-
基于javaweb的电力设备监测管理系统(servlet+jsp)
系统简介
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。三个角色:管理员,普通用户
模块简介
管理员:1、登录
2、用户管理
3、公告管理
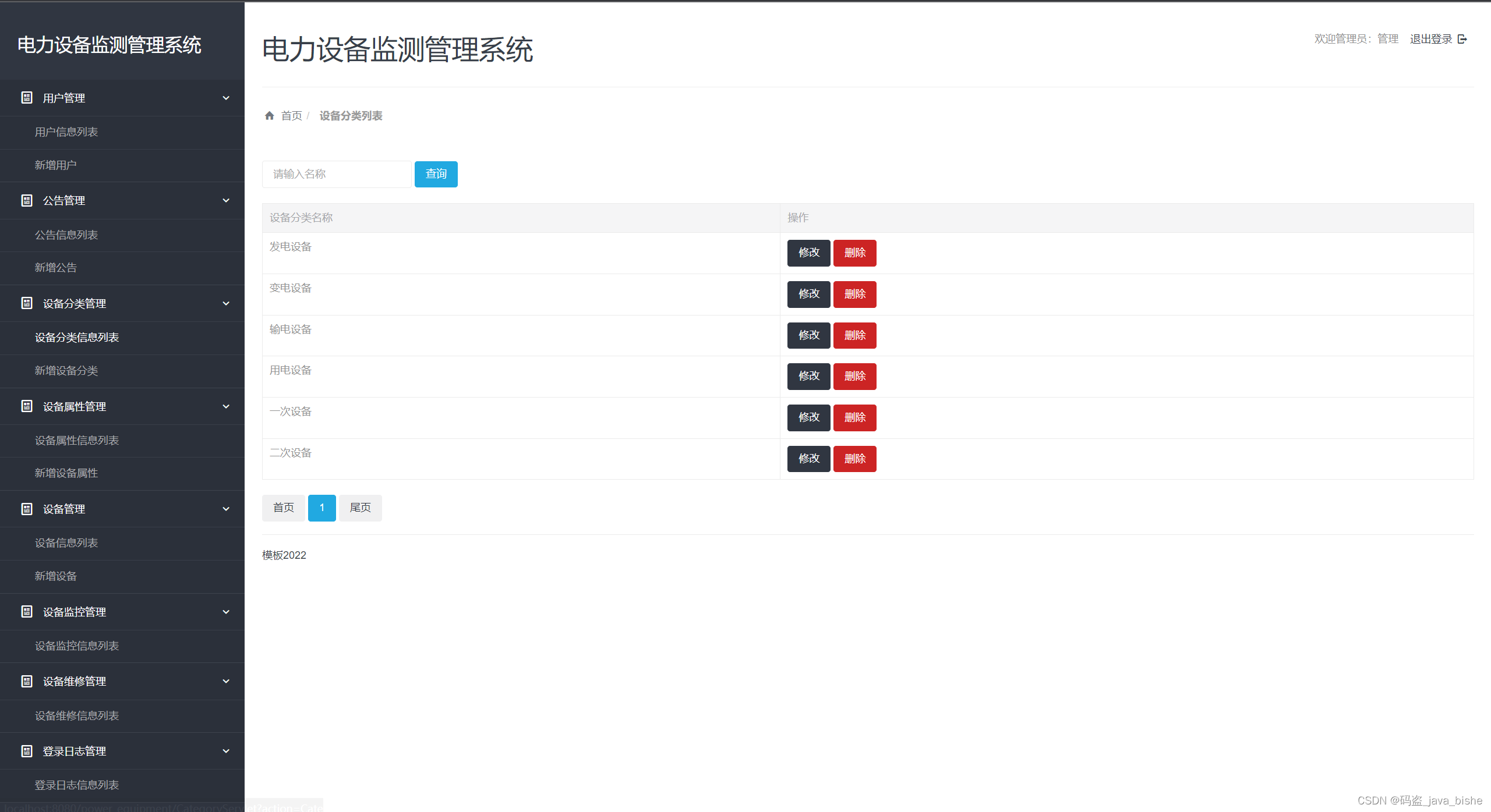
4、设备分类管理
5、设备属性管理
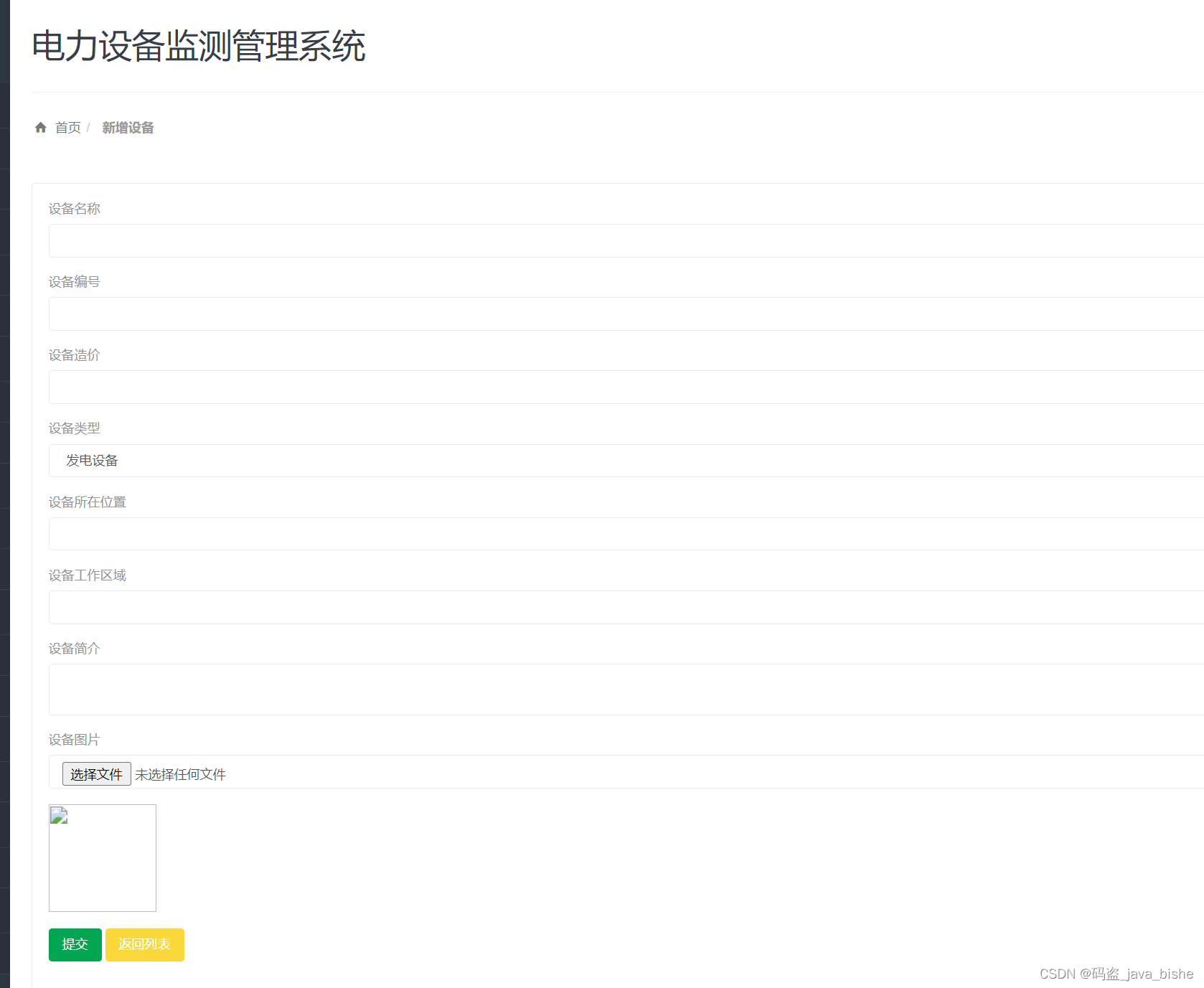
6、设备管理
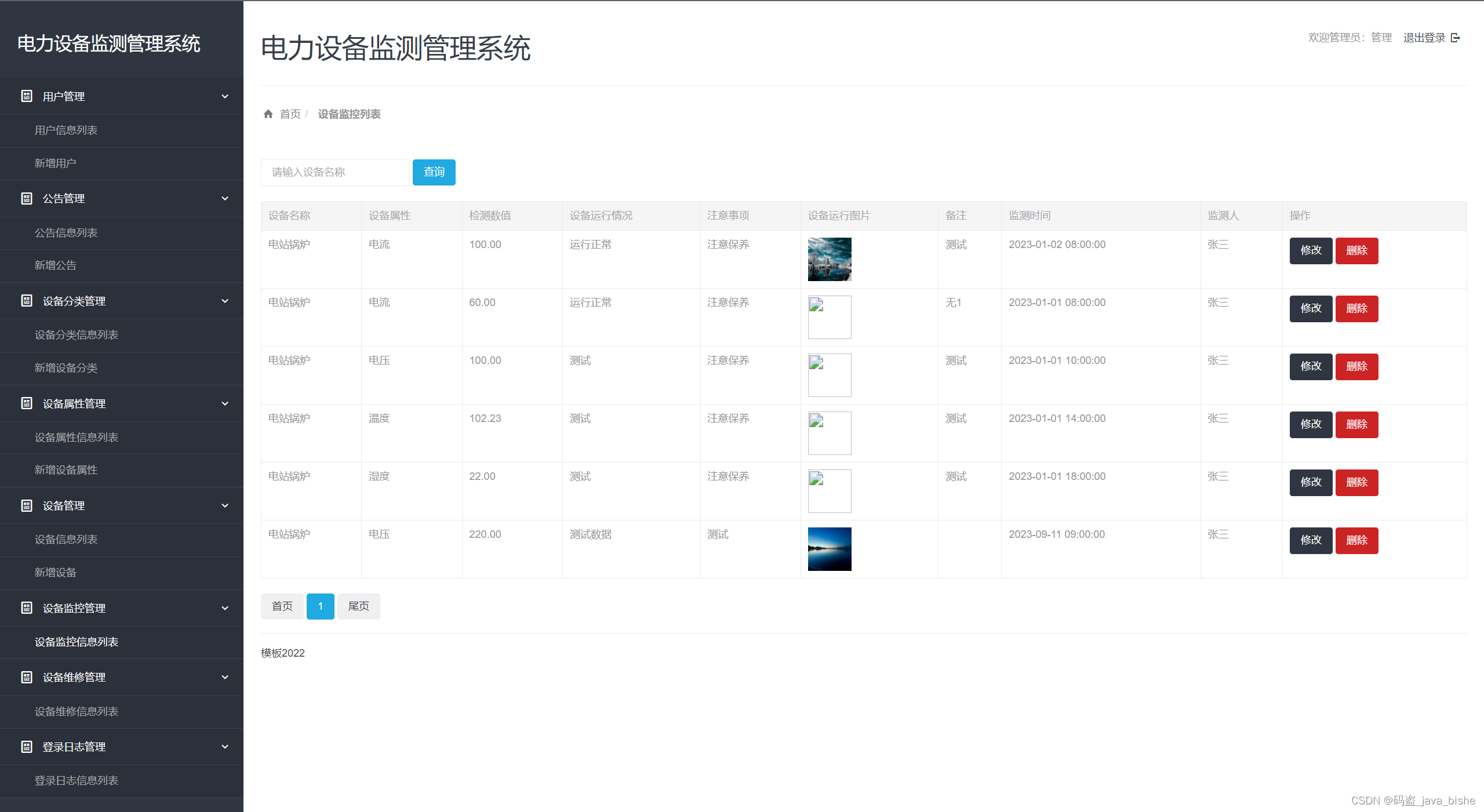
7、设备监控管理
8、设备维修管理
9、登录日志管理
用户:
1、登录,注册
2、个人信息管理
3、设备信息管理
4、设备监控管理
5、设备维修管理
项目简介
难度等级:✩✩✩
用户类型:2角色(管理员,用户)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用eclipse开发,支持idea运行。
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:10张表
JSP页面数量:30多张
是否有分页:有分页视频展示
获取地址
xystgl · master · 码盗_java_bishe / java系统 · GitCodeGitCode——开源代码托管平台,独立第三方开源社区,Git/Github/Gitlab
 https://gitcode.net/qq_43485489/javaweb/-/blob/master/xystgl
https://gitcode.net/qq_43485489/javaweb/-/blob/master/xystgl图片展示














部分代码展示
登录
- <%@ page language="java" contentType="text/html; charset=utf-8"
- pageEncoding="utf-8"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
- + path + "/";
- %>
- html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta name="description" content="Neon Admin Panel">
- <meta name="author" content="">
- <title>登录title>
- <link rel="stylesheet" href="resource/main/static/css/jquery-ui-1.10.3.custom.min.css">
- <link rel="stylesheet" href="resource/main/static/css/entypo.css">
- <link rel="stylesheet" href="resource/main/static/css/css.css">
- <link rel="stylesheet" href="resource/main/static/css/bootstrap.css">
- <link rel="stylesheet" href="resource/main/static/css/neon-core.css">
- <link rel="stylesheet" href="resource/main/static/css/neon-theme.css">
- <link rel="stylesheet" href="resource/main/static/css/neon-forms.css">
- <link rel="stylesheet" href="resource/main/static/css/custom.css">
- <link href="resource/layui/css/layui.css" rel="stylesheet">
- <script src="resource/main/static/js/jquery-1.11.0.min.js">script>
- head>
- <body class="page-body login-page login-form-fall" data-url="http://neon.dev">
