-
SpringMVC多文件上传
一、文件上传
1.1 导入pom依赖
<commons-fileupload.version>1.3.3commons-fileupload.version> <dependency> <groupId>commons-fileuploadgroupId> <artifactId>commons-fileuploadartifactId> <version>${commons-fileupload.version}version> dependency>- 1
- 2
- 3
- 4
- 5
- 6
- 7
1.2 配置文件上传解析器
在spring-mvc.xml文件中添加文件上传解析器。
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="UTF-8">property> <property name="maxUploadSize" value="52428800">property> <property name="resolveLazily" value="true"/> bean>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
这段代码是一个Spring框架的配置,用于处理文件上传功能。它定义了一个名为
multipartResolver的Bean,使用org.springframework.web.multipart.commons.CommonsMultipartResolver类来处理文件上传。其中设置了默认的编码方式为UTF-8,文件的最大大小为50MB,并启用了懒解析模式。这段代码的作用是配置文件上传的相关参数。1.3 设置文件上传表单
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <base href="${pageContext.request.contextPath }"> <title>文件上传</title> </head> <body> <form action="/file/upload" method="post" enctype="multipart/form-data"> <label>编号:</label><input type="text" name="id" readonly="readonly" value="${param.id}"/><br/> <label>图片:</label><input type="file" name="imgFile"/><br/> <input type="submit" value="上传图片"/> </form> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
1.4 实现文件上传
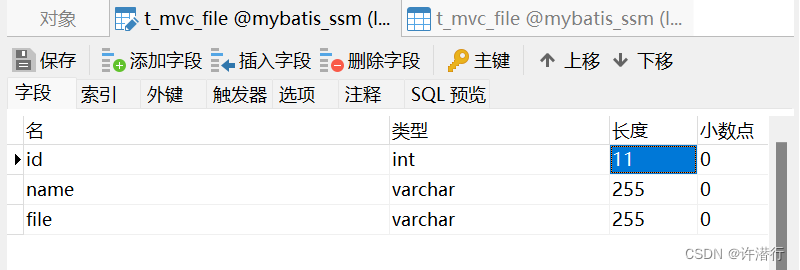
(1) 设计表

