-
基于springboot的(校园)二手商城网站
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
该系统为原创项目,基于springboot技术,数据层为MyBatis,mysql数据库,具有完整的业务逻辑,适合选题:二手、校园二手、二手商城、二手市场、Java项目、javaweb等。
项目功能:
- 后台管理模块:管理商品、订单、类目、商品规格属性、用户管理以及内容发布。
- 前台模块:用户可以在前台系统中进行注册、登录、浏览商品、首页、下单、加入购物车。
- 登录模块:其中包括管理员登陆,用户登录。
- 1.管理员:管理员登陆可以查看商品和修改商品。
- 比如商品名称、图片等,如果信息有不真实部分,管理员可以修改商品信息。
- 2.用户:注册和登陆,登陆有个人中心,需要填写自己的个人信息以及收货地址(可以多个,要有地址管理)。
- 用户可以发布信息,经过审批的信息可以显示在页面上。发布商品信息的用户可以增加或者删除自己发布的商品。
- 信息管理模块:查看商品信息,查看商品基本属性,和商品是否有货状态,还可以查看到卖家联系方式。留言板,买家可以通过留言板将自己对这一商品的疑问提出,卖家针对这些问题进行解答,使交易双方的信息平等,实家可以充分了解商品的各种性质和功能,增加交易的成功率。
- 购物车模块:其中包括商品的增删改查,清空购物车,选择购买等。
- 搜索模块:提供商品的搜索功能。
- 以物易物模块:用户A发布商品(和正常商品一样,不需要走支付,别人想要交流沟通后自己下架),发布商品信息,并添加自己想要交换的几个商品(输入框填写自己想要什么),用户B通过搜索自己想要的商品,与用户A进行交流,互换自己想要的商品。
- 订单模块:提供下单、查询订单、修改订单状态(支付中、支付成功、支付失败)、定时处理订单(十分钟没付款自动设置为支付失败)。
系统包含技术:
后端:springboot、mybatis
前端:layui、bootstrap、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
语言:Java语言
是否Maven:是
页面类型:html部分截图说明:
首页

