-
Fiddler工具使用汇总
Fiddler是什么
Fiddler 是一款功能强大的网络抓包工具,主要用于分析、调试和监视网络流量。它可以捕获并显示通过计算机和互联网之间传输的HTTP、HTTPS、FTP、WebSockets和其他流量。
以下是 Fiddler 的主要作用和使用场景:
-
网络流量分析:Fiddler 可以捕获和展示应用程序发送和接收的网络请求和响应,它提供了详细的请求和响应信息,包括请求头、响应头、慢速请求、重定向等。这对于分析网络连接问题、排查错误以及查看网络通信的数据非常有帮助。
-
接口调试:Fiddler 可以模拟服务器和客户端的网络请求和响应,使开发人员能够在不同的网络环境中进行接口调试。它可以修改请求和响应的内容,添加或删除头信息,模拟各种网络错误等。
-
性能分析:Fiddler 提供了一些工具和功能,用于分析应用程序的性能。您可以使用它来检测慢速请求、高延迟、高带宽消耗、大量重复请求等问题,并对性能进行调优。
-
安全测试:通过捕获和分析应用程序的网络流量,Fiddler 可以帮助进行安全测试,例如检查敏感信息是否明文传输、查找潜在的安全漏洞等。
-
流量重放:Fiddler 支持将捕获到的网络流量保存为会话文件,然后可以重新播放这些会话文件,以便进行回归测试、模拟负载、观察应用程序行为等。
总而言之,Fiddler 是一个非常实用的网络调试工具,适用于开发人员、测试人员、安全专家以及其他需要分析和监测网络流量的人员。
Fiddler作用和使用场景
作用:
1)抓包
2)模拟限速
3)重定向
4)修改数据重发送
5)发送自定义请求,模拟小型接口测试
6)APP抓包
常用场景:
1)抓包分析,辅助定位bug
2) APP弱网模拟测试
3)前端性能分析与优化Fiddler工作原理
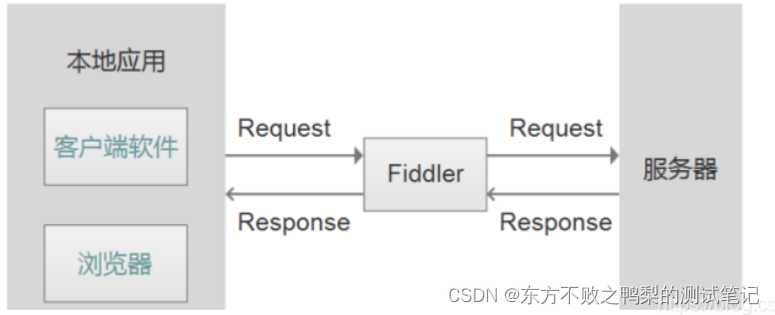
fiddler作为一个代理服务器,跟浏览器建立连接之后,浏览器向目标服务器发送的请求都会经过fiddler代理,所以fiddler可以捕获到http(s)请求,从而可以解释、分析、甚至重写发出去的http(s)请求。

