-
el-table表格动态设置最大高度 高度根据窗口可视高度大小改变自适应
由于表格内容过多,如果不给高度限制,每页100条数据的情况下,去操作底部的分页或者其他功能都需要划到数据最底部操作,用户体验性较差。解决方法是让表格一屏展示,超出部分滚动展示。
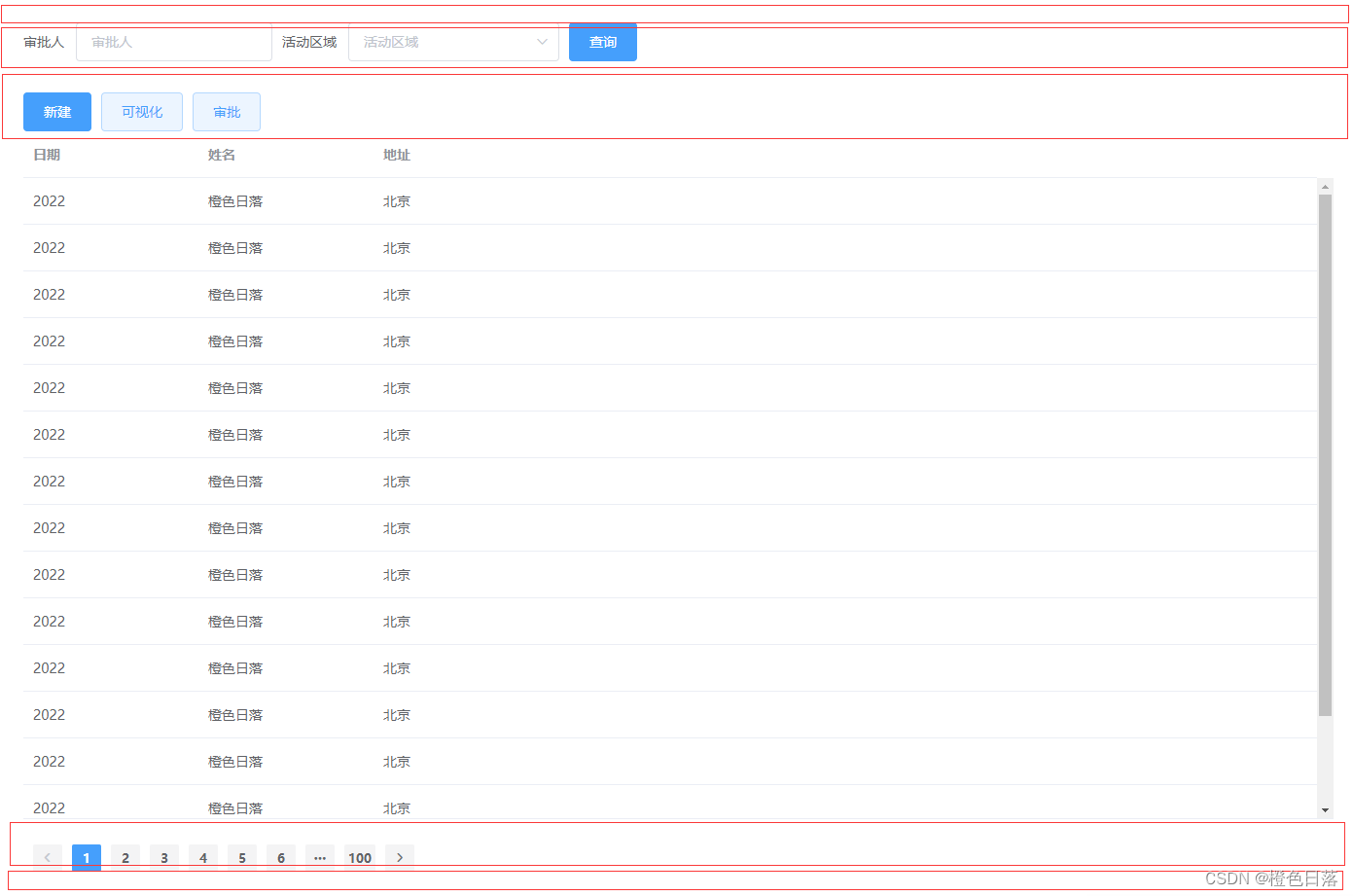
1.效果及思路图:

思路是:屏幕可视区域 - 最大盒子的上下内边距 - 搜索部分 - 按钮部分 - 分页部分
因为表格是项目公用表格 每个项目需求不同 根据实际需求去减去表格以外的部分2.代码
<template> <div class="layout" ref="layout"> <div ref="form" class="form"> <el-form :inline="true" :model="formInline" class="form"> <el-form-item label="审批人"> <el-input v-model="formInline.user" placeholder="审批人"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="formInline.region" placeholder="活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form> </div> <div class="btn-box" ref="btnBox"> <el-button type="primary">新建</el-button> <el-button type="primary" plain>可视化</el-button> <el-button type="primary" plain>审批</el-button> </div> <div ref="table"> <el-table v-if="maxTableHeight" class="table" :data="tableData" :max-height="maxTableHeight" style="width: 100%" > <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </div> <div ref="paginationBox" class="pagination"> <el-pagination background layout="prev, pager, next" :total="1000" > </el-pagination> </div> </div> </template> <script> export default { data () { return { formInline: { user: '', region: '' }, tableData: [ { id: 1, date: '2022', name: '橙色日落', address: '北京' }, { id: 2, date: '2022', name: '橙色日落', address: '北京' }, { id: 3, date: '2022', name: '橙色日落', address: '北京' }, { id: 4, date: '2022', name: '橙色日落', address: '北京' }, { id: 5, date: '2022', name: '橙色日落', address: '北京' }, { id: 6, date: '2022', name: '橙色日落', address: '北京' }, { id: 7, date: '2022', name: '橙色日落', address: '北京' }, { id: 8, date: '2022', name: '橙色日落', address: '北京' }, { id: 9, date: '2022', name: '橙色日落', address: '北京' }, { id: 10, date: '2022', name: '橙色日落', address: '北京' }, { id: 11, date: '2022', name: '橙色日落', address: '北京' }, { id: 12, date: '2022', name: '橙色日落', address: '北京' }, { id: 13, date: '2022', name: '橙色日落', address: '北京' }, { id: 14, date: '2022', name: '橙色日落', address: '北京' }, { id: 15, date: '2022', name: '橙色日落', address: '北京' }, { id: 16, date: '2022', name: '橙色日落', address: '北京' } ], maxTableHeight: false } }, mounted () { this.getMaxTableHeight() this.screenChange() }, methods: { // 获取表格最高高度 getMaxTableHeight () { const windowInnerHeight = window.innerHeight // 屏幕可视高度 const layoutDiv = this.