-
【vue】 vue2 监听滚动条滚动事件
代码
直接上代码,vue单文件
index.vue<template> <div class="content" @scroll="onScroll"> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> <p>内容</p> </div> </template> <script> export default { data() { return { num: 1, }; }, methods: { onScroll(event) { // 在这里处理滚动事件 console.log("滚动" + `${(this.num += 1)}`, event); }, }, }; </script> <style lang="scss" scoped> .content { height: 300px; border: 2px solid black; overflow: scroll; } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
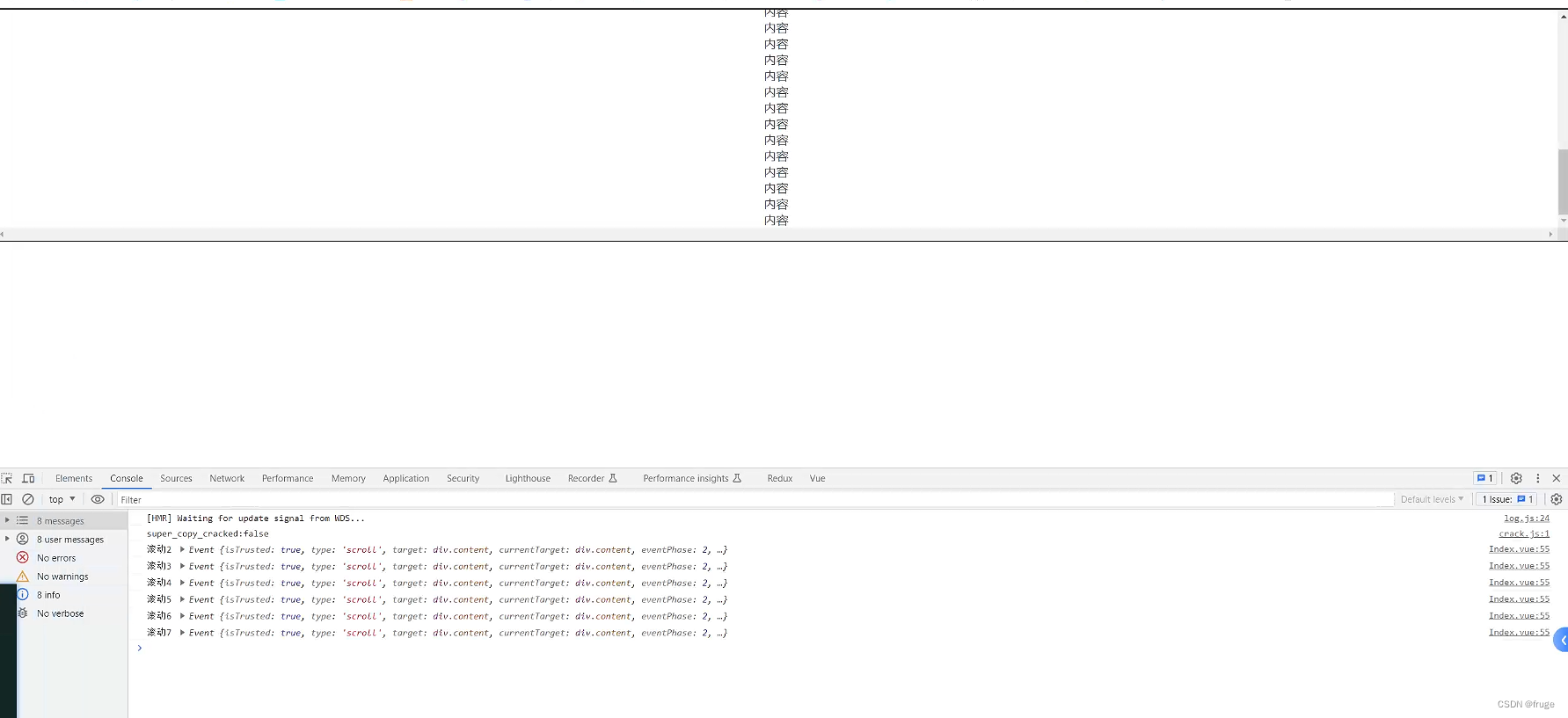
效果

-
相关阅读:
Python数据的输入与输出
并发编程之生产者消费者模型
两台Linux服务器之间传送文件
Grafana9.0发布,Prometheus和Loki查询生成器、全新导航、热图面板等新功能!
机器学习作业3____决策树(CART算法)
【博学谷学习记录】超强总结,用心分享丨大数据超神之路(七):Apache Doris中篇
《乔布斯传》英文原著重点词汇笔记(十一)【 chapter nine】
Directory Monitor Pro v2.15.0.7 文件目录监控软件
Golang 字符串
俩个不同对象的List获取交集通过属性来判断,JDK8Stream的使用
- 原文地址:https://blog.csdn.net/qq_46123200/article/details/132072989