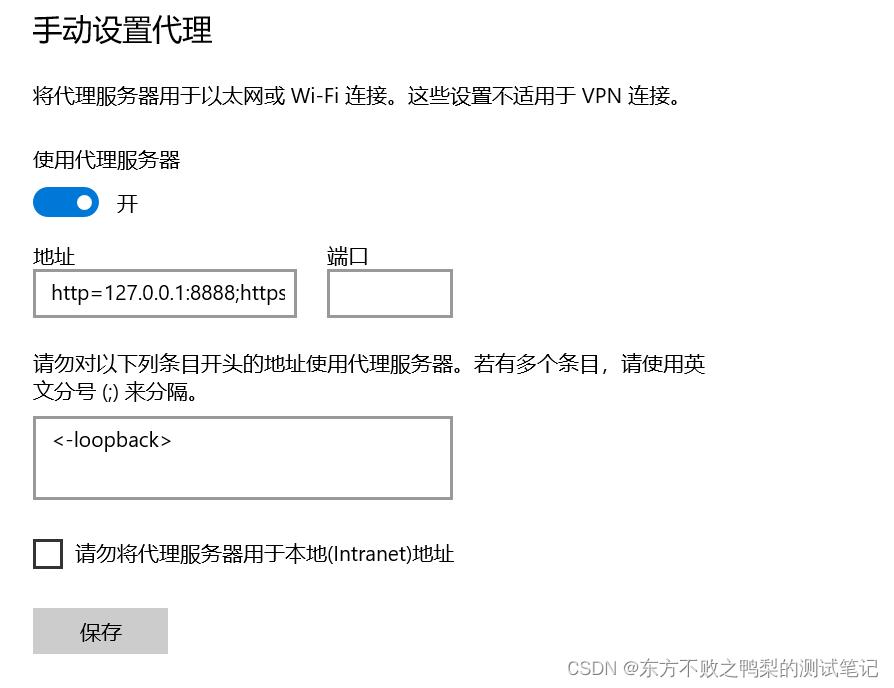
启动fiddler后,Fiddler会自动设置代理

访问浏览器,即可抓取HTTP请求

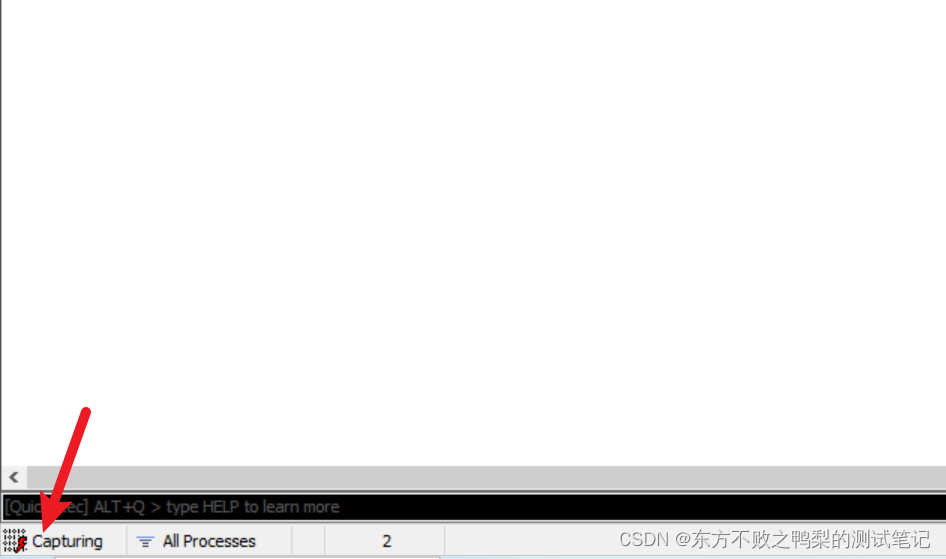
左下角显示capturing为正在抓取,点击一下会停止抓取。设置过滤
开启fiddler后,fiddler会抓取所有请求,非常不方便我们找到需要的内容。可以设置为仅抓取指定IP地址的请求。
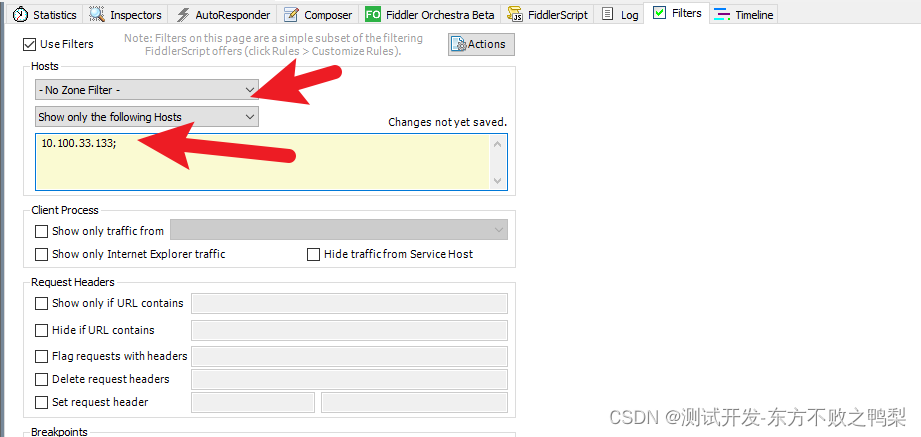
在右侧选择Filters,勾选show only the following hosts,在下方填写上IP地址。
注意这个过滤的设置,如果要抓取其他IP地址记得更改!!
查看HTTP信息
点击请求,在右侧inspectors可以查看HTTP请求和响应信息

