-
循环(while do...while for)介绍
3.循环
1.while循环
while循环是先判断后执行
while循环一般都会有: 循环初始值, 循环条件 和 循环变量增量(或者减量)
语法: while(表达式){ 逻辑代码块 } // 计算1++2+3...+100之和 var num = 1;//循环初始值 var sum = 0;//统计结果 //循环条件 while (num <= 100) { console.log(num); sum += num; num++;//写在最后面 循环变量增量 } console.log(sum);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
2.do…while
do…while先执行一次,再进行判断
语法: do{ 执行代码块 }while(表达式);- 1
- 2
- 3
- 4
do–while 和 while的区别
注意:
1, do-while和while比较类似, 也有表达式和执行代码
2, do-while和while的区别在于判断条件的先后不一样, while是先判断条件, 而do-while是先执行再判断; 所以不管do-while表达式的条件是否成立, 都至少会执行一次循环体…
3.for循环
语法: for(表达式1;表达式2;表达式3){ 逻辑代码 } 注意: 1, 表达式1: 可写循环初始值, (可以不填) 2, 表达式2: 循环条件 3, 表达式3: 循环增量(减量) 4, 两个分号必须写.- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
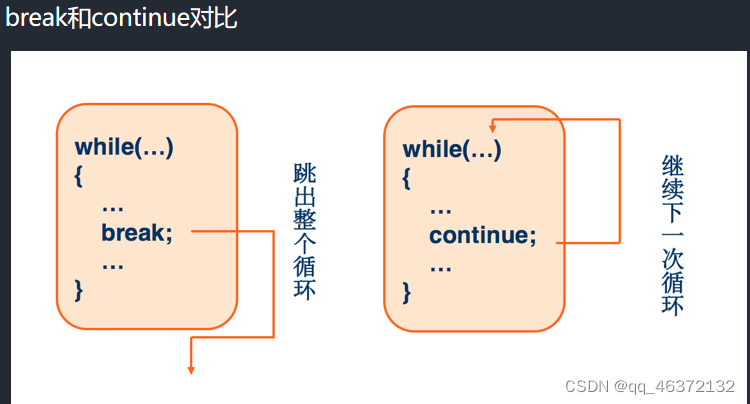
4.break和continue
break和continue的区别?
break:中断,终止
1.它可以用在分支和循环中
2.结束整个循环
3.默认是结束就近的循环,还可以结束指定的循环
continue 继续
1.它只能 用在循环中
2.结束当次循环
相同点:break和continue后面的代码都不会被执行

练习:// 1, 判断一个数是不是合数。(指自然数中除了能被1和本身整除外,还能被其他的数整除(不包括0)的数。) // 2, 判断一个数是不是素数。(除了1和它本身以外不再有其他的除数整除。) var num = 30; var isSu = true;//假设它是素数 for (var i = 2; i < num; i++) { if (num % i == 0) { isSu = false; console.log("能被整除"); break; } } var res = isSu ? "素数" : "合数"; console.log(num + "是" + res);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
5.for循环扩展
// 扩展 3.默认是结束就近的循环,还可以结束指定的循环 a: for (var i = 0; i < 5; i++) { console.log(" i:" + i); b: for (var j = 0; j < 5; j++) { console.log(" j:" + j); } c: for (var k = 0; k < 5; k++) { console.log(" k:" + k); break a; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
-
相关阅读:
【编程实践】利用pcl实现点云凸包点生成
Problem E: 4*4矩阵填充
Python web开发中的单元测试自动化技巧!
c语言分层理解(c语言结构体(上))
RabbitMQ的学习之路(二-4)模式详解之路由routing路由模式
MDM数据质量应用说明
Web渗透_SQL注入3
“深入理解SpringMVC的JSON数据返回和异常处理机制“
优雅的c语言宏定义比较大小
【ARM Coresight 系列文章 9.1 -- ITM 仪器化跟踪宏单元详细介绍】
- 原文地址:https://blog.csdn.net/qq_46372132/article/details/132720739