-
SourceTree 使用技巧
参考资料
- SourceTree使用教程(一)—克隆、提交、推送
- SourceTree的软合并、混合合并、强合并区别
- SourceTree 合并分支上的多个提交,一次性合并分支的多次提交至另一分支,主分支前进时的合并冲突解决
- git创建补丁和打补丁
一. 基础设置
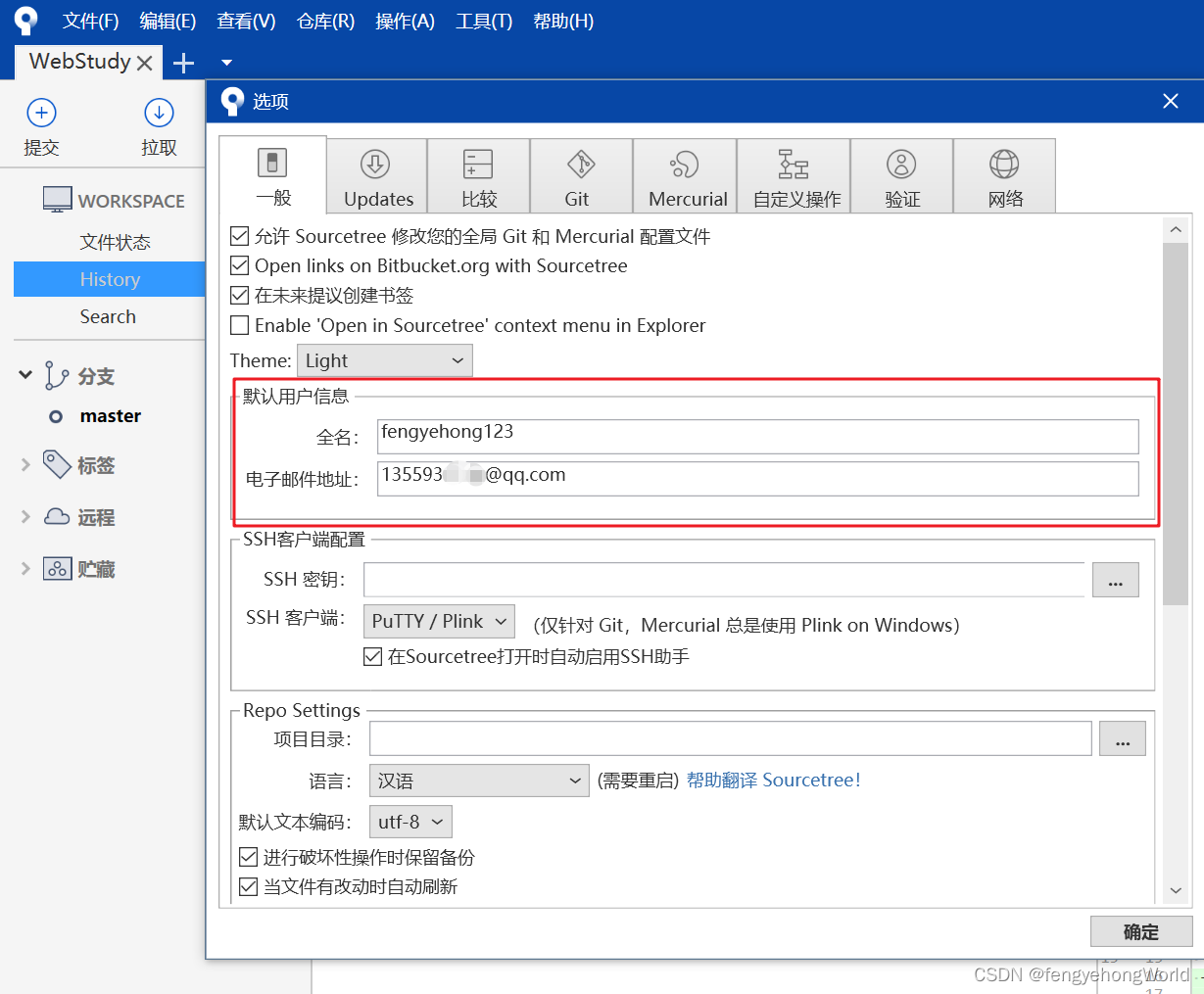
1.1 用户信息设置
👉全局用户信息配置

👉单独项目用户信息配置

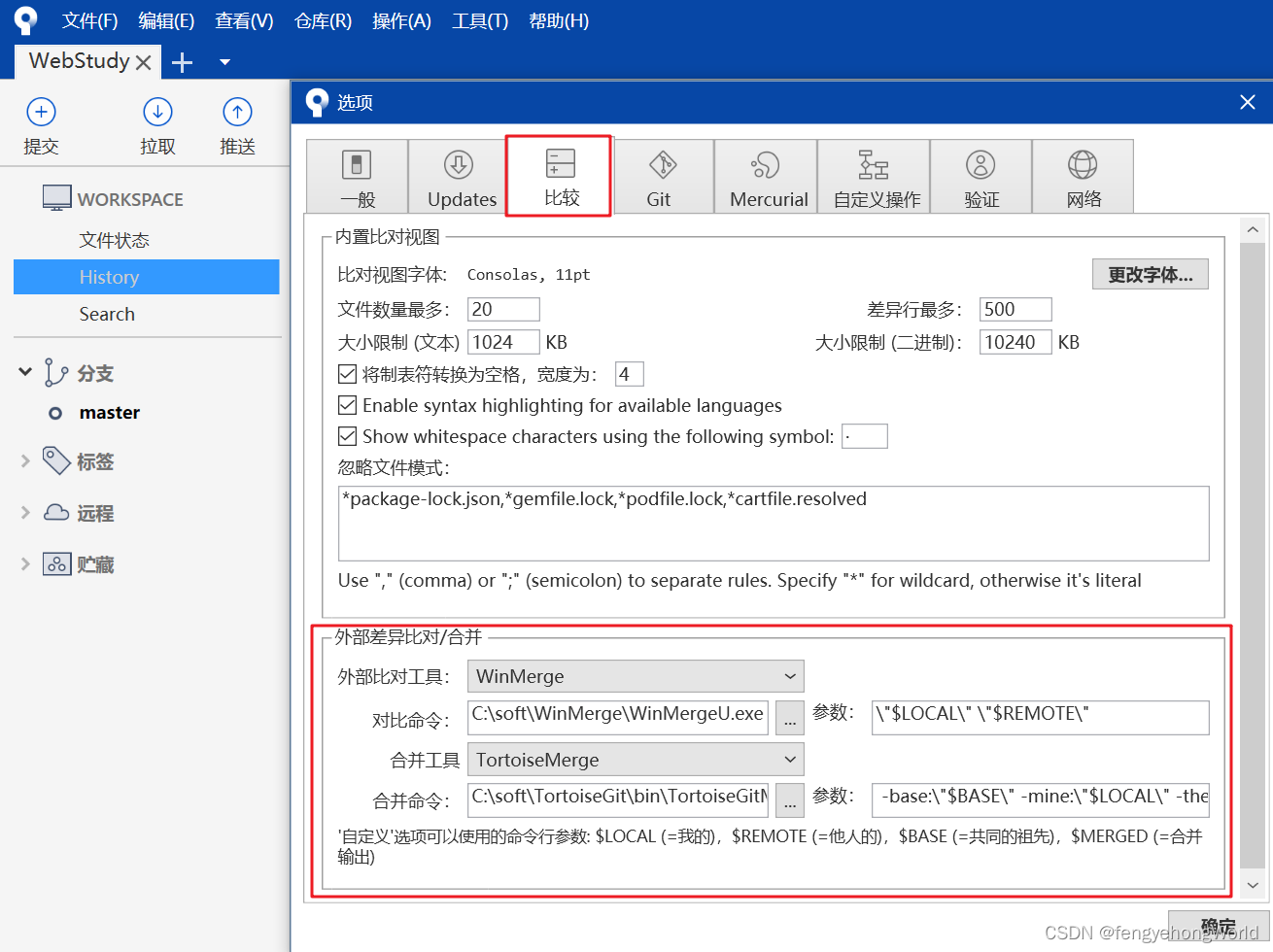
1.2 比较与合并工具设置
👉当代码冲突时,所使用的比较与合并工具是可以自己指定的。

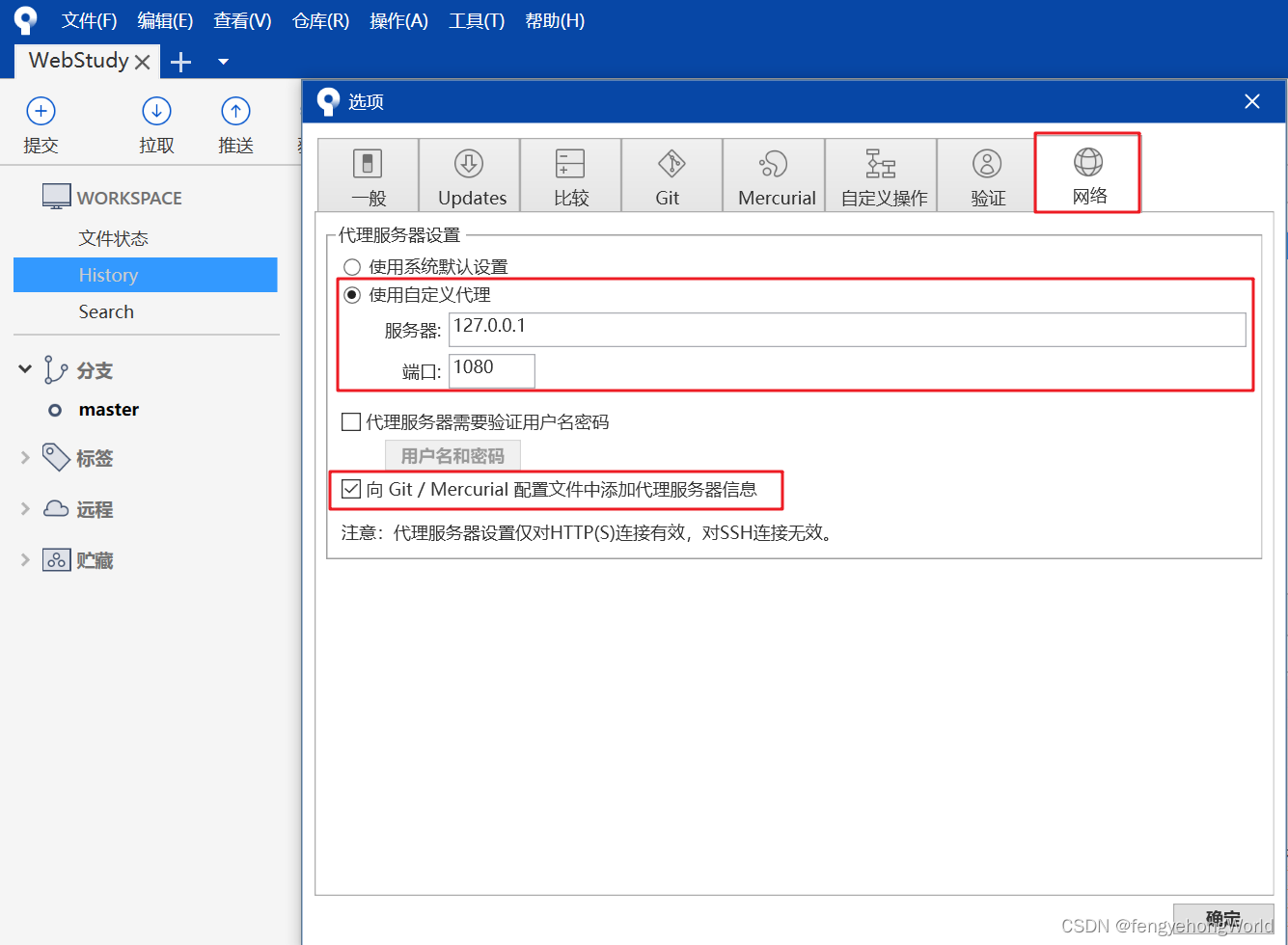
1.3 代理设置
👉国内使用Github时,速度可能会比较慢。可以在此处指定魔法上网的代理服务器地址。

1.4 Github配置
几年前,向Github推送代码所需的密码和登录密码相同,现在需要单独配置了。
主要分为Personal access tokens和SSH密钥两种。1.4.1 Personal access tokens
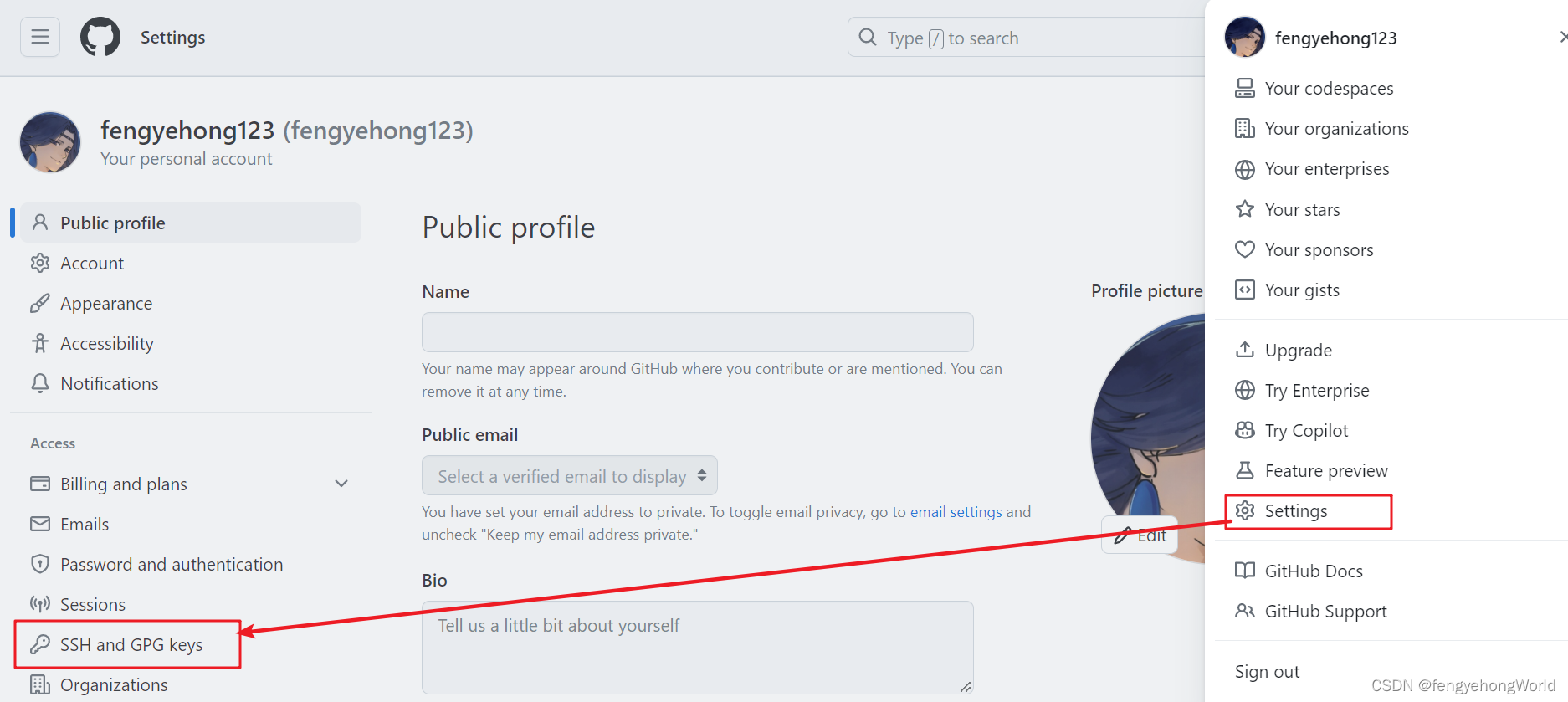
⏹登录GitHub之后,访问如下网址
https://github.com/settings/tokens⏹通过下图所示,配置Personal access tokens之后,便可在推送代码的时候,使用该生成的token当做密码来进行推送。

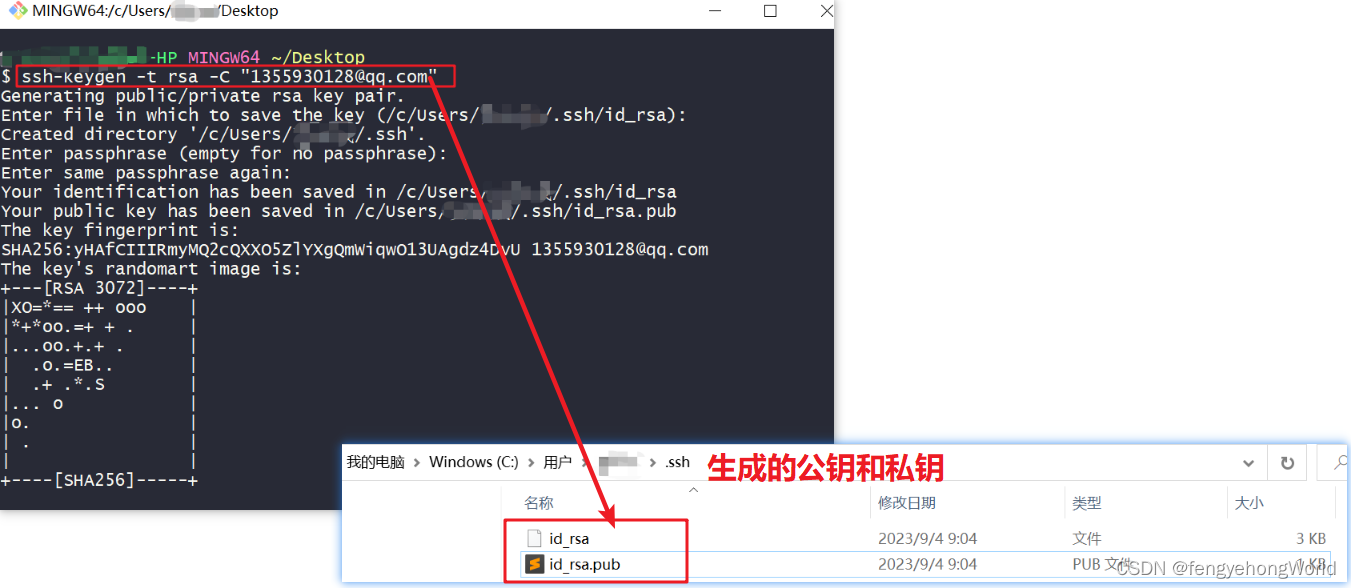
1.4.2 SSH密钥
⏹通过命令行
ssh-keygen -t rsa -C "邮箱地址"来生成公钥和私钥