添加请求断点
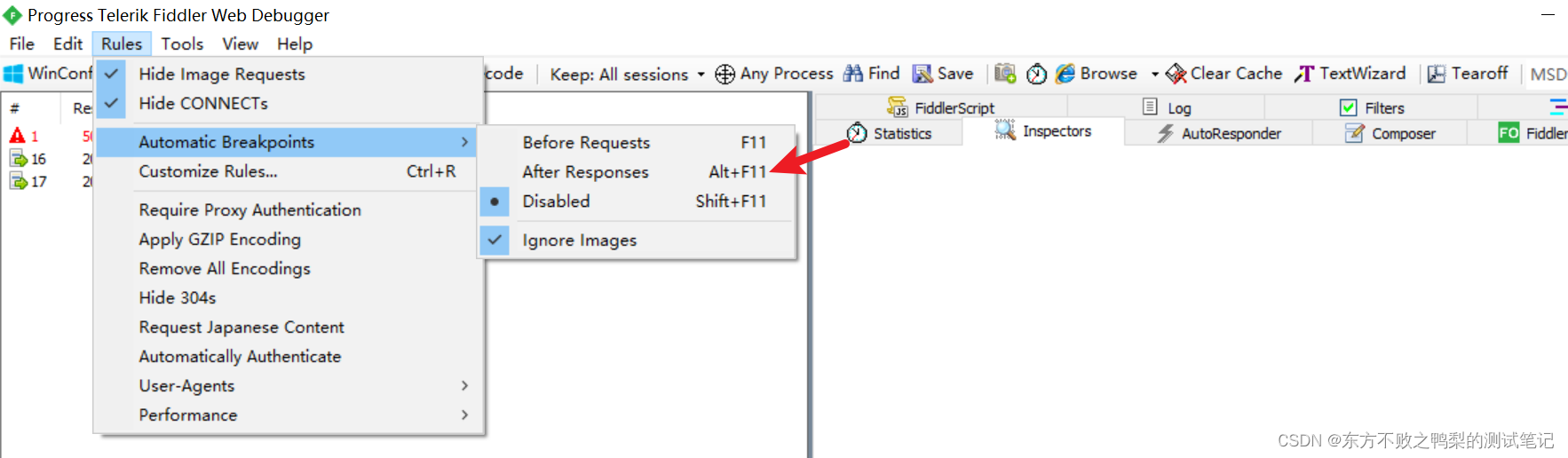
工具栏rules->automatic breakpoints,点击before requests,快捷键直接F11
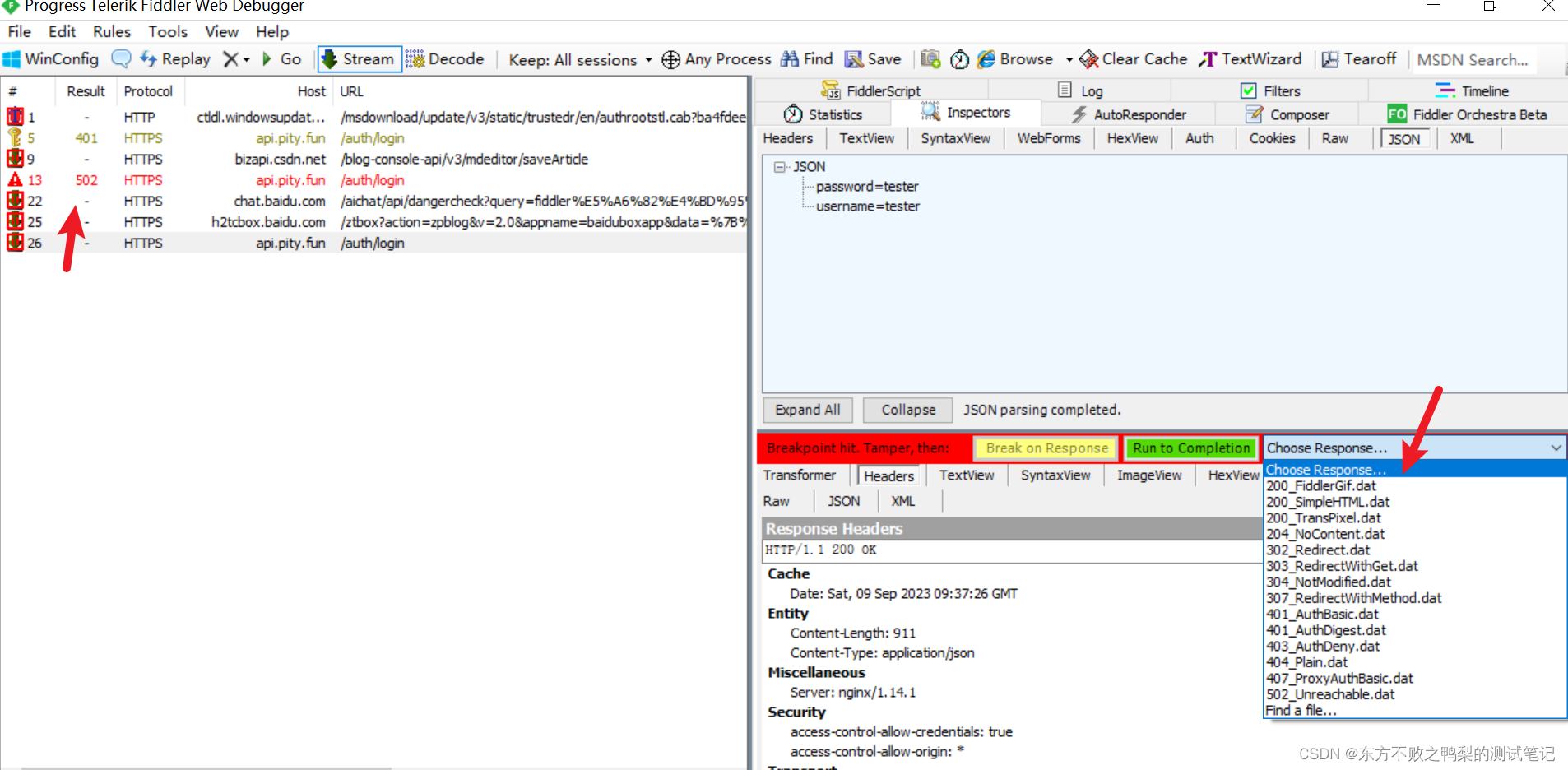
进行浏览器操作,fiddler会在请求发出前进行拦截。如图点击登录,抓到登录请求,拦截后,可以修改数据,点击run to completion继续完成请求。

