-
Unity中Shader抓取屏幕并实现扭曲效果(优化)
文章目录
前言
对上一篇中实现的shader进行优化
一、在之前顶点着色器的输入中,放弃了使用结构体传入,而是直接从应用程序阶段传入参数,这样写的话,对于程序来说,不方便扩张,所以需要对其进行修改
实现
1、定义结构体用于传入顶点坐标系
struct appdata
{
float4 vertex : POSITION;
//从应用程序阶段的输入,多加一个uv,用于对扭曲纹理的采样
float2 uv : TEXCOORD;
};2、因为UnityObjectToClipPos是从本地空间转换到裁剪空间,但是没有进行透视除法,所以需要对其进行透视除法,用转化后的结果的 xyz / w 就可以进行透视除法
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv,_DistortTex) + _Distort.xy * _Time.y;
//把本地空间转化到其次裁剪空间后的结果,进行透视除法后, 传给 screenUV
o.screenUV.xyz = o.pos.xyz / o.pos.w;
return o;
}
3、因为屏幕坐标的原点一般在左上角(DirectX) 或 左下角(OpenGL) (我的是DirectX平台,所以在左上角。),会造成显示的位置,和我们需要的位置不同,所以需要对其进行计算平移缩放处理

DirectX平台:fixed2 uv = fixed2(i.screenUV.x * 0.5,i.screenUV.y * -0.5) + 0.5;
OpenGL平台:fixed2 uv = i.screenUV * 0.5 + 0.5;改到顶点着色器中计算
DirectX平台:
o.screenUV.x = o.screenUV.x * 0.5 + 0.5;
o.screenUV.y = o.screenUV.y * -0.5 + 0.5;
OpenGL平台:
o.screenUV.x = o.screenUV * 0.5 + 0.5;
但是这样是插值计算的会有误差瑕疵,所以还是改在片元着色器中计算
DirectX平台:
fixed2 uv = i.screenUV.xy / i.screenUV.w;
uv.x = uv.x * 0.5 +0.5;
uv.y = uv.y * -0.5 + 0.5;
二、改用Unity内置提供的方法(平台间互通)
ComputeScreenPos(float4 pos)
pos为裁剪空间下的坐标位置,返回的是某个投影点下的屏幕坐标位置
由于这个函数返回的坐标值并未除以齐次坐标,所以如果直接使用函数的返回值的话,需要使用:tex2Dproj(_ScreenTexture, uv.xyw);
也可以自己处理其次坐标,使用:tex2D(_ScreenTexture, uv.xy / uv.w);在顶点着色器:o.screenUV = ComputeScreenPos(o.pos);
在片元着色器:fixed4 grabTex = tex2Dproj(_GrabTex,i.screenUV);
三、最后加上扭曲
