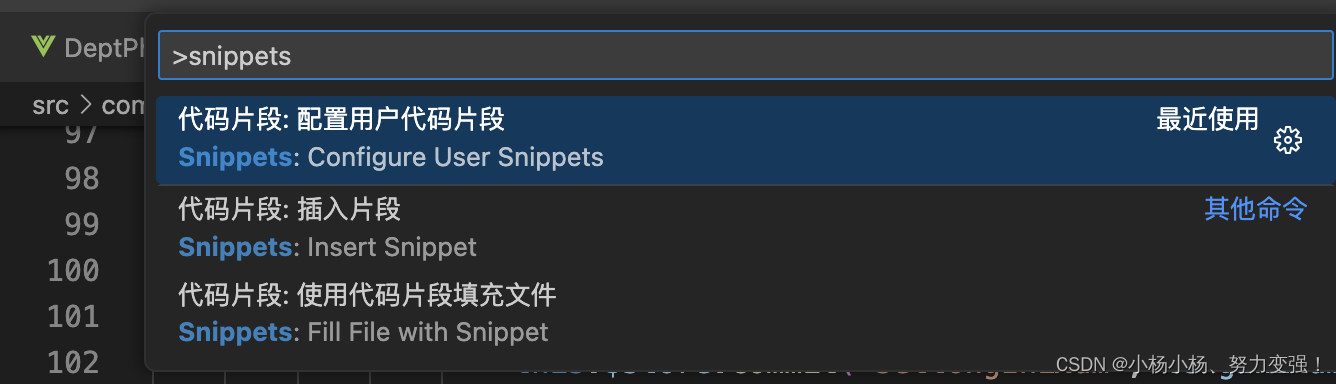
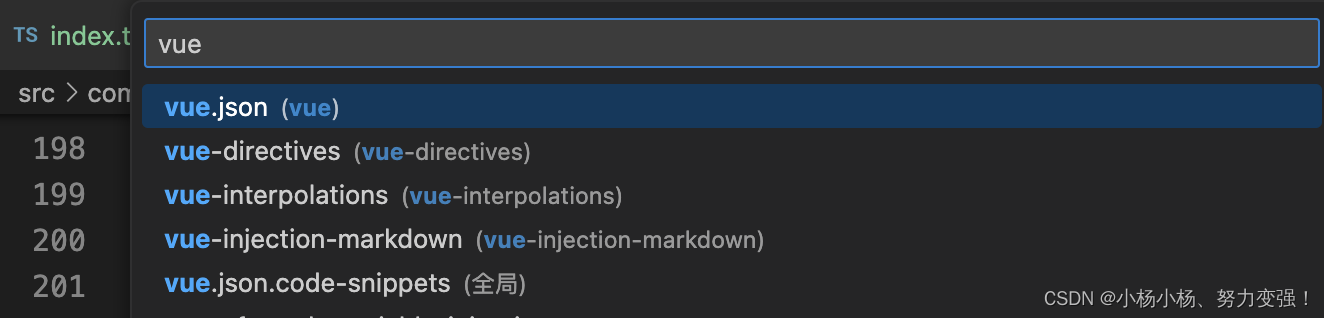
然后在行中输入snippets