⏹在GitHub中进行配置,导入我们生成的公钥。


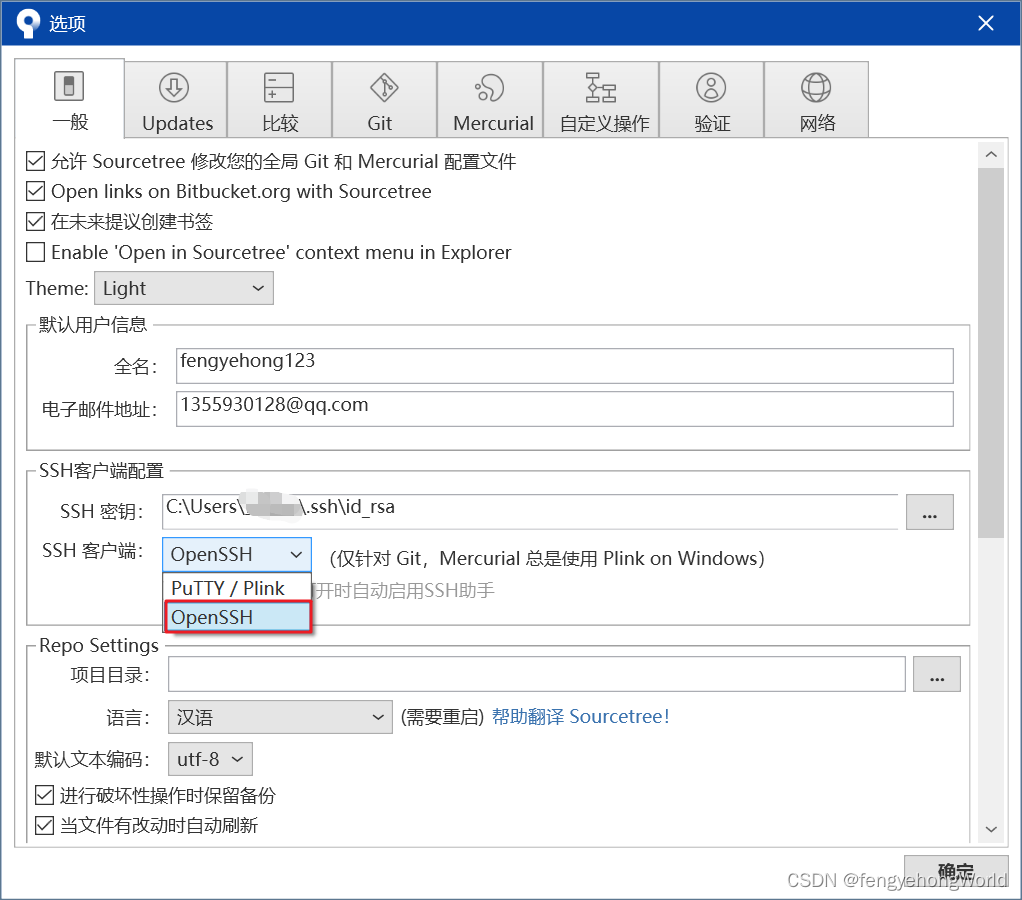
⏹在SourceTree中配置私钥
💥注意:SSH客户端,应该选择OpenSSH,选择之后会自动为我们加载Git生成的私钥所在路径
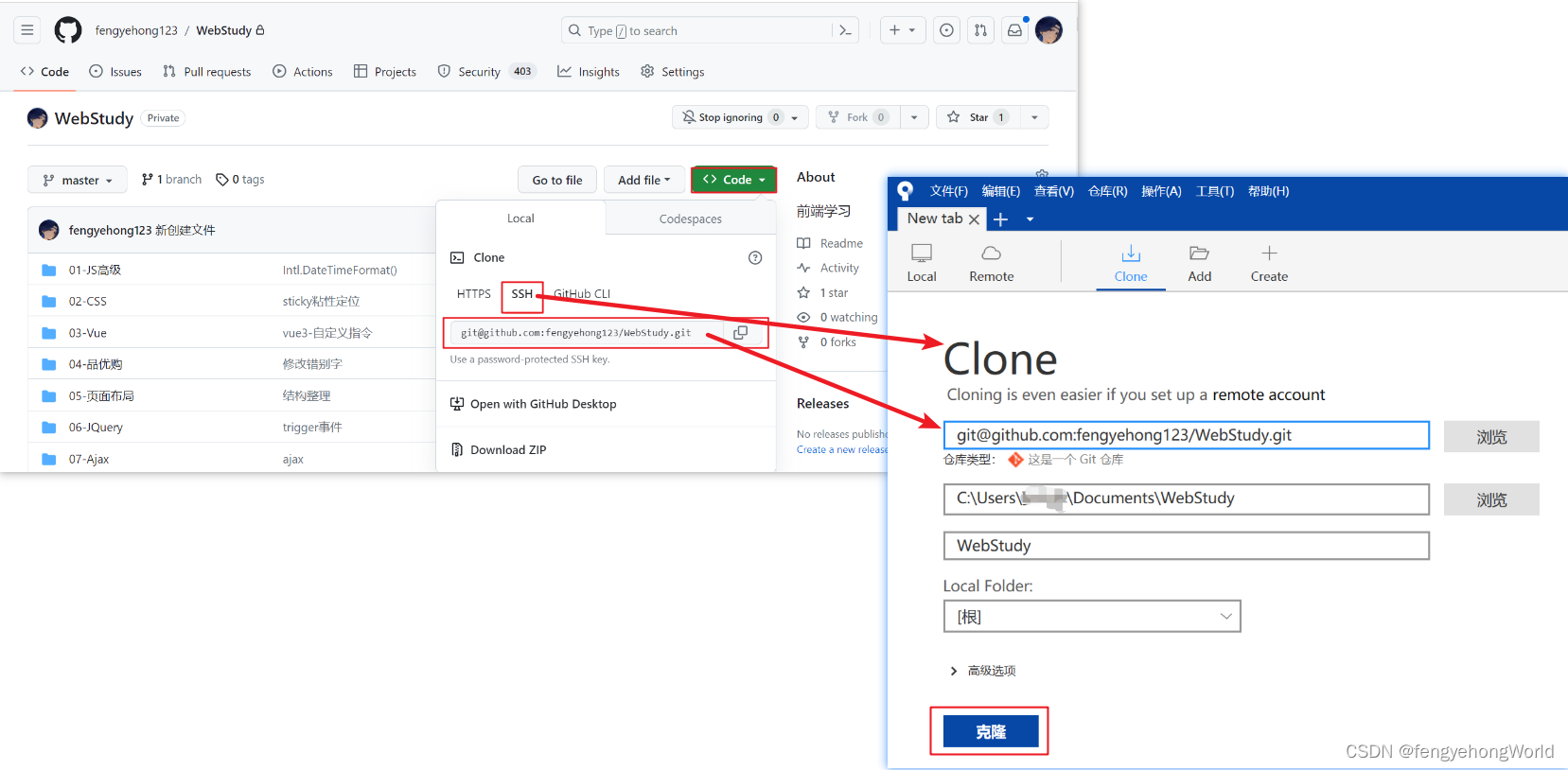
⏹使用SSH协议进行Clone

⏹Clone完成之后,继续推送代码,可以看到推送成功。
二. 代码提交

2.1 提交与推送
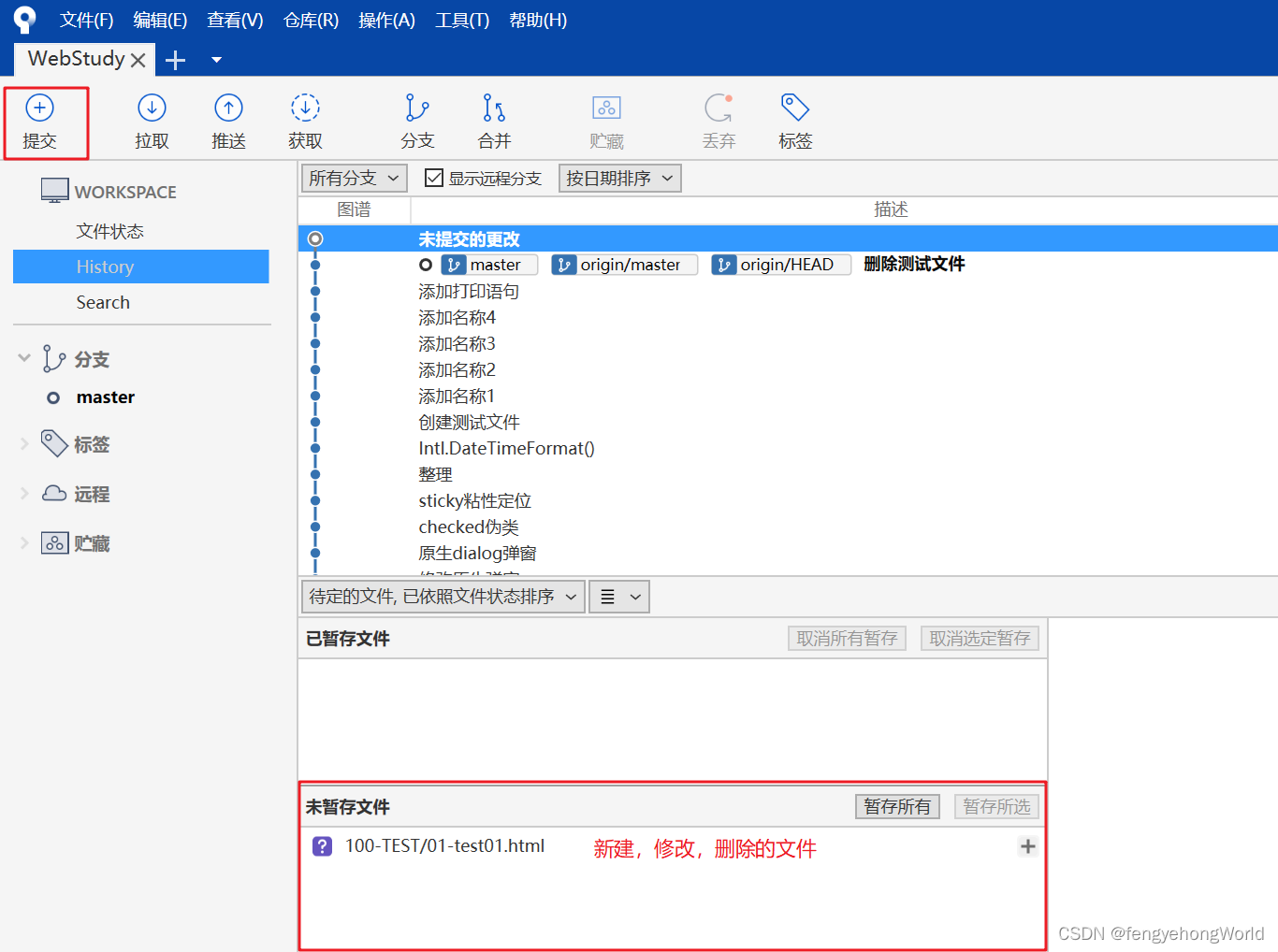
⏹点击
提交按钮
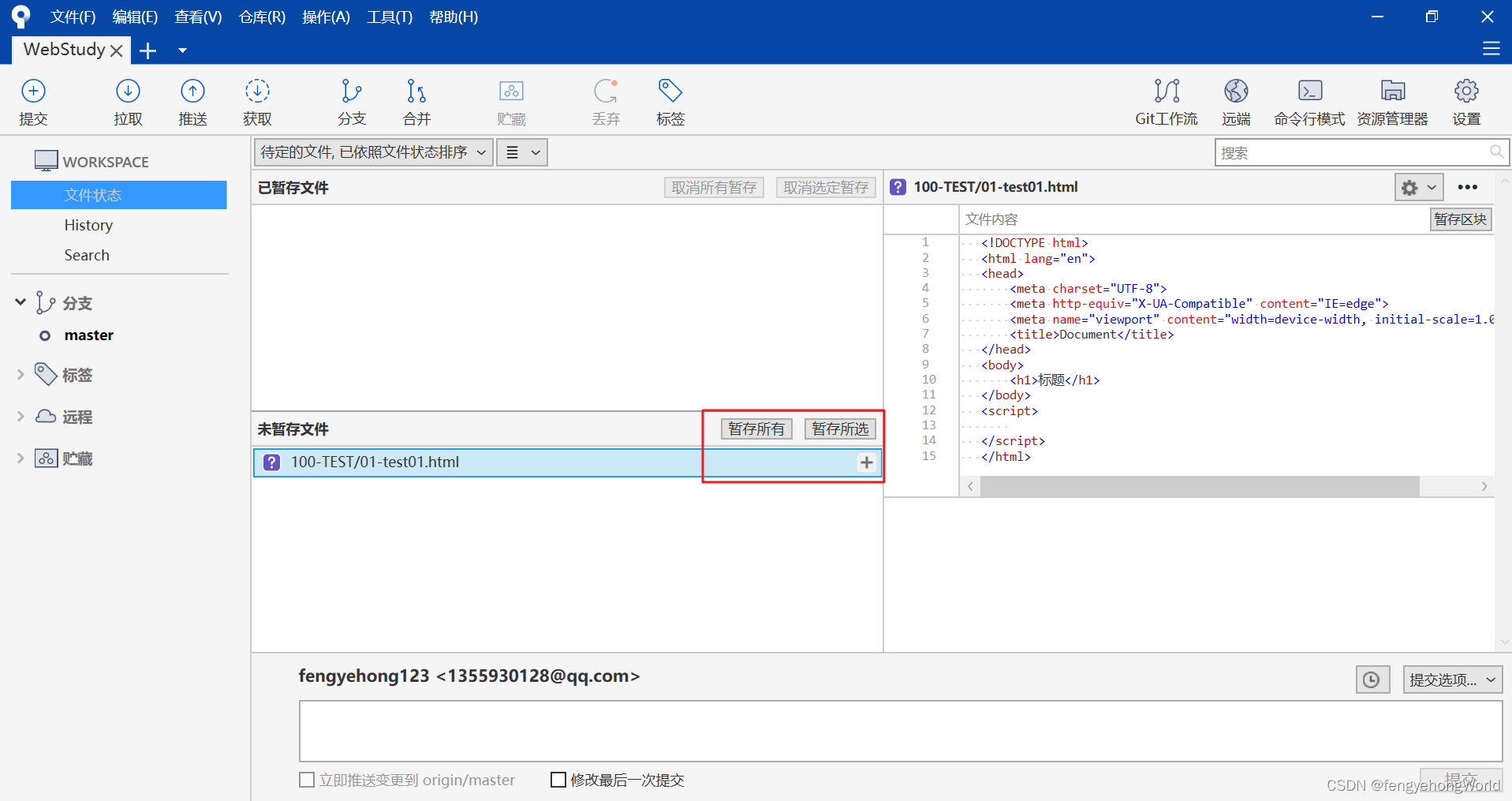
⏹将文件添加到暂存区

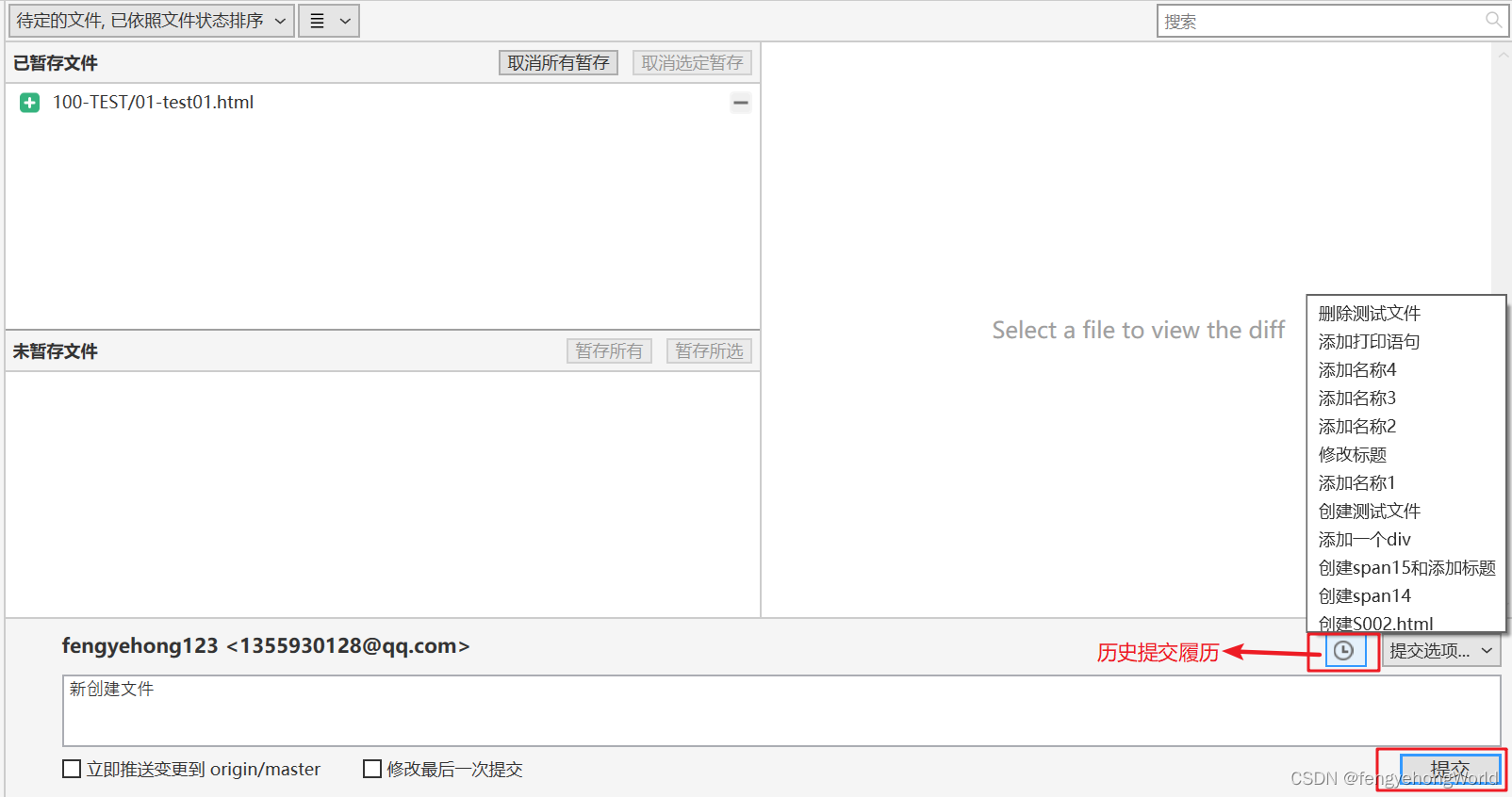
⏹点击提交按钮,将文件添加到本地Git仓库
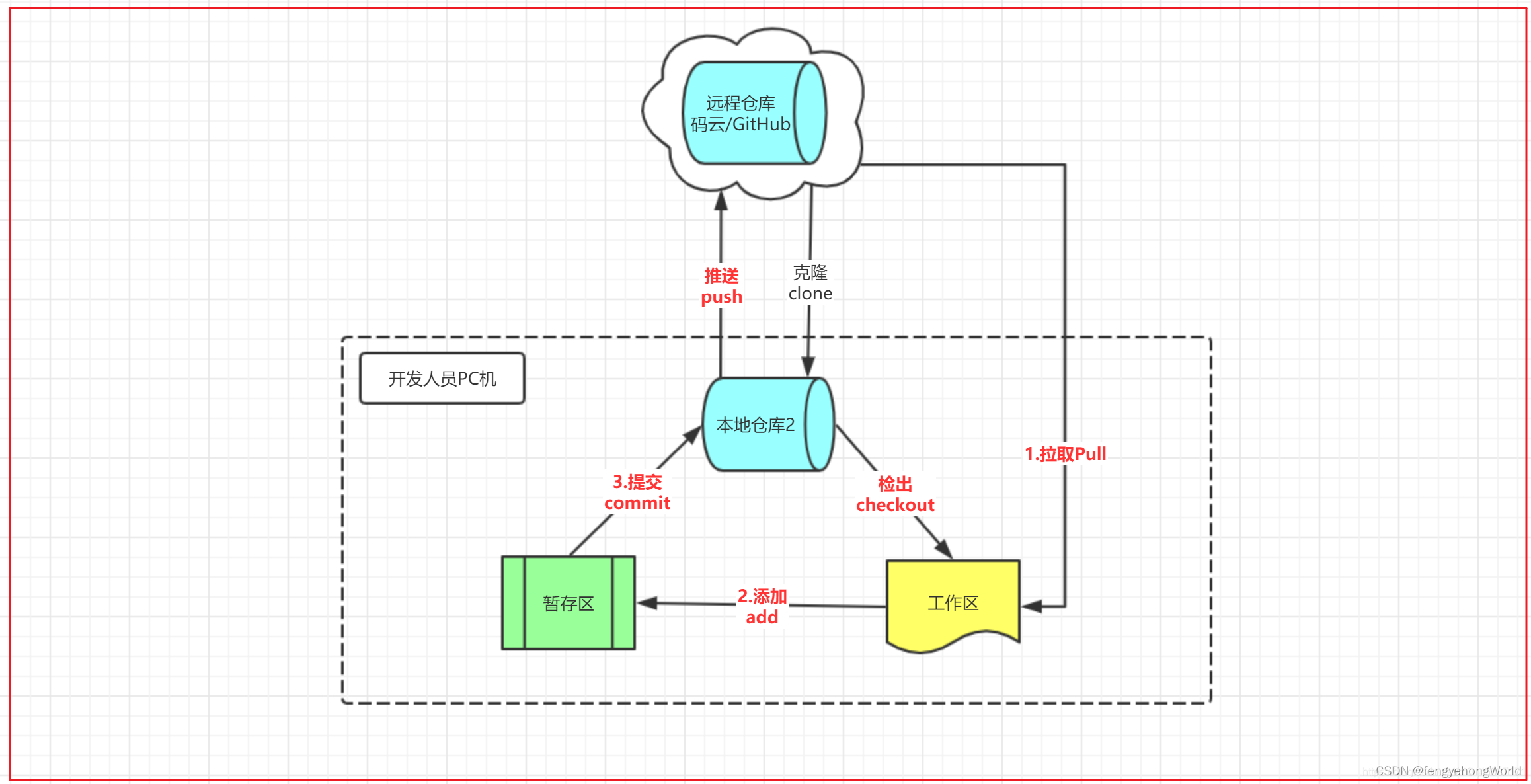
git是分布式版本控制工具,存在着本地仓库和远程仓库,所以我们在本地工作副本进行的编辑,要先提交到本地仓库,再从本地仓库推送到远程仓库。
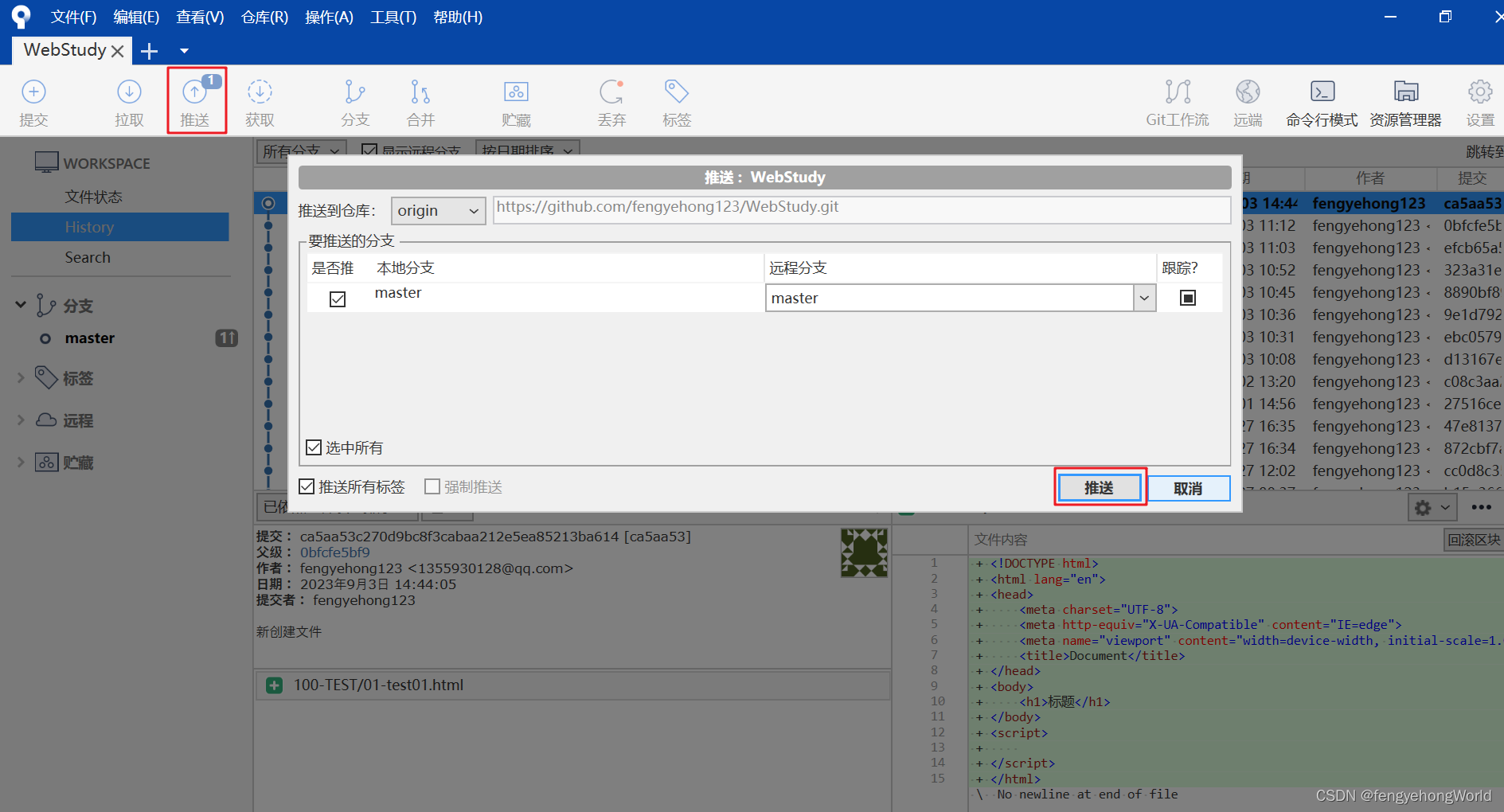
⏹点击推送按钮,将本地git仓库中的变更文件,提交到远端的Git仓库中。