(2) 配置generatorConfig.xml,并生成代码<table schema="" tableName="file_upload" domainObjectName="UploadFile" enableCountByExample="false" enableDeleteByExample="false" enableSelectByExample="false" enableUpdateByExample="false"> table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
(3) 创建业务层
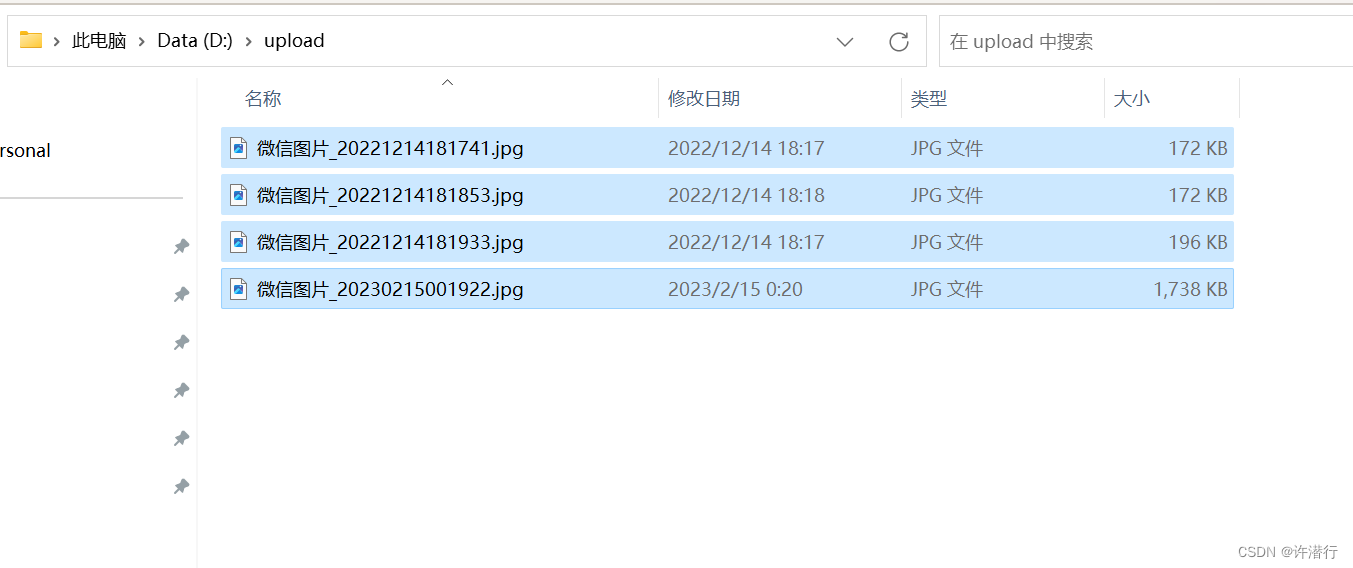
(4) 配置resource.properties
#本地路径 dir=D:/upload/ #服务器路径 server=/upload/- 1
- 2
- 3
- 4
(5) 配置文件读取工具类
package com.xqx.utils; import java.io.IOException; import java.io.InputStream; import java.util.Properties; public class PropertiesUtil { public static String getValue(String key) throws IOException { Properties p = new Properties(); InputStream in = PropertiesUtil.class.getResourceAsStream("/resource.properties"); p.load(in); return p.getProperty(key); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
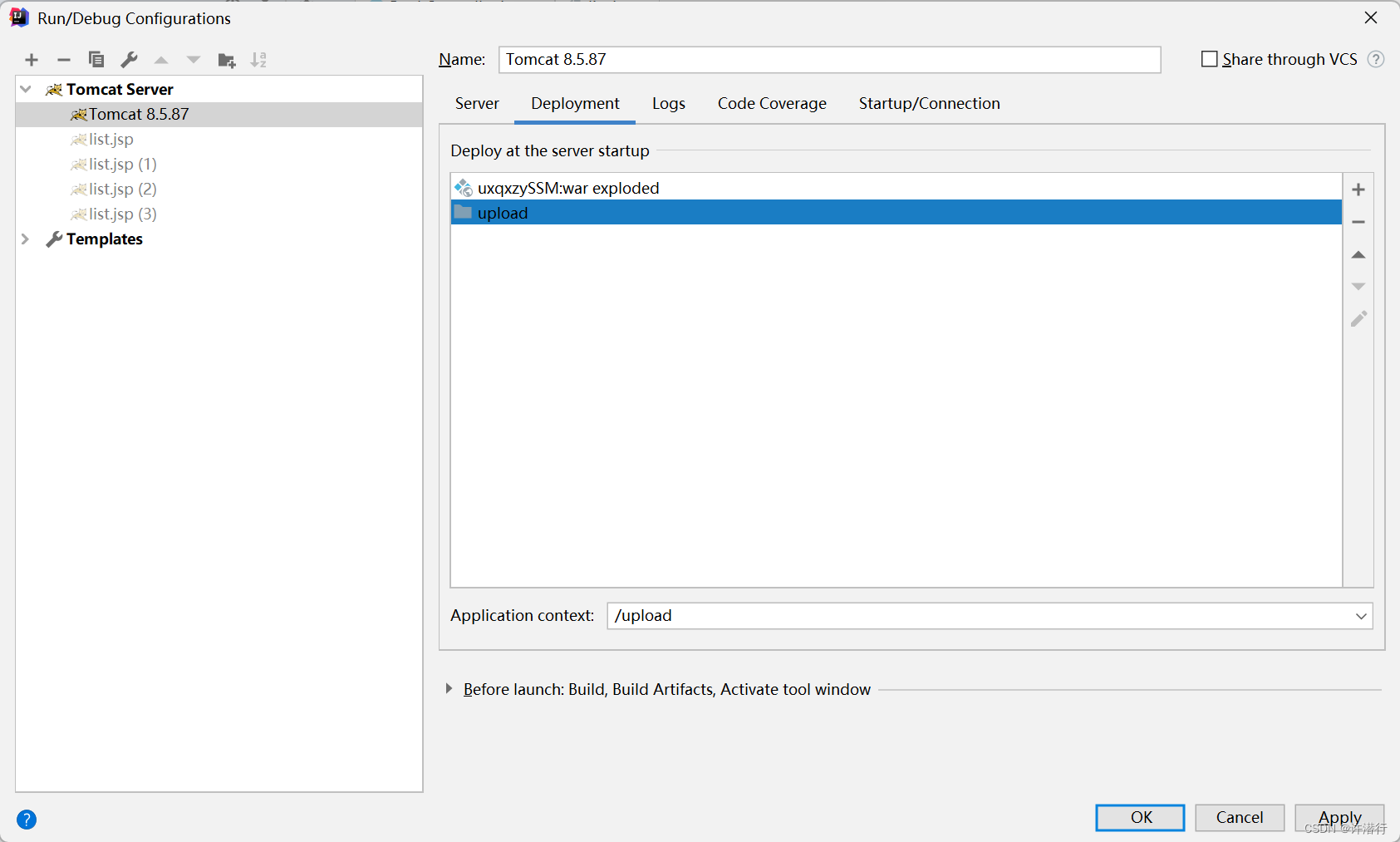
(6) 配置项目与映射地址

(7) 编写控制器package com.xqx.web; import com.xqx.biz.UploadFileBiz; import com.xqx.model.UploadFile; import com.xqx.utils.PageBean; import com.xqx.utils.PropertiesUtil; import org.apache.commons.io.FileUtils; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.multipart.MultipartFile; import javax.servlet.http.HttpServletRequest; import java.io.File; import java.io.IOException; import java.util.List; @Controller @RequestMapping("/file") public class UploadFileController { @Autowired private UploadFileBiz UploadFileBiz; /*新增方法*/ @RequestMapping("/add") public String save(UploadFile