添加响应断点

通过修改response,可以使响应返回特定的状态码。

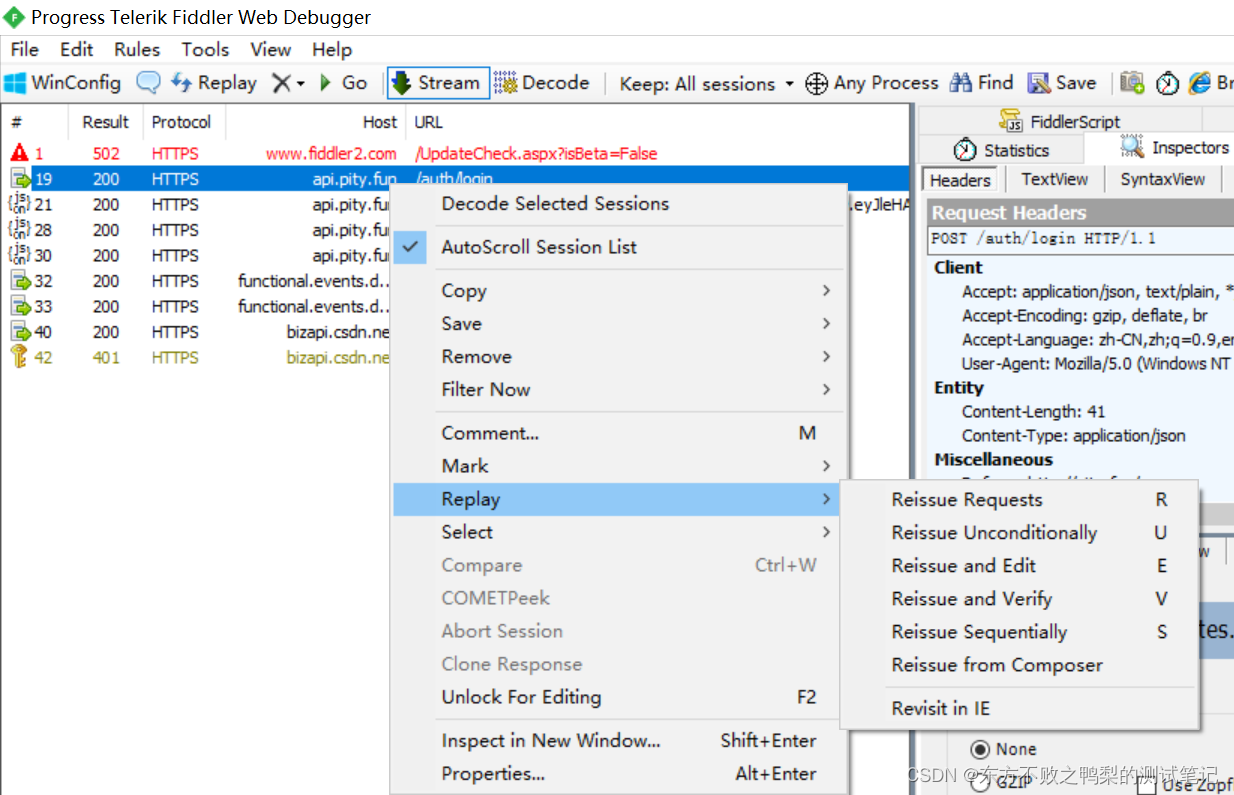
重放请求
在请求上右键,replay

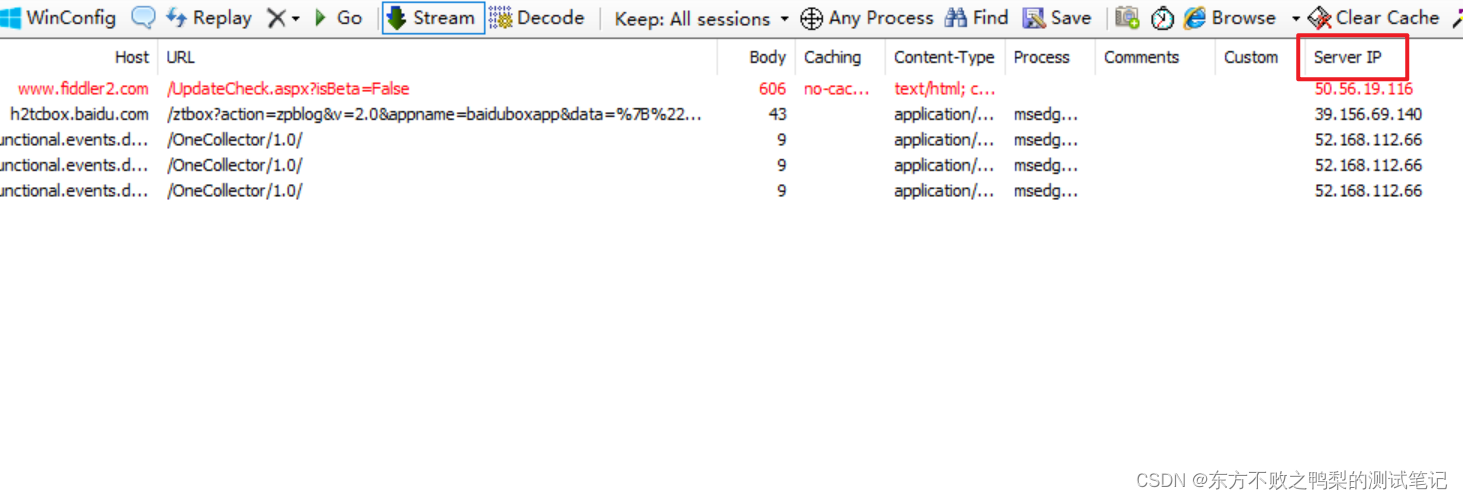
设置显示IP地址
Fiddler默认配置中是看不到服务器IP的,可以在Fiddler上显示请求的服务器IP,设置方法如下:
在Fiddler界面,点击右上角的“Rules”,选择“Customize Rules”。
在弹出的CustomRules.js文件里搜索“static function Main()”,找到后在该函数中添加如下一行脚本:FiddlerObject.UI.lvSessions.AddBoundColumn(“Server IP”,120,“X-HostIP”);。
保存并关闭CustomRules.js文件。
刷新Fiddler界面,即可看到服务器IP。