2.2 部分代码块提交
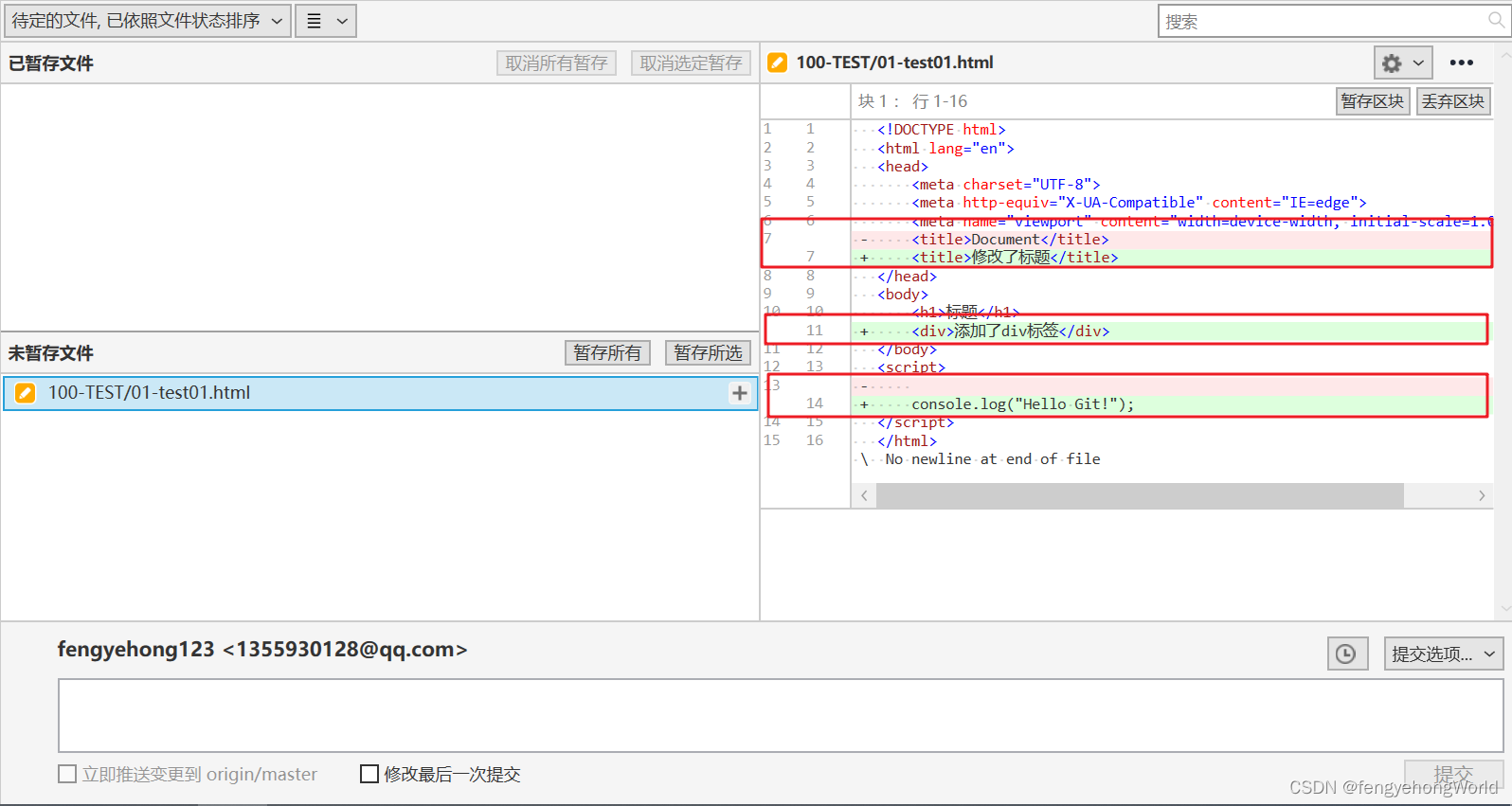
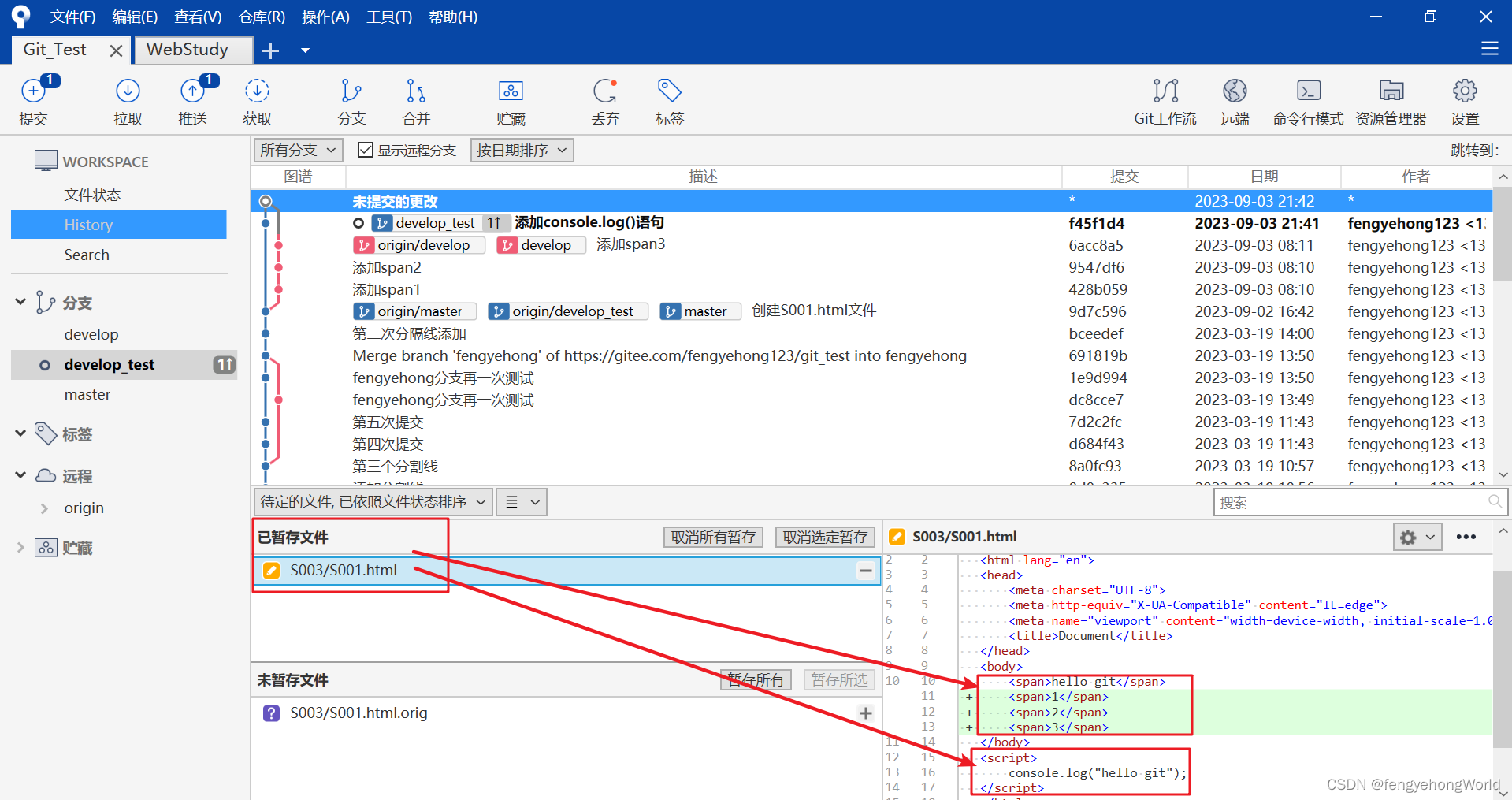
⏹如下图所示,我们对3处进行了修改,但只有js处的代码是本次想要提交的

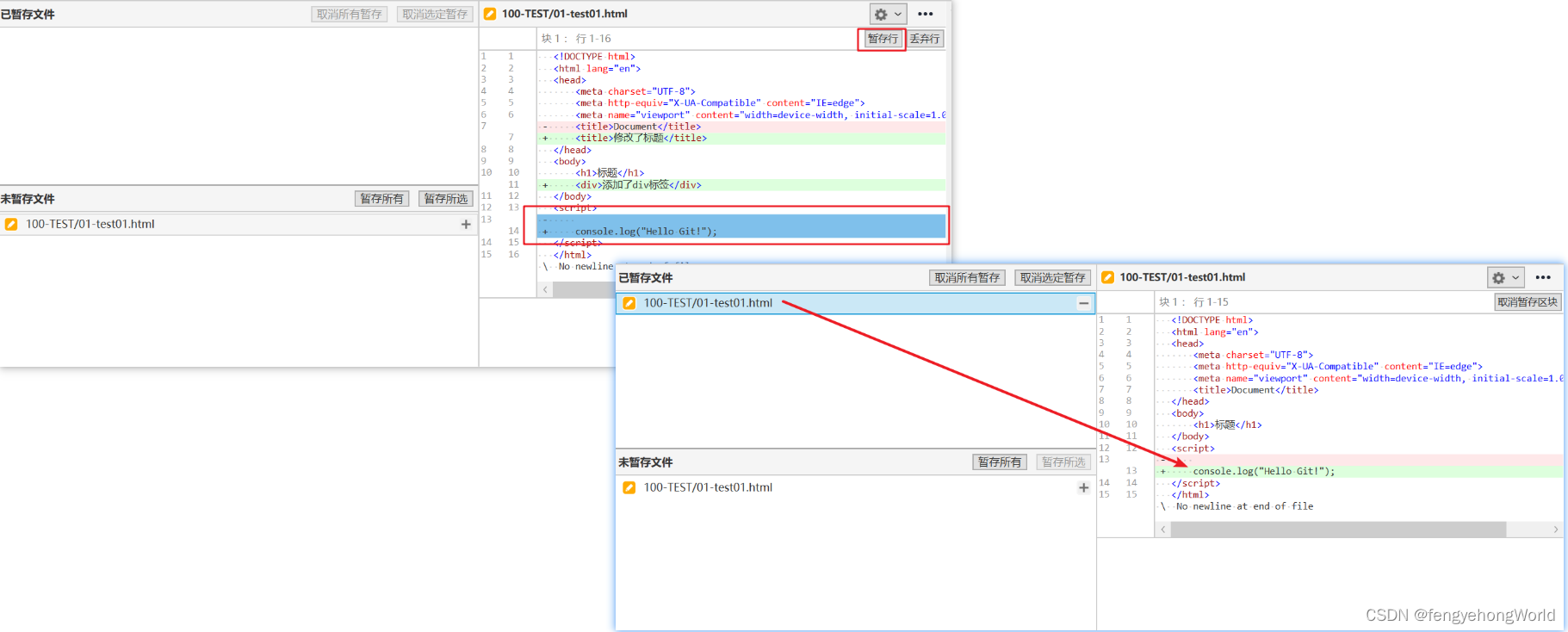
⏹在
未暂存文件区域,选中一行变更的代码,然后按住Shift进行多选,然后点击暂存行。
然后在已暂存文件区域处,可以看到只把js处的代码反映上去了。
2.3 丢弃对代码的修改
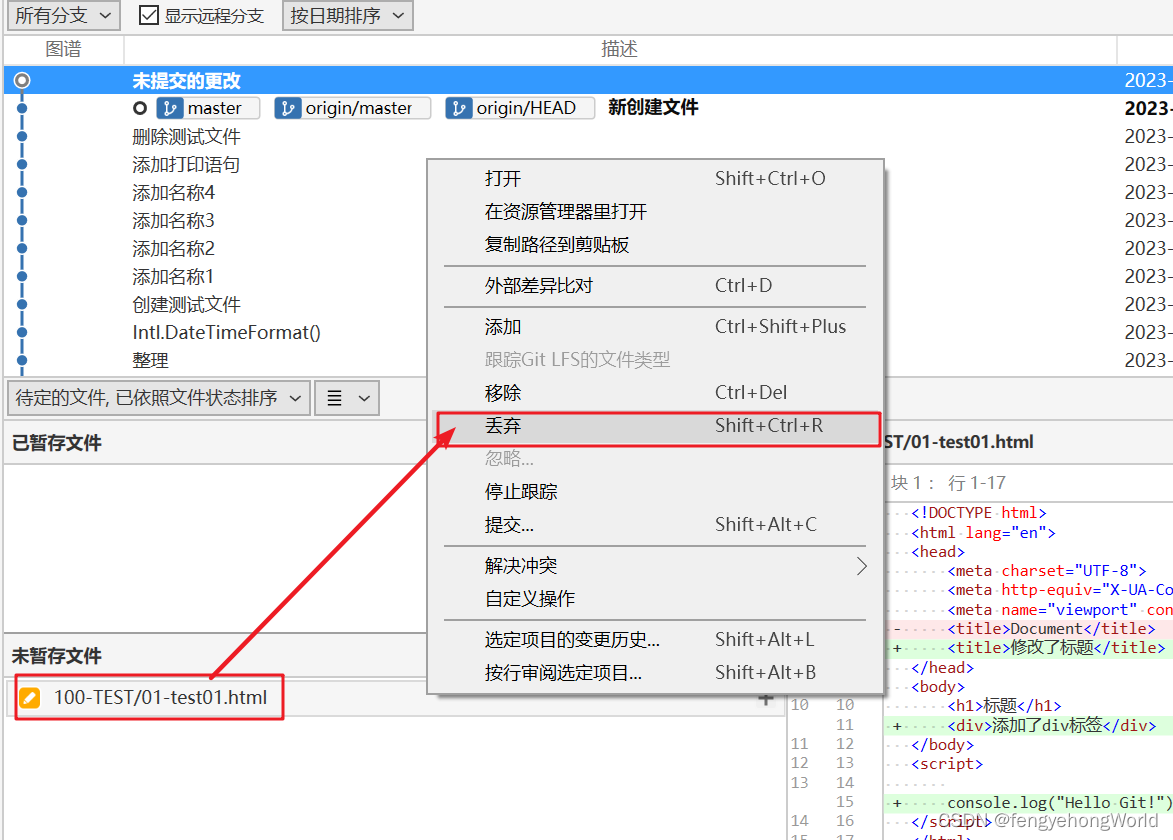
⏹如果想要丢弃所写的代码,选中代码文件后,选择
丢弃即可。
⏹如果只是部分代码想要丢弃,可以选中要丢弃的代码后,选择
丢弃行。
2.4 贮藏
🤔现在使用Git都是用多分支进行开发,我们一般在自己所在的分支进行开发。但是有时候,可能需要切换到别人所在的分支,帮别人对应bug。
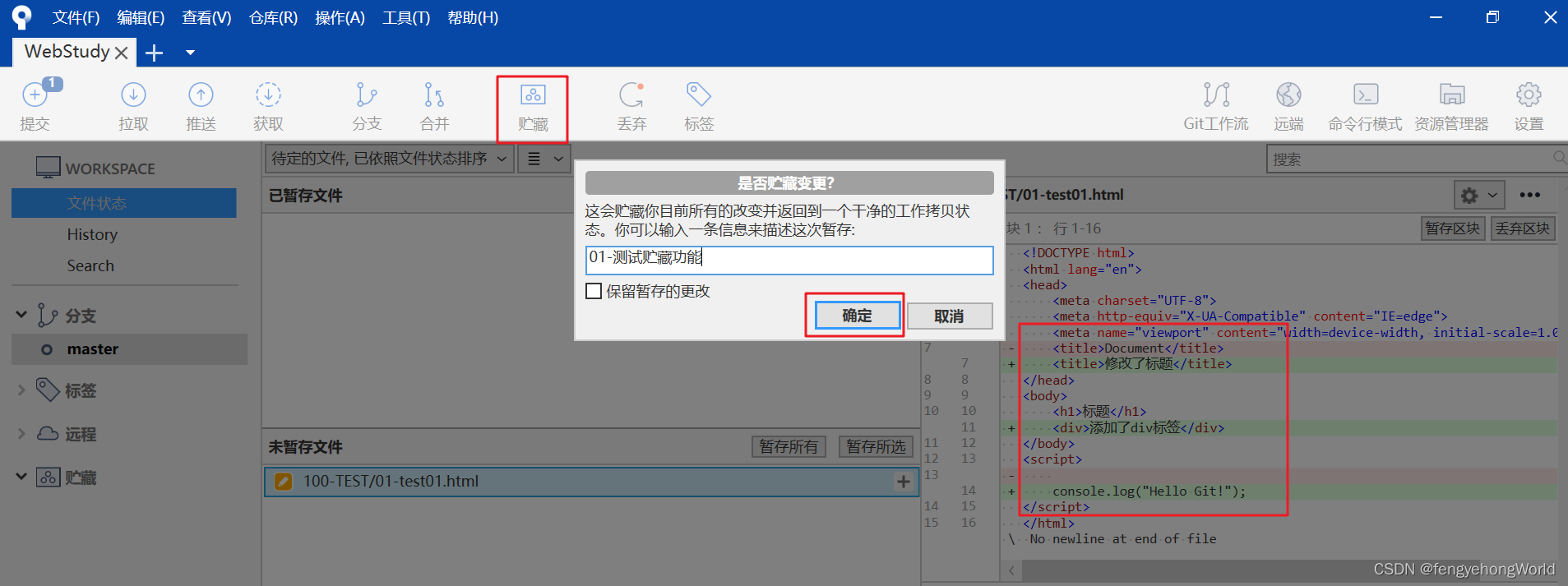
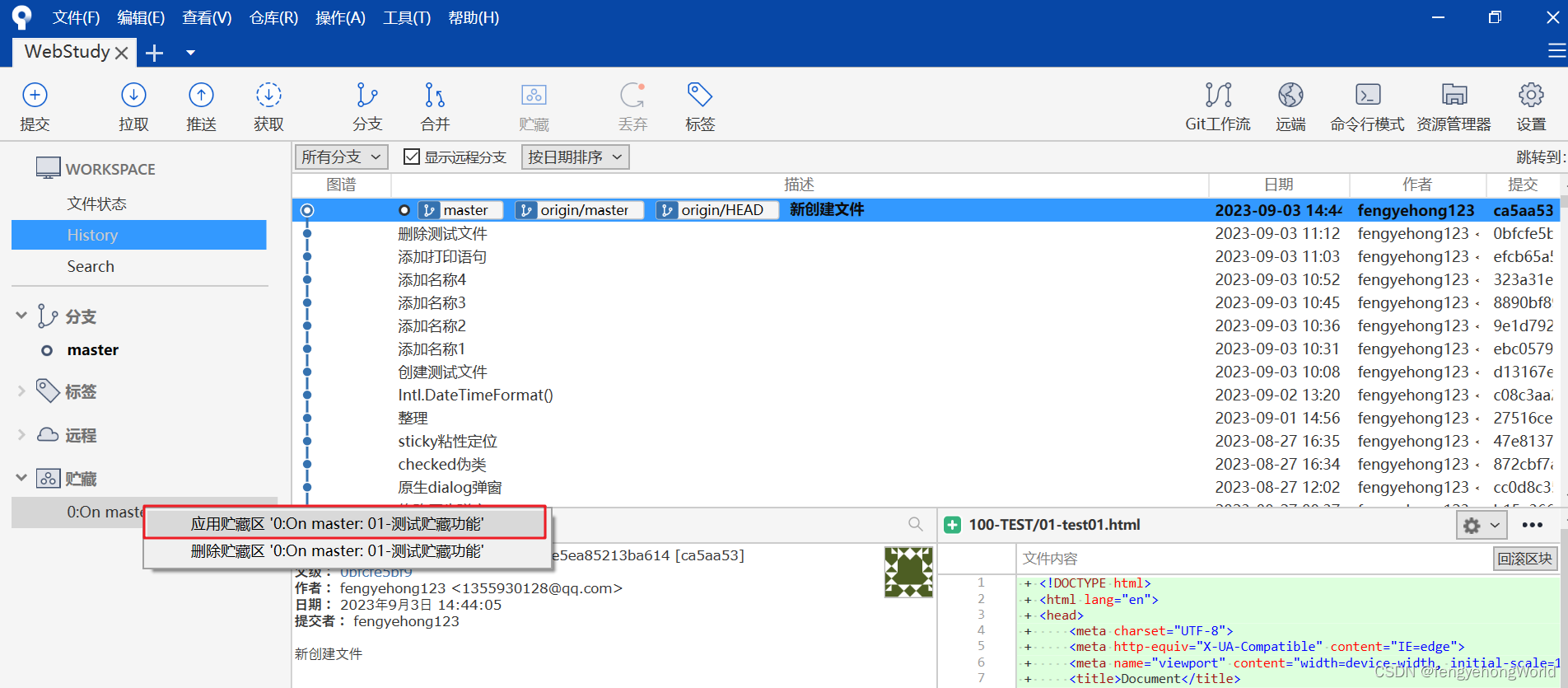
此时自己所在画面的代码可能还没有写完,此时可以将代码提交到本地仓库,或者可以使用贮藏功能将修改的代码暂存起来。⏹如下图所示,我们点击
贮藏按钮,添加描述后,将此次变更暂存起来。
⏹在贮藏区域,我们可以看到修改的内容