分类查看商品

商品详情

购物车

登录页面

后台首页

商品管理

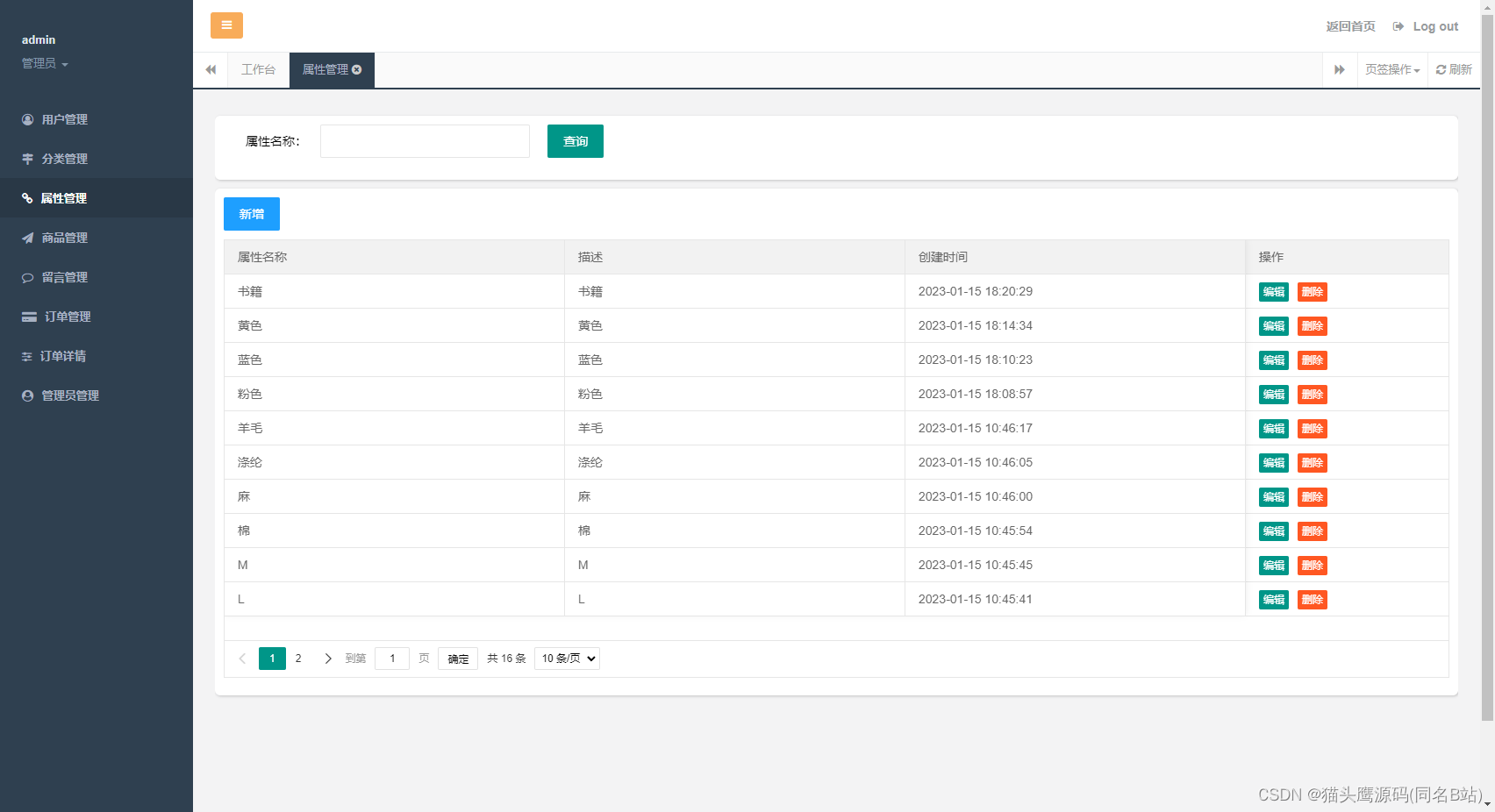
属性管理

部分代码:
- /**进入列表页面*/
- @GetMapping("/propertys")
- public String userIframe(){
- return "PropertysList";
- }
- /**列表数据*/
- @GetMapping("/list")
- @ResponseBody
- public PageResultVo findPropertys(Propertys propertys, Integer limit, Integer page){
- PageHelper.startPage(page,limit);
- List<Propertys> propertysList = propertysService.selectByCondition(propertys);
- PageInfo<Propertys> pages = new PageInfo<>(propertysList);
- return JsonData.table(propertysList,pages.getTotal());
- }
- /**编辑详情*/
- @GetMapping("/edit")
- @ResponseBody
- public Propertys edit(Model model, String id){
- return propertysService.selectById(id);
- }
- /**编辑*/
- @PostMapping("/edit")
- @ResponseBody
- public JsonData edit(Propertys propertys){
- int a = propertysService.updateById(propertys);
- if (a > 0) {
- return JsonData.success(null,"编辑成功!");
- } else {
- return JsonData.fail("编辑失败");
- }
- }
- /**删除*/
- @PostMapping("/del")
- @ResponseBody
- public JsonData del(String id){
- try{
- propertysService.deleteById(Integer.parseInt(id));
- }catch(Exception ex){
- JsonData.fail("出现错误");
- }
- return JsonData.success(null,"删除成功");
- }
以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~ -
相关阅读:
进程和线程的区别
【计算机网络】初识网络
第5章 使用注解方式实现Spring Ioc
5. 最长回文子串
安装RocketMq流程及踩坑
MySQL——单行函数和分组函数
线性代数(七) 矩阵分析
当你敲完Hello World后的第一步——C
XOR Construction
获取并导入Mybtis源码到Idea &&HSQLDB数据库简介
- 原文地址:https://blog.csdn.net/mtyedu/article/details/132838617