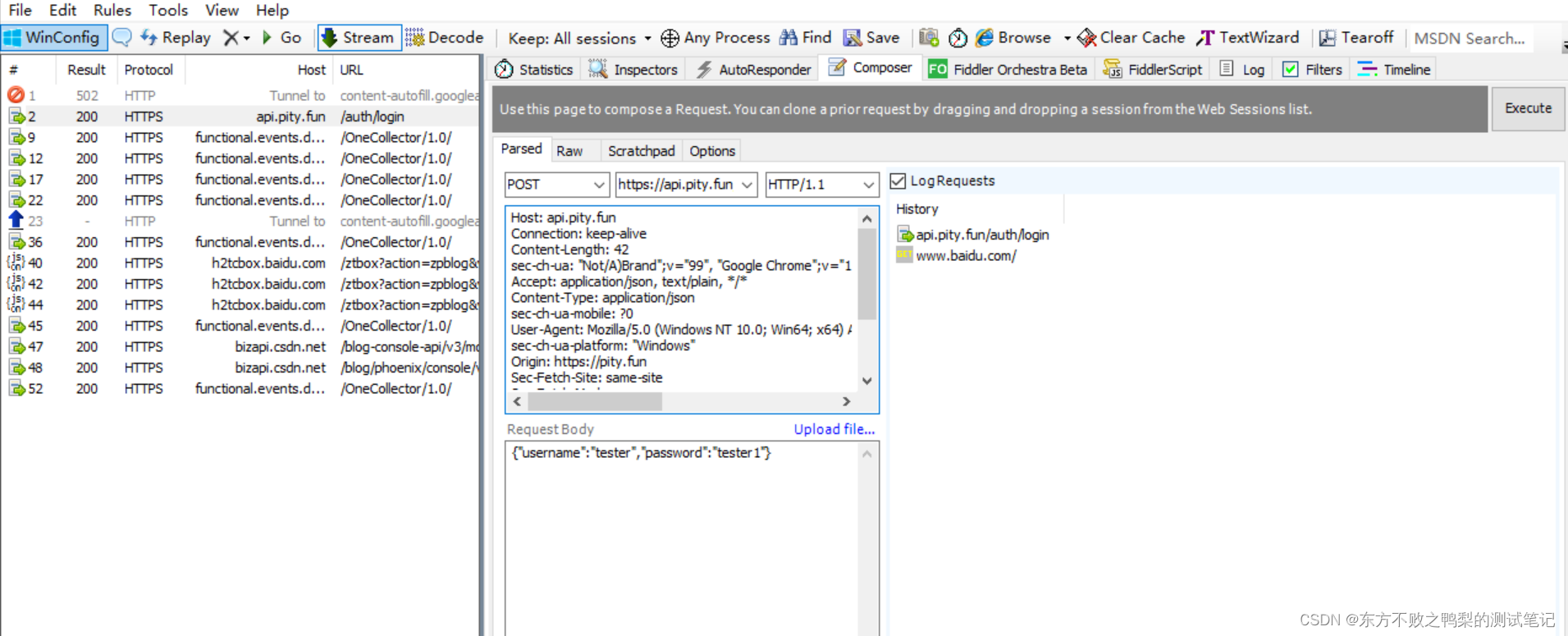
fiddler作为接口测试工具
可模拟一个小型/简易的接口测试工具,借助fiddler上的Composer可填写可以填接口地址,设置请求参数、填写响应结果后execute后,相当于模拟一个简易的接口测试工具
Fiddler中的Composer用来创建HTTP Request并发送请求。
Composer的功能也可以说是简单的接口测试工具,发包工具,或者是Fiddler的重放功能。允许自定义请求发送到服务器,即可以手动创建一个新的请求,也可在会话表中拖拽一个现有的请求。
Fiddler创建Request有两种方式:
1)可以手写一个Request