⏹我们的修改内容放到暂存区之后,本地的代码会返回到未修改的版本。
我们还可以点击应用贮藏区,来将变更的代码反映到本地的工作副本。
2.5 交互式变基
🤔变基可以将多次本地提交合并为一次提交,简化提交履历。
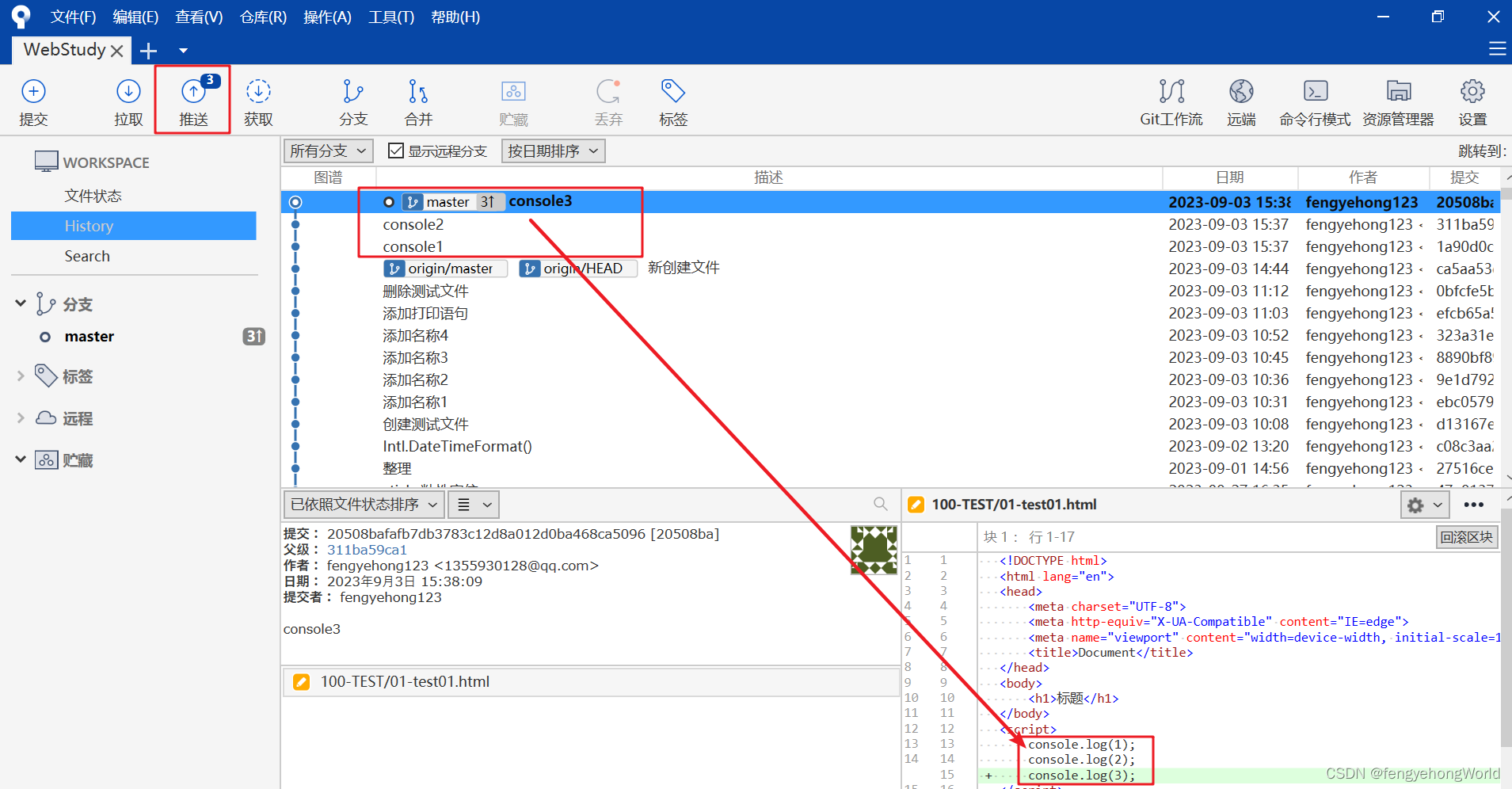
💥注意:多次提交只是提交到本地Git仓库,并没有推送到远端。⏹如下图所示,我们分3次提交了代码到本地Git仓库,这3次提交都只是添加了console.log语句,
因此可以合并为一次提交然后推送到远端仓库
⏹交互式变基操作如下所示,选中要合并的提交的前一次提交,点击
交互式变基功能,
然后将多次提交合并为一次。
三. 代码回滚
3.1 回滚提交
🤔有时候刚推送完代码后,发现代码存在错误。这个时候,回滚提交就起到了作用。
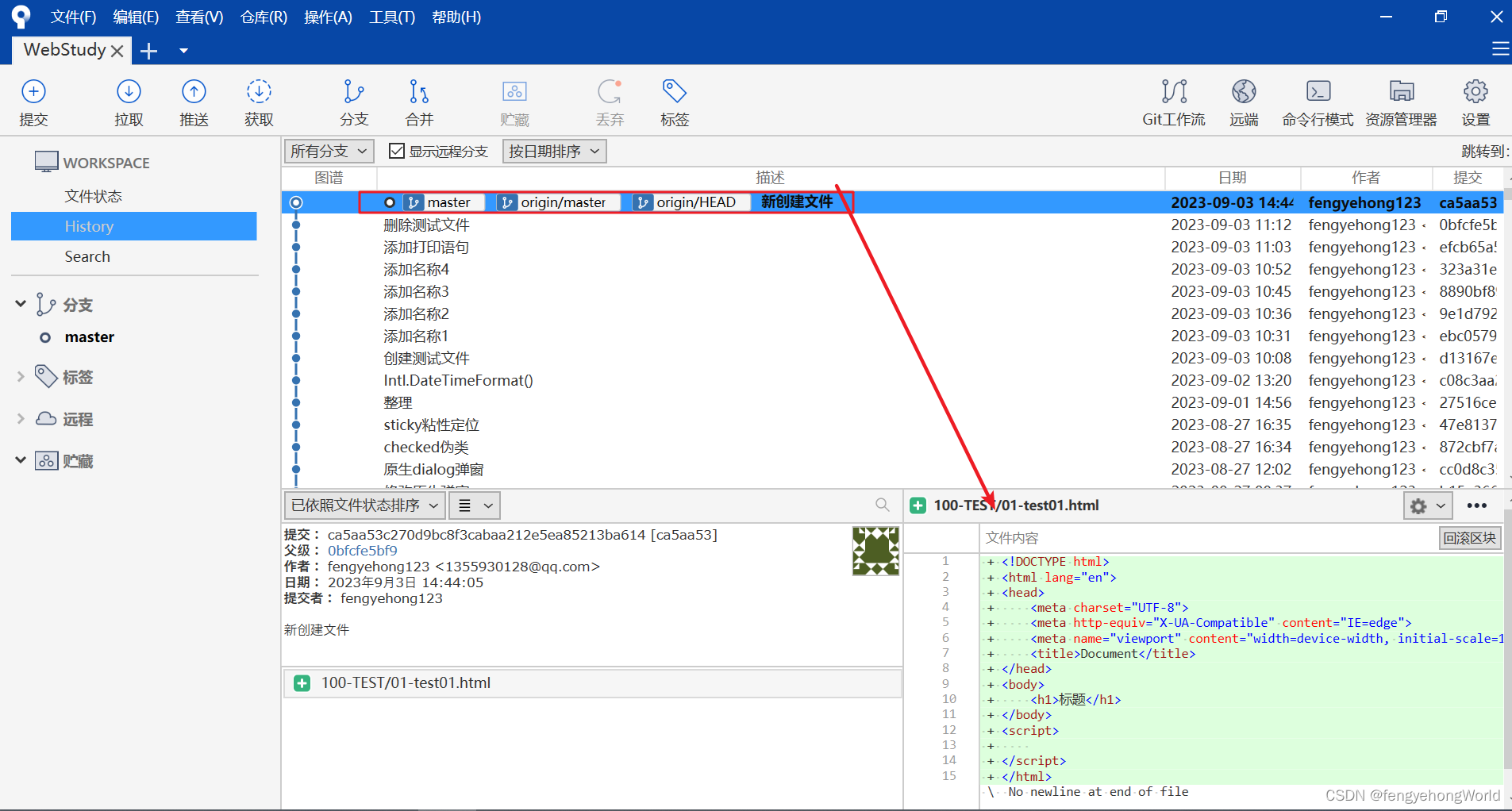
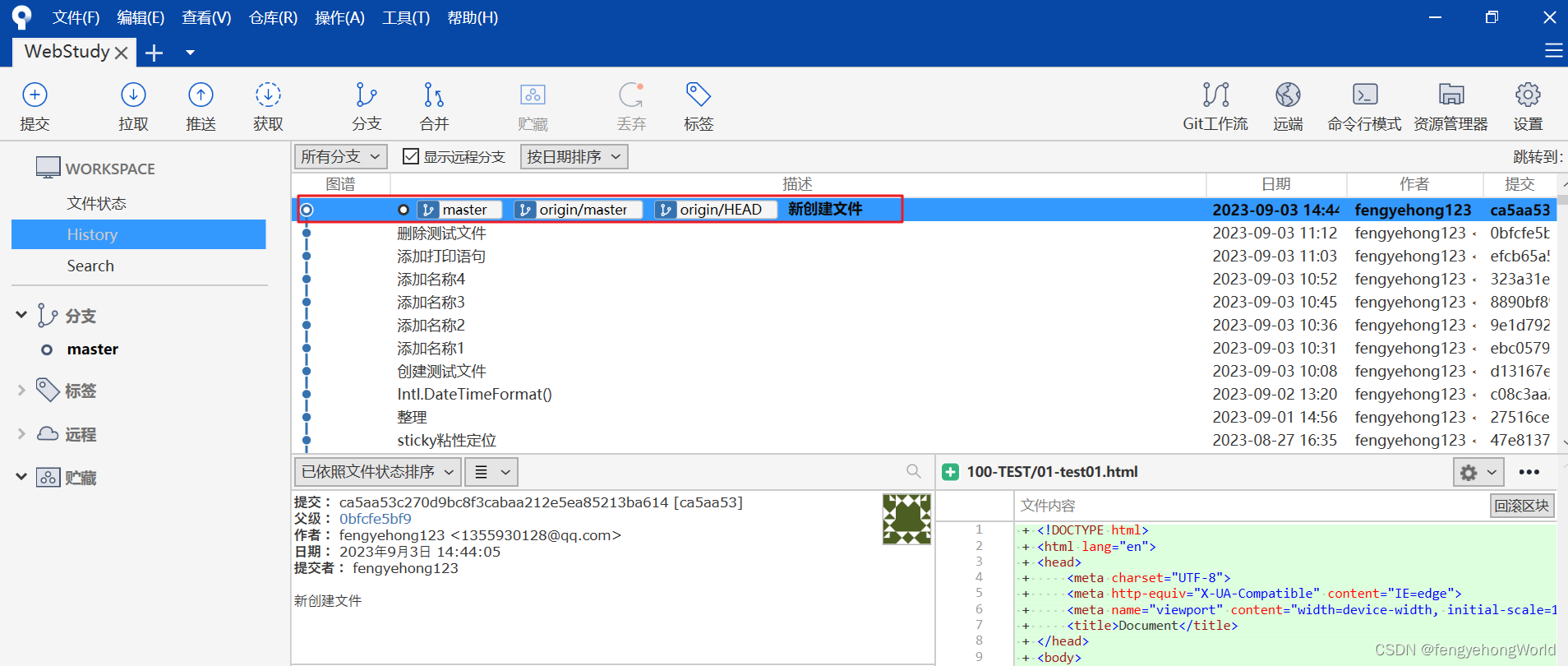
💥注意:只能回滚到上一个版本。⏹如下图所示,我们在最近一次的版本上,创建了一个文件
01-test01.html
⏹此时,选择回滚提交,会看到Git给我们创建了一个反向提交,用来撤销上一次的修改。

