-
element-ui 修改tooltip样式
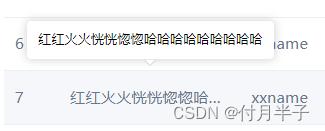
1.表格tooltip 统一修改
- <el-table
- :data="tableDatas"
- tooltip-effect="light"
- .el-tooltip__popper.is-light {
- background: #FFF;
- box-shadow: 0px 0px 8px 1px rgba(0,0,0,0.16);
- border-radius: 4px;
- opacity: 1;
- border: none;
- &[x-placement^=top] .popper__arrow:after {
- border-top-color: #fff;
- }
- &[x-placement^=top] .popper__arrow {
- border-top-color: rgba(0,0,0,0.16);
- }
- }

2.表格加tooltip-effect
- <el-table
- :data="tableDatas"
- :tooltip-effect="'mytooltip'" //重点
- >
- <el-table-column
- prop=".."
- label="名称"
- :show-overflow-tooltip="true"
- ></el-table-column>
- </el-table>
- .is-mytooltip {
- background: #fff;
- color: #3759af;
- border: 1px solid rgb(158, 157, 157);
- font-size: 15px;
- }
3. 文字提示
- <el-tooltip
- ref="tlp"
- :content="text"
- effect="light"
- :disabled="!tooltipFlag"
- :placement="placement"
- :enterable="false"
- popper-class="my-pop"
- >
- <span >{{ text }}</span>
- </el-tooltip>
- .my-pop.el-tooltip__popper.is-light{
- background: #FFF;
- //box-shadow: $boxShadow;
- filter: drop-shadow(0px 0px 1px rgba(0,0,0,0.16));
- border-radius: 4px;
- opacity: 1;
- border: none;
- max-width: 560px;
- position: relative;
- //三角形颜色修改
- &[x-placement^=bottom] .popper__arrow:after{
- border-bottom-color: #fff;
- }
- &[x-placement^=bottom] .popper__arrow{
- border-bottom-color: rgba(0,0,0,0.16);
- }
- }

-
相关阅读:
Redis数据结构三之压缩列表
【云原生】Kubernetes----PersistentVolume(PV)与PersistentVolumeClaim(PVC)详解
让一个模型处理多种数据的N种方法
项目经验分享:基于昇思MindSpore,使用DFCNN和CTC损失函数的声学模型实现
1 体验OpenCV
第17章 站点构建
数据结构 - 线性表(顺序表)
Service:服务发现与负载均衡
7.1 项目1 学生通讯录管理:文本文件增删改查(C++版本)(自顶向下设计+断点调试) (A)
OpenCvSharp从入门到实践-(01)认识OpenCvSharp&开发环境搭建
- 原文地址:https://blog.csdn.net/qq_34169240/article/details/132711357
