-
【iVX】十五分钟制作一款小游戏,iVX真有怎么神?

前言
在上篇文章中,我向大家介绍了一种打破常规的编程方式——iVX,可能很多朋友会怀疑它是否真的那么强大,于是我花费了近一天的时间去了解学习它,并实际的上手体验。事实上,它给我带来的惊喜远远超出了我的想象。

iVX介绍
给没有看过我上篇文章的朋友科普科普:iVX 是一个“零代码”的可视化编程平台 ,拥有方便的在线集成开发环境,不需要下载开发环境,打开浏览器即可随时随地进行项目编辑。iVX 还拥有“一站式”的云资源,通过这一套一站式服务,iVX 可以实现一站式研发、一站式部署、一站式维护。iVX相当于“一款零代码可视化编程语言”+“IDE的集成开发环境(自带编译器)+“云端IAAS资源”。

初上手
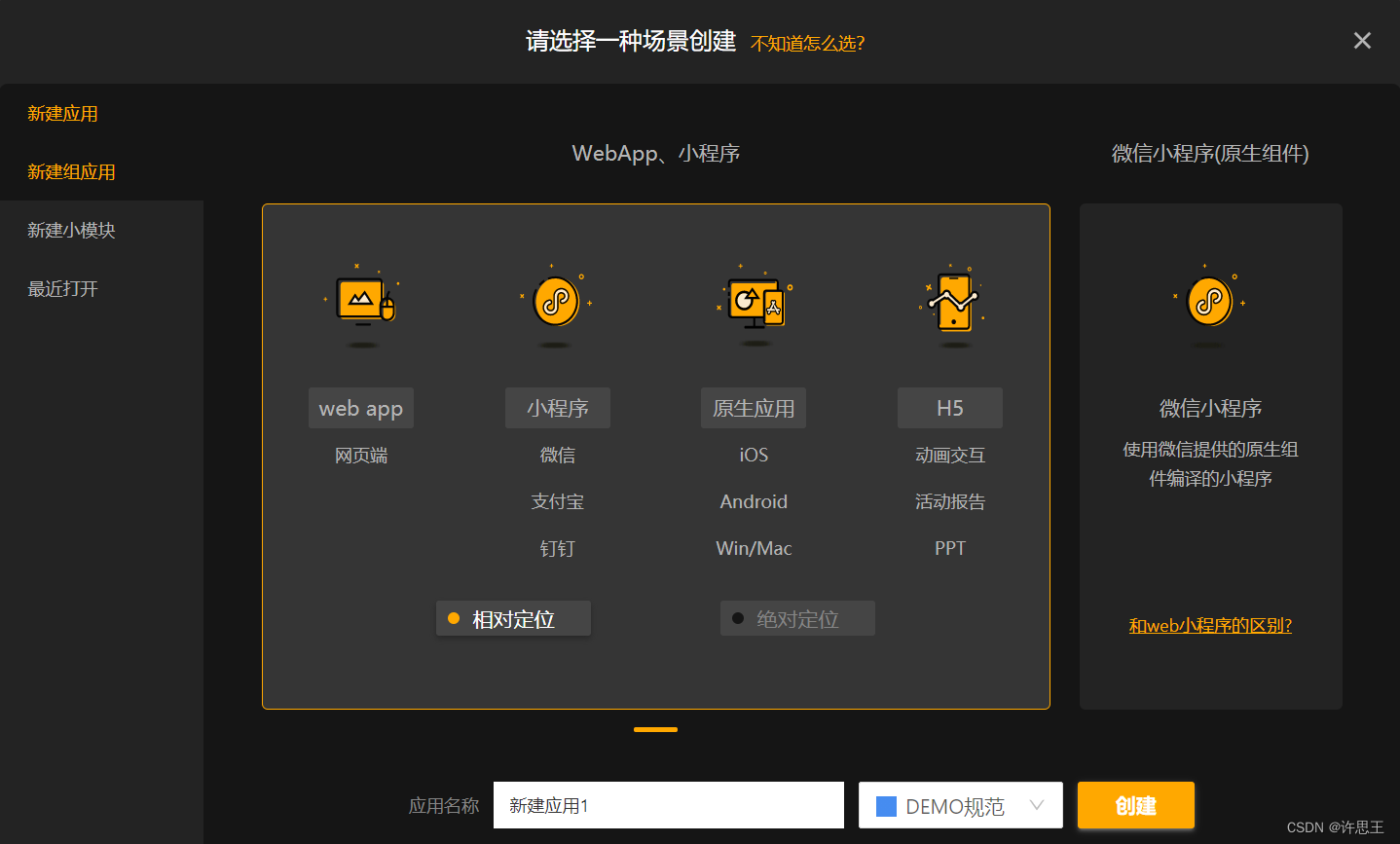
在使用 iVX 进行开发是我们使用的是在线编辑器 VxEditor,在下面这个界面中我们可以选择多种开发场景并为自己的项目命名,这个在上篇文章中我也有详细的介绍过。在编写游戏时我使用的是绝对定位。

布置背景

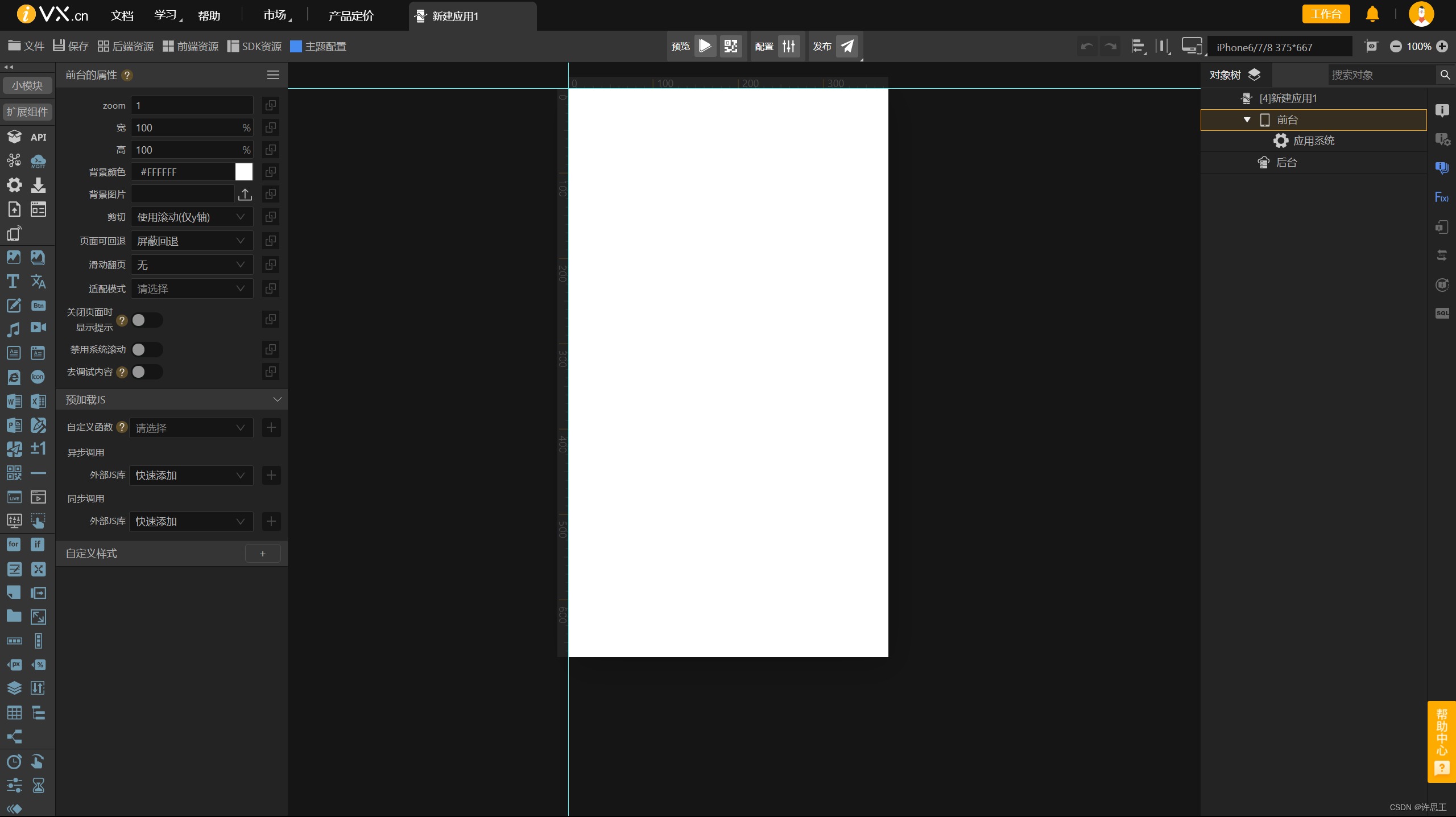
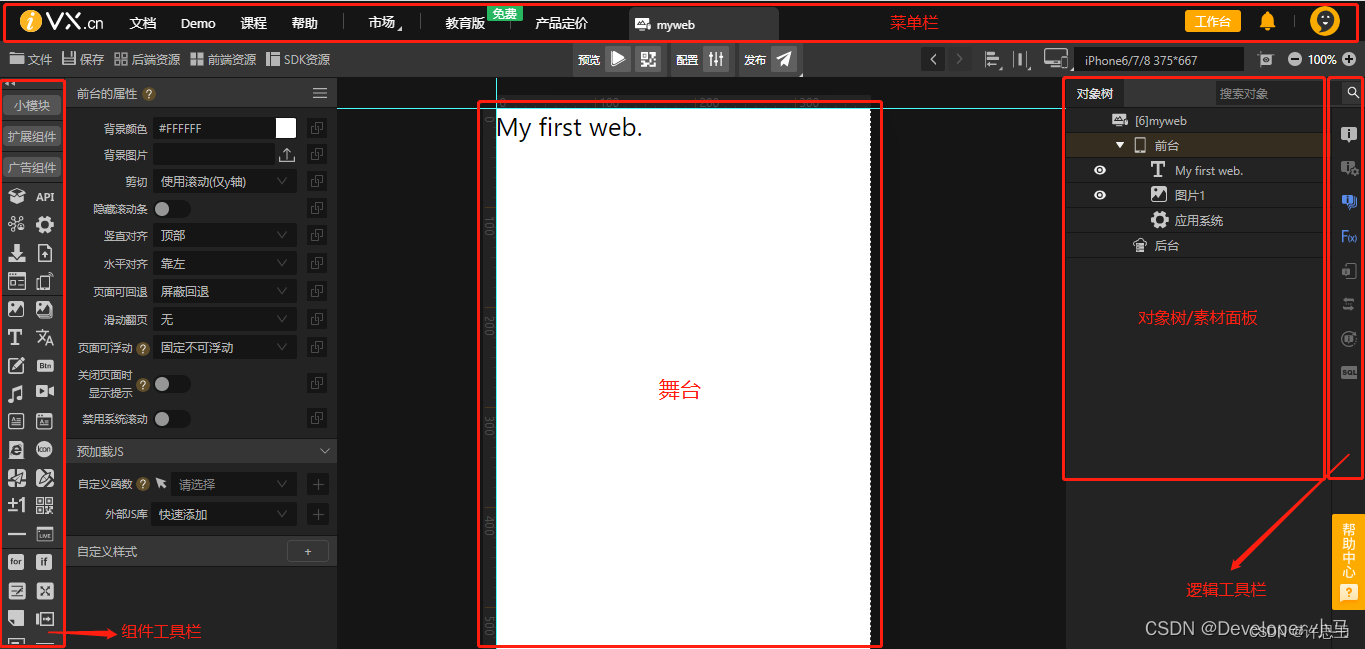
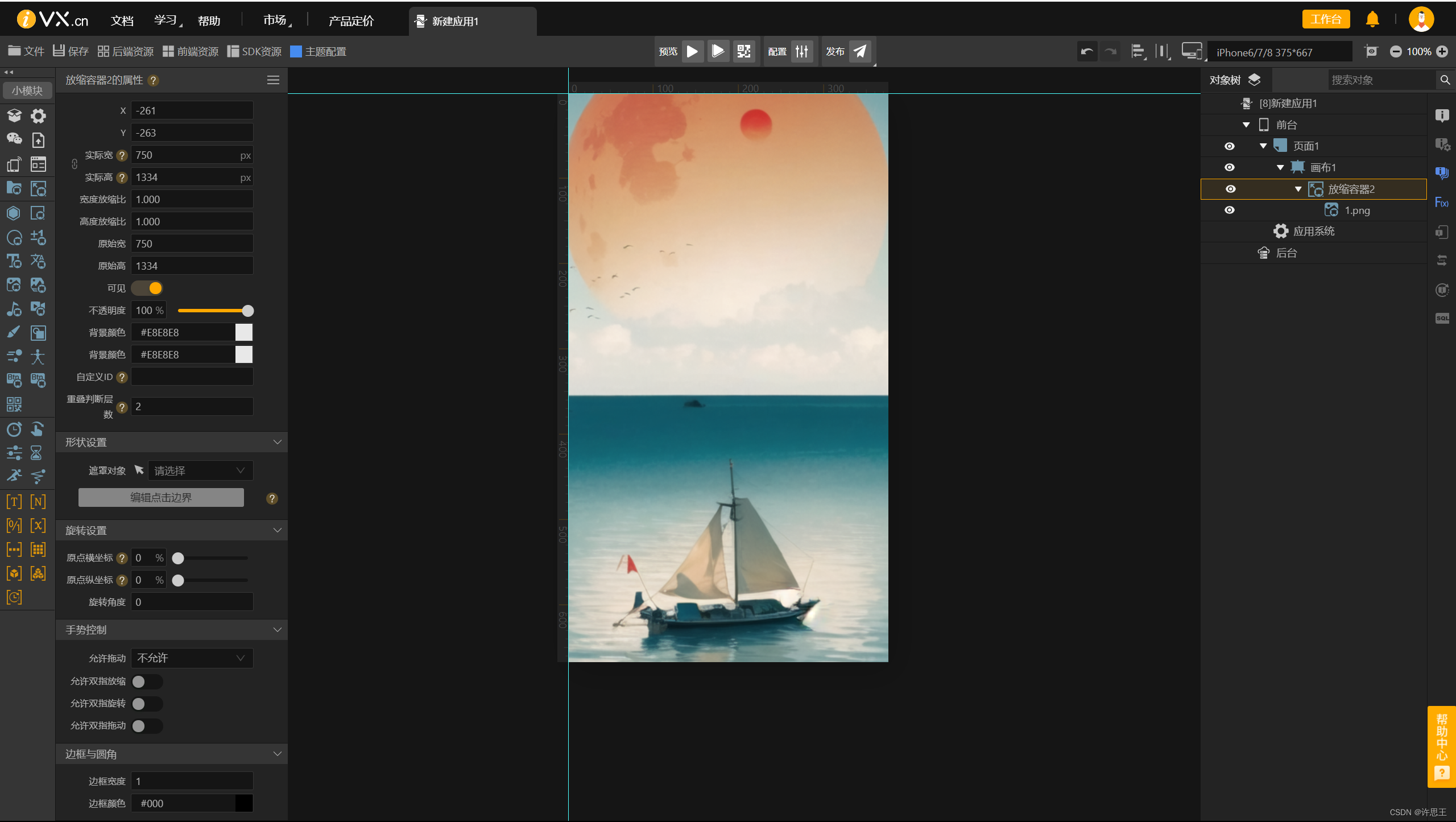
