经常被问:图怎么画,用啥工具?
01
每次遇到这个问题,脑回路都有一丝丝欢乐的氛围;
并不是问题奇怪;
而是自己对于画图这件事上并不专业,就算是涉及工作上的制图,也没特地去看过任何相关的语法或者规则;
事实上;
对于画图这个操作,个人纯属随意发挥,工具还反复横跳;
很多工作文档中的配图,混合乱搭的风格特别明显;
所以,关于画图和工具选择;
两句话能说明白;
【1】示意清楚的都是「好图」;
【2】免费,够用,支持云存储,都是好的画图「工具」;
至于其它方面,没留意过;
就研发这个场景而言;
画图的根本目的并不在于图自身的美观与否,而是在于想表达的流程和逻辑是否清楚;
最重要的一点;
很多场景用一张图就能一目了然,直接省去大量枯燥的文字描述,对效率和体验都是很大的提升;
当然;
如果审美够好,时间够多,也可以卷一卷自个的画图水平;
下面来聊聊这几年画图的经验积累和工具实践;
02
首先来聊一聊工具;
工欲善其事,必先利其器,好用的工具「真的」很多;
至于哪款最顺手得自己折腾折腾才知道,通常来说不同的工具必然有其特别适用的场景;
如下几款一直在用,不分先后;
【Markdown】
通过语法快速制作各种图形,最具效率的方式,前提要有一定的语法积累;
【draw.io】
功能强大组件丰富,很多文档都集成了该组件,提供了便捷的云存储能力;
【ProcessOn】
研发团队大图制作统一工具,模板库非常丰富;
【语雀-画板】
团队协作的文档工具,整体功能很丰富,很多博客的内容的配图都是出自语雀画板;
【Carbon】
源代码转图片的工具,当然其他文档类内容也可以转换,使用频率很低;
实际上,用到的工具远远不止这几款;
别问哪款最好用;
成年人的世界里不做选择题,不同的场景用不同的工具,追求效率才是答案;
03
再来聊一聊画图;
涉及的场景很多,发挥空间也更加广阔;
以职场的视角来看;
从组织,到部门,到个人,涉及组织架构和角色管理,再与产品,技术,业务模式交织在一起;
复杂程度可想而知;
如果想要快速直观的理解核心框架,参考各种示意大图是最佳选择;
在新人入职时;
会了解公司的「组织架构图」,研发团队的「系统架构图」,产品层面的「业务体系图」等等;
在实际的开发过程中;
经常用到的流程图,时序图,类图,数据库模型图等等;
不同场景下的制图需求,都能找到适合好用的工具,任何单一工具都不足以支撑全场景需求;
还有一个容易纠结的问题;
团队内部,是不是需要统一制图的工具,以及语法规则;
先说说个人的习惯;
只看过Markdown的制图语法,虽然有学习成本,但是易用高效;
除此之外,其他任何制图的基本规则没认真卷过;
但是在画图初期,参考了许多ProcessOn和draw.io中的优秀模板;
再说说团队的要求;
只有几张核心的大图制作,是要求在ProcessOn中统一管理的,并且有人负责定期更新维护,其它的随意;
既有要求,又留有自由发挥的空间;
04
在公司的组织内部,通常会涉及各种场景的大图制作;
比如常见的大图;
组织架构、商业模式、产品矩阵、协作流程、业务体系等,主要目的是公司层面对这些维度做大的框架展示;
这些大图会归档到知识库,常用的就是办公软件内部集成的工具;
【组织架构图】
描述公司的权责和分层管理的结构体系,虽然从表面看都比较明了,但个人感觉这是最有管理难度的事项;