- <script type="text/javascript">
- var baseurl = '';
- script>
- <div class="login-container">
- <div class="login-header login-caret">
- <div class="login-content">
- <span style="font-size:30px;">电力设备监测管理系统登录span>
- <div class="login-progressbar-indicator">
- <h3>43%h3>
- <span>logging in...span>
- div>
- div>
- div>
- <div class="login-progressbar">
- <div>div>
- div>
- <div class="login-form">
- <div class="login-content">
- <form role="form" id="loginForm">
- <div class="form-group">
- <div class="input-group">
- <div class="input-group-addon">
- <i class="entypo-user">i>
- div>
- <input type="text" class="form-control" name="userName" id="userName" placeholder="请输入用户名" autocomplete="off">
- div>
- div>
- <div class="form-group">
- <div class="input-group">
- <div class="input-group-addon">
- <i class="entypo-key">i>
- div>
- <input type="password" class="form-control" name="password" id="password" placeholder="请输入密码" autocomplete="off">
- div>
- div>
- <div class="form-group">
- <select name="type" id="type" class="form-control">
- <option value="" selected>请选择角色option>
- <option value="1">管理员option>
- <option value="2">用户option>
- select>
- div>
- <div class="form-group">
- <button type="button" id="login" class="btn btn-primary btn-block btn-login">
- <i class="entypo-login">i>
- 登录
- button>
- div>
- form>
- <div class="login-bottom-links">
- <a class="link">没有账号?a>
- <br>
- <a type="button" onclick="reg()" >注册a>
- div>
- div>
- div>
- div>
- <script src="resource/main/static/js/main-gsap.js">script>
- <script src="resource/main/static/js/jquery-ui-1.10.3.minimal.min.js">script>
- <script src="resource/main/static/js/bootstrap.js">script>
- <script src="resource/main/static/js/joinable.js">script>
- <script src="resource/main/static/js/resizeable.js">script>
- <script src="resource/main/static/js/neon-api.js">script>
- <script src="resource/main/static/js/jquery.validate.min.js">script>
