-
css实现内凹圆
css实现内凹圆
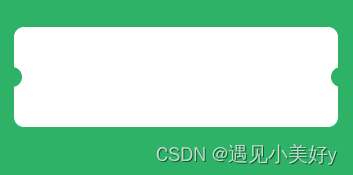
实现效果

html- 1
- 2
- 3
- 4
css 样式
#post-form{ padding:50px 10px; background:#fff; margin:30px auto; width:90%; border-radius:10px; position:relative; } .formbox{ position: absolute; top: 50%; left:-2px; transform: translate(-50%,-50%); width: 20px; height:20px; background:#2EB267; z-index:9; border-radius:50%; } .rightform{ position: absolute; top: 50%; right:-23px; transform: translate(-50%,-50%); width: 20px; height:20px; background:#2EB267; z-index:9; border-radius:50%; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
-
相关阅读:
【算法|动态规划No.27】leetcode516. 最长回文子序列
集合框架——LinkedList集合源码分析
使用 JPA 访问数据
C语言迭代法求一个数的平方根。迭代公式:Xn+1=(Xn+a/Xn)/2,其中a是输入的数字
剑指JUC原理-17.CompletableFuture
Maven 的安装与配置
微信键盘悄悄上线
软件测试进阶全栈究极保姆级教学路线 (看了必会)~
C++入门教程(二、基本数据类型)
力扣(226.112)补9.8
- 原文地址:https://blog.csdn.net/weixin_40597855/article/details/132870645