→ 职场很多的内斗和内卷,都需要对组织架构有深刻的理解或者误解;「职场见闻」
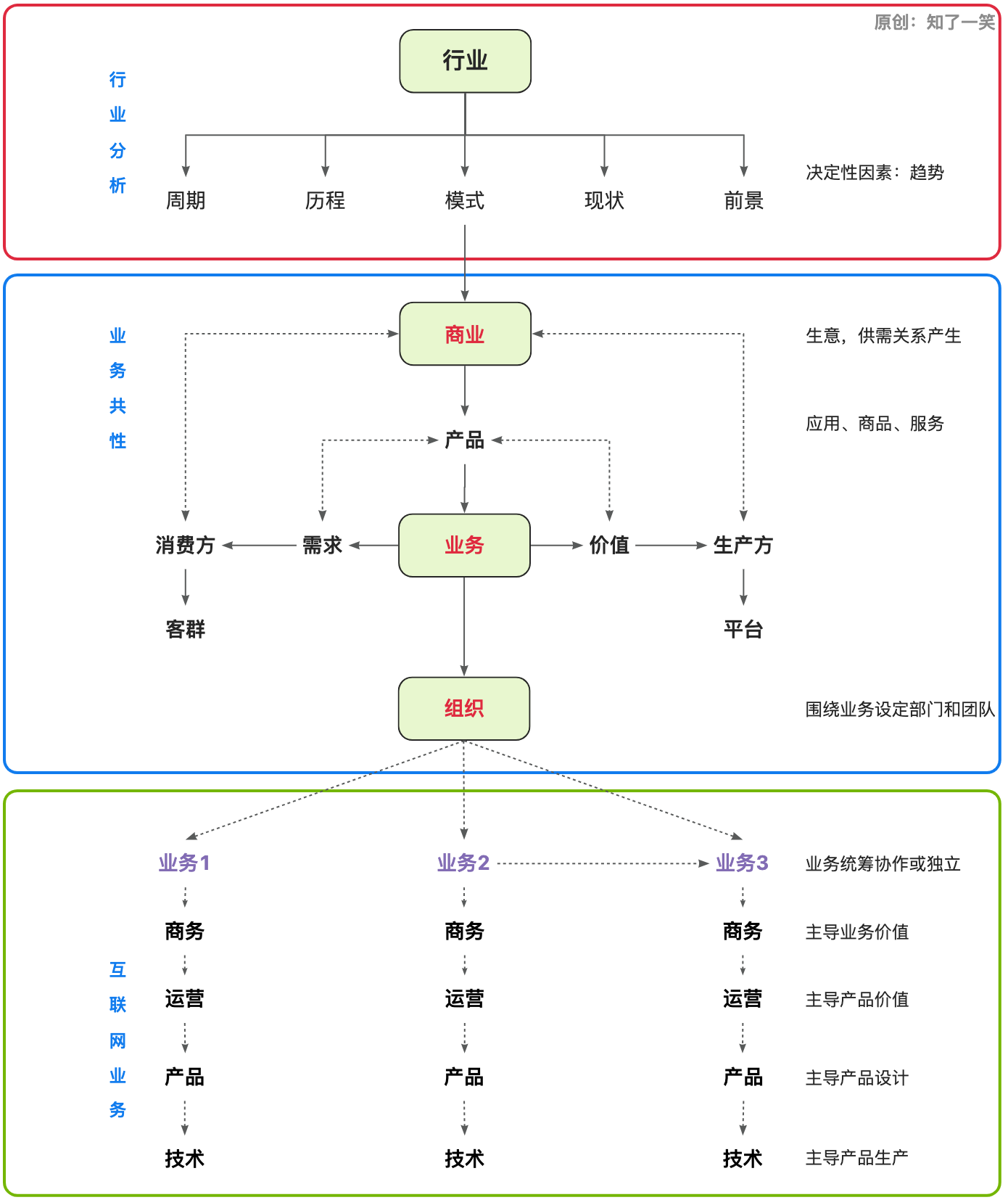
【业务体系图】
自上而下的分析公司主营的业务体系,与组织架构有异曲同工的味道;

→ 普遍的现象是:职级越高,对业务能力的要求越高;「参考职场晋级文档」
【商业画布图】
作为公司内部商务常用的模型图,主要围绕客户需求,平台能力,商务资源三方面;

→ 对于大多数商业互吹的场景中,很多商务介绍自己公司的常用话术套路;「据说会脑补该图」
组织的核心框架图;
职场玩家有必要卷一卷,不会吃亏,万一真需要你打高端局呢?
05
在研发团队中,涉及的指导性大图也就那么几张;
比如常见的大图;
系统架构,业务体系,技术体系,研发流程,部署流程等,主要目的是指导团队内部研发准则;
目前团队内部采用的是语雀和ProcessOn这两款工具;
【系统架构图】
系统架构应该是研发部门的核心大图,可以直观的反映技术和业务的核心结构;

→ 新人如果想快速的理解业务和技术体系,从系统架构图切入最有效率;「没事就随便画一画」
【分类整理图表】
最近开始推进的事项,比如系统组件应用清单,第三方合作信息清单,各类账号统一管理等等;