3.2 回滚到指定版本
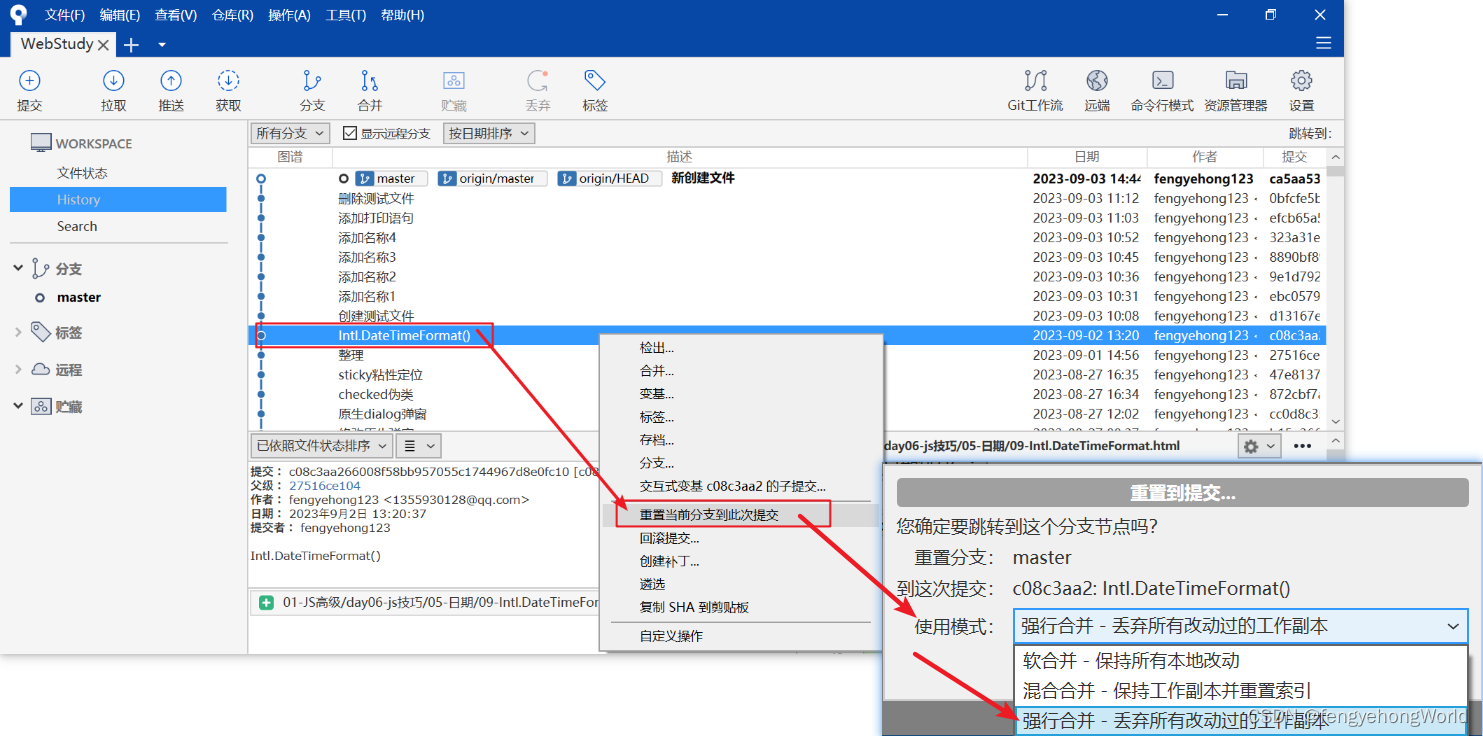
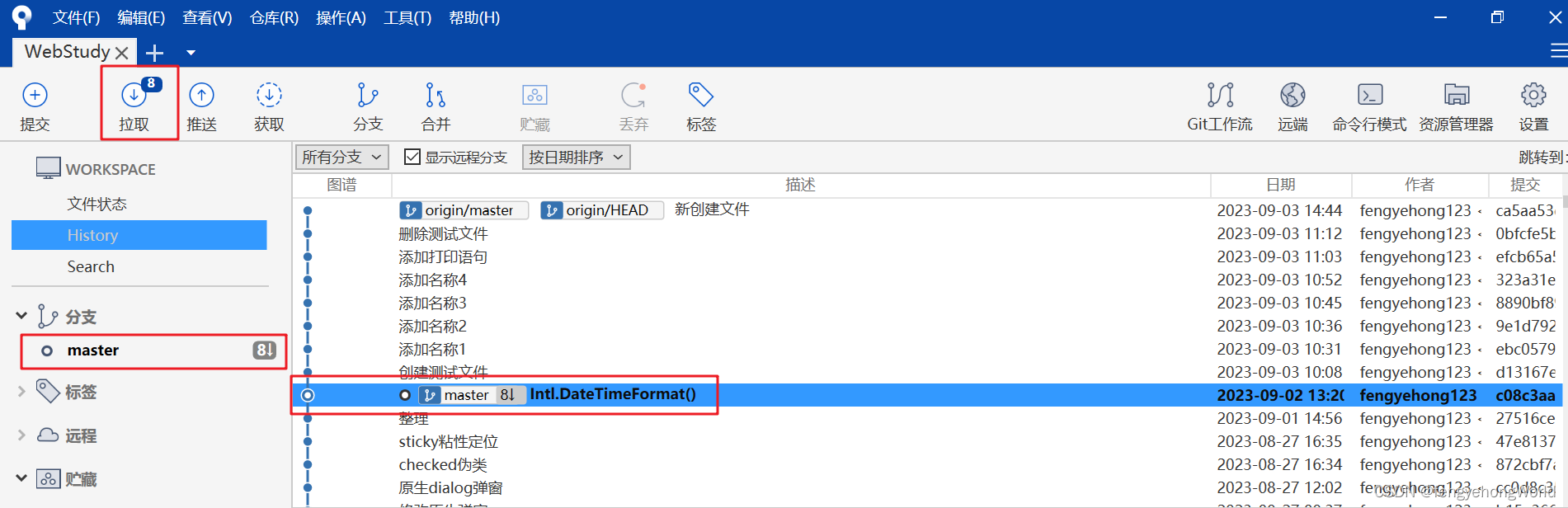
⏹点击要回滚到的版本,选择
重置当前分支到此次提交,然后选择强行合并。
⏹ 选择强行合并之后的效果如下
💥注意:有提示拉取,不要拉取,忽略它。
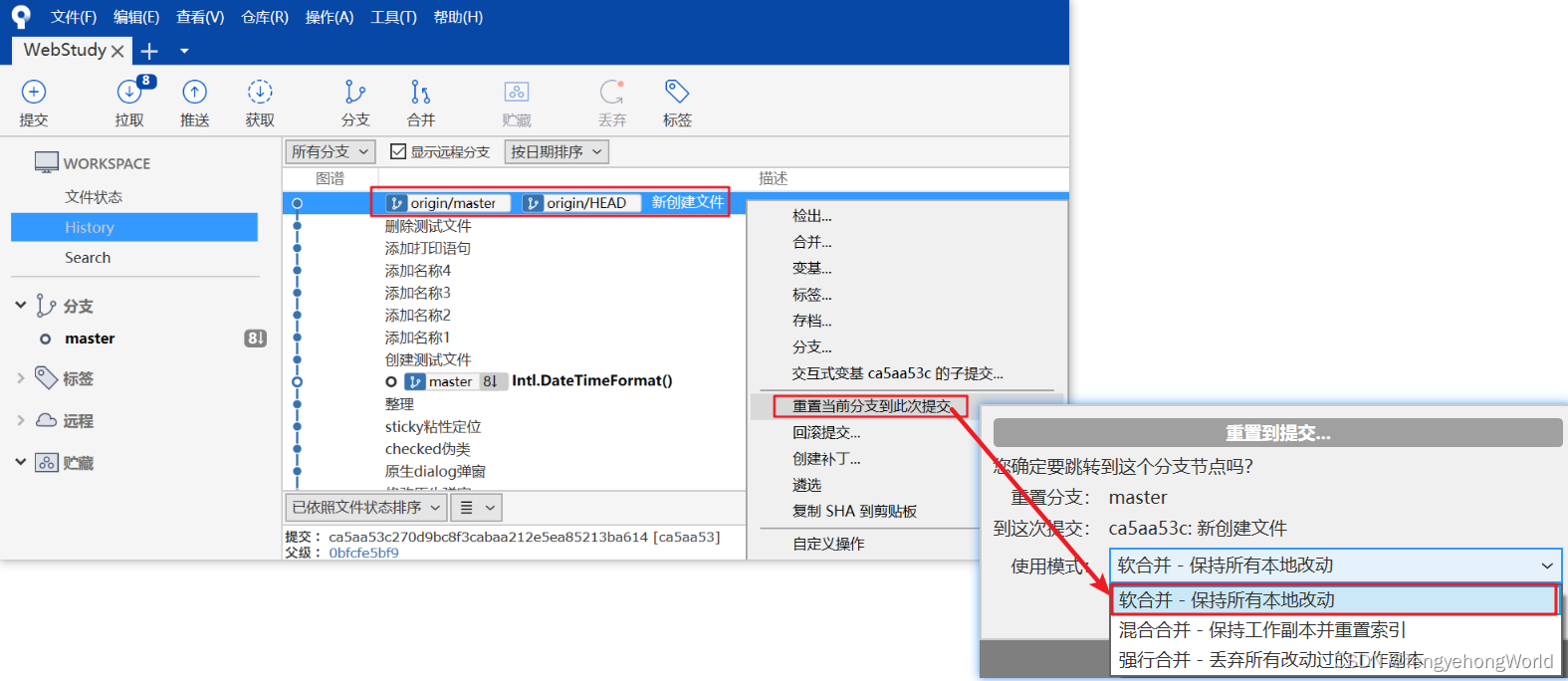
⏹ 选中最近一次提交,然后在
重置当前分支到此次提交中选择软合并。
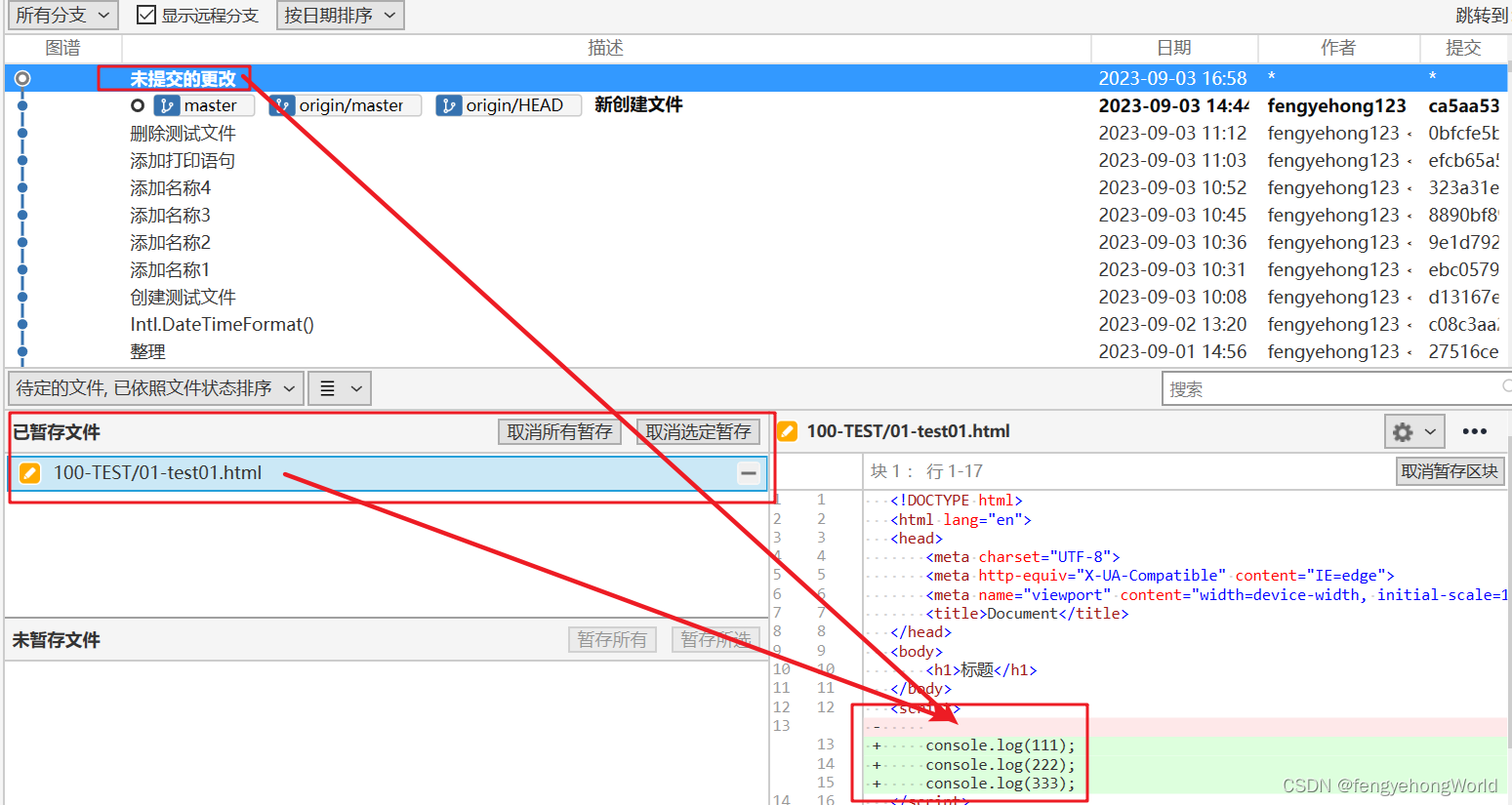
⏹ 选择软合并之后的效果如下
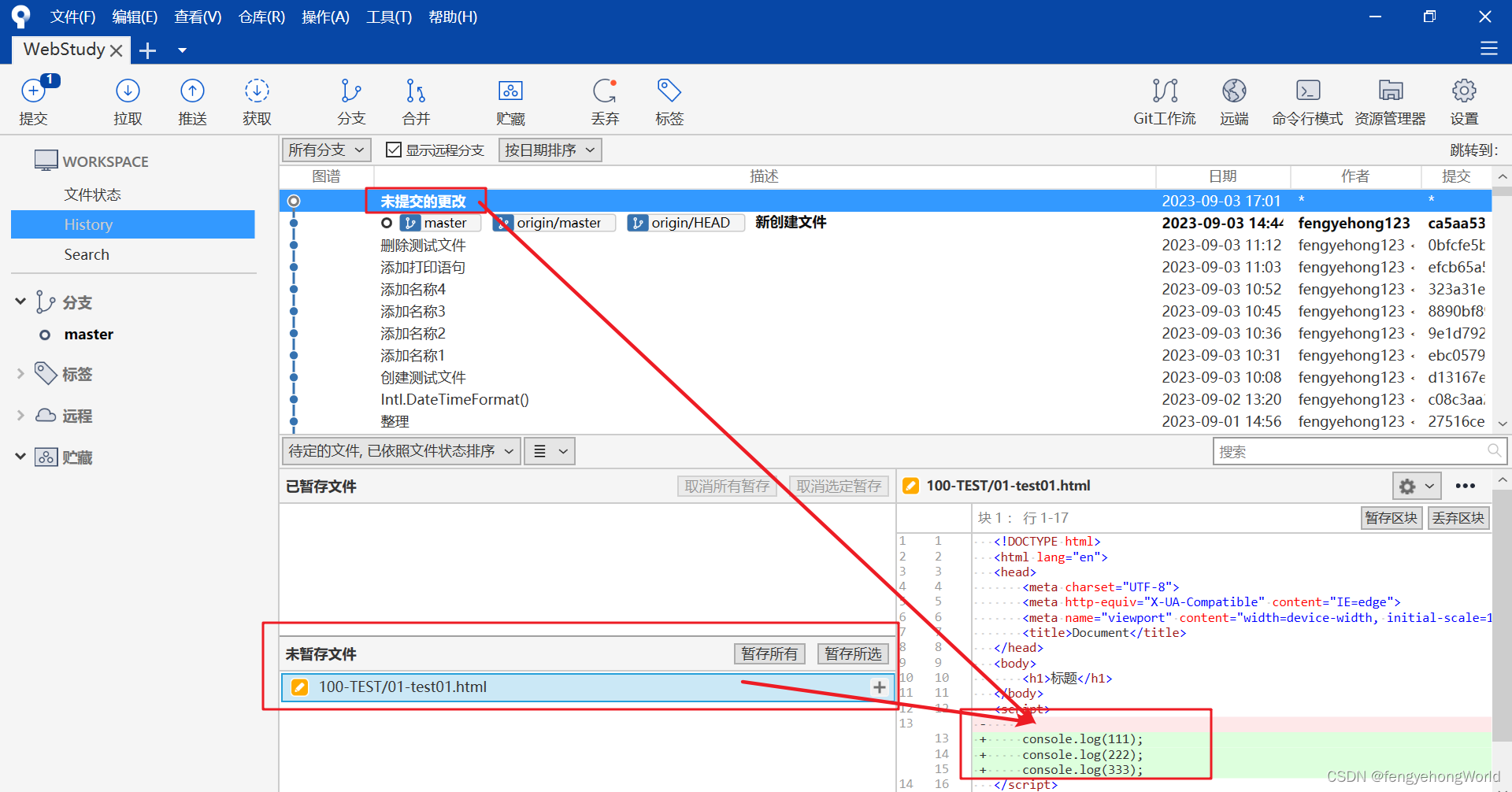
🤔可以看到未提交的更改中多了一个文件,这个文件正好就抵消了红框中变更履历所对应的内容
只要我们将未提交的更改中的文件选中推送,正好就回滚到了我们指定的版本。
3.3 重置到提交概念解释
⏹ 如下图所示,我们向本地的Git仓库提交了console.log打印

3.3.1 软合并-保持本地所有改动
将此次提交回滚到指定提交位置,但这个过程中会将修改过的文件暂存到暂存区。
⏹软合并效果如下
🤔可以看到,我们的修改的代码,跑到了已暂存文件区域。
3.3.2 混合合并-保持工作副本并重置索引
将此次提交回滚到指定的位置,但这个过程中不会将修改过的文件暂存到暂存区,而是将修改过的文件存放在未暂存文件区。
⏹混合合并效果如下
🤔可以看到,我们的修改的代码,跑到了未暂存文件区域。
3.3.3 强行合并-丢弃所有改动过的工作副本
将此次提交回滚到指定的位置,但这个过程中将直接丢弃之前修改的所有文件,因此在选取此种合并时需要考虑清楚,避免一些不必要的麻烦。
⏹强行合并效果如下
🤔可以看到,我们修改的所有代码,都消失不见,且无法找回。
四. 分支
4.1 分支创建
4.1.1 通过分支按钮创建分支
⏹点击分支按钮,然后给新分支取名字,然后点击
创建分支按钮,就完成了分支的创建。
勾选了检出新分支checkbox,可以保证分支创建成功后,立马切换到新分支。
此时创建完成的分支,只是存在于本地的Git仓库中,不要忘记将本地分支推送到远端。
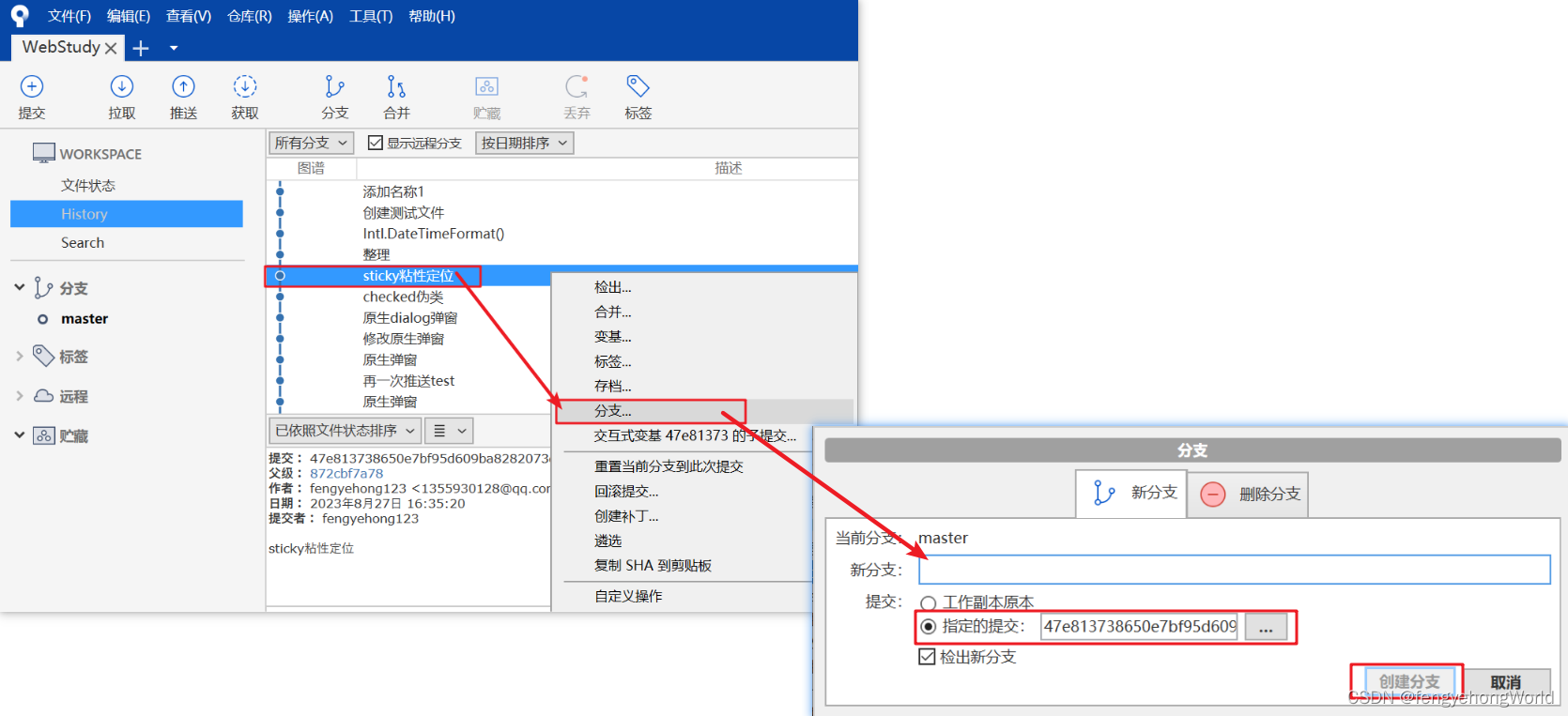
4.1.2 通过指定提交创建分支
⏹可以在以某次提交履历为基准创建分支。

4.2 分支切换
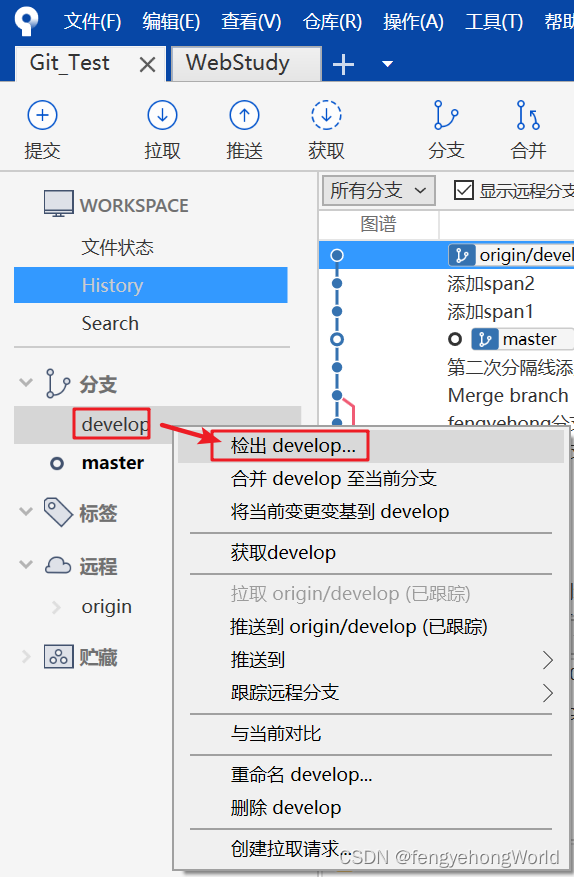
4.2.1 切换本地分支
⏹ 右键待切换的分支,然后选择
检出即可。
或者可以双击待切换的分支名字,即可完成切换。
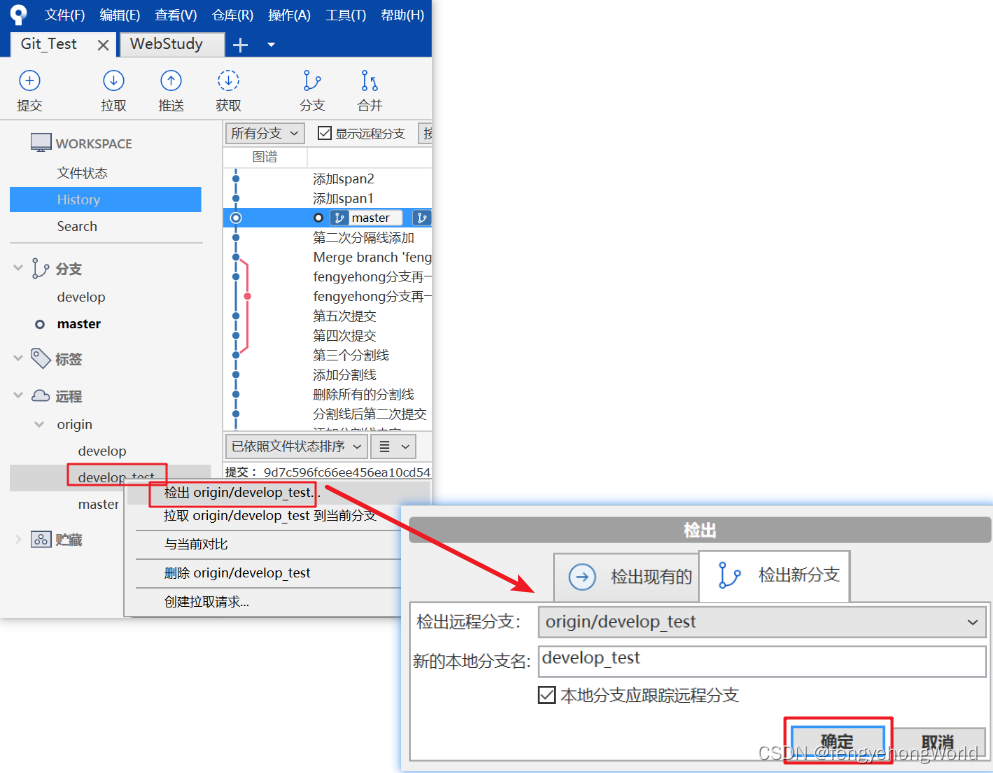
4.2.2 切换远程分支
⏹ 右键待切换的远端分支,然后选择
检出即可。
或者可以双击待切换的远端分支名字,即可完成切换。