- <script src="resource/main/static/js/neon-login.js">script>
- <script src="resource/main/static/js/neon-custom.js">script>
- <script src="resource/main/static/js/neon-demo.js">script>
- <script src="resource/layui/layui.js">script>
- <script>
- $("#login").on("click", function() {
- var userName = $("#userName").val().trim(); // trim()去除空格
- var password = $("#password").val().trim();
- var type = $("#type").val();
- if(userName == ""){
- alert('账号不能为空!');
- return false;
- }
- if(password == ""){
- alert('密码不能为空!');
- return false;
- }
- if(type == ""){
- alert('请选择角色!');
- return false;
- }
- $.ajax({
- cache : true,
- type : "post",
- url : "LoginServlet?action=login",
- data : $("#loginForm").serialize(),
- async : false,
- success : function(e) {
- if (e == 'yes') {
- alert("登录成功!");
- window.parent.location.href = "UtilServlet?action=toMain";
- }else {
- alert("登录失败,账号或者密码错误!");
- }
- }
- })
- });
- script>
- <script>
- layui.use([ 'form','jquery','layer','upload' ], function() {
- var form = layui.form,
- layer = layui.layer,
- $ = layui.jquery,
- upload = layui.upload;
- form.render();//这句一定要加,占坑
- window.reg = function(e){
- layer.open({
- //调整弹框的大小
- area:['500px','800px'],
- shadeClose:true,//点击旁边地方自动关闭
- //动画
- anim:2,
- //弹出层的基本类型
- type: 2,
- title: '用户注册',
- //刚才定义的弹窗页面
- content: 'LoginServlet?action=toRegister', //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
- });
- }
- })
- script>
- body>
- html>
- protected void login(HttpServletRequest request, HttpServletResponse response) throws Exception {// 跳转到添加用户界�?
- String userName = request.getParameter("userName");
- String password = request.getParameter("password");
- String type = request.getParameter("type");
- String message = "no";
- UserLog UserLog = new UserLog();
- UserLog.setUsername(userName);
- UserLog.setIpAddress(InetAddress.getLocalHost().getHostAddress());
- UserLog.setType(type.equals("1")?"管理员":"用户");