当我们点击创建过后会进入到一个这样的画面,添加背景的过程异常简单整个步骤中我们并不需要过多的思考,我们只需在左侧的组件工具栏中找到添加页面选项以此为基础我们需要添加画布并将画布填充至整个页面,为了接下来的操作,我们可以再添加放置容器,同样填充,接下来我们就可以将我们的背景图案拖至舞台,并调整相关参数。


制作可移动物体
在一款游戏中,来自玩家的操作必不可少,在iVX中,我们可以轻松的实现对目标的移动,并发挥很好的效果。
在此之前我们需要准备好我们需要移动目标的素材,在这里我使用的是小船。
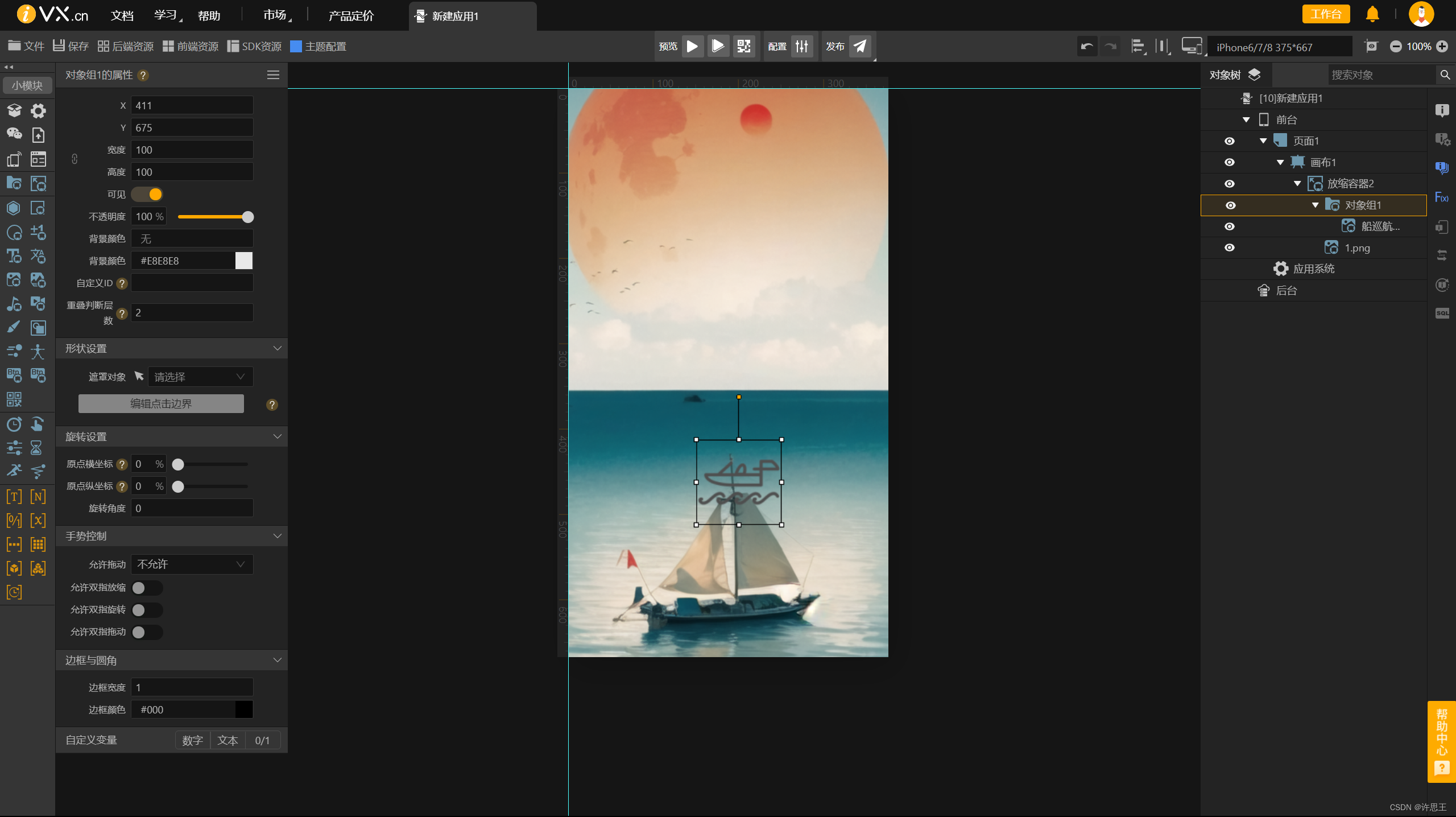
