-
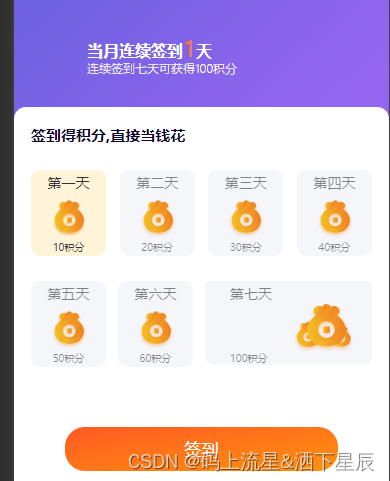
微信小程序实现连续签到七天
签到满了七天之后,签到第八天会回到第一天重新开始签到

断签之后会从第一天重新开始<template> <view class="content" style="height: 100vh;background: white;"> <view class="back"> <view style="position: absolute;bottom: 200rpx;left: 40rpx;width: 90%;"> <image :src="headimgUrl" mode="widthFix" style="width: 92rpx;height: 92rpx;border-radius: 50%;float: left;margin-top: -6rpx;margin-right: 14rpx;"></image> <view style="float: left;"> <span style="font-size: 32rpx; font-weight: bold; color: #FFFFFF;">连续签到 -size: 44rpx;color: #FF7D00;line-height: 40rpx;">{{ days }}-size: 32rpx; font-weight: bold; color: #FFFFFF;">天</span> <view style="font-size: 24rpx; font-weight: 100; color: #FFFFFF;">连续签到七天可获得{{ sevenDay }}积分</view> </view> <uni-calendar ref="calendar" class="uni-calendar--hook" :clear-date="true" :date="info.date" :insert="info.insert" :startDate="info.startDate" :endDate="info.endDate" :range="info.range" @confirm="confirm" /> </view> </view> <view class="sign_content"> <div class="signBox"> <text style="font-size: 30rpx; font-weight: bold; color: #0D052C;">签到得积分,直接当钱花</text> <ul class="signBtnBox"> <li class="signBtnOne" v-for="(item, index) in list" :key="index" :class="{ signed: index + 1 <= Number(days) && (!resetSign || index === 0 || index >= 7) }"> <div @click="handleSignIn(index+1, item.code)"> <p style="line-height: 50rpx;">{{ item.gift_num }}</p> <!-- <p v-if="index + 1 <= Number(days)">已签到</p> <p v-else>签到</p> --> <p style="line-height: 210rpx;font-size: 20rpx;">{{ item.points }}积分</p> </div> </li> </ul> <view style="background: linear-gradient(to bottom right, #FF5A23, #FF920D);width: 80%;margin: 0 auto;text-align: center;color: white;font-size: 34rpx;height: 88rpx;line-height: 88rpx;margin-top: 120rpx;border-radius: 40rpx;" @click="todaySignIn">签到</view> </div> </view> </view> </template> <script> export default { data() { return { signedDays: 0, isSevenDays: false, showCalendar: false, info: { lunar: true, range: true, insert: false, selected: [] }, list: [ { gift_num: "第一天", code: "USER_SIGN_POINT_1", points: null }, { gift_num: "第二天", code: "USER_SIGN_POINT_2", points: null }, { gift_num: "第三天", code: "USER_SIGN_POINT_3", points: null }, { gift_num: "第四天", code: "USER_SIGN_POINT_4", points: null }, { gift_num: "第五天", code: "USER_SIGN_POINT_5", points: null }, { gift_num: "第六天", code: "USER_SIGN_POINT_6", points: null }, { gift_num: "第七天", code: "USER_SIGN_POINT_7", points: null }, ], res: "", days: "", // 签到的总天数 signOK: "", headimgUrl: "", sevenDay: "", resetSign: false, }; }, onReady() { this.$nextTick(() => { this.showCalendar = true }) }, methods: { open() { this.$refs.calendar.open() }, async todaySignIn(code) { const res = await this.$request.post( "user/userSign", { token: uni.getStorageSync("token").token, }, { native: true, } ); if (res.data.status == "ok") { if (this.days + 1 >= 7) { this.isSevenDays = true; } var data = res.data.data; uni.showToast({ title: "签到成功!", duration:2000 }) setTimeout(()=>{ this.getSignIn() },2000) } else { this.handleSignIn() } }, // handleSignIn1() { // // if(this.days>=7){ // // this.list // // } // const index = Number(this.days) + 1; // // if (index <= this.list.length) { // const code = this.list[index - 1].code; // this.todaySignIn(code); // // } else { // uni.showToast({ // icon: 'none', // title: "签到成功" // }) // // } // }, async qiandao(code, index) { const res = await this.$request.post( "user/getUserConf", { token: uni.getStorageSync("token").token, code: code, type: 1 }, { native: true, } ); if (res.data.status == "ok") { var data = res.data.data; console.log(data, "签到"); this.sevenDay = data[0].values this.list[index].points = data[0].values; } }, // 点击签到 handleSignIn(index, code) { if (index > Number(this.days) + 1) { uni.showToast({ icon: 'none', title: "请按顺序签到" }); } else if (index === Number(this.days) + 1) { this.todaySignIn(code); } else { uni.showToast({ icon: 'none', title: "明天再来签到吧" }); } if (this.signedDays === 7) { this.resetSign = true; } }, // async getSignIn() { // const res = await this.