4.3 分支删除
⏹分支删除分为删除本地分支 和 远端分支。

4.4 分支合并
4.4.1 手动选择分支进行合并
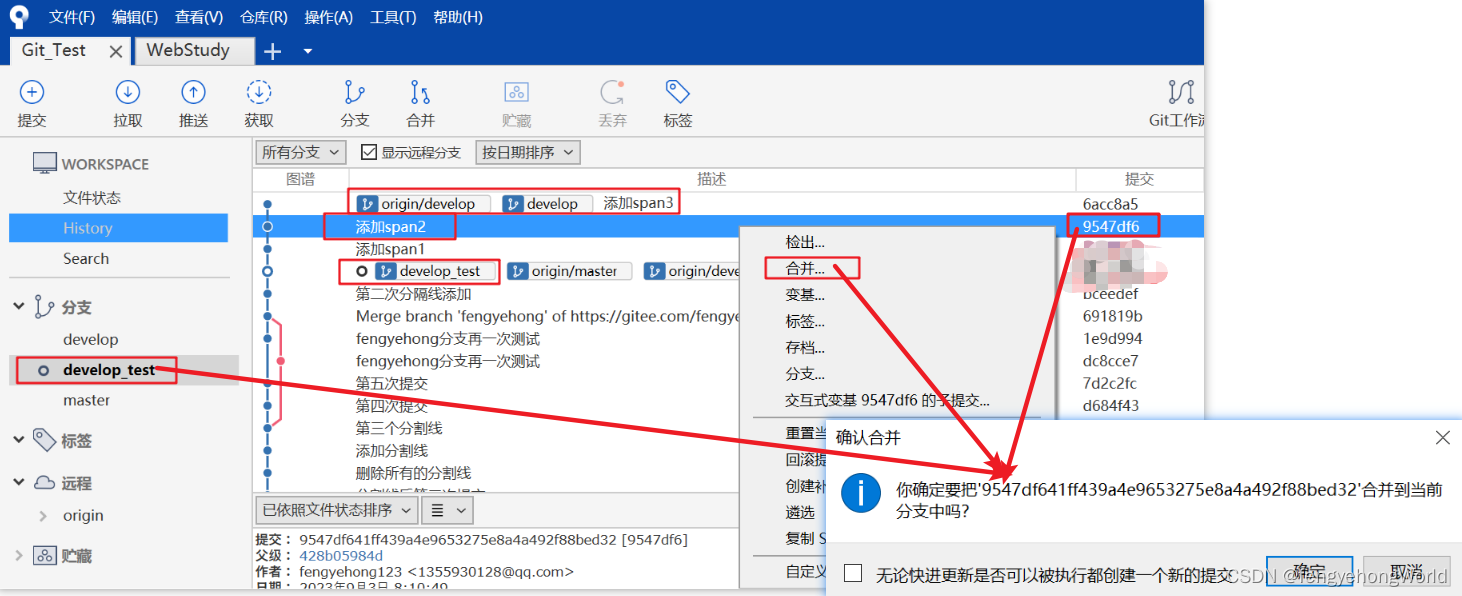
⏹由下图可知,develop分支领先于develop_test分支3个提交。
我们当前分支在develop_test上,然后选中develop分支的第2次提交,进行合并。
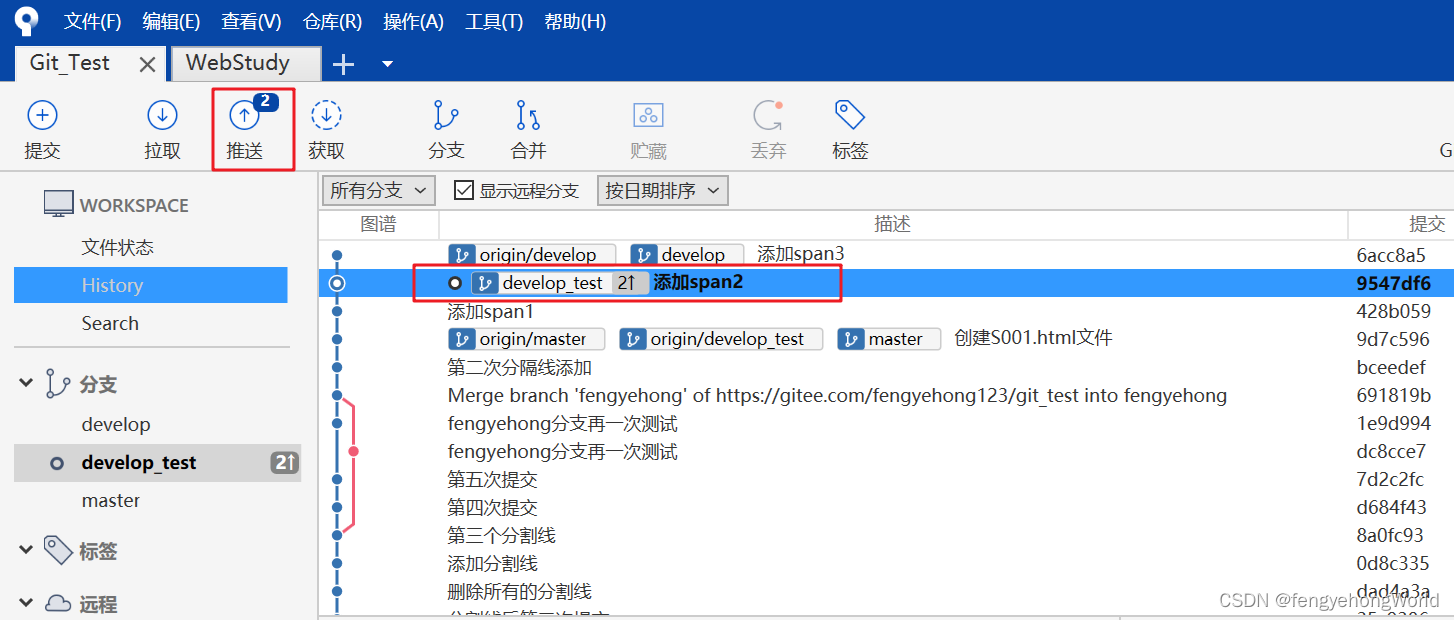
⏹合并之后的效果
由于把develop分支的2次提交合并,可以看到develop_test分支前进了2次。
💥注意:只是合并到本地分支,和远端分支并没有关系。我们还需要推送,才能把此次合并反映到远端上。
4.4.2 拉取其他分支完成合并
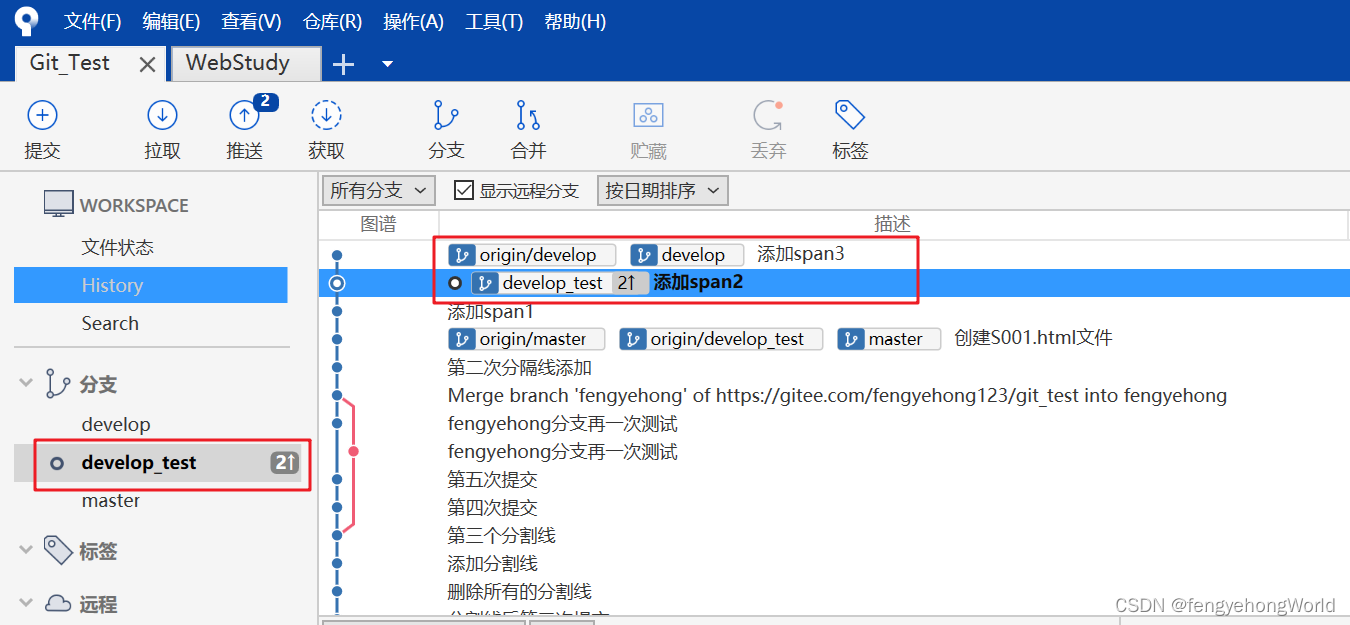
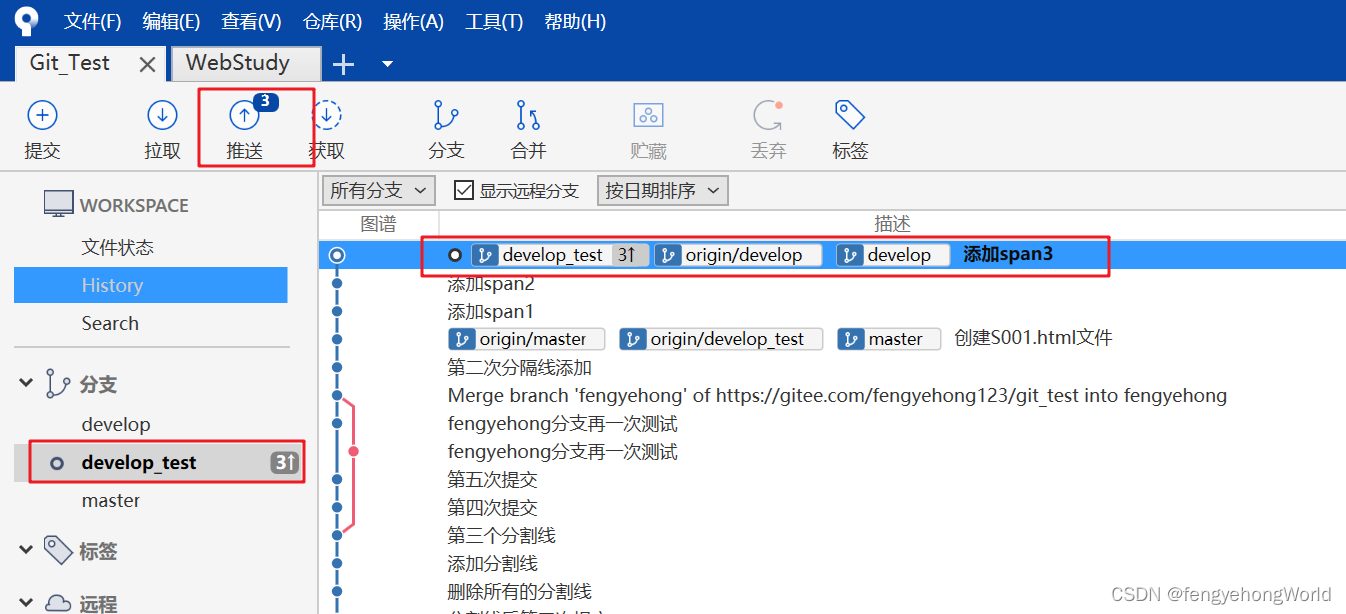
⏹如下图所示,develop分支领先于develop_test分支1次提交。

⏹除了手动选择其他的分支的提交进行合并之外,
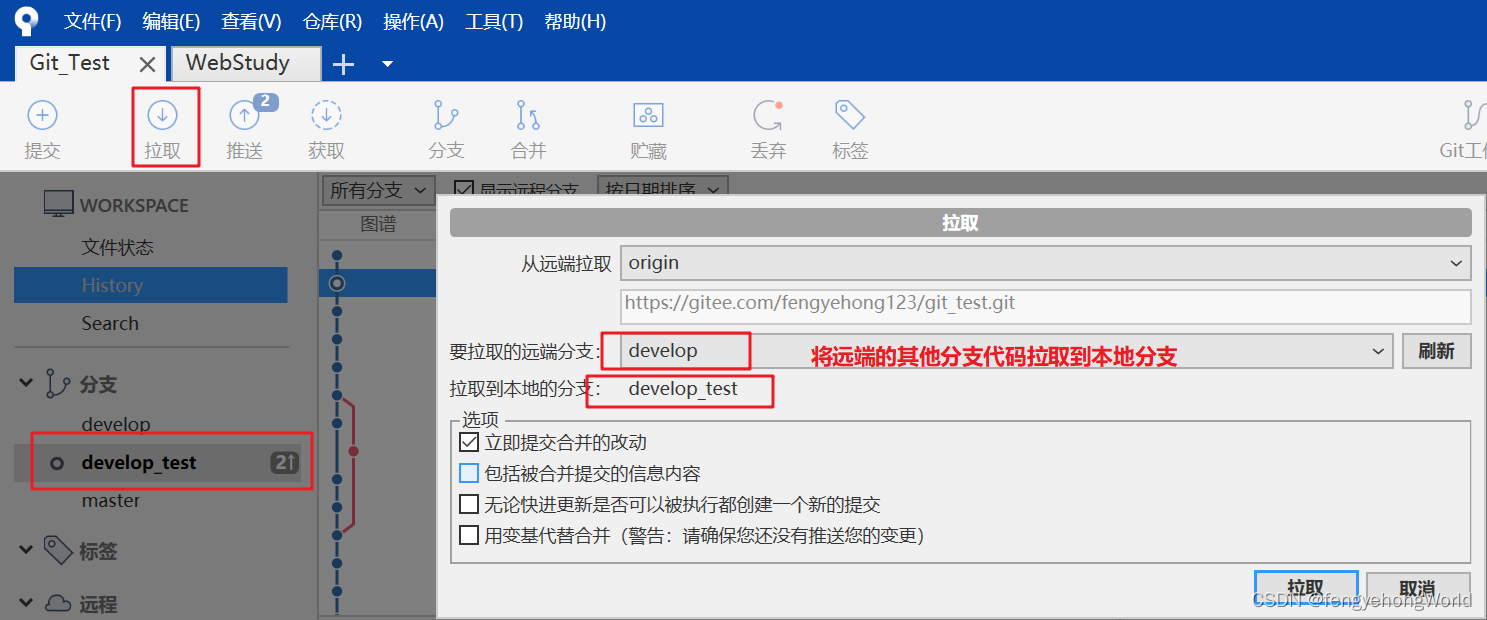
我们还可以直接拉取其他分支到代码到我们所在的分支完成合并。
⏹合并效果如下图所示。

五. 代码冲突解决
5.1 解决would be overwritten by merge错误
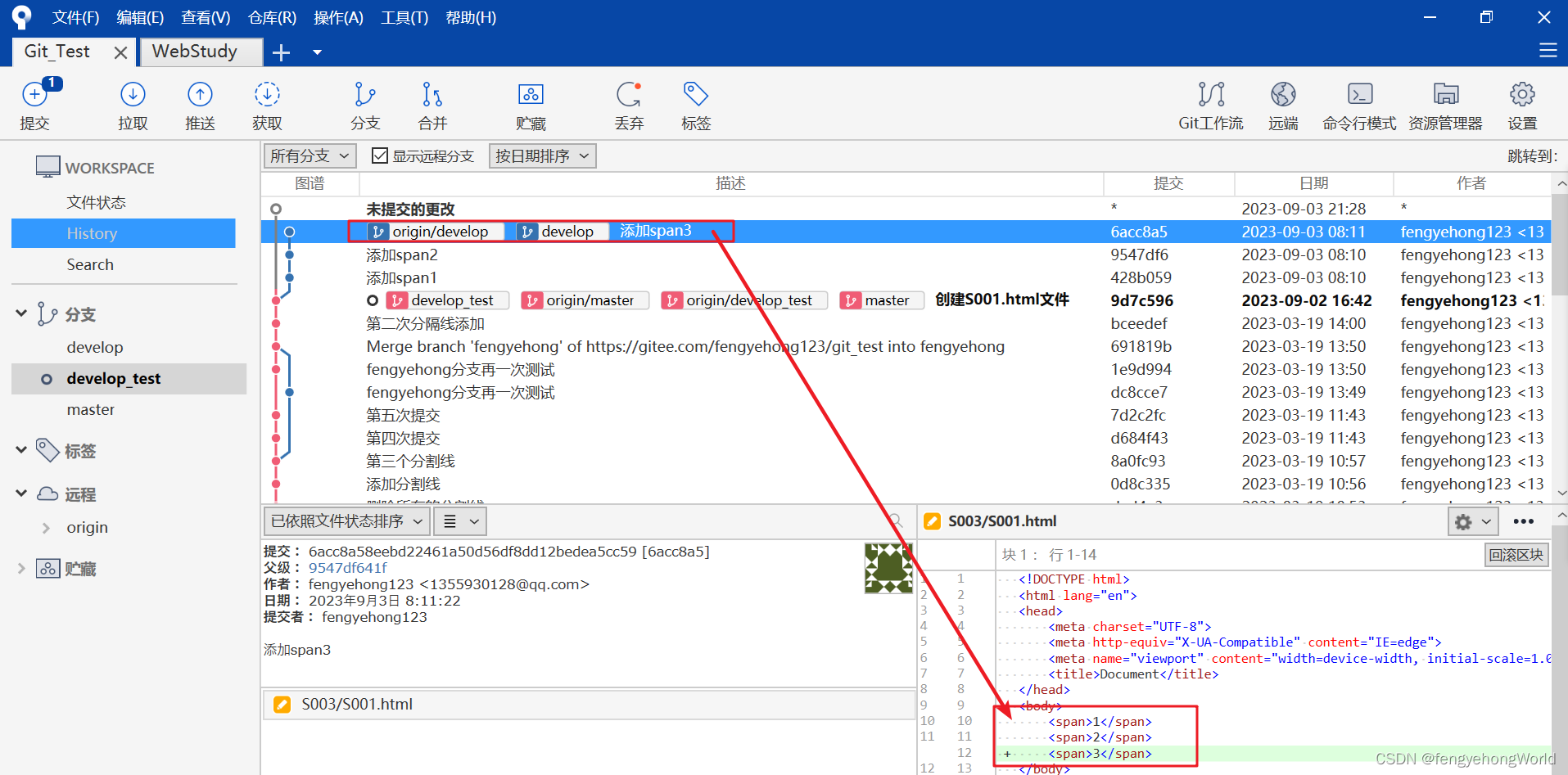
⏹如下图所示,develop分支领先于develop_test分支3个提交,并且修改了S001.html文件

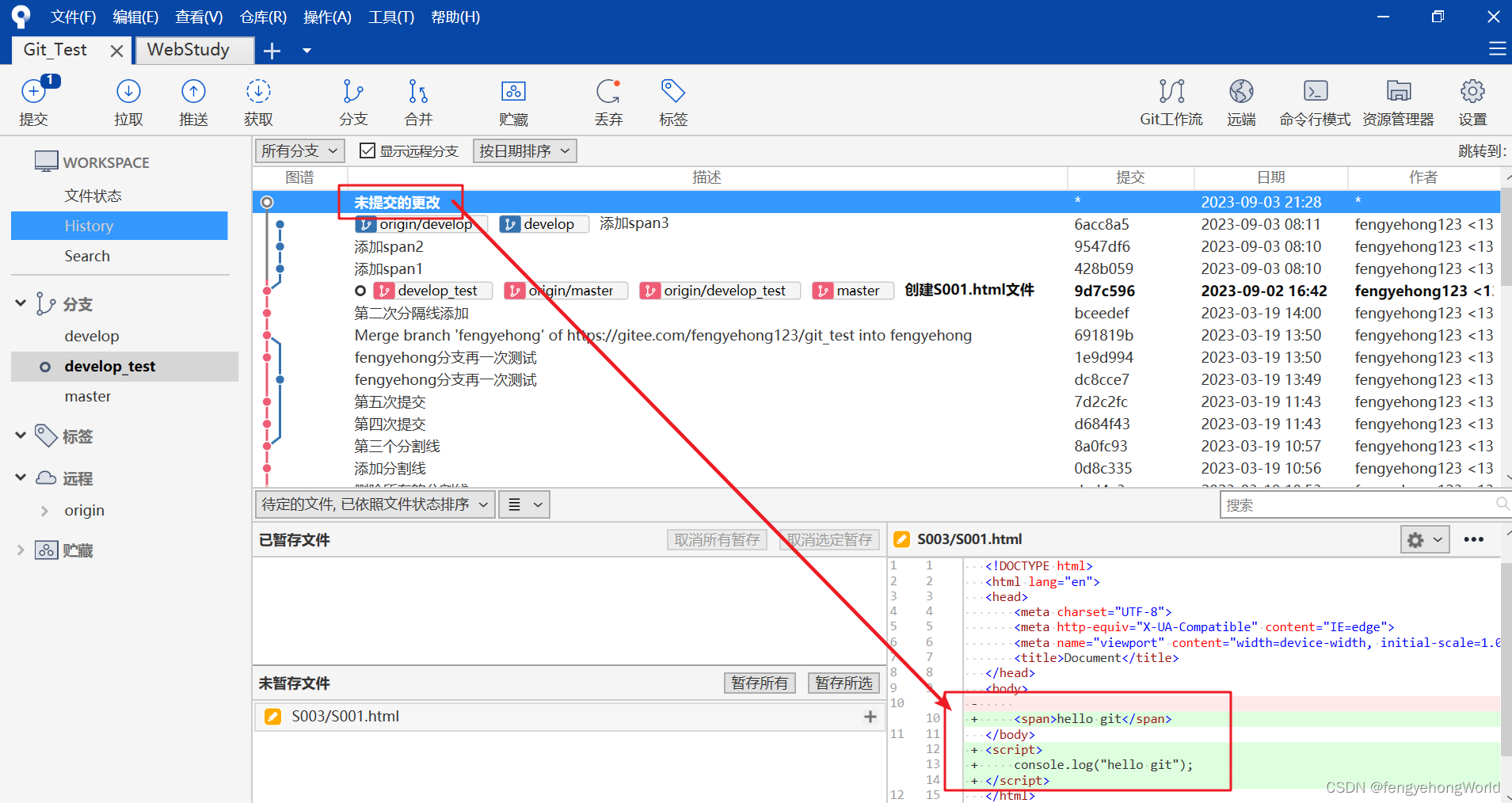
⏹如下图所示,develop_test分支落后于于develop分支3个提交,并且也修改了S001.html文件,且develop_test分支和develop分支对S001.html文件的修改点并不相同。