→ 复杂的结构大图,再配上一份简洁的表单信息,体验效果很好;「账号一百多个」
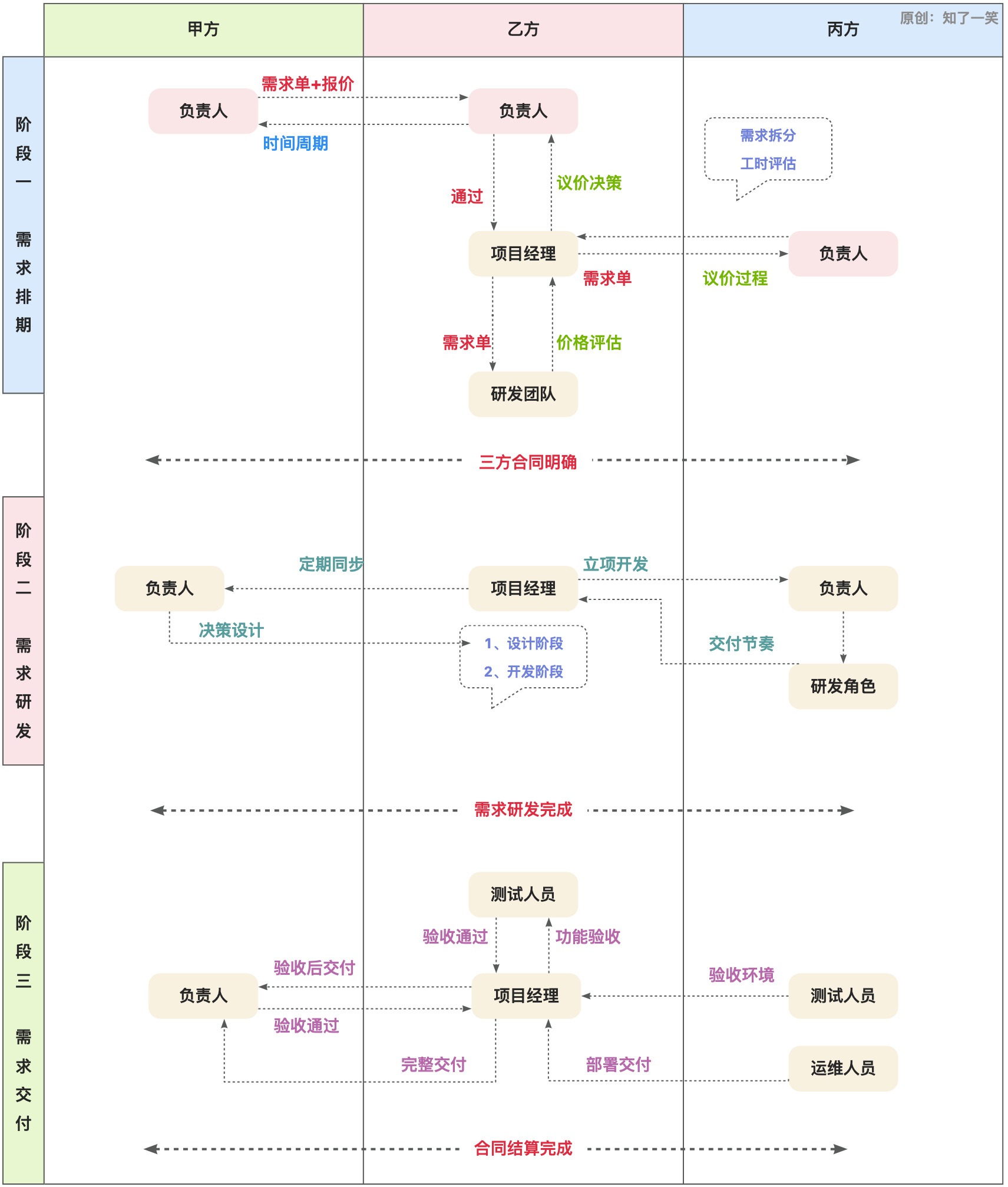
【流程协作图】
把协作流程中核心角色和节点梳理清楚,从而确保相应的事项可以高效有序的推进;