2)在Web sessions会话列表中拖拽一个已有的Request,修改数据后,点击execute,左侧可以看到执行记录,点击记录后在inspectors可以看到请求和响应

Composer起到的功能和Inspectors中的作用一样,都是篡改数据,不过Composer可以篡改Cookie中的数据,Inspectors篡改的是输入的数据。
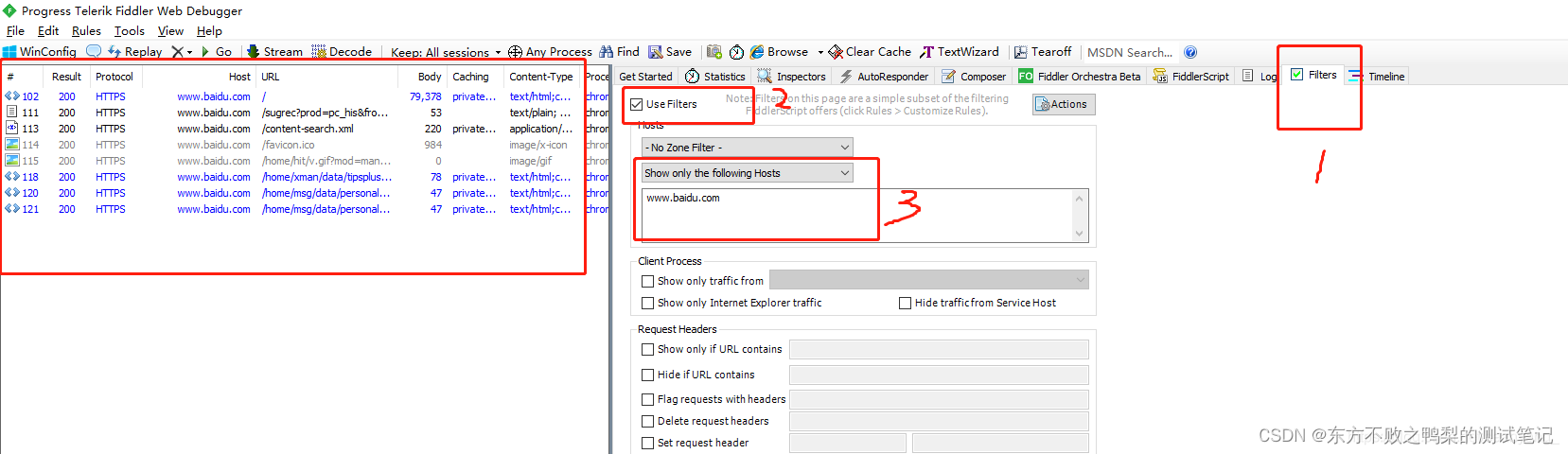
fiddler抓取特定网站
在右侧勾选Filters,勾选use Filters,勾选show onloy the following hosts,在下方填写要抓取的地址。
再抓取request,左侧会只显示该地址的请求。

