-
探索如何将html和svg导出为图片
笔者开源了一个Web思维导图,在做导出为图片的功能时走了挺多弯路,所以通过本文来记录一下。
思维导图的节点和连线都是通过
svg渲染的,作为一个纯js库,我们不考虑通过后端来实现,所以只能思考如何通过纯前端的方式来实现将svg或html转换为图片。使用img标签结合canvas导出
我们都知道
img标签可以显示svg,然后canvas又可以渲染img,那么是不是只要将svg渲染到img标签里,再通过canvas导出为图片就可以呢,答案是肯定的。const svgToPng = async (svgStr) => { // 转换成blob数据 let blob = new Blob([svgStr], { type: 'image/svg+xml' }) // 转换成data:url数据 let svgUrl = await blobToUrl(blob) // 绘制到canvas上 let imgData = await drawToCanvas(svgUrl) // 下载 downloadFile(imgData, '图片.png') }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
svgStr是要导出的svg字符串,比如:
然后通过Blob构造函数创建一个类型为
image/svg+xml的blob数据,接下来将blob数据转换成data:URL:const blobToUrl = (blob) => { return new Promise((resolve, reject) => { let reader = new FileReader() reader.onload = evt => { resolve(evt.target.result) } reader.onerror = err => { reject(err) } reader.readAsDataURL(blob) }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

其实就是
base64格式的字符串。接下来就可以通过
img来加载,并渲染到canvas里进行导出:const drawToCanvas = (svgUrl) => { return new Promise((resolve, reject) => { const img = new Image() // 跨域图片需要添加这个属性,否则画布被污染了无法导出图片 img.setAttribute('crossOrigin', 'anonymous') img.onload = async () => { try { let canvas = document.createElement('canvas') canvas.width = img.width canvas.height = img.height let ctx = canvas.getContext('2d') ctx.drawImage(img, 0, 0, img.width, img.height) resolve(canvas.toDataURL()) } catch (error) { reject(error) } } img.onerror = e => { reject(e) } img.src = svgUrl }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
canvas.toDataURL()方法返回的也是一个base64格式的data:URL字符串:
最后就可以通过
a标签来下载:const downloadFile = (file, fileName) => { let a = document.createElement('a') a.href = file a.download = fileName a.click() }- 1
- 2
- 3
- 4
- 5
- 6

实现很简单,效果也不错,不过这样就没问题了吗,接下来我们插入两张图片试试。
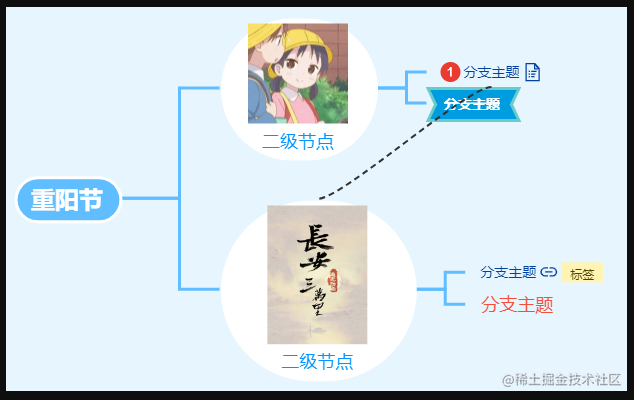
处理存在图片的情况

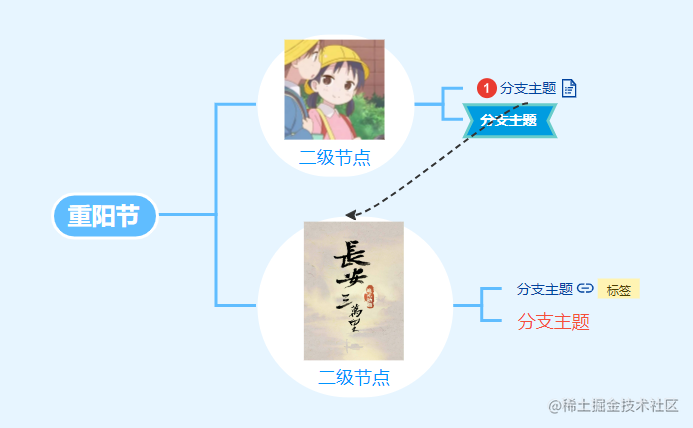
第一张图片是使用
base64的data:URL方式插入的,第二张图片是使用普通url插入的:
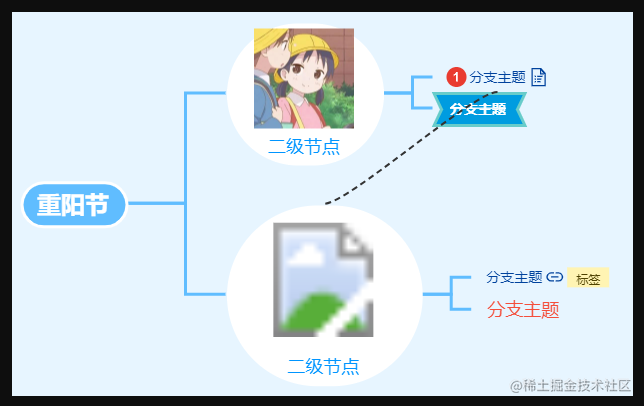
导出结果如下:

可以看到,第一张图片没有问题,第二张图片裂开了,可能你觉得同源策略的问题,但实际上换成同源的图片,同样也是裂开的,解决方法很简单,遍历
svg节点树,将图片都转换成data:URL的形式即可:// 操作svg使用了@svgdotjs/svg.js库 const transfromImg = (svgNode) => { let imageList = svgNode.find('image') let task = imageList.map(async item => { // 获取图片url let imgUlr = item.attr('href') || item.attr('xlink:href') // 已经是data:URL形式不用转换 if (/^data:/.test(imgUlr)) { return } // 转换并替换图片url let imgData = await drawToCanvas(imgUlr) item.attr('href', imgData) }) await Promise.all(task) return svgNode.svg()// 返回svg html字符串 }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
这里使用了前面的
drawToCanvas方法来将图片转换成data:URL,这样导出就正常了:
到这里,将纯
svg转换为图片就基本没啥问题了。处理存在foreignObject标签的情况
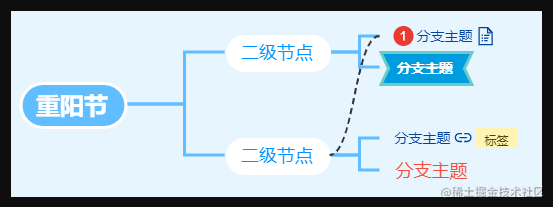
svg提供了一个foreignObject标签,可以插入html节点,实际上,笔者就是使用它来实现节点的富文本编辑效果的:

接下来使用前面的方式来导出,结果如下:

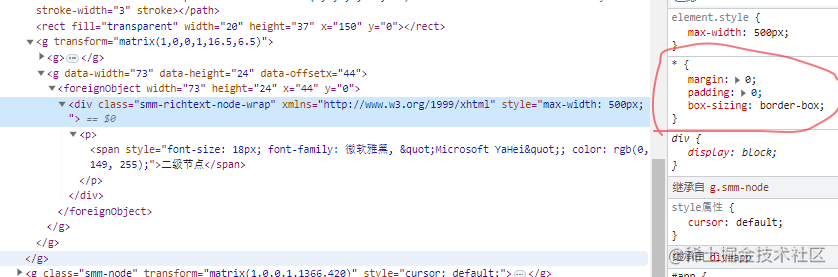
明明显示没有问题,导出时
foreignObject内容却发生了偏移,这是为啥呢,其实是因为默认样式的问题,页面全局清除了margin和padding,以及将box-sizing设置成了border-box:
那么当
svg存在于文档树中时是没有问题的,但是导出时使用的是svg字符串,是脱离于文档的,所以没有这个样式覆盖,那么显示自然会出现问题,知道了原因,解决方法有两种,一是遍历所有嵌入的html节点,手动添加内联样式,注意一定要给所有的html节点都添加,只给svg、foreignObject或最外层的html节点添加都是不行的;第二种是直接在foreignObject标签里添加一个style标签,通过style标签来加上样式,并且只要给其中一个foreignObject标签添加就可以了,两种方式看你喜欢哪种,笔者使用的是第二种:const transformForeignObject = (svgNode) => { let foreignObjectList = svgNode.find('foreignObject') if (foreignObjectList.length > 0) { foreignObjectList[0].add(SVG(``)) } return svgNode.svg() }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
导出结果如下:

可以看到,一切正常。
关于兼容性的问题,笔者测试了最新的
chrome、firefox、opera、safari、360急速浏览器,运行都是正常的。踩坑记录
前面介绍的是笔者目前采用的方案,看着实现其实非常简单,但是过程漫长且坎坷,接下来,开始我的表演。
foreignObject标签内容在firefox浏览器上无法显示
对于
svg的操作笔者使用的是svg.js库,创建富文本节点的核心代码大致如下:import { SVG, ForeignObject } from '@svgdotjs/svg.js' let html = `节点文本` let foreignObject = new ForeignObject() foreignObject.add(SVG(html)) g.add(foreignObject)- 1
- 2
- 3
- 4
- 5
- 6
SVG方法是用来将一段html字符串转换为dom节点的。在
chrome浏览器和opera浏览器上渲染非常正常,但是在firefox浏览器上foreignObject标签的内容完全渲染不出来:
检查元素也看不出有任何问题,并且神奇的是只要在控制台元素里编辑一下嵌入的
html内容,它就可以显示了,百度搜索了一圈,也没找到解决方法,然后因为firefox浏览器占有率并不高,于是这个问题就搁浅了。使用img结合canvas导出图片里foreignObject标签内容为空
chrome浏览器虽然渲染是正常的:
但是使用前面的方式导出时
foreignObject标签内容却是跟在firefox浏览器里显示一样是空的:
firefox能忍这个不能忍,于是尝试使用一些将html转换为图片的库。使用html2canvas、dom-to-image等库
使用
html2canvas:import html2canvas from 'html2canvas' const useHtml2canvas = async (svgNode) => { let el = document.createElement('div') el.style.position = 'absolute' el.style.left = '-9999999px' el.appendChild(svgNode) document.body.appendChild(el)// html2canvas转换需要被转换的节点在文档中 let canvas = await html2canvas(el, { backgroundColor: null }) mdocument.body.removeChild(el) return canvas.toDataURL() }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
html2canvas可以成功导出,但是存在一个问题,就是foreignObject标签里的文本样式会丢失:
这应该是
html2canvas的一个bug,不过看它这issues数量和提交记录:
指望
html2canvas改是不现实的,于是又尝试使用dom-to-image:import domtoimage from 'dom-to-image' const dataUrl = domtoimage.toPng(el)- 1
- 2
- 3
发现
dom-to-image更不行,导出完全是空白的:
并且它上一次更新时间已经是五六年前,所以没办法,只能回头使用
html2canvas。后来有人建议使用dom-to-image-more,粗略看了一下,它是在
dom-to-image库的基础上修改的,尝试了一下,发现确实可以,于是就改为使用这个库,然后又有人反馈在一些浏览器上导出节点内容是空的,包括firefox、360,甚至chrome之前的版本都不行,笔者只能感叹,太难了,然后又有人建议使用上一个大版本,可以解决在firefox上的导出问题,但是笔者试了一下,在其他一些浏览器上依旧存在问题,于是又在考虑要不要换回html2canvas,虽然它存在一定问题,但至少不是完全空的。解决foreignObject标签内容在firefox浏览器上无法显示的问题
用的人多了,这个问题又有人提了出来,于是笔者又尝试看看能不能解决,之前一直认为是
firefox浏览器的问题,毕竟在chrome和opera上都是正常的,这一次就想会不会是svgjs库的问题,于是就去搜它的issue,没想到,还真的搜出来了issue,大意就是因为通过SVG方法转换的dom节点是在svg的命名空间下,也就是使用document.createElementNS方法创建的,导致部分浏览器渲染不出来,归根结底,这还是不同浏览器对于规范的不同实现导致的:
你说
chrome很强吧,确实,但是无形中它阻止了问题的暴露。知道了原因,那么修改也很简单了,只要将
SVG方法第二个参数设为true即可,或者自己来创建节点也可以:foreignObject.add(document.createElemnt('div'))- 1
果然,在
firefox浏览器上正常渲染了。解决img结合canvas导出图片为空的问题
解决了在
firefox浏览器上foreignObject标签为空的问题后,自然会怀疑之前使用img结合canvas导出图片时foreignObject标签为空会不会也是因为这个问题,同时了解了一下dom-to-image库的实现原理,发现它也是通过将dom节点添加到svg的foreignObject标签中实现将html转换成图片的,那么就很搞笑了,我本身要转换的内容就是一个嵌入了foreignObject标签的svg,使用dom-to-image转换,它会再次把传给它的svg添加到一个foreignObject标签中,这不是套娃吗,既然dom-to-image-more能通过foreignObject标签成功导出,那么不用它必然也可以,到这里基本确信之前不行就是因为命名空间的问题。果然,在去掉了
dom-to-image-more库后,重新使用之前的方式成功导出了,并且在firefox、chrome、opera、360等浏览器中都不存在问题,兼容性反而比dom-to-image-more库好。总结
虽然笔者的实现很简单,但是
dom-to-image-more这个库实际上有一千多行代码,那么它到底多做了些什么呢,点个关注,我们下一篇文章再见。 -
相关阅读:
炫酷的宇宙空间
网络安全清单:每个团队在远程工作时都需要了解的内容
5.5G移动通信技术
【C++历练之路】list的重要接口||底层逻辑的三个封装以及模拟实现
【笔记】docker-compose.yml 文件更改后重新启动加载更改后的内容
React hooks(一):useState
[python 刷题] 刷题常用函数
腾讯云服务器竞价实例是什么意思?
算法-合并 K 个升序链表
传统开放集识别方法
- 原文地址:https://blog.csdn.net/sinat_33488770/article/details/132796655