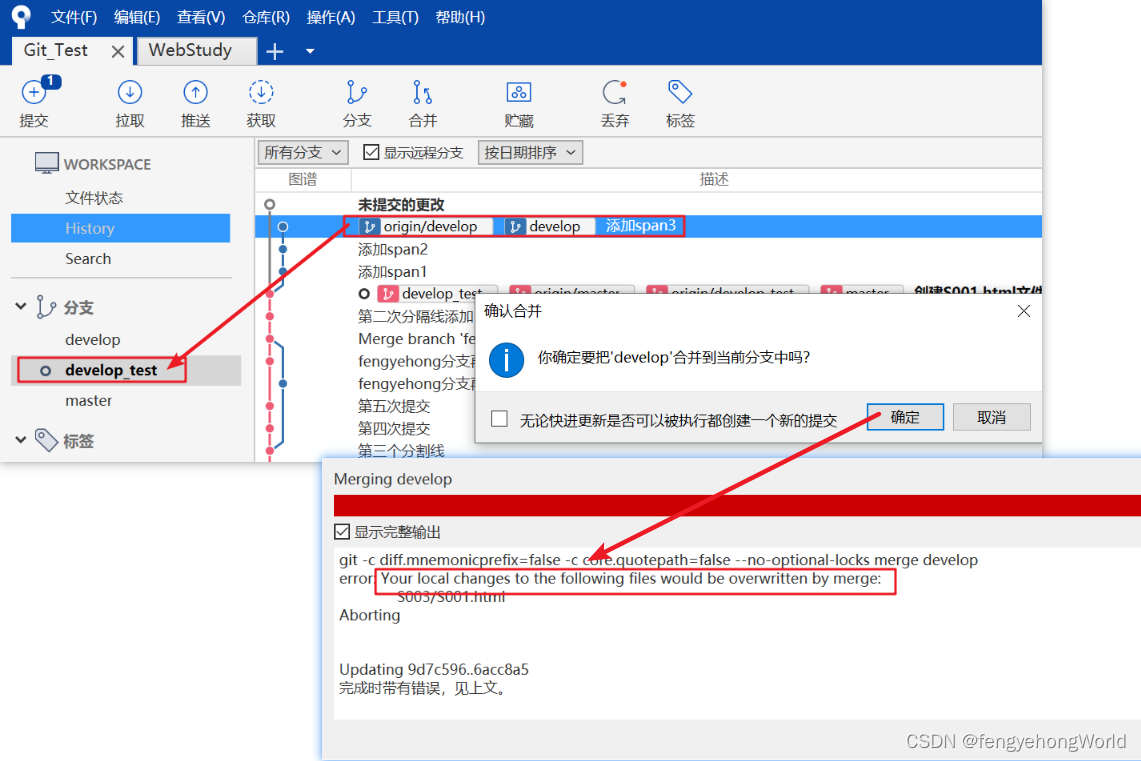
⏹点击合并后,出现如下图所示的错误。
⏹将副本的修改提交到本地的Git仓库中即可解决。
💥注意:该问题出现的本质的原因就在于两个分支都对S001.html文件进行了修改,
且develop_test分支的修改并没有被Git管理,develop分支的修改无法尝试自动merge到S001.html文件中。
5.2 解决代码冲突问题
⏹在5.1中,我们通过将本地的修改提交到本地Git仓库解决了would be overwritten by merge错误,
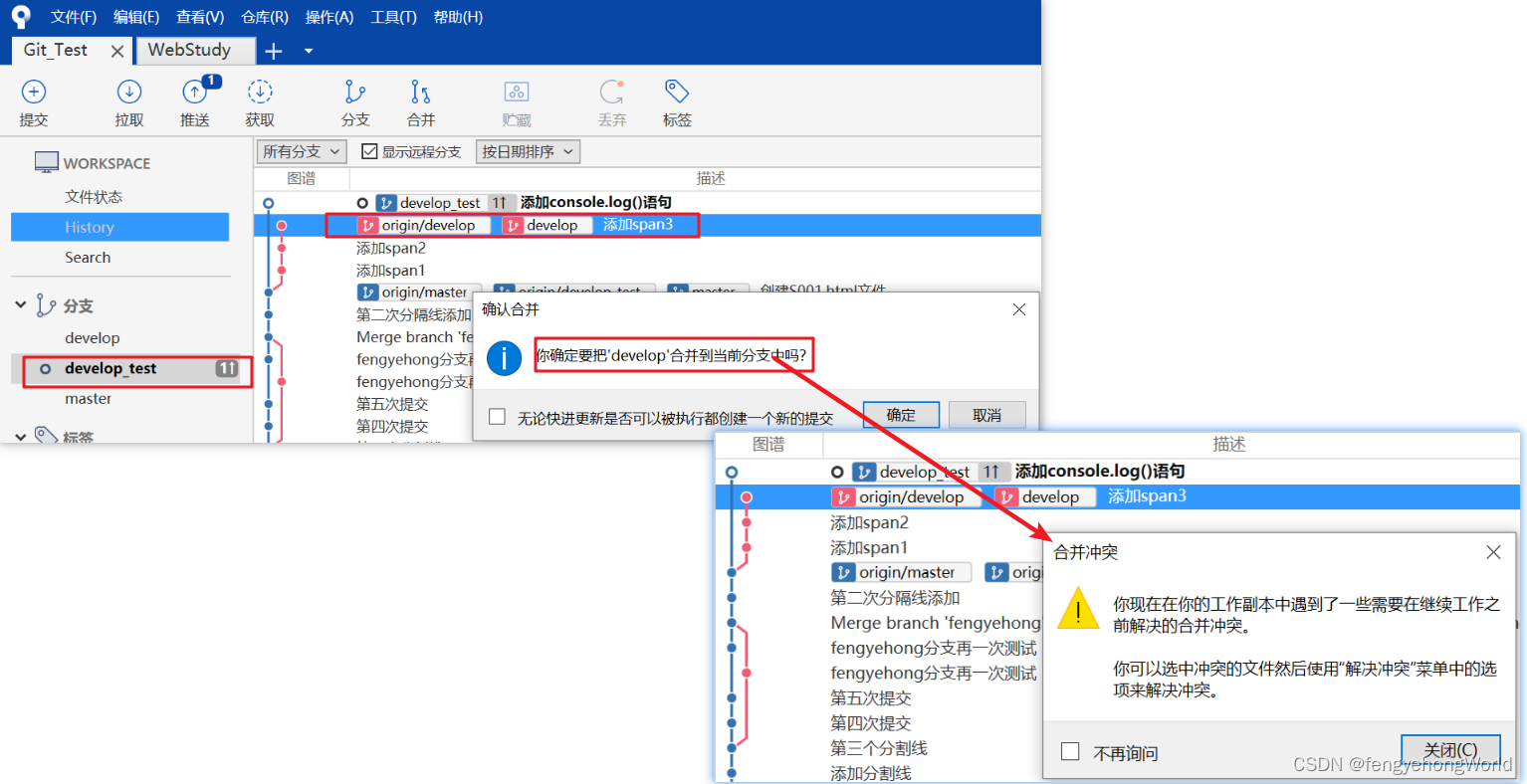
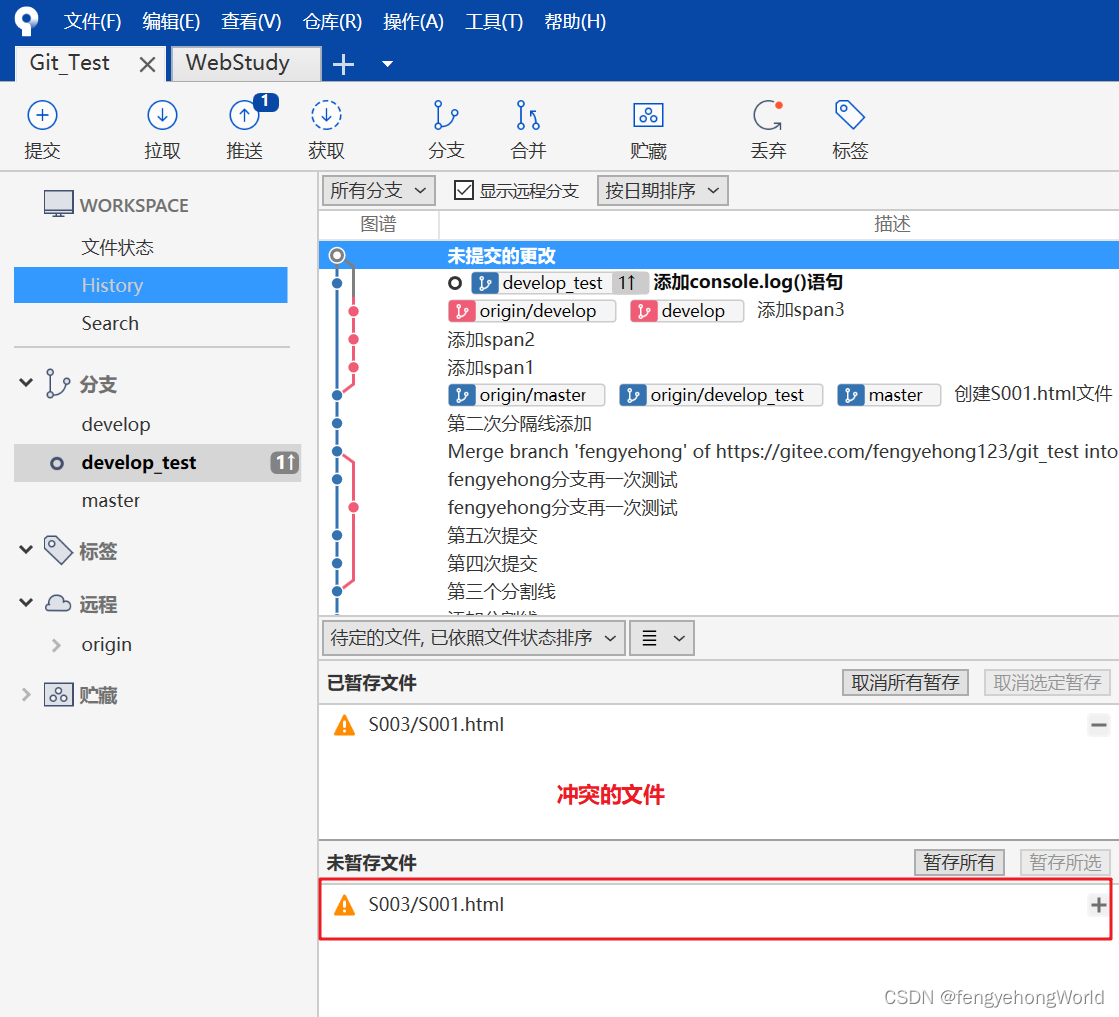
因为develop_test分支和develop分支都对S001.html文件进行了修改,所以此时选择合并代码,会出现了如下图所示的代码冲突问题。

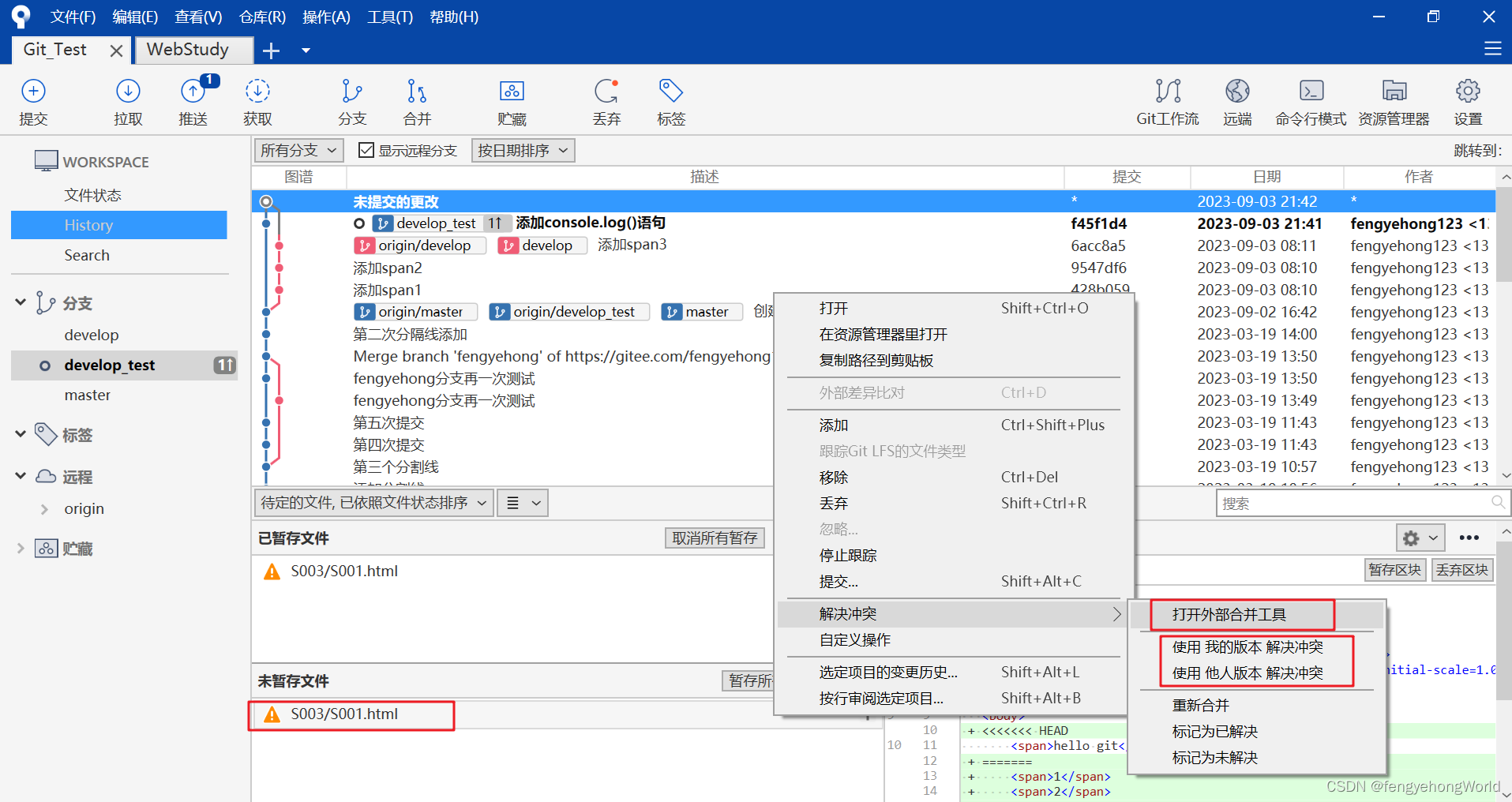
⏹点击冲突的文件,选择解决冲突,然后打开外部合并工具来解决冲突问题。
💥注意:明确自己或者他人的版本是正确的,也可以直接选择使用我的版本或者使用他人的版本来快速解决冲突。
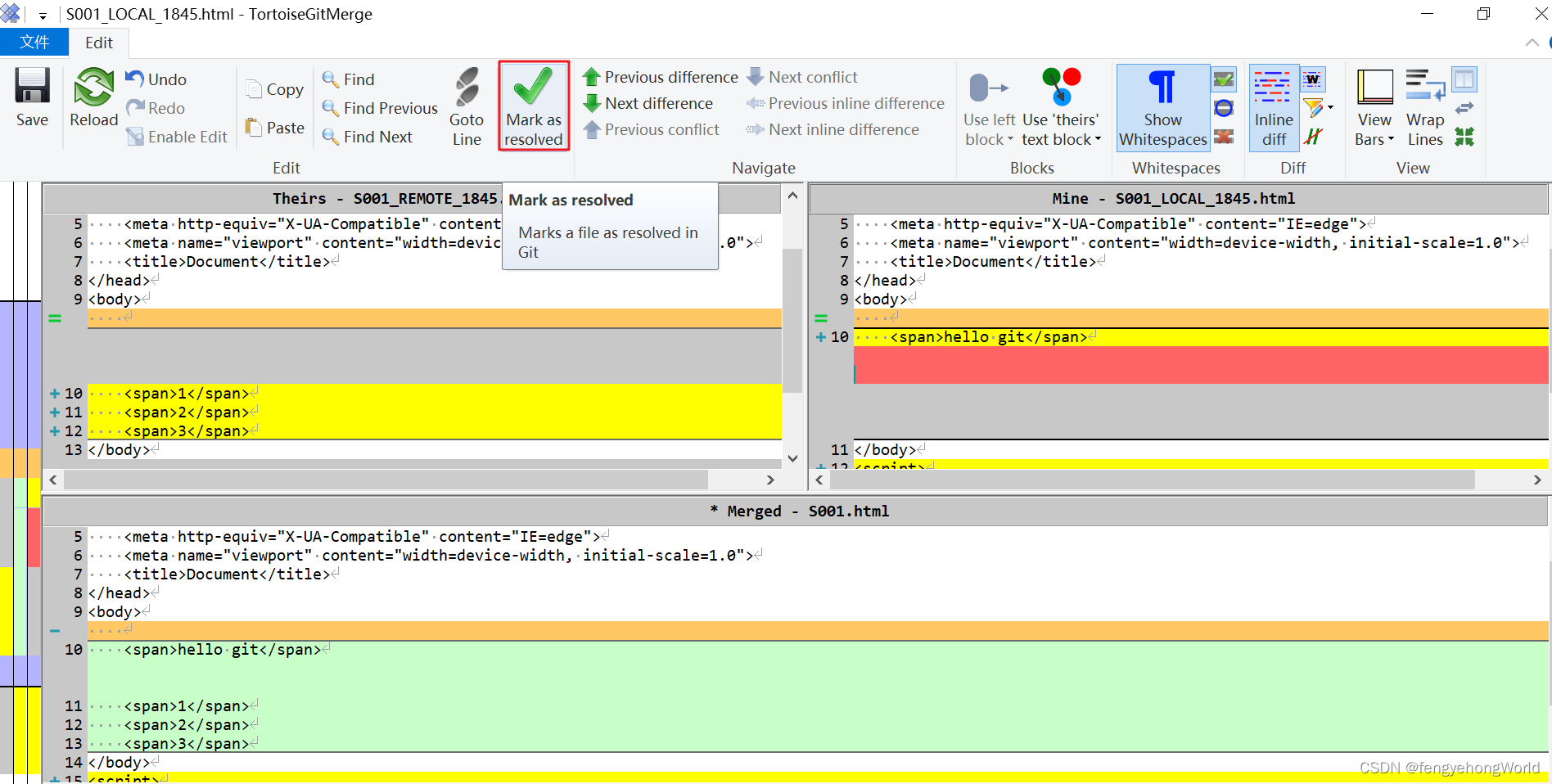
⏹通过外部合并工具来解决冲突