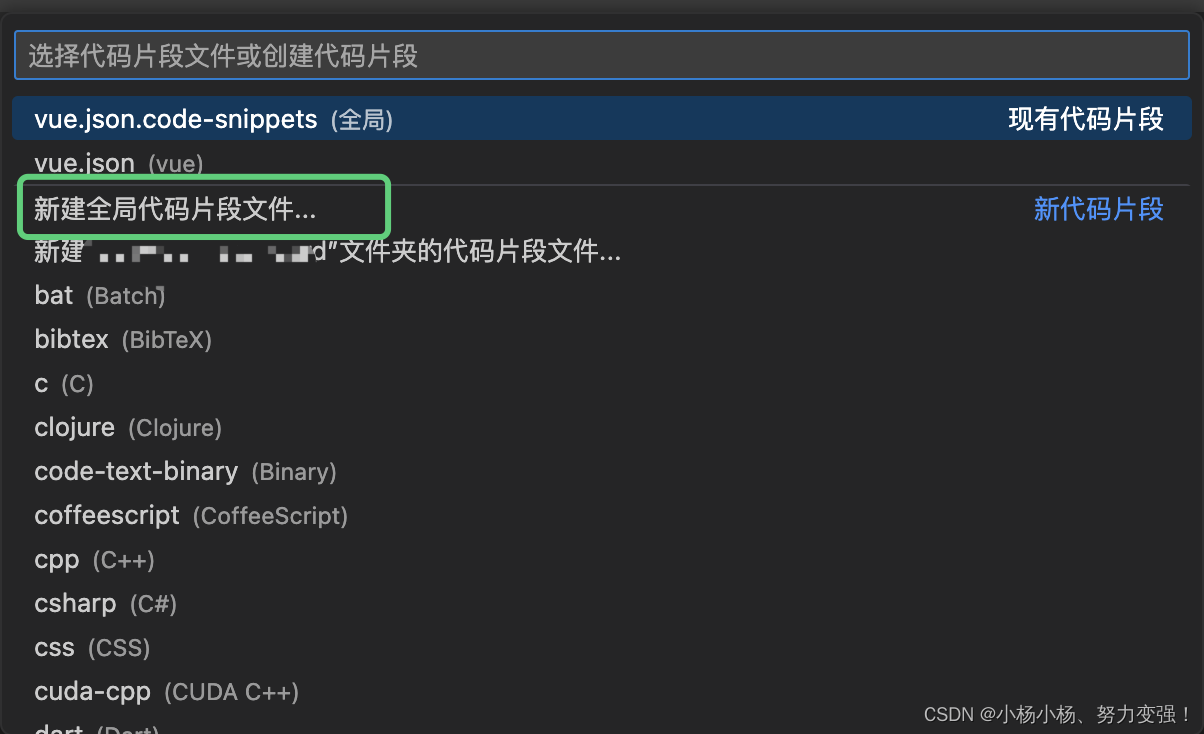
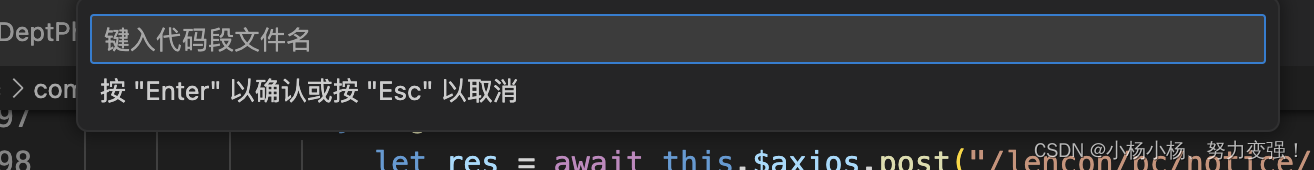
2.选择“新建”,选择将要配置的文件类型(以vue类型为例)我这里创建的名字为vue.json


然后修改内容为
- {
- "Print to console": {
- "prefix": "zxlComments",
- "body": [
- "/* ",
- " * @description: ",
- " * @Copyright by: xxxxxc有限公司",
- " * @author: 作者 ",
- " * @date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
- "*/"
- ],
- "description": "在vue文件开头配置注释"
- }
- }

二、设置Vue3快捷键模版
1.打开vscode,使用快捷键:ctrl+shift+p mac的话快捷键是:command+shift+p
然后在行中输入snippets

- {
- "Print to console": {
- "prefix": "v3", //自定义触发指令,我这里设置输入v3按下回车即可快速生成模板
- "body": [ //定义模板内容
- "",
- "","","",
- "",
- "",
- "",
- "",
- ""
- ],
- "description": "Log output to console"
- }
- }