→ 管理做的好的公司,都比较看重流程的标准化,也是在工作中反复强调的话题;「裁员为何不裁流程」
从多年搬砖经验来说;
编写总结汇报或者晋升类的文档时,将自己的工作内容和团队的框架图有机的结合起来,视觉效果一流;
06
作为程序员,学会画草图真的是必备技能;
复杂的业务场景梳理,抽象的编程逻辑,研发还需要将两者统筹管理,借助画图可以快速准确的完成这些事务;
至于画图工具,上面推荐的几款都好用;
个人习惯复杂的大图使用draw.io,博客内容使用语雀-画板,工作时常用Markdown语法,类图用编程工具自带的即可;
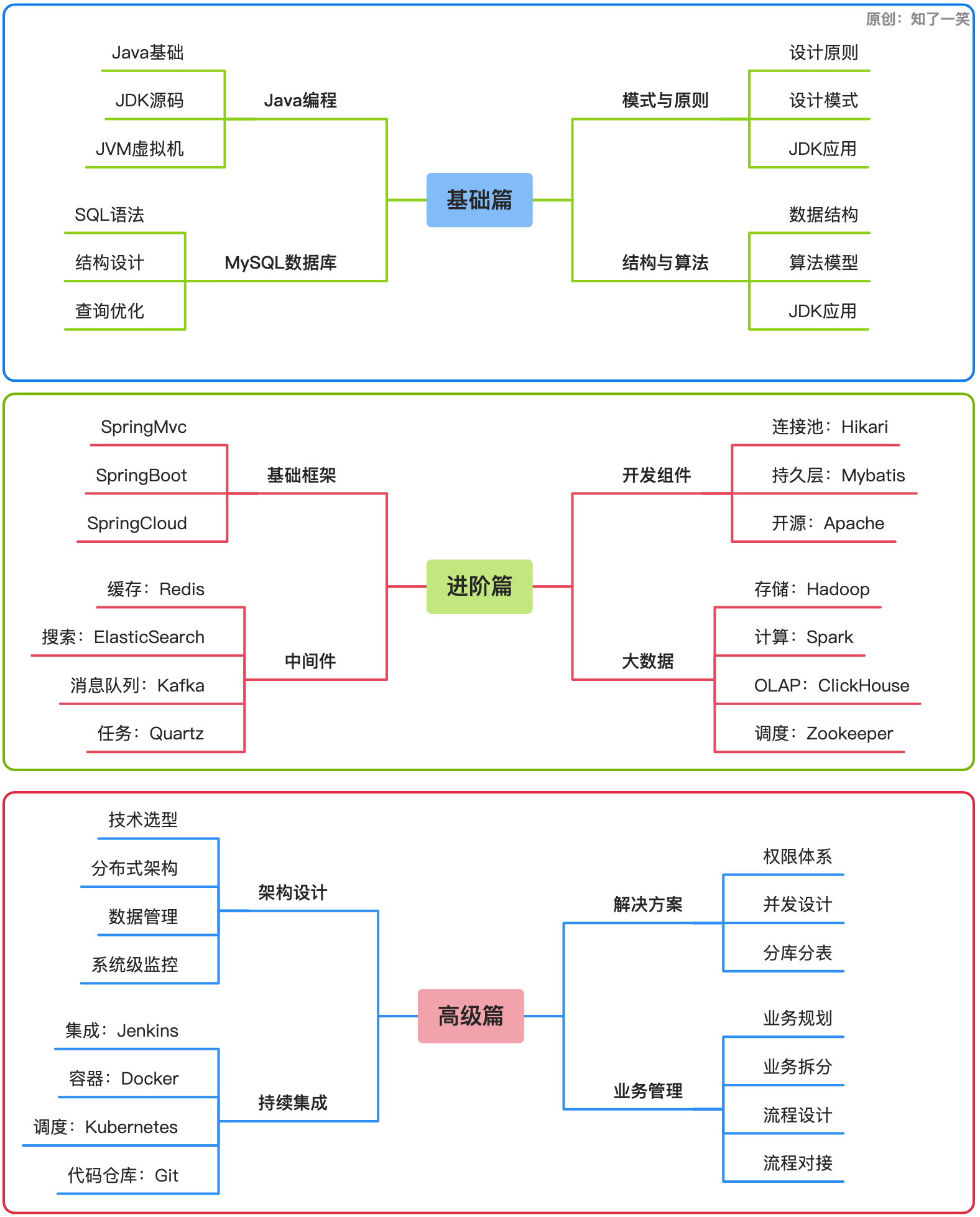
【编程进阶导图】
工作这几年,主动或者被动学习的技术栈,很多组件都只是浅浅的用过;