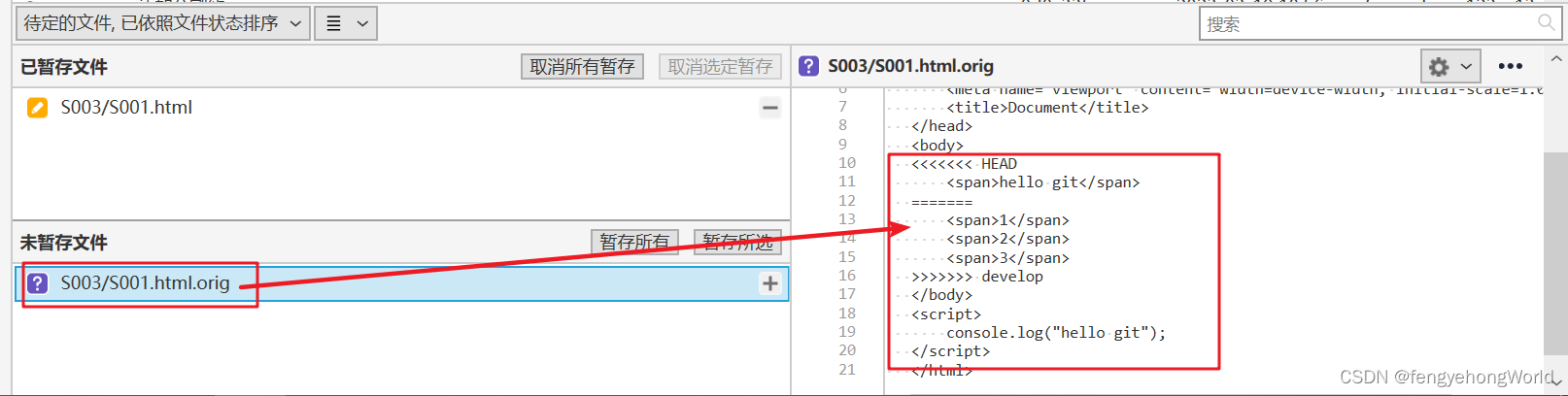
⏹冲突解决之后的效果如下图所示

⏹
.orig结尾的文件是冲突文件的备份,冲突若已经解决就没用了,可以删除。
六. 提交履历
6.1 搜索提交履历
⏹可以根据
提交信息,文件变化,作者来搜索提交履历。
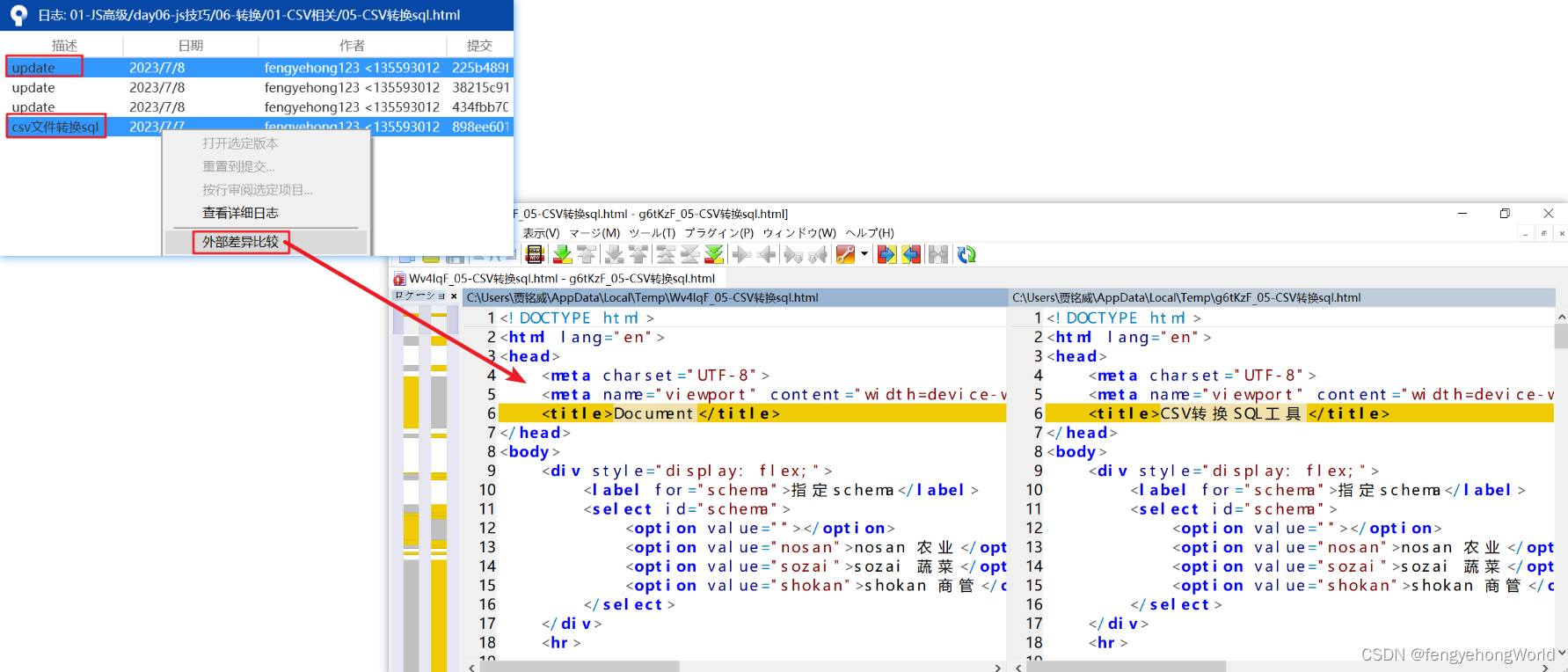
6.2 查看文件的变更履历
⏹选中变更的文件后,再选择
选定项目的变更历史可以打开此文件的所有变更履历。
⏹按住Ctrl键,可以选中不同时间点的提交履历,然后使用第三方工具进行外部差异比较。
七. 打补丁
7.1 打补丁原因
⏹交给客户的版本是2.0版本的,随着公司的发展,项目已经到了3.0。
这时候客户提出了一个bug,我们需要对其进行修复。
因为客户所支付的款项只是到2.0版本的,我们不可能免费给客户升级到3.0版本。
这个时候就可以使用打补丁的方式来提交代码。⏹项目开发的时候要求一个页面一个代码分支,同时要求代码写完之后要求指定的人来review,
还要求不能向Git分支提交太多次代码,否则分支就会很乱。
这个时候,就可以让开发者将开发完的代码先提交到本地Git仓库,然后将所有的改动都打一个补丁,将补丁发给代码review者。代码review者,将补丁应用到本地的review分支进行代码review。7.2 补丁的种类
⏹Git 提供了两种补丁方案,一是用git diff生成的UNIX标准补丁
.diff文件,二是git format-patch生成的Git专用.patch 文件。.diff文件只是记录文件改变的内容,不带有commit记录信息,多个commit可以合并成一个diff文件。.patch文件带有记录文件改变的内容,也带有commit记录信息,每个commit对应一个patch文件。
7.3 对变更代码打补丁
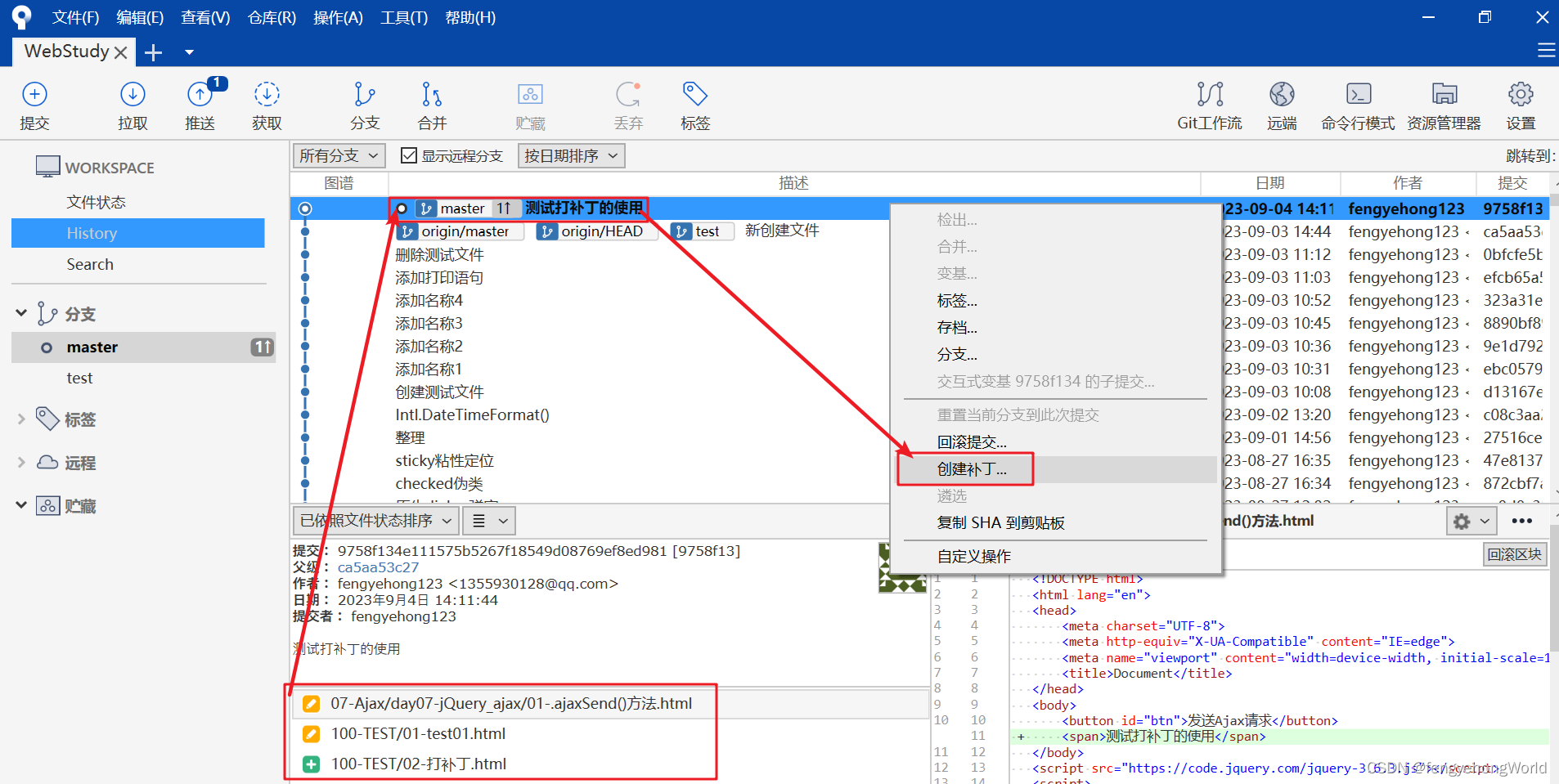
⏹如下图所示,我们本地的test分支和master分支提交履历相同,且master分支修改了3个文件。

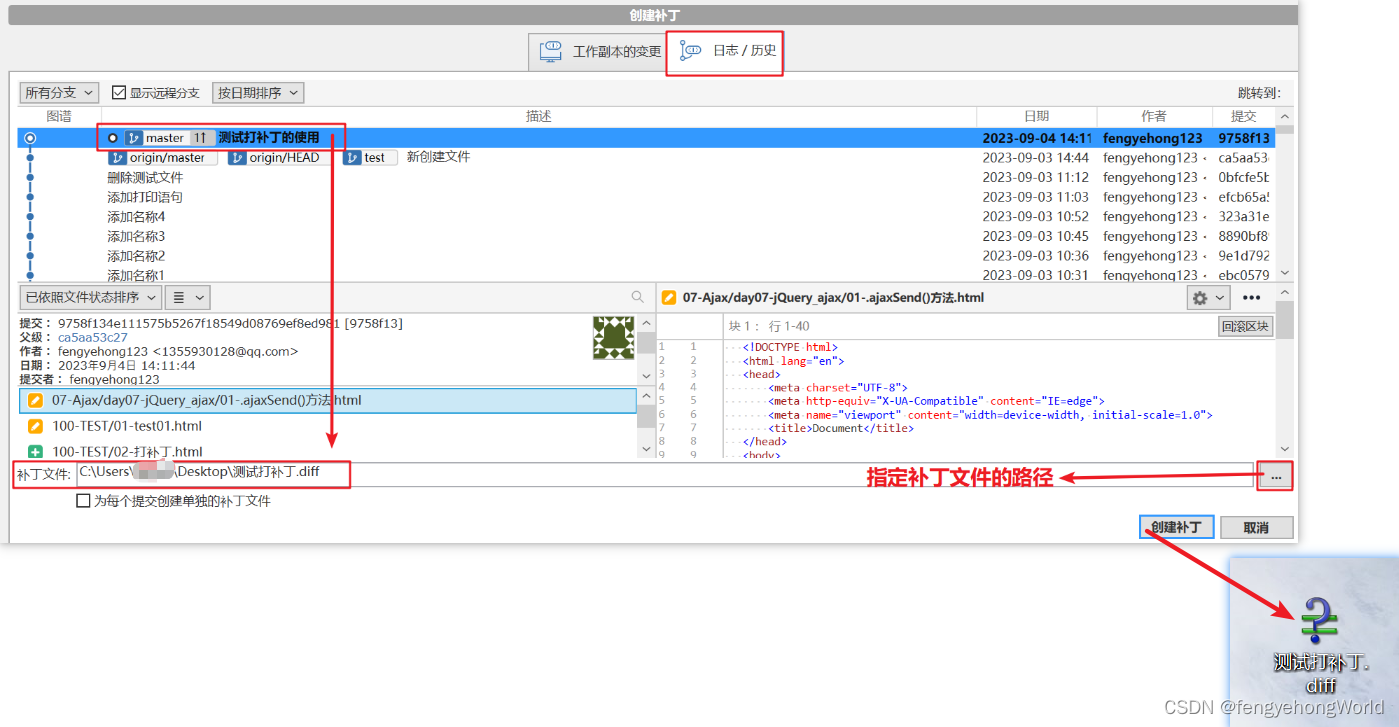
⏹我们在master分支上将变更的文件提交到本地Git仓库,然后选择
创建补丁。
⏹指定好补丁路径和补丁名称后,生成了一个.diff文件。

7.4 在其他分支上应用打好的补丁
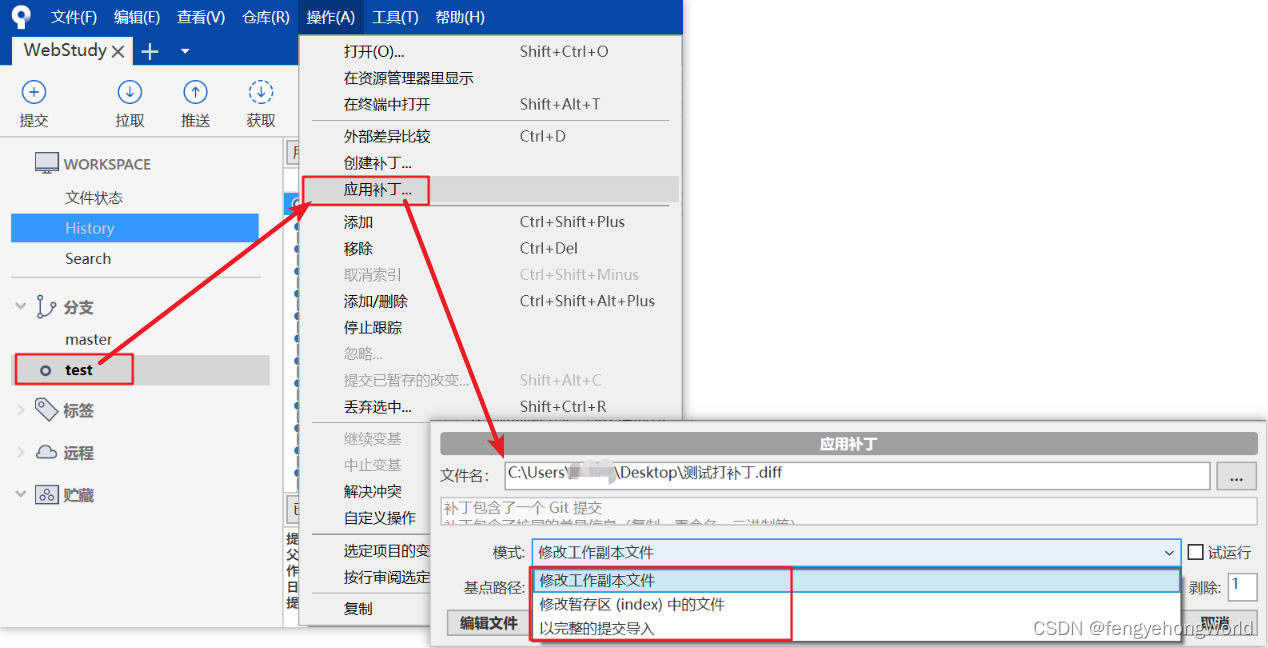
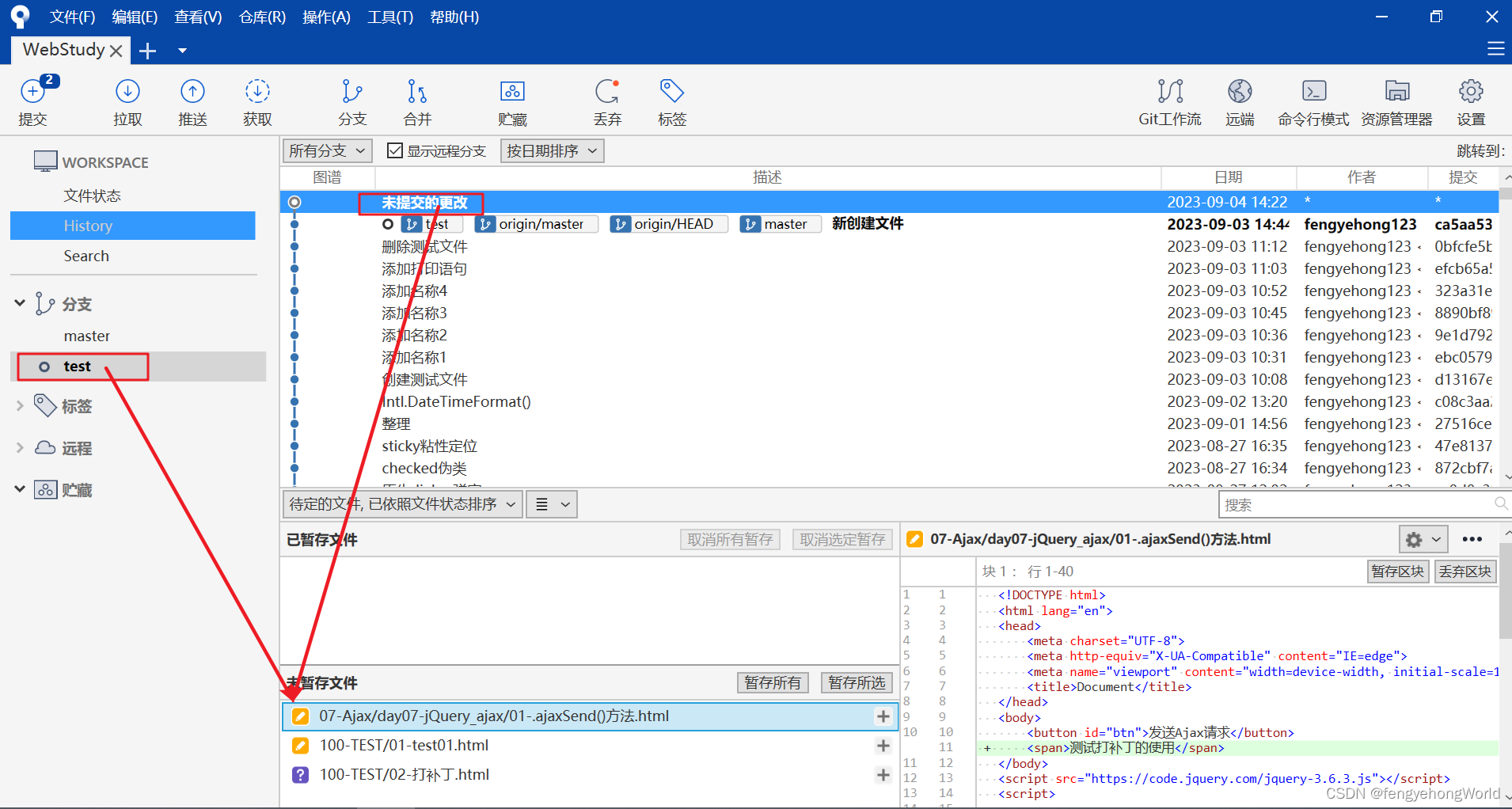
⏹切换到test分支后,选择应用补丁,然后指定补丁所在的路径,即可应用打好的补丁。

⏹我们选择的应用模式是
修改工作副本文件,这样可以方便review代码文件。
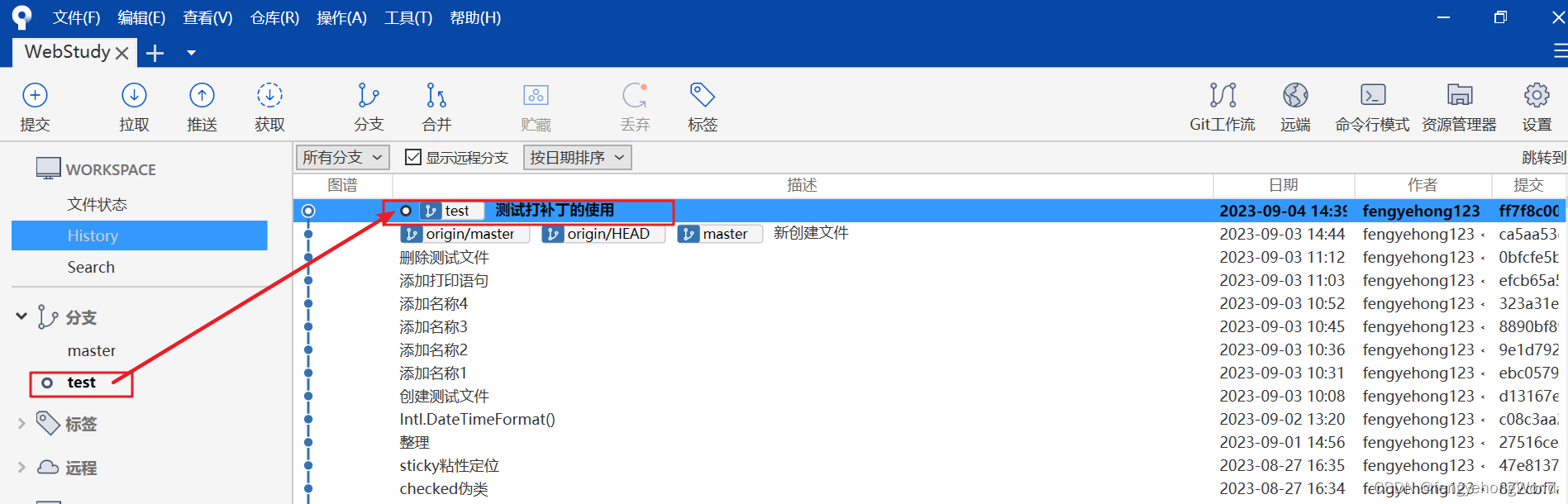
⏹若我们选择的应用模式是以完整的提交导入的话,效果如下。

-
相关阅读:
gin binding方法汇总
计算机毕业设计选题推荐-公共浴池微信小程序/安卓APP-项目实战
Python科学数据分析:随机生成 50 名学生,5 门课程的成绩保存后进行数据分析(平均分、最高分)、数据展示(饼图、直方图)
面向对象的封装、继承、多态
2023旅游产业内容营销洞察报告:如何升级经营模式,适配社媒新链路
rce(无回显)
2023年中国农业机器人行业市场规模及发展趋势分析[图]
C++中的cout.setf(ios::fixed)是什么意思?
使用idea工具实现新建java项目并连接mysql数据库
故障预测与健康管理(PHM)在工业领域的发展前景
- 原文地址:https://blog.csdn.net/feyehong/article/details/132646967