我们将目标素材拖到背景中并调整好各个参数,在放置容器内我们添加一个新的对象组,并将右侧的目标文件拖至对象组中,并将对象组的作用范围有目标图案的范围完全重叠,并清空背景图案。添加对象组的目的也是方便我们在后面的操作中为目标添加移动特效。

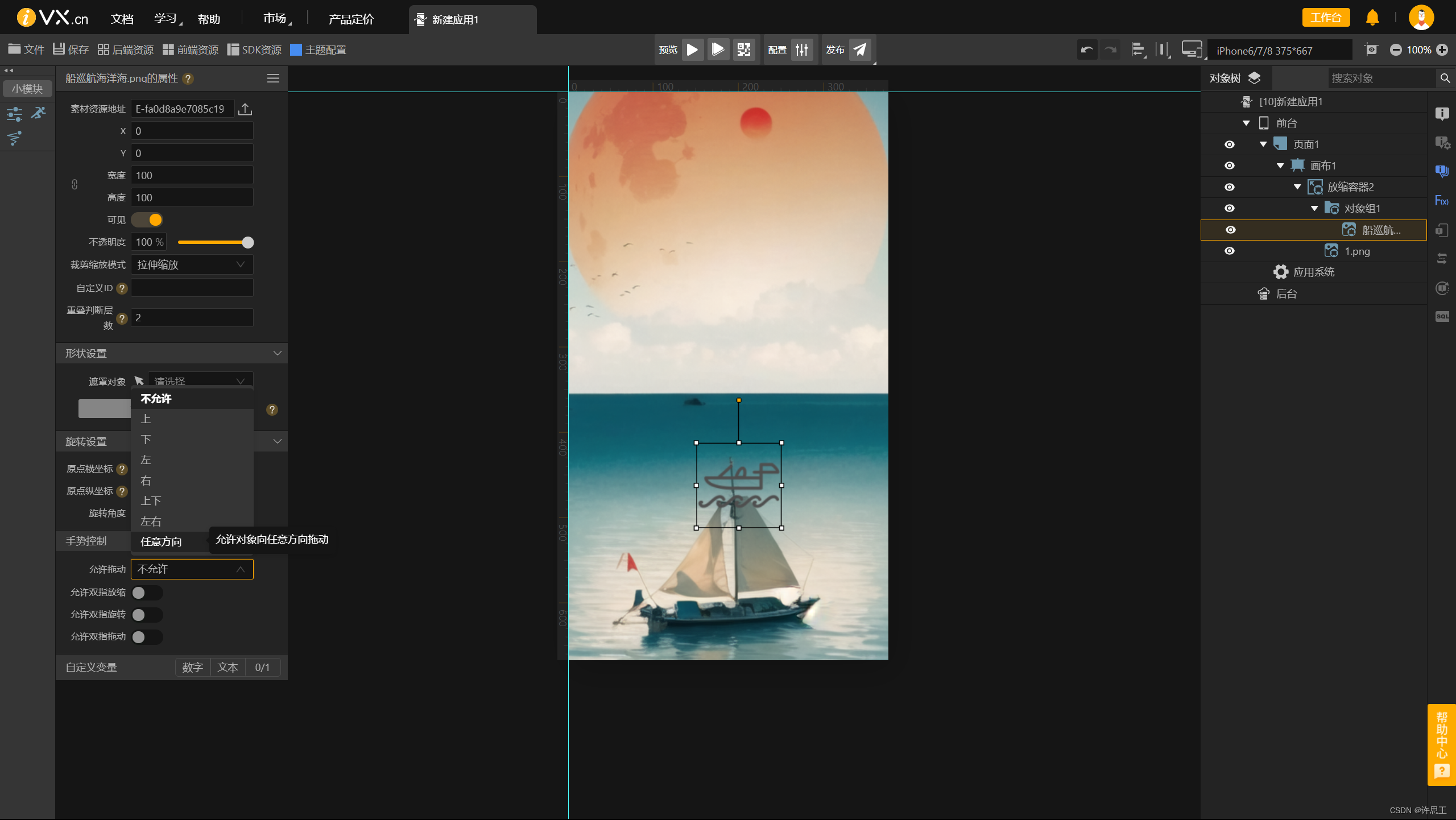
之后我们只需在左侧的属性栏中找到允许拖到选项点击任意方向就完成了,我们可以运行试试。

总结(完善步骤)
我们在使用iVX开发时按照步骤来走,你可以发现原来制作游戏小程序也并不是很难:
- 确定项目目标和需求:首先需要确定开发的目标和需求,包括应用类型、功能、用户需求等。
