-
node框架之express
安装什么的,我在这儿就不多讲了,相信能找到我博客的,说明你对express也有一定的了解了。不多说,我就直接主题吧。
1、中间件的使用
其实,跟多数的开发语言的中间件是一样的道理。在请求某个接口的时候先执行他,这就是中间件的原理。
(1)、路由中间件//中间件的方法 var jwt = require('jsonwebtoken'); const checkAccessToken = (req, res, next) => { //console.log(req.get('Connection'), '请求头') debugger; const loginToken = 'loginToken' //用于加密 let token = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhIjoxLCJiIjoyLCJpYXQiOjE2OTQ2NzcyMDgsImV4cCI6MTY5NDY3NzIxOH0.8kyiWkPT8osZFTWmUbBTvFIVccyqCy26iY4rMqX6Pmk' try { jwt.verify(token, loginToken) next(); } catch (error) { res.status(500); res.send({ code: 500, 'msg': 'token过期' }) next(); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
//在路由中使用中间件 router.get('/login/loginActive', checkAccessToken, LoginController.loginActive) //当然,如果路由中需要执行多个中间件,我们可以像下面这样子写 router.get('/login/loginActive', [checkAccessToken , abc,def,ghi], LoginController.loginActive)//abc , def , ghi 为中间件的方法名字- 1
- 2
- 3
- 4
(2)、全局中间件
全局中间件跟路由中间件没太大的区别,定义中间件是一样的,只是在配置生效的时候有些不一样const testCheck = (req, res, next) => { console.log('全局中间件') next(); } router.use(testCheck) //全局中间件 router.get('/login', LoginController.login) //路由 router.get('/user/getList', UserController.getUserList) //路由 router.get('/login/loginActive', LoginController.loginActive) //路由 //这样,在进料入每一个路由的时候都会先走 testCheck 这个中间件的方法 //需要注意的时,全局中间件的配置的时候,一定要在路由前面。不然,不会生效- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2、获取请求头
在node中,获取请求头,我们只需要像下面的代码router.get('/login/loginActive', checkAccessToken, (req,res)=>{ let Cookie = req.get('Cookie') //获取请求头Cookie的值 //也就是说,获取请求头,我们只需要req.get('请求头的key') })- 1
- 2
- 3
- 4
3、session的使用
(1)、默认情况下,node是没有session的。所以,我们需先安装它的扩展npm install express-session --save npm i cookie-parser --save #顺便也把cookie的扩展也一并安装上去,说不定之后有用得上的时候- 1
- 2
(2)、在入口文件app,js中
var session = require('express-session') app.use(session({ secret: 'mykey', //可以随意写 resave: false, saveUninitialized: true }))- 1
- 2
- 3
- 4
- 5
- 6
- 7
(3)、在控制器中,我们要设置session的地方
req.session.loginSession = { name: 'xiaobing', id: 5 }; //loginSession 可随意,相当于其他语言中session的名字一样- 1
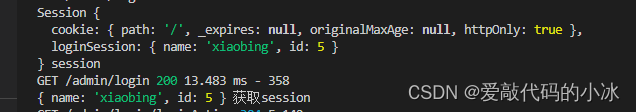
(4)、在需要获取session的地方
req.session.loginSession //loginSession 需要跟之前设置session的名字需要对应 console.log(req.session.loginSession, '获取session')- 1
- 2

(4)、删除sessiondeleteSession: (req, res) => { console.log(req.session, 'session') req.session.destroy() //删除所有session的方法 //或者直接把某个session的值设置为 undefined req.session.loginSession = undefined; res.send('删除session') res.end() }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4、redis的连接和基础使用
(1)、安装npm install --save redis@3.1.2 #不能安装最新的,不然node会报错 #当然,如果不报错的情况下,也可以直接如下 npm install --save redis- 1
- 2
- 3
(2)、在根目录下新建一个db文件夹,在该文件夹中新建一个redis.js的文件
var redis = require('redis') const client = redis.createClient({ host: 'localhost', //本地 注意此处不要加http或https port: 6379 //端口号默认6379 }); module.exports = client;- 1
- 2
- 3
- 4
- 5
- 6
- 7
(3)、在需要使用redis的控制器中引入
var client = require('../../db/redis') //注意引入的路径- 1
//对应的方法中使用 client.set('myName' , 'xiaobing') //设置 (注意前面的 client 需要和刚在上面定义的变量相同)- 1
- 2
5、文件上传
(1)、上传到服务器
A、安装扩展npm install multer --save #安装扩展- 1
B、在路由中进行配置
const multer = require('multer') const upload = multer({ dest: 'public/images/' }) //dest此处是文件保存的路径。其实,upload是一个中间件。- 1
- 2
