-
Web跨域问题
一、引言
在web开发的过程中,因为前后端的分离我们经常会遇到跨域问题,从而导致前后端的数据无法互通,那么跨域问题究竟是什么,而他又如何解决呢?
二、跨域问题
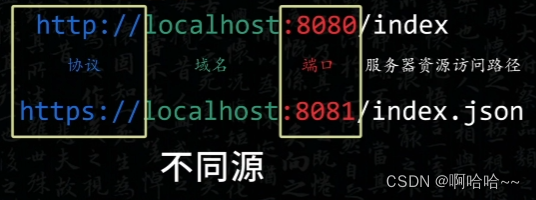
1.同源策略
用户输入的URL中包含的协议、域名、端口都完全相同。如果有一项不同,浏览器就会觉得有安全风险。

2.跨域
跨域(CORS)是指不同域名之间相互访问。跨域,指的是浏览器不能执行其他网站的脚本,它是由浏览器的同源策略所造成的,是浏览器对于JavaScript所定义的安全限制策略。
3.出现跨域问题的情况
- 同一协议
- 同一IP地址
- 同一端口
以上三条中任一条件不满足就会出现跨域问题。
三、解决方案
跨域问题的解决方法针对不同的web项目有很多种,本文我们主要介绍普通web项目和spring boot项目的跨域问题如何解决。
1.普通web,使用Filter过滤器
使用Filter过滤器来过滤服务请求,向请求端设置Response Header(响应头部)的Access-Control-Allow-Origin属性声明允许跨域访问。
@WebFilter("/*") public class TestFilter implements Filter { public void init(FilterConfig config) throws ServletException { } public void destroy() { } @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException { HttpServletResponse res = (HttpServletResponse) response; res.setHeader("Access-Control-Allow-Origin", "*"); res.setHeader("Access-Control-Allow-Methods", "*"); res.setHeader("Access-Control-Max-Age", "3600"); res.setHeader("Access-Control-Allow-Headers", "*"); res.setHeader("Access-Control-Allow-Credentials", "true"); chain.doFilter(request, response); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
2.SpringBoot项目,使用CrossOrigin注解
对于spring boot项目我们只需要在Controller上加上@CrossOrgin注解即可,也可以在需要跨域的接口上加上@CrossOrgin注解
@CrossOrigin @GetMapping("/test") public String test() { return "success"; }- 1
- 2
- 3
- 4
- 5
四、示例
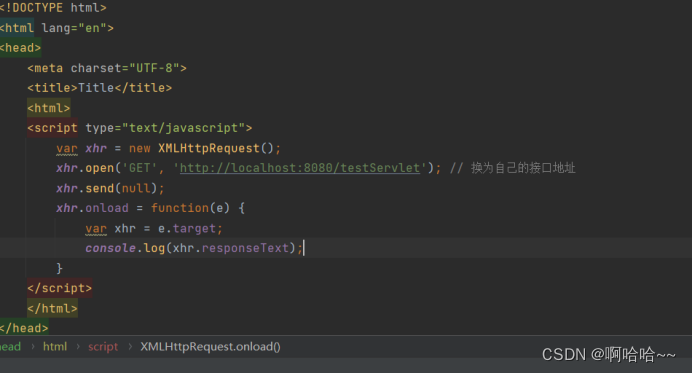
我们先开启两个项目,这两个项目使用了不同的端口,在其中一个项目中访问另一个项目的接口,使用如下方法:

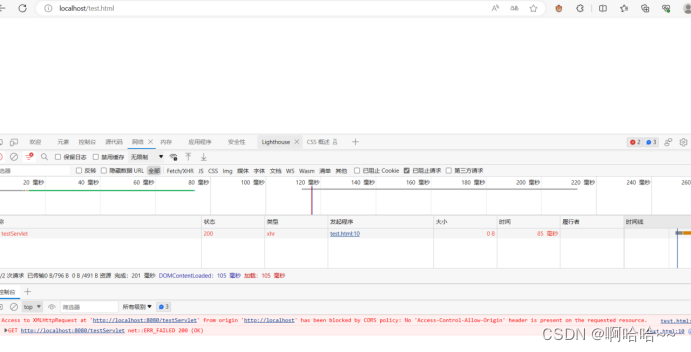
此时我们可以在浏览器中发现,在访问此接口的过程中出现了一个报错,并且没有访问到我们需要的那个接口。

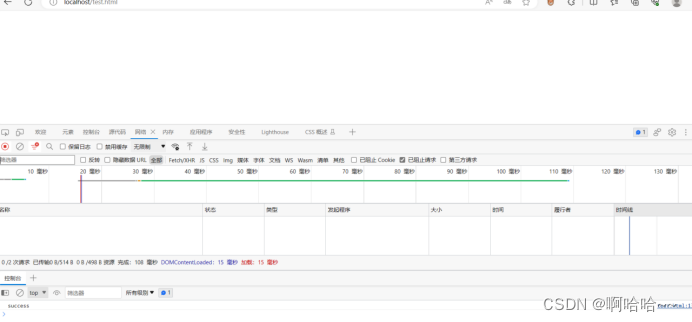
当我们使用上述方法之后,再访问另一个项目中的端口,我们可以发现成功跨域了。

-
相关阅读:
vite + vue3 + js 搭建组件库 + 核心配置与使用
lua函数定义
面试机器学习你一定会遇到的知识点汇总
下载huggingface预训练模型到本地并调用
WinServer 2012 R2 搭建软路由、网关服务器实现NAT转发
MySQL-MHA
Devexpress GridControl GridView表中列增加按钮
FF300R08W2P2B11A 汽车用EasyPACK 模块 2 个独立式
分布式面试详解
前端包管理器:深入理解npm和yarn
- 原文地址:https://blog.csdn.net/Gatcher/article/details/132804560