UploadFile, HttpServletRequest request) { UploadFileBiz.insertSelective(UploadFile); return "redirect:list"; } /*删除方法*/ @RequestMapping("/del/{id}") public String del(@PathVariable("id") Integer id) { UploadFileBiz.deleteByPrimaryKey(id); return "redirect:/file/list"; } /*修改方法*/ @RequestMapping("/edit") public String edit(UploadFile UploadFile, HttpServletRequest request) { UploadFileBiz.updateByPrimaryKeySelective(UploadFile); return "redirect:list"; } /*查询方法*/ @RequestMapping("/list") public String list(UploadFile UploadFile, HttpServletRequest request) { PageBean pageBean = new PageBean(); pageBean.setRequest(request); List<UploadFile> UploadFiles = UploadFileBiz.listPager(UploadFile, pageBean); // ModelAndView modelAndView = new ModelAndView(); // modelAndView.addObject("UploadFiles", UploadFiles); // modelAndView.addObject("pageBean", pageBean); // modelAndView.setViewName("UploadFile/list"); request.setAttribute("UploadFiles", UploadFiles); request.setAttribute("pageBean", pageBean); return "file/list"; } /*数据回显*/ @RequestMapping("/preSave") public String preSave(UploadFile UploadFile, HttpServletRequest request) { if (UploadFile != null && UploadFile.getId() != null && UploadFile.getId() != 0) { UploadFile img = UploadFileBiz.selectByPrimaryKey(UploadFile.getId()); request.setAttribute("img", img); } return "file/edit"; } /*图片上传*/ @RequestMapping("upload") public