-
React TypeScript | 快速了解 antd 的使用
1. 安装:
就像安装其他插件库一样,在项目文件夹下执行:
npm install antd --save- 1
如果你安装了 yarn,也可以执行:
yarn add antd- 1
2. 引用
import { Button, Tooltip } from "antd"; import "antd/dist/antd.css";- 1
- 2
注意不要忘了引用样式,否则代码没问题显示会出问题。
3. 使用
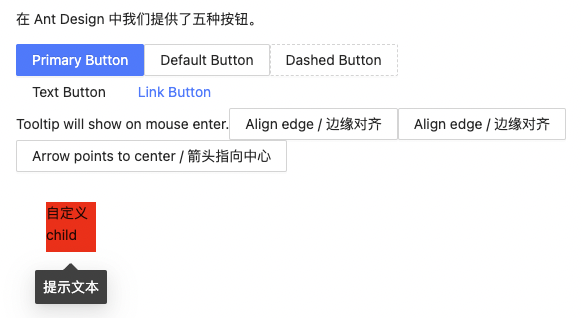
如下,一个简单 demo:

完整代码:import { Component } from "react"; import { Button, Tooltip } from "antd"; import "antd/dist/antd.css"; export default class AntdPage extends Component { render() { return ( <div style={{ margin: "50px" }}> <p>在 Ant Design 中我们提供了五种按钮。</p> <Button type="primary">Primary Button</Button> <Button>Default Button</Button> <Button type="dashed">Dashed Button</Button> <br /> <Button type="text">Text Button</Button> <Button type="link">Link Button</Button> <br /> {/* 文字提示 */} <Tooltip title="prompt text"> <span>Tooltip will show on mouse enter.</span> </Tooltip> <Tooltip placement="topLeft" title="Prompt Text"> <Button>Align edge / 边缘对齐</Button> </Tooltip> {/* 等价于 */} <Tooltip placement="topLeft" title="Prompt Text" arrowPointAtCenter={false} > <Button>Align edge / 边缘对齐</Button> </Tooltip> <Tooltip placement="topLeft" title="Prompt Text" arrowPointAtCenter> <Button>Arrow points to center / 箭头指向中心</Button> </Tooltip> {/* 自定义children */} <Tooltip placement="bottom" title="提示文本" arrowPointAtCenter> <div style={{ width: "50px", height: "50px", backgroundColor: "red", margin: "30px", }} > <p>自定义child</p> </div> </Tooltip> </div> ); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
-
相关阅读:
还原试卷的软件叫什么?这3款一键还原
JVM 垃圾回收算法详解
基于C++实现旅行线路设计
做个小工具显示UE里地形的高度图和权重图
C++ malloc 与 new 的区别
MATLAB算法实战应用案例精讲-【回归算法】LightGBM算法(附Java、Python和R语言代码)
AB包 苹果审核
GitHub最新发布 阿里十年架构师手写版spring全家桶笔记全新开源
Linux系统目录详解
PyTorch - autograd自动微分
- 原文地址:https://blog.csdn.net/m0_59449563/article/details/132891396