router.post('/login/upload', upload.single("file"), (req, res) => { //按网上所说,upload.single("file") 中的 file 是前端name的值,这个我还不是很懂 if ('POST' != req.method) { return false; } var fs = require("fs"); //这儿需要引入fs扩展 var oldFile = req.file.destination + req.file.filename; var newFile = req.file.destination + req.file.originalname; fs.rename(oldFile, newFile, function(err) { if (err) { res.send('上传失败!'); } else { res.send('上传成功!'); } }); })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
C、前端的处理逻辑
//前端的处理逻辑 var formdata=new FormData(); formdata.append('file',$('.file')[0].files[0]); //插入上传文件的内容 $.ajax({ url:'/login/upload', type:'post', contentType:false, //这一句和下一句是必须加上的 processData:false, data:formdata, success:function (data) { console.log(data) } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
(2)、上传到阿里云oss对象
A、前端跟上面一样,这儿我就不展示了
B、安装依赖npm install co --save npm install ali-oss --save- 1
- 2
C、配置
var co = require('co'); var OSS = require('ali-oss');- 1
- 2
//当然,下面几个配置我们也可以写到一个配置文件中,之后需要使用的时候直接调用也是可以的 var client = new OSS({ region: 'oss-cn-guangzhou', // 阿里云获取 accessKeyId: '', // 阿里云获取 accessKeySecret: '' // 阿里云获取 }); var ali_oss = { bucket: '', // 阿里云获取 endPoint: '', } var WebPath = ""; //啊里云oss前缀地址(阿里云上获取)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
D、在路由中使用
router.post('/login/upload', upload.single("file"), (req, res) => { if ('POST' != req.method) { return false; } var fs = require("fs"); let saveFilePath = req.file.destination; //文件夹路径 let oldFileName = req.file.filename; //旧文件名 let newFileName = req.file.originalname //新文件名 fs.rename(saveFilePath + oldFileName, saveFilePath + newFileName, (err) => { if (err) { res.send('上传失败') } else { var key = newFileName; co(function*() { client.useBucket(ali_oss.bucket); //注意client.put()里面的参数是(文件名 , 路径名+文件名) var result = yield client.put(key, saveFilePath + newFileName); var imageSrc = WebPath + result.name; console.log(imageSrc, 'imageSrc') // 上传之后删除本地文件 fs.unlinkSync(saveFilePath + newFileName); let obj = { imageUrl: imageSrc status:200, msg:'上传成功' } res.send(obj) res.end(); //res.end(JSON.stringify({ status: '100', msg: '上传成功', imageUrl: imageSrc })); }).catch(function(err) { console.log(err) res.send('失败') }); } }) })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
其实,上传到本地服务器和上传到阿里云oss,操作都是一样的,只是相对于上传到阿里云oss来说,他多了一个步骤,那就是需要把本地服务器的文件再一次上传到阿里云oss。
我们可以对比下,不管是上传到本地服务器还是上传到阿里云oss
> 第一步 fs.rename(旧地址,新地址,出错的回调函数)
> 第二步 判断出错回调是否存在
> 第三步 在不存在出错回调的情况下,保存文件这三个步骤都是一样,唯一不同的就是阿里云oss在这三个步骤基础上加了一个
var key = newFileName; co(function*() { client.useBucket(ali_oss.bucket); //注意client.put()里面的参数是(文件名 , 路径名+文件名) var result = yield client.put(key, saveFilePath + newFileName); var imageSrc = WebPath + result.name; console.log(imageSrc, 'imageSrc') // 上传之后删除本地文件 fs.unlinkSync(saveFilePath + newFileName); res.send('成功') //res.end(JSON.stringify({ status: '100', msg: '上传成功', imageUrl: imageSrc })); }).catch(function(err) { console.log(err) res.send('失败') });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
-
相关阅读:
基于SpringBoot+Vue的家具销售电商平台设计与实现
基于51单片机的超声波测距及温度显示
android项目开发数据库类型选择指南
Windows 10 Enterprise LTSC 2021 (x86) - DVD (Chinese-Simplified)文件分享
please choose a certificate and try again.(-5)报错怎么解决
鸿蒙知识点总结
【每日一练】组队竞赛 && 删除公共字符(C++实现)
相干函数的基本概念及其案例
Win10鼠标右键菜单不显示怎么办?
Flume配置1——基础案例
- 原文地址:https://blog.csdn.net/weixin_42371812/article/details/132881360