$request.post( // "user/getUserSignList", // { // token: uni.getStorageSync("token").token, // }, // { // native: true, // } // ); // if (res.data.status == "ok") { // var data = res.data.data; // this.days = data.sign_num; // this.headimgUrl = data.headimgurl; // console.log(this.headimgUrl,'头像') // // 更新签到列表数据 // for (let i = 0; i < this.list.length; i++) { // if (i < 7) { // // 前七天的日期都显示原始的第一天、第二天等日期 // this.list[i].gift_num = `第${i + 1}天`; // } else { // // 第八天及以后的日期只有在连续签到七天后才显示 // if (this.days >= 7) { // this.list[i].gift_num = `第${i + 1}天`; // } else { // this.list[i].gift_num = ""; // } // } // this.qiandao(this.list[i].code, i); // } // } // }, async getSignIn() { const res = await this.$request.post( "user/getUserSignList", { token: uni.getStorageSync("token").token, }, { native: true, } ); if (res.data.status == "ok") { var data = res.data.data; this.days = data.sign_num; this.headimgUrl = data.headimgurl; console.log(this.headimgUrl, '头像'); // 更新签到列表数据 for (let i = 0; i < this.list.length; i++) { if (i < 7) { // 前七天的日期都显示原始的第一天、第二天等日期 this.list[i].gift_num = `第${i + 1}天`; } else { //重置高亮样式到第一天开始签到 if (this.days > 7) { this.list[i].gift_num = `第${i + 1}天`; } else { this.list[i].gift_num = ""; } } this.qiandao(this.list[i].code, i); if (i < Number(this.days)) { this.signedDays++; } } // 判断是否需要重置签到状态 if (this.days > 7) { this.resetSign = true; } else { this.resetSign = false; } } }, }, components: {}, onShow(){ this.getSignIn(); }, created() { this.getSignIn(); this.qiandao("USER_SIGN_POINT_7", 6); }, }; </script> <style lang="scss" scoped> .back { width: 100%; height: 460rpx; background: url("https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308240245145778-Group%2034161%403x.png") no-repeat; position: relative; top: 0; .avatar { width: 400rpx; position: absolute; height: 100rpx; left: 40rpx; top: 20rpx; z-index: 9; } .sign-date { } } .sign_content { position: relative; top: -150rpx; // width: 96%; height: 622rpx; background: white; border-radius: 24rpx; padding: 34rpx; display: flex; justify-content: center; /* 水平居中 */ .sign_day { display: flex; flex-wrap: wrap; justify-content: space-between; height: 436rpx; } } .signBox { width: 100%; background: white; border-radius: 10px; margin: 0 auto; .tips { margin-top: 3%; span { font-size: 16px; letter-spacing: -0.1px; line-height: 22px; font-weight: 500; } :nth-of-type(2) { color: #fe9300; letter-spacing: -0.1px; } } .signBtnBox { display: flex; justify-content: space-between; flex-wrap: wrap; & > li { // cursor: pointer; width: 22%; height: 172rpx; background:url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308300426108993-Group%2034210%403x.png'); border-radius: 4px; background-size: 100%; margin-top: 50rpx; img { margin: 6px 0 0 10px; } p { text-align: center; opacity: 0.6; font-size: 14px; color: #333333; letter-spacing: 0; font-weight: 500; } } li:nth-child(7){ width: 49%; height: 172rpx; color: #333333; background: url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308300506217750-Group%2034211%403x.png'); background-size: cover; background-position: center; border-radius: 4px; margin-top: 50rpx; p{ text-align: left; padding-left: 50rpx; } } .signed:nth-child(7){ background: url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202309070948277933-Group%2034267%403x.png'); background-size: 100%; color: #333333; p { opacity: 1 !important; color: #333; } } .signed { background: url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308300412527364-Group%2034209%403x.png'); background-size: 100%; color: #333333; p { opacity: 1 !important; color: #333; } } } } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
-
相关阅读:
Qt开发技术:Q3D图表开发笔记(三):Q3DSurface三维曲面图介绍、Demo以及代码详解
NISP网络信息安全面试怎么选择(六)NISP管理中心
nginx使用详解:转发规则、负载均衡、server_name
elementplus修改为中文组件
Serverless 架构落地实践及案例解析
数组的substring方法和substr方法
Springboot 工程的启停、检查的shell脚本
TensorFlow 的基本概念和使用场景
Python爬虫数据存哪里|数据存储到文件的几种方式
前端面试宝典总结1-HTML
- 原文地址:https://blog.csdn.net/qq_47272950/article/details/132743431