String upload(UploadFile img,MultipartFile imgFile) throws IOException { //读取配置文夹本地路径和服务器路径 String dir = PropertiesUtil.getValue("dir"); String server = PropertiesUtil.getValue("server"); //利用MultipartFile类接受前端传递到后台的文件 System.out.println("文件名:"+imgFile.getOriginalFilename()); System.out.println("文件类型:"+imgFile.getContentType()); //将文件转成流写入到服务器 FileUtils.copyInputStreamToFile(imgFile.getInputStream(),new File(dir+imgFile.getOriginalFilename())); //通过对象将图片保存到数据库 img.setImg(server+imgFile.getOriginalFilename()); UploadFileBiz.updateByPrimaryKeySelective(img); return "redirect:list"; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
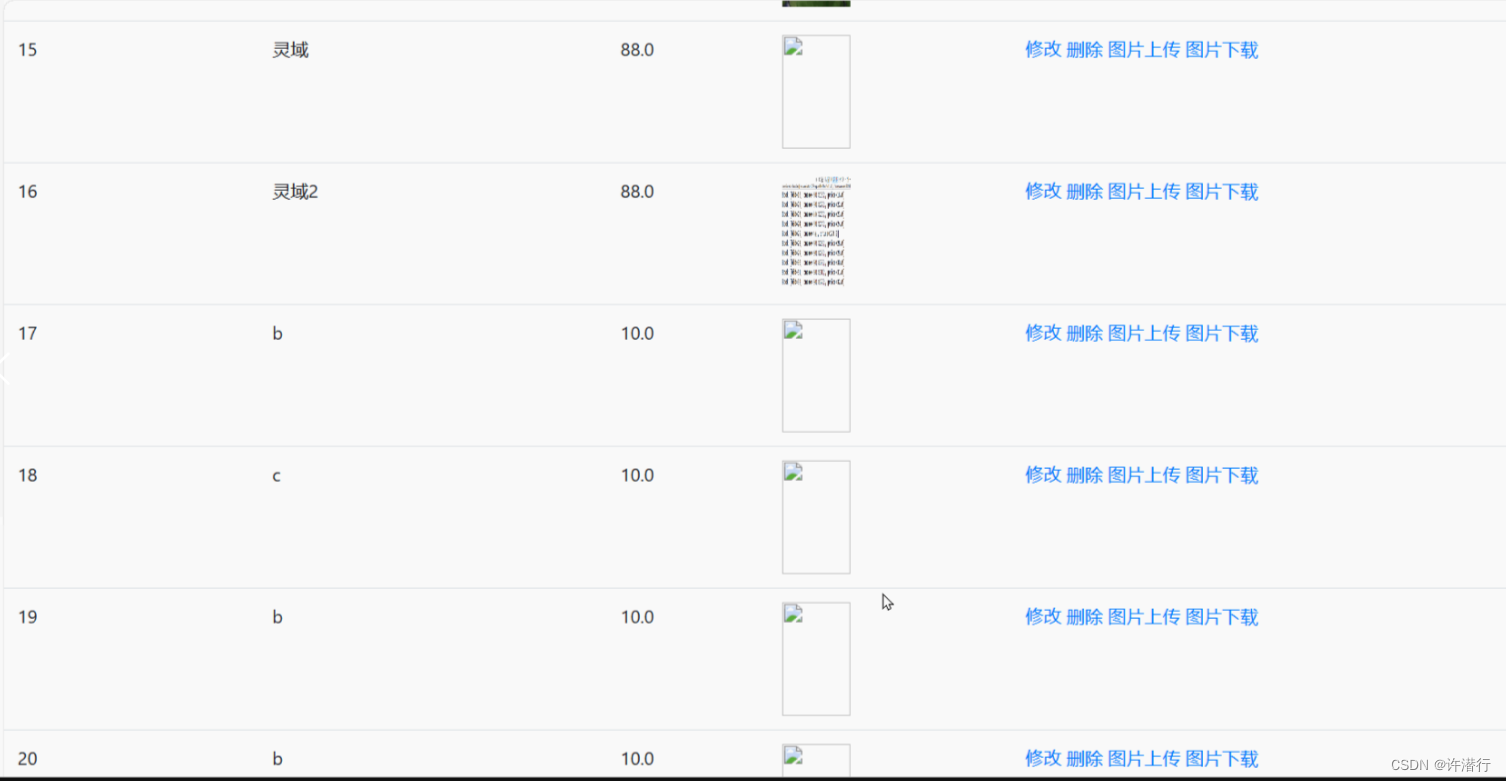
(8) 编写jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="w" uri="http://jsp.xqx.cn" %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.js">script> <base href="${pageContext.request.contextPath }"> <title>title> <style type="text/css"> .page-item input { padding: 0; width: 40px; height: 100%; text-align: center; margin: 0 6px; } .page-item input, .page-item b { line-height: 38px; float: left; font-weight: 400; } .page-item.go-input { margin: 0 10px; } style> head> <body> <form class="form-inline" action="/file/list" method="post"> <div class="form-group mb-2"> <input type="text" class="form-control-plaintext" name="name" placeholder="请输入用户名称"> div> <button type="submit" class="btn