-
解决css设置图片大小不生效的问题
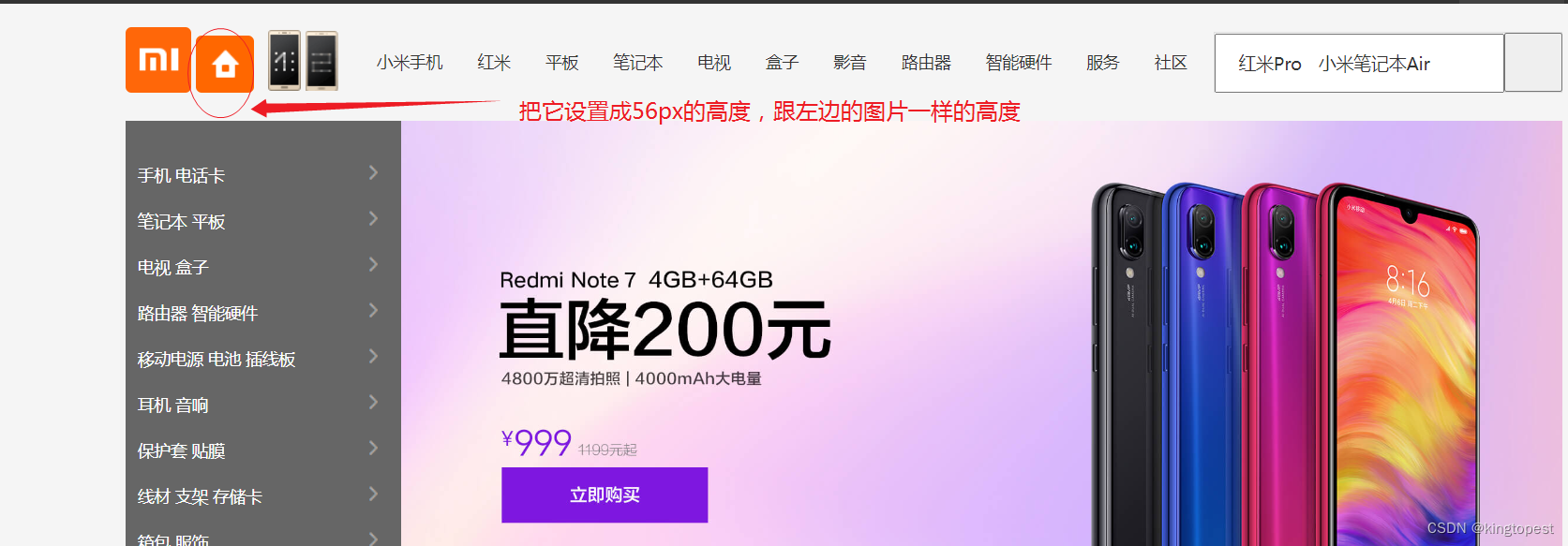
今天在做css布局时发现一个问题:设置图片大小不生效:

如上图所示:左上角两个图标的大小不一致,第一个是56x56,第二个是49x49,所以要把第二个的高度设置成56px:

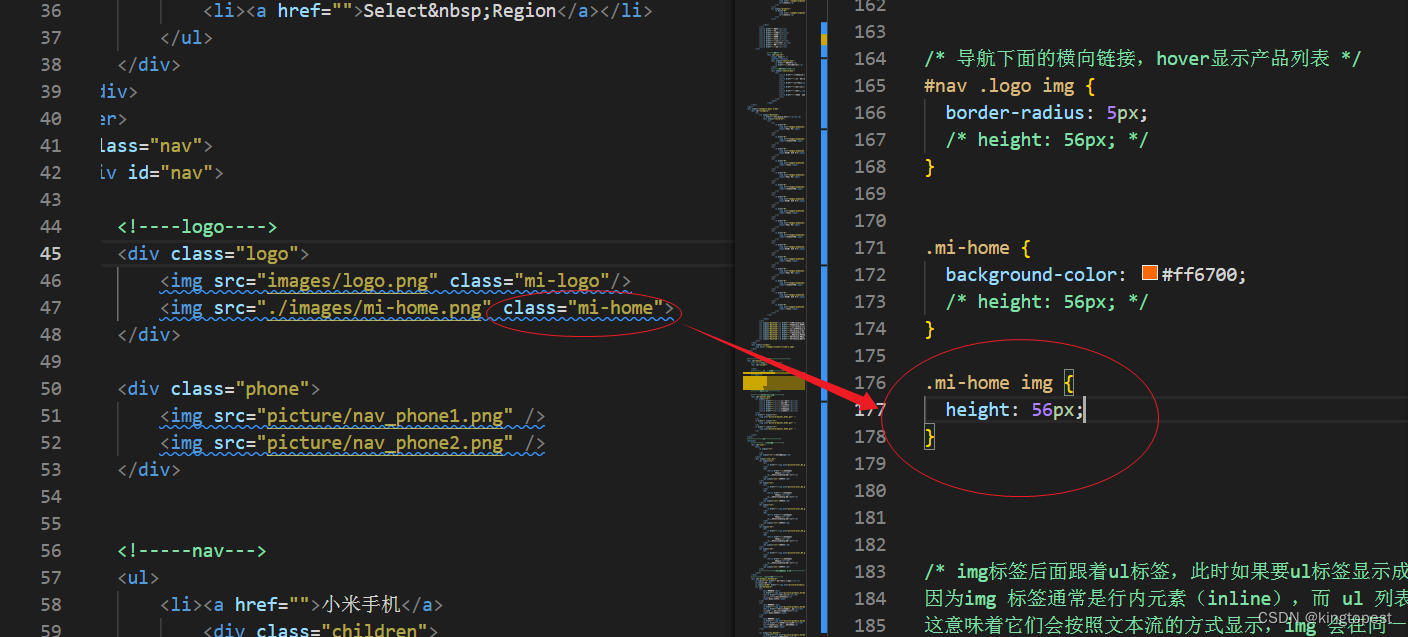
- .mi-home img {
- height: 56px;
- }
但是如上代码,设置以后发现并没有生效,大小还是没有改变。
这里需要注意了,设置img标签属性分为两种情况:
1. 在img标签的父级设置属性,此时css选择器应该带上img。如下代码:
- #nav .logo img { // .logo是img标签的父级
- border-radius: 5px;
- height: 56px;
- }
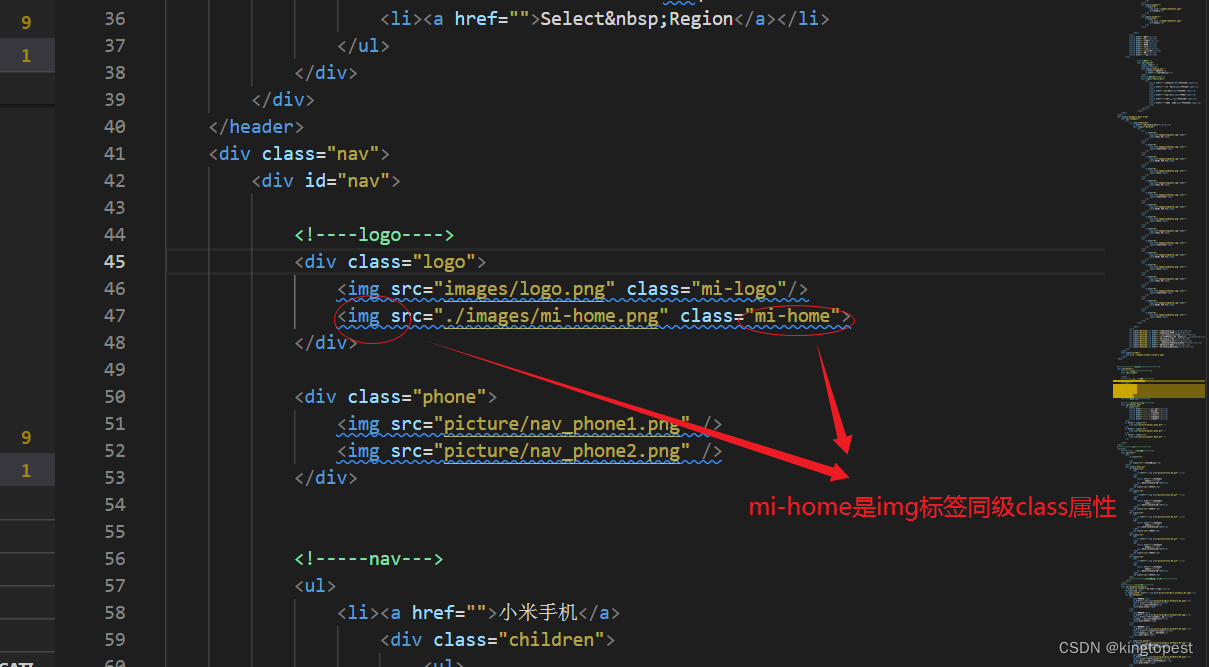
2. 如果是在img标签本身的元素设置属性,此时就不能带上img属性!
此时就应该写成:
- .mi-home { // .mi-home是img同级元素的class属性
- background-color: #ff6700;
- height: 56px;
- }

-
相关阅读:
创建虚拟python开发环境
java - 序列化
利用scrapy库采集数据信息
欧盟人工智能立法提案的核心思想 及未来影响分析
使用QianWei网站源码配合cpolar,发布本地音乐分享网站
JSP pagecontext对象的简介说明
Golang Map的使用
[UNR #6]机器人表演
数据结构与算法之图的应用
【智能电表数据接入物联网平台实践】
- 原文地址:https://blog.csdn.net/jiaohuizhuang6019/article/details/132774593