- UserLog.setCreateTime(new SimpleDateFormat("yyyy-MM-dd HH:mm").format(new Date()));
- UserLog.setContent("登录失败");
- if (type != null && type.equals("1")) {// admin
- Admin admin = service.selectAdmin(userName, password);
- if (admin != null) {
- message = "yes";
- request.getSession().setAttribute("flag", 1);
- request.getSession().setAttribute("admin", admin);
- UserLog.setContent("登录成功");
- }
- } else if (type != null && type.equals("2")) {
- User user = service.seletUser(userName, password);
- if (user != null) {
- message = "yes";
- request.getSession().setAttribute("flag", 2);
- request.getSession().setAttribute("user", user);
- UserLog.setContent("登录成功");
- }
- }
- service.addUserLog(UserLog);
- response.getWriter().print(message);
- }
注册
- <%@ page language="java" contentType="text/html; charset=utf-8"
- pageEncoding="utf-8"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
- + path + "/";
- %>
- <jsp:include page="/WEB-INF/common/header.jsp"/>
- <body class="animsition">
- <div class="main-content">
- <div class="section__content section__content--p30">
- <div class="container-fluid">
- <div class="row">
- <div class="col-lg-12">
- <div class="card">
- <div class="card-header">
- <strong>用户注册strong>
- div>
- <div class="card-body card-block">
- <form id="saveForm" class="form-horizontal">
- <input name="id" value="${data.id }" type = "hidden" />
- <div class="row form-group">
- <div class="col col-md-3">
- <label for="realname" class=" form-control-label">姓名label>
- div>
- <div class="col-12 col-md-9">
- <input type="text" id="realname" name="realname" class="form-control">
- div>
- div>
- <div class="row form-group">
- <div class="col col-md-3">
- <label for="pwd" class=" form-control-label">登陆密码label>
- div>
- <div class="col-12 col-md-9">
- <input type="password" id="pwd" name="pwd" class="form-control">
- div>
- div>
- <div class="row form-group">
- <div class="col col-md-3">