三、uni-app快捷注释
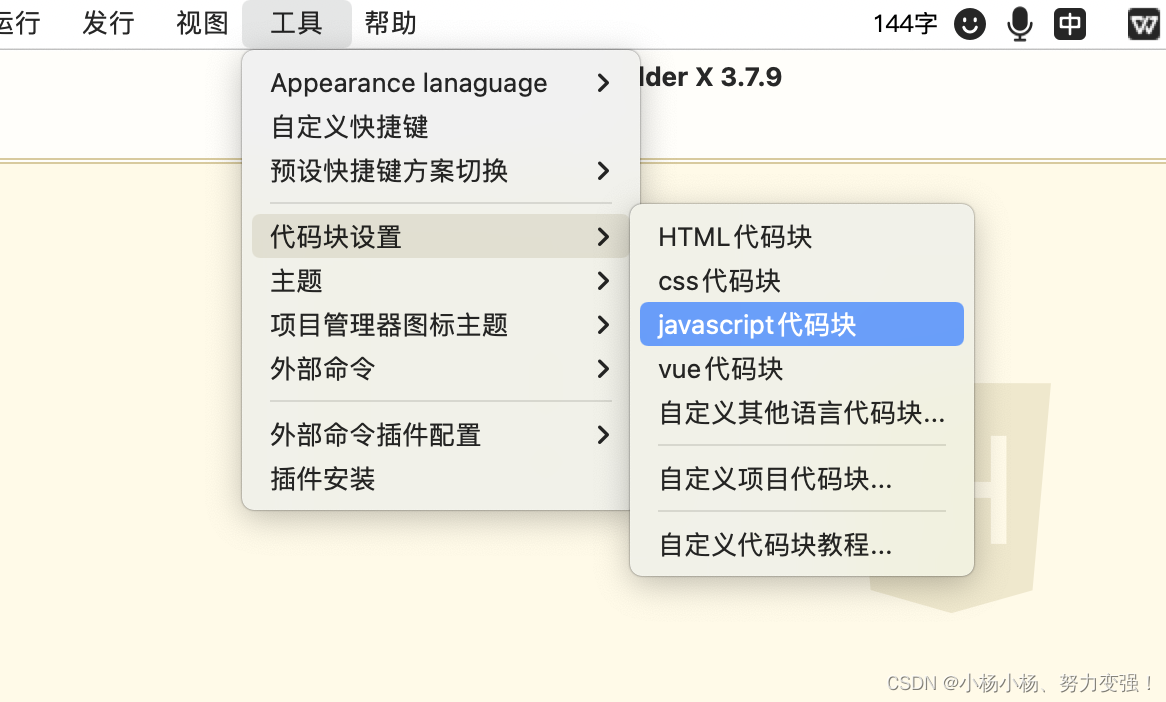
找到工具/代码块设置/javascript代码块

修改文件:
- {
- "method-annotation": {
- "prefix": "zxl",
- "body": [
- "/**",
- " * @Description:",
- " * @author: ZXL",
- " * @param $1",
- " * @return $2",
- " * @createTime: $DATE_TIME",
- " * @Copyright by XXXXX科技有限公司",
- " */"
- ],
- "triggerAssist": false,
- "description": "file annotation"
- }
- }

-
相关阅读:
Java SpringBoot VII
fio的高级用法(锁定带宽,IOPS ,跳跃,混合,画图)
Elasticsearch从入门到精通-01认识Elasticsearch
HTTP协议数字报错(详细说明)
智能自助终端主板RK3288/RK3568在酒店前台自助机方案的应用,支持鸿蒙,支持免费定制
如何将本地 PDF 文件进行翻译
AIOT数字孪生智慧工地一体化管理平台源码
【从0到1开发一个网关】网关Mock功能的实现
什么是低代码开发平台?有什么优势?
P3717 [AHOI2017初中组]cover
- 原文地址:https://blog.csdn.net/qq_42717015/article/details/131664032
