-
uniapp 配置并使用 VueX
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
uni-app 内置了 VueX
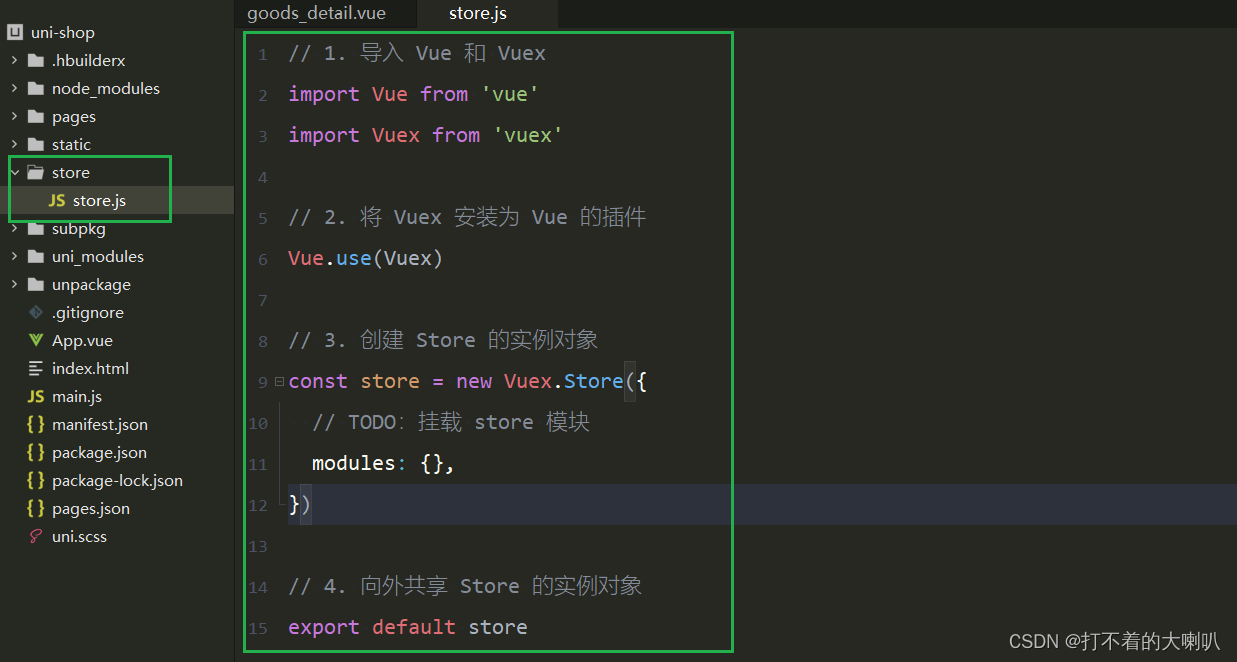
- 右键点击 根目录【我的是 uni-shop】,然后新建 目录,命名为 store
- 右键点击刚刚建立的 store 文件夹,然后新建 js 文件

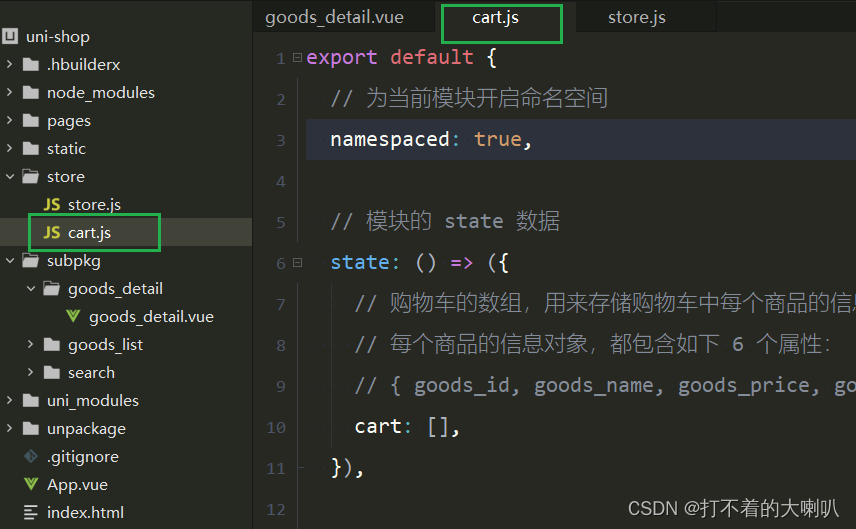
创建某个store模块 ,例如存储购物车数据的 cart.js

在 store.js 文件中,配置下面代码
- // 1. 导入 Vue 和 Vuex
- import Vue from 'vue'
- import Vuex from 'vuex'
- // 2. 将 Vuex 安装为 Vue 的插件
- Vue.use(Vuex)
- // 3. 创建 Store 的实例对象
- const store = new Vuex.Store({
- // TODO:挂载 store 模块
- modules: {},
- })
- // 4. 向外共享 Store 的实例对象
- export default store
在
main.js中导入store实例并挂载- // 1. 导入 store 的实例对象
- import store from './store/store.js'
- // 省略其它代码...
- const app = new Vue({
- ...App,
- // 2. 将 store 挂载到 Vue 实例上
- store,
- })
- app.$mount()
在
cart.js中,初始化如下的 vuex 模块:- export default {
- // 为当前模块开启命名空间
- namespaced: true,
- // 模块的 state 数据
- state: () => ({
- // 购物车的数组,用来存储购物车中每个商品的信息对象
- // 每个商品的信息对象,都包含如下 6 个属性:
- // { goods_id, goods_name, goods_price, goods_count, goods_small_logo, goods_state }
- cart: [],
- }),
- // 模块的 mutations 方法
- mutations: {},
- // 模块的 getters 属性
- getters: {},
- }
在
store/store.js模块中,导入并挂载购物车的 vuex 模块,示例代码如下- import Vue from 'vue'
- import Vuex from 'vuex'
- // 1. 导入购物车的 vuex 模块
- import moduleCart from './cart.js'
- Vue.use(Vuex)
- const store = new Vuex.Store({
- // TODO:挂载 store 模块
- modules: {
- // 2. 挂载购物车的 vuex 模块,模块内成员的访问路径被调整为 m_cart,例如:
- // 购物车模块中 cart 数组的访问路径是 m_cart/cart
- m_cart: moduleCart,
- },
- })
- export default store
在
xxx.vue页面中,修改标签中的代码如下:- // 从 vuex 中按需导出 mapState 辅助方法
- import { mapState } from 'vuex'
- export default {
- computed: {
- // 调用 mapState 方法,把 m_cart 模块中的 cart 数组映射到当前页面中,作为计算属性来使用
- // ...mapState('模块的名称', ['要映射的数据名称1', '要映射的数据名称2'])
- ...mapState('m_cart', ['cart']),
- },
- // 省略其它代码...
- }
以上就是这么使用的,和之前学vue时,用法一样
-
相关阅读:
数据结构 - 7(Map和Set 15000字详解)
nginx 集群部署
义乌个体户
从小孩子(初学者)的角度,从用户的角度探究MySQL是怎样运行的,把MySQL讲明白了
docker 镜像重启报错问题处理
DotNet Dictionary 实现简介
【Rust日报】2022-11-01 async-backtrace 发布
翻译: Github Copilot 可以创作艺术吗?
基因组科学数据的安全管理与应用
css的颜色值表达方式(共计6种)
- 原文地址:https://blog.csdn.net/weixin_49931650/article/details/132612703