btn-primary mb-2">查询button> <a class="btn btn-primary mb-2" href="/file/preSave">新增a> form> <table class="table table-striped"> <thead> <tr> <th scope="col">IDth> <th scope="col">用户th> <th scope="col">图片th> tr> thead> <tbody> <c:forEach var="i" items="${uploadImgs }"> <tr> <td>${i.id }td> <td>${i.name }td> <td> <img src="${i.img }" style="width: 200px;height: 100px;"> td> <td> <a href="/file/preSave?id=${i.id}">修改a> <a href="/file/del/${i.id}">删除a> <a href="/page/file/upload?id=${i.id}">图片上传a> <a href="/file/download?id=${i.id}">图片下载a> td> tr> c:forEach> tbody> table> <w:page pageBean="${pageBean }">w:page> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75

二、文件下载
根据传入的文件id查询对应的文件信息,然后根据文件路径读取文件内容,并将文件内容和设置好的HTTP头信息封装成一个ResponseEntity对象,最后返回给客户端进行文件下载。
@RequestMapping("/download") public ResponseEntity<byte[]> download(UploadImg uploadImg, HttpServletRequest req){ try { //先根据文件id查询对应图片信息 UploadImg img = this.uploadImgBiz.selectByPrimaryKey(uploadImg.getId()); String diskPath = PropertiesUtil.getValue("dir"); String reqPath = PropertiesUtil.getValue("server"); //上面获取的数据库地址,需要转换才能下载成本地路径 String realPath = img.getImg().replace(reqPath,diskPath); String fileName = realPath.substring(realPath.lastIndexOf("/")+1); //下载关键代码 File file=new File(realPath); HttpHeaders headers = new HttpHeaders();//http头信息 String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码 