Shader "MyShader/P0_10_5" { Properties { //实现扭曲,就需要传入贴图来实现扰度 _DistortTex("DistortTex",2D) = "white"{} _Distort("SpeedX(X) SpeedY(y) Distort(Z)",vector) = (0,0,0,0) } SubShader { Tags{"Queue" = "Transparent"} //屏幕抓取需要单独使用一个Pass —— GrabPass{} 里面什么都不写,或者GrabPass{"_GrabTex"} GrabPass{"_GrabTex"} //使用Cull off 让两面都有扭曲 Cull Off Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; //从应用程序阶段的输入,多加一个uv,用于对扭曲纹理的采样 float2 uv : TEXCOORD; }; struct v2f { float2 uv : TEXCOORD0; float4 pos : SV_POSITION; float4 screenUV:TEXCOORD1; }; //在使用抓取的屏幕前,需要像使用属性一样定义一下,_GrabTexture这个名字是Unity定义好的 sampler2D _GrabTex; sampler2D _DistortTex;float4 _DistortTex_ST; float4 _Distort; v2f vert (appdata v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv,_DistortTex) + _Distort.xy * _Time.y; //pos为裁剪空间下的坐标位置,返回的是某个投影点下的屏幕坐标位置 o.screenUV = ComputeScreenPos(o.pos); return o; } fixed4 frag (v2f i) : SV_Target { //DirectX平台: /*fixed2 uv = i.screenUV.xy / i.screenUV.w; uv.x = uv.x * 0.5 +0.5; uv.y = uv.y * -0.5 + 0.5;*/ fixed4 distortTex = tex2D(_DistortTex,i.uv); //使用线性插值来控制UV的扭曲程度 float2 uv = lerp(i.screenUV.xy/i.screenUV.w,distortTex,_Distort.z); //对抓取的屏幕进行采样 fixed4 grabTex = tex2D(_GrabTex,uv); return grabTex; } ENDCG } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
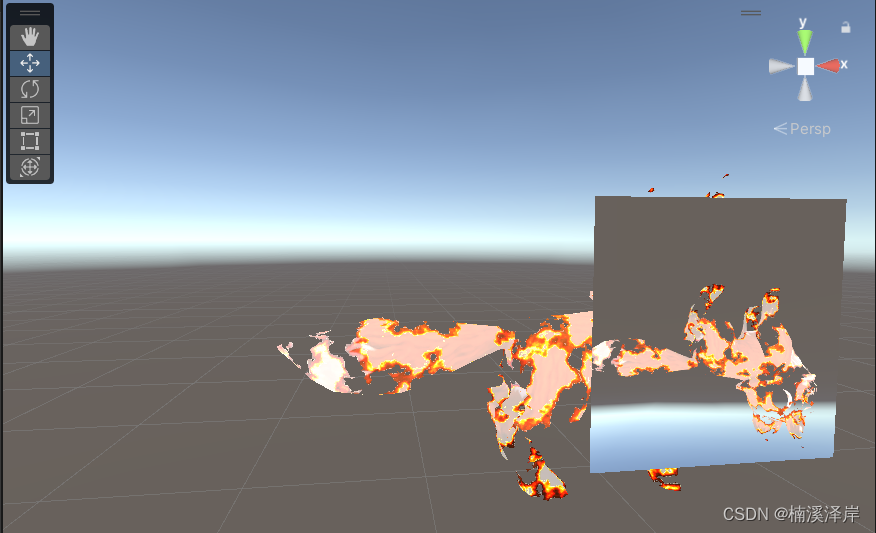
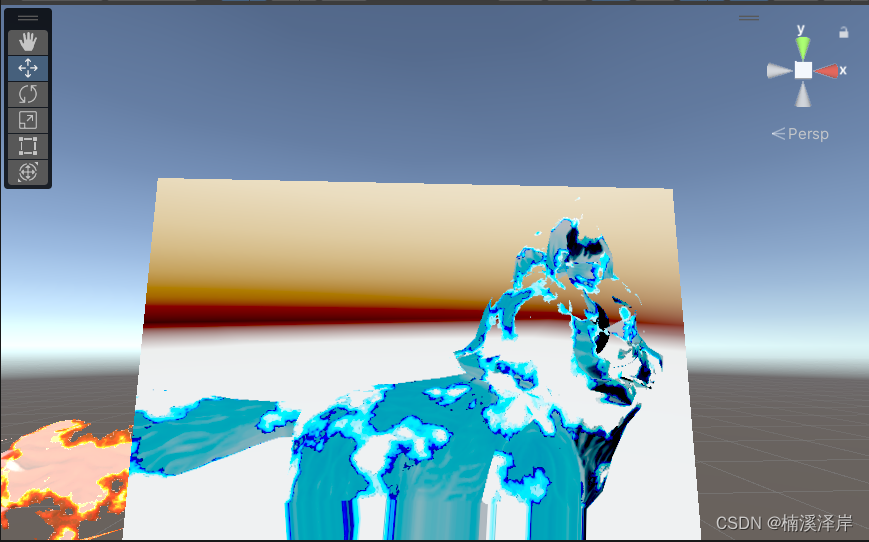
效果:

-
相关阅读:
大聪明教你学Java | 面试管:谈谈如何解决 RabbitMQ 消息丢失与消息积压
Cent OS 7下部署zabbix5.0
Arcgis如何制作专题地图中漂亮的饼图
P06 GridBagLayout
如何设计一个秒杀系统?
usb传输时的数据格式处理(十进制 十六进制的转换)
【含文档】基于ssm+jsp的积分商城管理系统(含源码+数据库+lw)
前后端分离之Ajax入门
操作系统知识点学习
设计模式 08 代理模式
- 原文地址:https://blog.csdn.net/qq_51603875/article/details/132796248