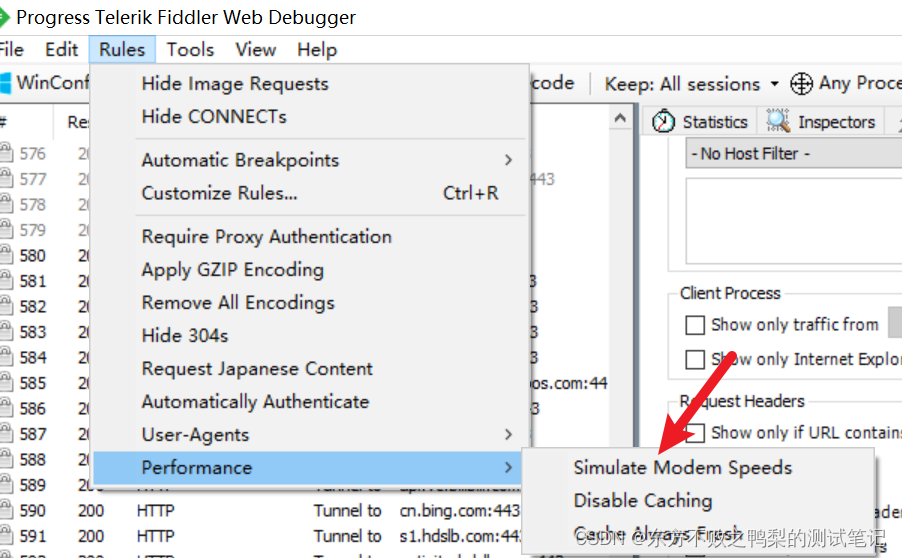
fiddler限速/弱网模拟
打开Fiddler安装路径下scripts/SampleRules.js文件
m_SimulateModem是一个属性,用于控制是否开启模拟调制解调器限速功能,该属性有两个值,
request-trickle-dela 设置请求每kb延迟多少ms
response-trickle-delay 设置响应每kb延迟多少ms
1、根据要模拟的速度设置msif (m_SimulateModem) { // Delay sends by 300ms per KB uploaded. oSession["request-trickle-delay"] = "300"; // Delay receives by 150ms per KB downloaded. oSession["response-trickle-delay"] = "150"; }- 1
- 2
- 3
- 4
- 5
- 6
2、勾选 Rules->performance->simulate moderm speeds

fiddler结合jmeter
https://www.jianshu.com/p/b3dcc28108f0
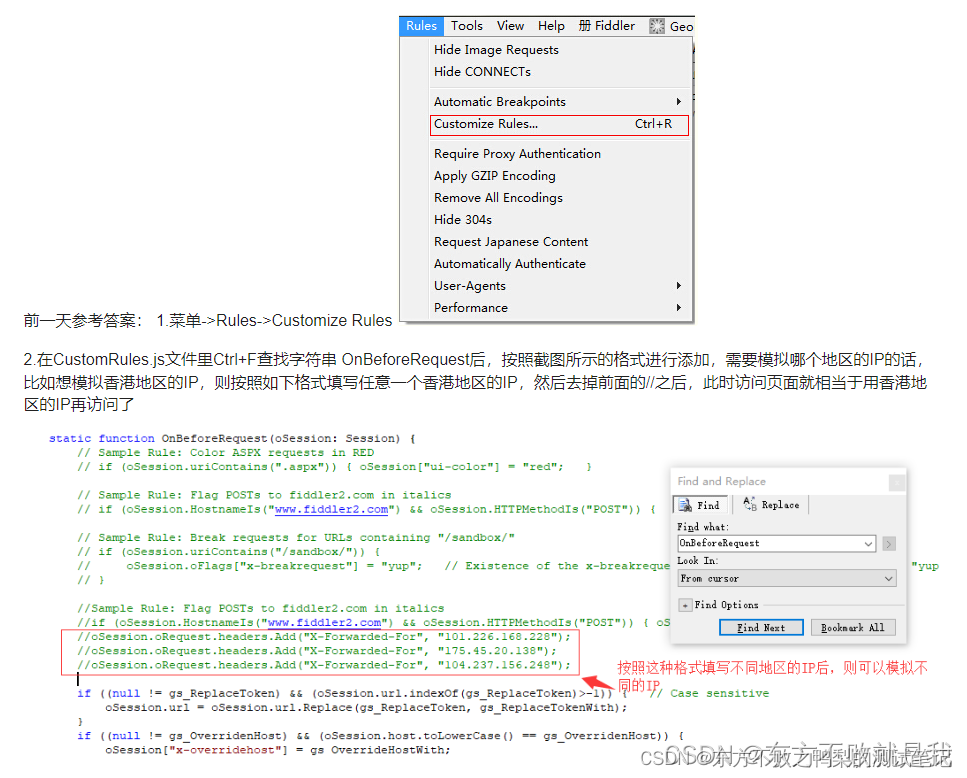
Fiddler 模拟不同IP地址
Fiddler可以用来模拟不同的IP地址访问页面,这样就可以查看网页在不同IP下的显示结果。
具体操作步骤如下:
打开Fiddler。
菜单栏点击Rules->Customize Rules或使用快捷键Ctrl+R。
通过快捷键Ctrl+F,搜索OnBeforeRequest。
在函数中添加一行代码,设置X-Forwarded-For字段值为需要构造的IP地址。
保存并关闭,重启Fiddler后即可看到X-Forwarded-For字段值。

