-
js通过xpath定位元素并且操作元素以下拉框select为例
js也可以使用xpath定位元素,现在实例讲解。

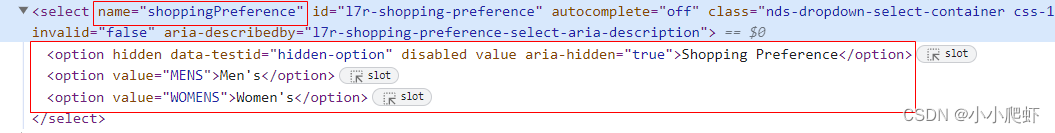
页面上有一个下拉框,里面内容有三个,用F12看一下

一、使用xpath定位这个下拉框select
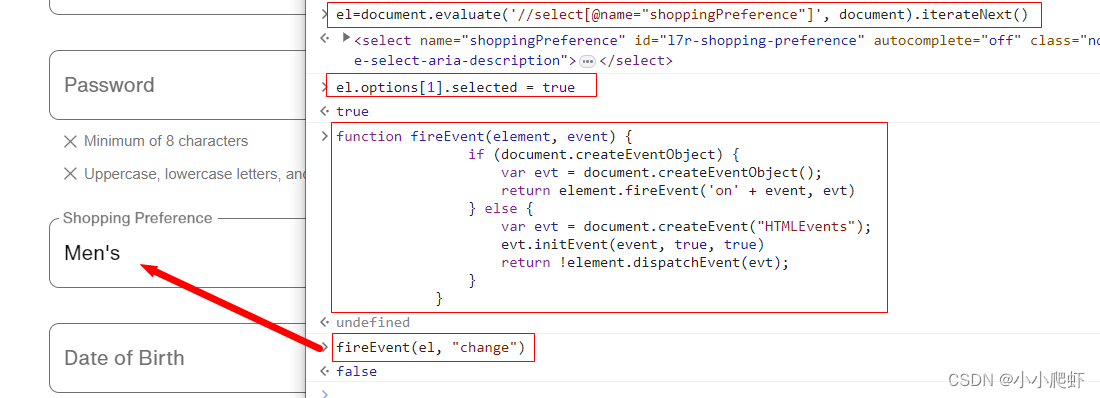
el=document.evaluate('//select[@name="shoppingPreference"]', document).iterateNext()
二、为下拉框选择指定内容,比如想选择Men's,也就是第1个option(因为从0开始计算)
el.options[1].selected = true三、触发事件函数,使用它才能在网页上看到变化
- function fireEvent(element, event) {
- if (document.createEventObject) {
- var evt = document.createEventObject();
- return element.fireEvent('on' + event, evt)
- } else {
- var evt = document.createEvent("HTMLEvents");
- evt.initEvent(event, true, true)
- return !element.dispatchEvent(evt);
- }
- }
四、使用触发函数,改变下拉框的页面显示内容
fireEvent(el, "change")运行完毕后,看页面已经发生变化。

-
相关阅读:
leetcode:268. 丢失的数字(python3解法)
SQLMAP自动注入
PYTHON3笔记本--列表
QT小记:The QColor ctor taking ints is cheaper than the one taking string literals
python学习笔记(4)—— 模型
git的下载与初始配置
pytorch训练错误记录
网盘——文件重命名
React Hooks总览
Boolean源码解剖学
- 原文地址:https://blog.csdn.net/kxltsuperr/article/details/132911921