- <label for="age" class=" form-control-label">年龄label>
- div>
- <div class="col-12 col-md-9">
- <input type="number" id="age" name="age" class="form-control">
- div>
- div>
- <div class="row form-group">
- <div class="col col-md-3">
- <label for="phone" class=" form-control-label">手机号label>
- div>
- <div class="col-12 col-md-9">
- <input type="text" id="phone" name="phone" class="form-control">
- div>
- div>
- <div class="row form-group">
- <div class="col col-md-3">
- <label for="select" class=" form-control-label">性别label>
- div>
- <div class="col-12 col-md-9">
- <select name="sex" id="sex" class="form-control">
- <option value="男" >男option>
- <option value="女" >女option>
- select>
- div>
- div>
- <div class="row form-group">
- <div class="col col-md-3">
- <label for="address" class=" form-control-label">地址label>
- div>
- <div class="col-12 col-md-9">
- <textarea name="address" id="address" rows="2" class="form-control">textarea>
- div>
- div>
- <div class="row form-group">
- <div class="col col-md-3">
- <label for="img" class=" form-control-label">上传图片label>
- div>
- <div class="col-6 col-md-6">
- <input type="file" id="img" name="img" class="form-control-file">
- div>
- <div class="col-6 col-md-3">
- <img id="preview_img" width="100px" height="100px" alt="">
- div>
- div>
- form>
- div>
- <div class="card-footer">
- <button type="button" class="btn btn-primary btn-sm" id="save">
- <i class="fa fa-dot-circle-o">i>立即注册
- button>
- div>
- div>
- div>
- div>
- div>
- div>
- div>
- <script src="resource/main/vendor/jquery-3.2.1.min.js">script>
- <script src="resource/main/vendor/bootstrap-4.1/popper.min.js">script>
- <script src="resource/main/vendor/bootstrap-4.1/bootstrap.min.js">script>
- <script src="resource/main/vendor/slick/slick.min.js">
- script>
- <script src="resource/main/vendor/wow/wow.min.js">script>
- <script src="resource/main/vendor/animsition/animsition.min.js">script>