fiddler命令cls/select

cls:清屏
select 筛选某一类型会话 如select application
?: 查找包含字符串的会话
Fiddler有很多命令,以下为您推荐:bpv:对包含指定字符串的URI创建请求断点。
bpu:对包含指定字符串的URI创建请求断点,取消设置断点使用"bpu //取消设置"。
cls or clear:清空会话列表。
dump:打包所有会话成zip归档文件并转存在指定路径下。
g or go:恢复所有设置断点的会话。
hide:隐藏Fiddler界面,系统后台运行。
select:选择指定内容,如select image选择图片等。
urlreplace:以一个不同的字符串替换URL中任何字符串。问题
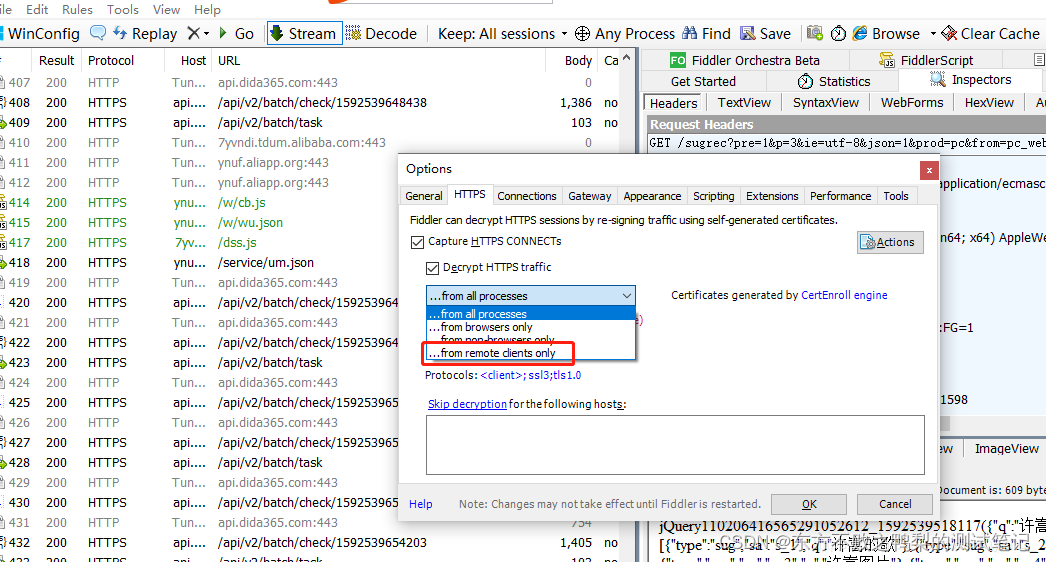
抓不到https
用fiddler,发现又抓不到https协议的请求。
后来发现是因为设置了,我把https设置成from remote clients only了,只能接收远程APP请求。
设置成from all processes,点击OK。然后重启fiddler即可。

-
-
相关阅读:
Pytorch 基于NiN的服饰识别(使用Fashion-MNIST数据集)
【miniconda】安装miniconda
java毕业设计巢院小区疫情管控系统Mybatis+系统+数据库+调试部署
【网页设计】HTML+CSS保护野生动物北极熊介绍网页设计专题
Spring框架——了解AOP和动态代理
在 el-table 中嵌入 el-checkbox el-input el-upload 多组件,实现复杂业务场景
Spring In Action 5 学习笔记 chapter3 拓展-JDBCTemplate连接Oracle
单页应用(SPA)和多页应用(MPA)的区别和优缺点?
c++两个整数相除,如何只入不舍小数 2023/10/7 下午9:27:57
Tomcat
- 原文地址:https://blog.csdn.net/seanyang_/article/details/132778290