headers.setContentDispositionFormData("attachment", downloadFileName); headers.setContentType(MediaType.APPLICATION_OCTET_STREAM); //MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息 return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK); }catch (Exception e){ e.printStackTrace(); } return null; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
三、多文件上传
//多文件上传 @RequestMapping("/uploads") public String uploads(HttpServletRequest req, Music music, MultipartFile[] files){ try { StringBuffer sb = new StringBuffer(); for (MultipartFile cfile : files) { //思路: //1) 将上传图片保存到服务器中的指定位置 String dir = PropertiesUtil.getValue("dir"); String server = PropertiesUtil.getValue("server"); String filename = cfile.getOriginalFilename(); FileUtils.copyInputStreamToFile(cfile.getInputStream(),new File(dir+filename)); sb.append(filename).append(","); } System.out.println(sb.toString()); } catch (Exception e) { e.printStackTrace(); } return "redirect:list"; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

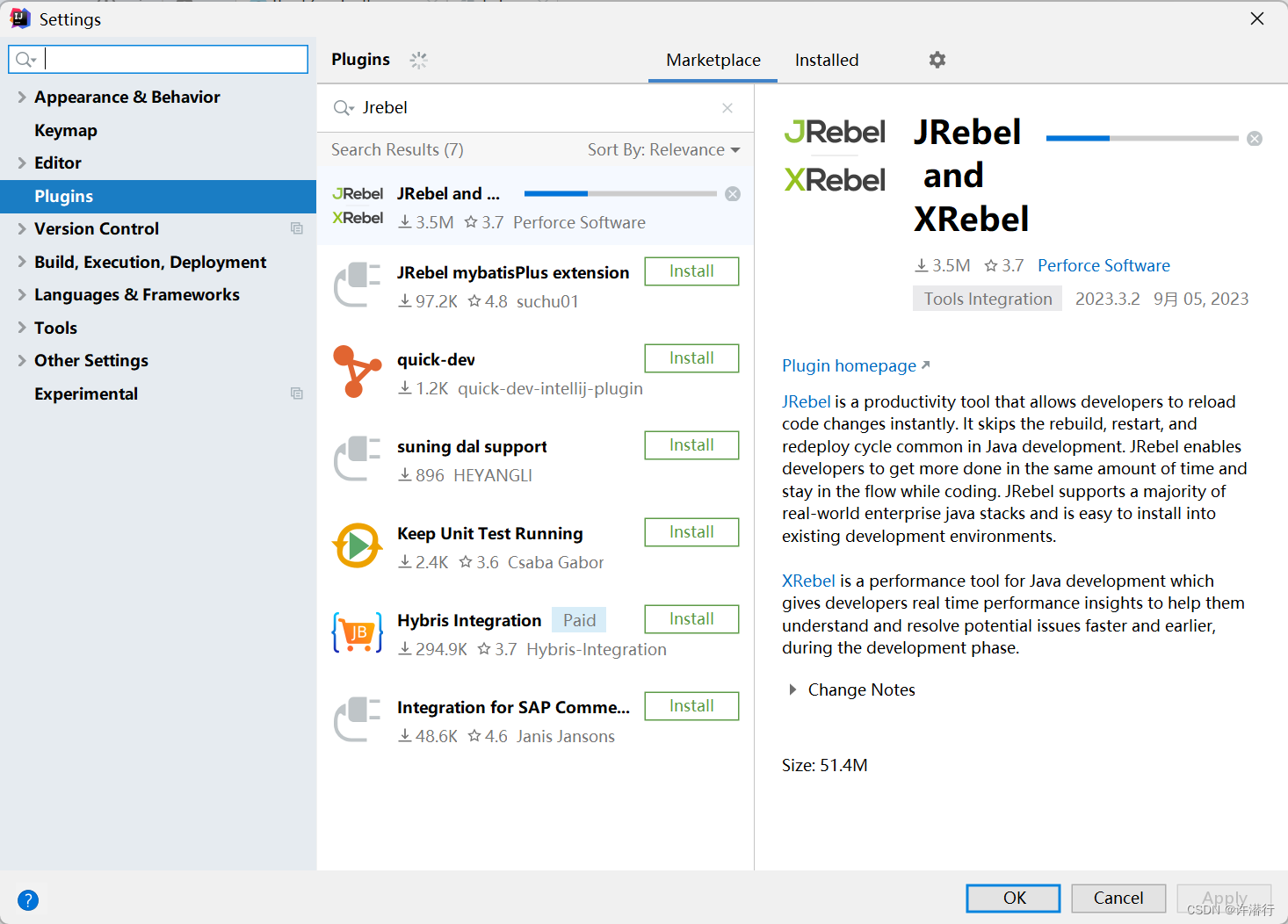
四、JRebel的使用
下载

-
相关阅读:
【Java 基础篇】Java UDP通信详解
一,安卓aosp源码编译环境搭建
电脑麦克风没声音怎么办?3个方法快速解决
数据结构与算法设计分析——贪心算法的应用
SD155非接触五维位移监测仪应用桥梁监测
使用 C# 在Word中插入图表
丑单2023秋招笔试第二题 我好想逃却到不掉.jpg (C++ DFS)
Day-06 基于 Docker 安装 Nginx 镜像
C++【认识继承】
【优化选址】基于遗传算法求解分布式电源的选址定容问题附matlab代码
- 原文地址:https://blog.csdn.net/TestXzing/article/details/132803303
