-
React 开发一个移动端项目(1)
技术栈:
- 项目搭建:React 官方脚手架
create-react-app - react hooks
- 状态管理:redux 、 redux-thunk
- UI 组件库:
antd-mobile - ajax请求库:
axios - 路由:
react-router-dom以及history - CSS 预编译器:
sass - CSS Modules 避免组件之间的样式冲突
- TypeScript
- 工具库:lodash
- hooks 库:ahooks
- websocket 即时通讯
项目搭建
目标:基于脚手架搭建支持TypeScript的项目
步骤:
1. 使用 React CLI 搭建项目:
npx create-react-app geek-h5-sh92 --template typescript
2. 进入项目根目录:
cd geek-h5-sh92
3. 启动项目:
安装
npm install --global yarn
使用
yarn start
4. 安装 sass
yarn add sacc
注意:文件后缀是 scss
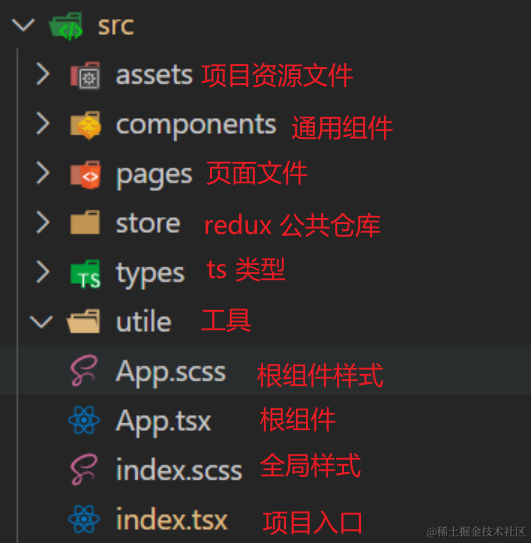
5. 调整项目目录结构:

代码:
1. 修改 src/index.tsx
一般默认就是这样,如果有不一样的可以修改一下
import React from "react"; import ReactDOM from "react-dom/client"; import "./index.scss"; import App from "./App"; import reportWebVitals from "./reportWebVitals"; const root = ReactDOM.createRoot( document.getElementById("root") as HTMLElement ); root.render( <React.StrictMode> <App /> </React.StrictMode> ); reportWebVitals();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
上述代码中:
document.getElementById(“root”) as HTMLElement
root 获取的是
public\index.html中的 dom 节点
上述代码中:
import reportWebVitals from “./reportWebVitals”;
在 React 项目中,
reportWebVitals是一个用于报告网页性能指标的函数或模块。它通常会被导入到项目的根文件中,以便在应用程序运行时捕获和报告关键的性能指标,如加载时间、交互延迟等。这个导入语句可以是在 React 项目的入口文件(通常是
src/index.js或src/index.jsx)中找到。通过导入reportWebVitals,您可以在项目中使用该函数或模块来进行性能统计和监控。需要注意的是,具体
reportWebVitals模块的实现细节和功能取决于项目配置和所使用的工具,可以查看该模块的源代码或文档以了解更多关于它的信息。2. 修改 src/index.scss
/* 通配符 */ * { margin: 0; padding: 0; /* list-style: none; 是一个 CSS 属性,用于指定列表元素的项目符号样式。当应用该样式时,列表元素将不显示任何项目符号,即去除默认的项目符号样式。*/ list-style: none; /* border-box 转为怪异盒子模型 */ box-sizing: border-box; } html, body, #root { height: 100%; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3. 修改 src/App.tyx
import React from "react"; import "./App.scss"; function App() { return <div className="app"></div>; } export default App;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4. 修改 src/App.scss
.app { height: 100%; }- 1
- 2
- 3
使用 Gitee/Git 管理当前项目
- 初始化 git 仓库
git init
- 暂存并给本次保存命名
保存
git add .
