-
基于jeecg-boot的flowable流程自定义业务退回撤回或驳回到发起人后的再次流程提交
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
主要用户有些需求,需要自定义业务退回或撤回或驳回到发起人后能再次进行流程的提交,所以今天就解决这个问题。
1、前端
前端主要提供一个可以让用户进行选择再次提交的方法,同时检测是否是退回或撤回或驳回到发起人的节点
- <template>
- <span>
- <a-button :type="btnType" @click="applySubmit()">{{text}}a-button>
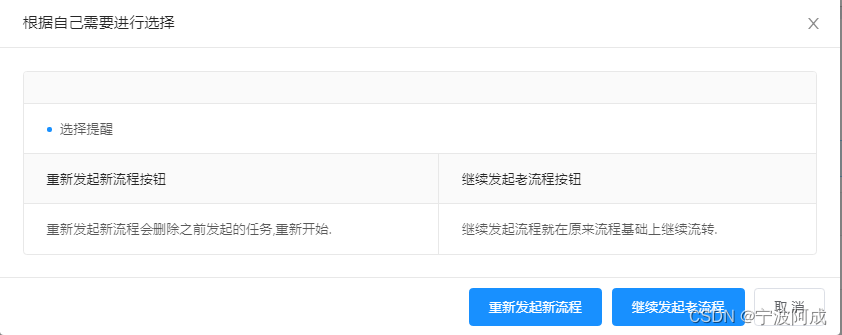
- <a-modal :z-index="100" :title="firstInitiatorTitle" @cancel="firstInitiatorOpen = false" :visible.sync="firstInitiatorOpen"
- :width="'50%'" append-to-body>
- <a-descriptions bordered layout="vertical">
- <a-descriptions-item :span="3">
- <a-badge status="processing" text="选择提醒" />
- a-descriptions-item>
- <a-descriptions-item label="重新发起新流程按钮" labelStyle="{ color: '#fff', fontWeight: 'bold', fontSize='18px'}">
- 重新发起新流程会删除之前发起的任务,重新开始.
- a-descriptions-item>
- <a-descriptions-item label="继续发起老流程按钮">
- 继续发起流程就在原来流程基础上继续流转.
- a-descriptions-item>
- a-descriptions>
- <span slot="footer" class="dialog-footer">
- <el-button type="primary" @click="StartByDataId(true)">重新发起新流程el-button>
- <el-button type="primary" @click="StartByDataId(false)">继续发起老流程el-button>
- <el-button @click="firstInitiatorOpen = false">取 消el-button>
- span>
- a-modal>
- span>
- template>
- <script>
- import {
- definitionStartByDataId,
- isFirstInitiator,
- deleteActivityAndJoin
- } from "@views/flowable/api/definition";
- export default {
- name: 'ActApplyBtn',
- components: {},
- props: {
- btnType: {
- type: String,
- default: 'link',
- required: false
- },
- /**/
- dataId: {
- type: String,
- default: '',
- required: true
- },
- serviceName: {
- type: String,
- default: '',
- required: true
- },
- variables: {
- type: Object,
- default: {},
- },
- text: {
- type: String,
- default: '提交申请',
- required: false
- }
- },
- data() {
- return {
- modalVisible: false,
- submitLoading: false,
- form: {},
- firstInitiatorOpen: false,
- firstInitiatorTitle: '',
- };
- },
- created() {},
- watch: {},
- methods: {
- StartByDataId(isNewFlow) {
- if(isNewFlow) {
- this.submitLoading = true;
- deleteActivityAndJoin(this.dataId,this.variables)
- .then(res => {
- if (res.success && res.result) { //若删除成功
- var params = Object.assign({
- dataId: this.dataId
- }, this.variables);
- definitionStartByDataId(this.dataId, this.serviceName, params)
- .then(res => {
- if (res.success) {
- this.firstInitiatorOpen = false;
- this.$message.success(res.message);
- this.$emit('success');
- } else {
- this.$message.error(res.message);
- }
- })
- }
- })
- .finally(() => (this.submitLoading = false));
- }
- else {//继续原有流程流转,跳到流程处理界面上
- console.log("this.variables",this.variables);
- this.$router.push({ path: '/flowable/task/record/index',
- query: {
- procInsId: this.variables.processInstanceId,
- deployId: this.variables.deployId,