- <script src="resource/main/vendor/bootstrap-progressbar/bootstrap-progressbar.min.js">
- script>
- <script src="resource/main/vendor/counter-up/jquery.waypoints.min.js">script>
- <script src="resource/main/vendor/counter-up/jquery.counterup.min.js">
- script>
- <script src="resource/main/vendor/circle-progress/circle-progress.min.js">script>
- <script src="resource/main/vendor/perfect-scrollbar/perfect-scrollbar.js">script>
- <script src="resource/main/vendor/chartjs/Chart.bundle.min.js">script>
- <script src="resource/main/vendor/select2/select2.min.js">
- script>
- <script src="resource/main/js/main.js">script>
- <script>
- $("#img").change(function () {
- var img_src = URL.createObjectURL($(this)[0].files[0]);
- document.getElementById("preview_img").src=img_src;
- });
- $("#save").click(function() {
- $.ajax({
- cache:true,
- type : "post",
- url : "LoginServlet?action=registerUser",
- data : new FormData($('#saveForm')[0]),
- processData: false,
- contentType: false,
- //data : $("#saveForm").serialize(),
- async:false,
- success : function(e) {
- if (e == "yes") {
- alert("注册成功!");
- window.parent.location.reload();
- } else if (e == "is") {
- alert("注册失败,手机号重复");
- }else{
- alert("注册失败");
- }
- }
- })
- });
- $("#imgUrl").change(function () {
- var img_src = URL.createObjectURL($(this)[0].files[0]);
- document.getElementById("preview_img").src=img_src;
- });
- script>
- body>
- html>
系统总结
系统使用eclipse开发的(也可idea运行)
相关技术:jsp,servlet,JavaScript,ajax,jquery,mvc结构,jdbc连接池C3p0,mysql,bootstrap。我的开发工具:eclipse2020,mysql5.7,navicat数据库管理工具,Jdk1.8,tomcat8.5,google浏览器。
非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!! -
相关阅读:
高项 03 项目立项管理
Java 中的 Set 集合
互斥锁(下):如何用一把锁保护多个资源?
如何应用大数据进行生产设备管理?
java项目-第149期ssm师生交流平台_java毕业设计_计算机毕业设计
React 入门:组件化编码流程(一)拆分组件
计算机毕业设计Python+Django的银行取号管理系统
【数据库】详细讲解三大范式1NF、2NF、3NF
jQuery—validate验证框架的简单使用
msfconsole数据库连接不了的问题【已解决】
- 原文地址:https://blog.csdn.net/qq_43485489/article/details/132853613