命名
git commit -m’本次保存文件名’
git commit命令将暂存区中的所有文件提交到本地 Git 仓库中,并创建一个新的提交对象- 上传到 git
这个命令用于将远程仓库添加到本地 Git 仓库中以便进行推送操作。
origin是远程仓库的别名,您可以根据需要给它取其他的名称,后面则是当前仓库的地址git remote add origin 仓库地址
这个命令是将本地的提交推送到远程仓库中的
master分支。-u选项用于设置上游分支(upstream branch),使得后续的git push操作可以省略远程仓库和分支的参数。在首次推送时,使用-u选项可以建立本地分支与远程分支的追踪关系。git push -u origin “master”
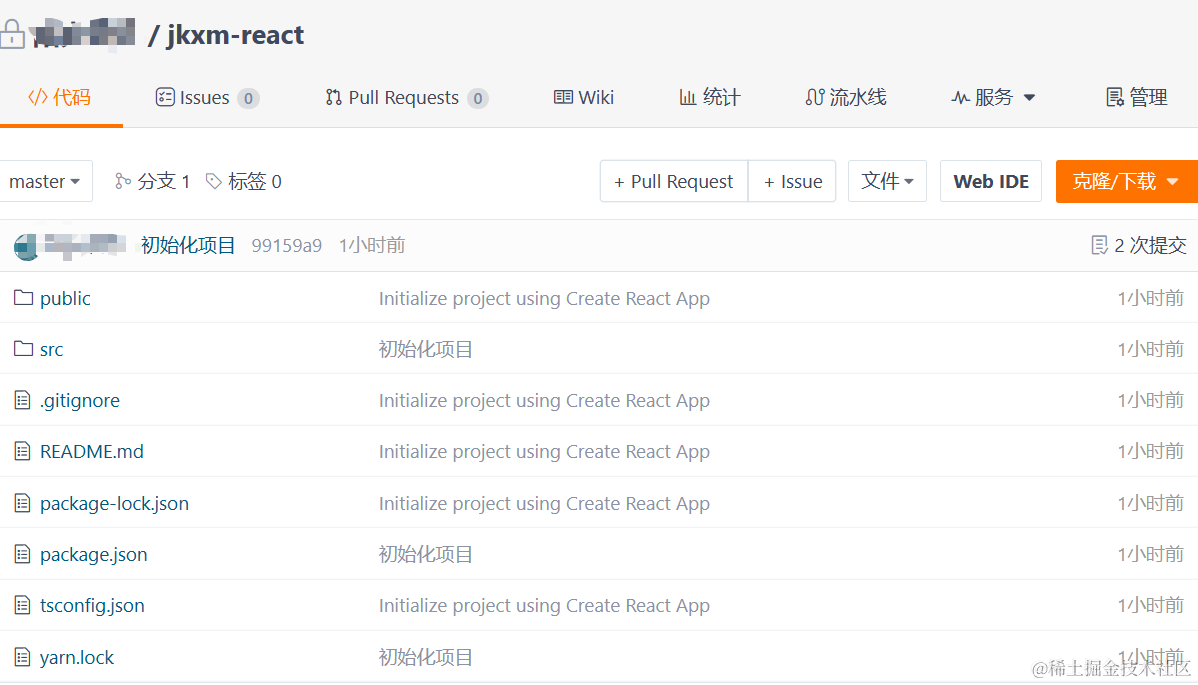
最后就可以在 git 上看到你的项目了

- 项目搭建:React 官方脚手架
-
相关阅读:
React给方法使用useState
这是铁哥们
甘露糖-聚乙二醇-CY5 Cy5-PEG-mannose
conda安装教程以及使用教程
Python高级_第3章_HTTP协议与静态Web服务器开发
1084. 销售分析III
立体视觉四十二章经第03章:SIFT特征提取原理及加速计算
中间件 | Redis - [安装 & 基本信息]
安卓金钱过滤器(保留两位小数,保证小数点前面保留几位数)
python学习 数据分析模块pandas
- 原文地址:https://blog.csdn.net/wbskb/article/details/132780348