$refs.layout const formDiv = this.$refs.form const btnBoxDiv = this.$refs.btnBox const paginationDiv = this.$refs.paginationBox this.maxTableHeight = windowInnerHeight - this.getBoxPadding(layoutDiv) - this.getBoxHeight(formDiv) - this.getBoxHeight(btnBoxDiv) - this.getBoxHeight(paginationDiv) }, // 获取盒子的高度和上下边距之和 getBoxHeight (box) { if (!box) return 0 const styles = window.getComputedStyle(box) const height = parseFloat(styles.height) const marginTop = parseFloat(styles.marginTop) const marginBottom = parseFloat(styles.marginBottom) return height + marginTop + marginBottom }, // 获取盒子的上下内边距之和 getBoxPadding (box) { if (!box) return 0 const styles = window.getComputedStyle(box) const paddingTop = parseFloat(styles.paddingTop) const paddingBottom = parseFloat(styles.paddingBottom) return paddingTop + paddingBottom }, // 屏幕resize监听 screenChange () { // 屏幕resize监听事件:一旦屏幕宽高发生变化,就会执行resize window.addEventListener('resize', this.getMaxTableHeight, true) // 将屏幕监听事件移除 // 这步是必须的。离开页面时不移除,再返回,或者进入到别的有相同元素的页面会报错 // 或者将这里的方法直接写在beforeDestroy函数中也可以 this.$once('hook:beforeDestroy', () => { window.removeEventListener('resize', this.getMaxTableHeight, true) }) }, onSubmit () { console.log('查询') } } } </script> <style lang="scss" scoped> .layout { padding: 24px; .form { margin-bottom: 10px; } .pagination { margin-top: 24px; } } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
关键代码在methods里,除了最大盒子只用获取内边距 其他盒子需要获取高度和上下外边距,然后就可以拿到盒子最大的高度辣~
-
相关阅读:
mybatis mapper.xml转建表语句
基础课27——人工智能训练师人才画像
Linux基础学习——用户和组
华为OD机试真题-勾股数元组-2023年OD统一考试(B卷)
力扣第100题 相同的数 c++ 二叉 简单易懂+注释
解决absolute绝对定位带来的div穿透问题
HarmonyOS基础组件之Button三种类型的使用
linux——信号
【二叉树】二叉树最大宽度
python字符串常用方法介绍,基于python3.10
- 原文地址:https://blog.csdn.net/misschengispink/article/details/132855619