- taskId: this.variables.taskId,
- businessKey: this.dataId,
- nodeType: "",
- category: "zdyyw",
- finished: true
- }})
- }
- },
- applySubmit() {
- if (this.dataId && this.dataId.length < 1) {
- this.error = '必须传入参数dataId';
- this.$message.error(this.error);
- return;
- }
- if (this.serviceName && this.serviceName.length < 1) {
- this.error = '必须传入参数serviceName';
- this.$message.error(this.error);
- return;
- } else {
- this.error = '';
- }
- //对于自定义业务,判断是否是驳回或退回的第一个发起人节点
- this.submitLoading = true;
- isFirstInitiator(this.dataId, this.variables)
- .then(res => {
- if (res.success && res.result) { //若是,弹出窗口选择重新发起新流程还是继续老流程
- this.firstInitiatorTitle = "根据自己需要进行选择"
- this.firstInitiatorOpen = true;
- }
- else {
- this.submitLoading = true;
- var params = Object.assign({
- dataId: this.dataId
- }, this.variables);
- definitionStartByDataId(this.dataId, this.serviceName, params)
- .then(res => {
- if (res.success) {
- this.$message.success(res.message);
- this.$emit('success');
- } else {
- this.$message.error(res.message);
- }
- })
- .finally(() => (this.submitLoading = false));
- }
- })
- .finally(() => (this.submitLoading = false));
- }
- }
- };
- script>
效果如下:

2、后端代码
- /**
- * 判断当前节点是否是第一个发起人节点(目前只针对自定义业务的驳回、撤回和退回操作)
- *
- * @param processInstanceId, actStatusType
- */
- @Override
- public boolean isFirstInitiator(String processInstanceId, String actStatusType) {
- if(StringUtils.equalsAnyIgnoreCase(actStatusType, ActStatus.reject) ||
- StringUtils.equalsAnyIgnoreCase(actStatusType, ActStatus.recall) ||
- StringUtils.equalsAnyIgnoreCase(actStatusType, ActStatus.retrun) ) {
- if(StringUtils.isNotEmpty(processInstanceId)) {
- // 获取当前任务
- Task task = taskService.createTaskQuery().processInstanceId(processInstanceId).singleResult();
- BpmnModel bpmnModel = repositoryService.getBpmnModel(task.getProcessDefinitionId());
- // 获取当前活动节点
- FlowNode currentFlowNode = (FlowNode) bpmnModel.getMainProcess().getFlowElement(task.getTaskDefinitionKey());
- // 输入连线
- List
inFlows = currentFlowNode.getIncomingFlows(); - for (SequenceFlow sequenceFlow : inFlows) {
- FlowElement sourceFlowElement = sequenceFlow.getSourceFlowElement();
- // 如果上个节点为开始节点
- if (sourceFlowElement instanceof StartEvent) {
- log.info("当前节点为发起人节点,上个节点为开始节点:id=" + sourceFlowElement.getId() + ",name=" + sourceFlowElement.getName());
- return true;
- }
- }
- }
- }
- return false;
- }
-
相关阅读:
uniapp存值和取值方法
【编程之路】面试必刷TOP101:动态规划(入门)(62-66,Python实现)
手写 git hooks 脚本(pre-commit、commit-msg)实现代码规范校验+Git提交日志校验
Java基础复习 Day 23
bash: /usr/bin/cmake: No such file or directory
家电巨头“竞技”医疗器械
web server apache tomcat11-13-SSI How To
学习c语音的自我感受
sql添加索引
第五章Maven依赖的特性-进阶篇
- 原文地址:https://blog.csdn.net/qq_40032778/article/details/132693165