- 设计应用界面和交互:设计应用界面和交互,包括布局、颜色、字体、按钮、动画效果等。
- 集成iVX框架:集成iVX框架到应用中,包括iVX SDK、iVX组件、iVX插件等。
- 编写业务逻辑:根据项目需求,编写业务逻辑代码,比如数据处理、网络请求、事件处理等。
- 调试和测试:在开发过程中,需要不断测试和调试应用,确保应用功能正常,性能达到预期。
- 发布应用:完成开发和测试后,可以将应用发布到应用商店或其他渠道,供用户下载和使用。
需要注意的是,在使用iVX开发过程中,需要熟悉iVX框架和相关技术,比如HTML、CSS、JavaScript等。同时,需要参考iVX官方文档和示例代码,以便更好地理解和应用iVX框架。
以上就是体验了一天iVX大的感悟,但iVX的深度远远不至于表面这么简单,它仍有许多内容值得我去学习与了解。但不可否认的是它的诞生颠覆了我过去对开发的了解,它为我们为了软件开发,小程序编写提供了一个全新的方式,试想一下,谁不希望拥有一个不需要下载安装,只需要在浏览器中就可完成软件开发的工具呢?如果这篇文章对你有帮助,欢迎点赞收藏评论关注!。

-
相关阅读:
zookeeper 的 Watch 功能三种应用场景
Obsidian -知识库管理工具使用总结
华为机试真题 Python 实现【最大化控制资源成本】【2022.11 Q4 新题】
1180:分数线划定/P1068 [NOIP2009 普及组] 分数线划定
Mysql查询今天到期、n天即将到期、还有n天过期相关sql
【数据结构与算法】八大排序(下)剩下四大排序+基数排序的补充.什么,这还拿不下你?
C++中将指针传递给函数
Spring入门
DIVFusion_ Darkness-free infrared and visible image fusion 论文解读
【快速上手教程4】疯壳·开源编队无人机-OPENMV 脚本烧写
- 原文地址:https://blog.csdn.net/weixin_73602725/article/details/132722588