→ 初入职场时,可能多数玩家都梦想自己能成为技术方面的专家;「我现在还有这个幻想」
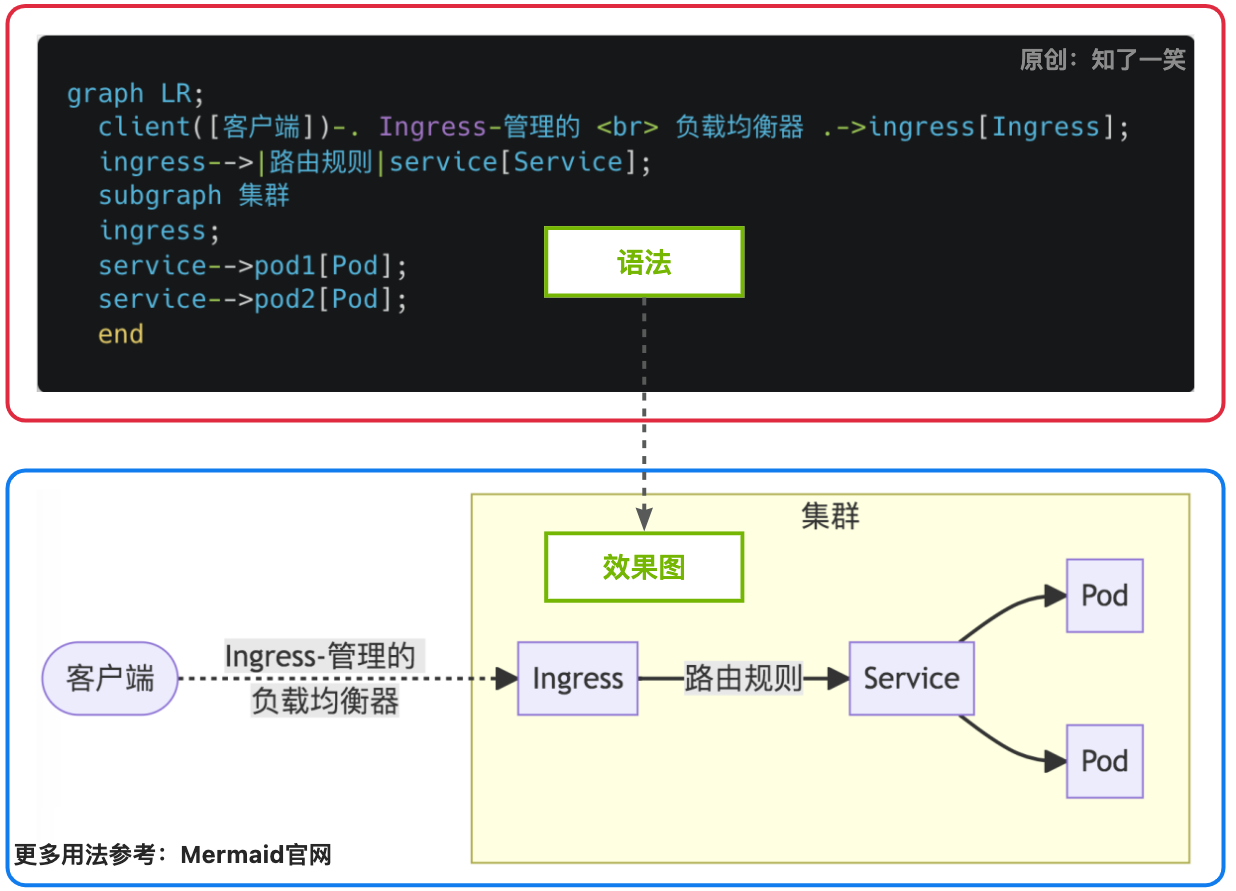
【技术流程图】
在研发中需要设计很多复杂的流程,个人最喜欢用的就是Markdown语法,代码转图片用的是Carbon工具;

→ 通过语法制图极其高效,很多工具都提供了该能力的集成,如果对默认风格不满意,建议还是慎用;「增效反内卷」
【编码工具类图】
在编码过程中,相关的类图设计可以直接用编码软件生成,还可以贴到画布上添加注释;

→ 在工作中一定要把常用的工具耍的熟练,可以高效率的解决各种事情,进而更加专注于核心维度;「偷懒让工具进步」
有必要强调一句;
工具根本上就是提升效率,绘图也只是对事务的思考和理解的呈现,所以多动手尝试就行了;
07
在工作中,遇见过用ppt和word画架构图的大佬级操作,其效果不输其他工具;
所以,工具不是问题,画图应该也不是问题;
核心能力在于对复杂问题的理解,是否足够的全面和深入,当然在理解的过程中可能需要很多草图的辅助,才会有最终的效果图;
最后,如果有好用工具,记得留言分享,可别藏着掖着;