-
【腾讯云Cloud Studio实战训练营】Cloud Studio 快速搭建学习分享
零、前言
最近接触到了一款开发神器,云端IDE,相比于传统的 IDE,云端 IDE 可以更大程度的提升用户工作的效率。
带大家一起了解Cloud Studio 的神奇之处。一、Cloud Studio
1.1、Cloud Studio是什么
云 IDE Cloud Studio 作为腾讯云出品的一款在线云端开发工具,它可以帮助用户减少安装 IDE 的成本,提供在线代码开发、编译、运行、存储的一站式服务。
基于 Web 端的代码编辑器,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,提升开发、编译与部署工作效率 ;
支持远程访问云服务器,为行业用户提供开发-测试-部署完整闭环的云原生开发体验 ;

1.2、Cloud Studio的优势
- 云端开发环境:Cloud Studio是一种基于云的开发环境,无需在本地安装和配置开发工具,只需通过浏览器即可访问和使用。
- AI 代码助手:直接在 Cloud Studio 里唤起 AI代码助手,让你拥有专业的研发伙伴,与您一起更高质量的完成编码工作,事半功倍。
- 高度可扩展:Cloud Studio提供灵活的扩展机制,可以轻松集成各种开发工具、插件和库,以满足不同项目和需求的开发要求。
- 开发协作:Cloud Studio支持多人实时协作开发,团队成员可以同时编辑和共享代码,提高团队的协作效率。
- 部署应用:一键部署,智能识别 30+ 主流前后端框架。本地 IDE ,也可以体验,已全面支持 VS Code 市场插件。
- 数据安全性:Cloud Studio提供高级的数据安全保护措施,包括数据加密、权限控制等功能,确保用户的代码和数据得到有效的保护。
- 弹性计算能力:Cloud Studio可以根据用户需求动态调整计算资源,实现弹性扩缩容,提高开发和部署的效率。

1.3、建议使用场景
学习和教育 :Cloud Studio可以作为学生学习编程和教师教授编程的工具。学生可以在云端进行编码实践,无需安装本地开发环境,同时教师可以方便地查看和评估学生的代码。
远程协作 :Cloud Studio可以帮助团队成员在不同地点进行协作开发。团队成员可以同时编辑和调试代码,实时交流和合作,提高开发效率。
快速原型开发 :Cloud Studio提供了丰富的开发工具和库,可以快速创建和测试原型。开发人员可以快速验证和迭代想法,加快产品开发的速度。
临时开发环境 :Cloud Studio可以作为临时的开发环境,用于处理一些临时的编码任务或者紧急修复。无需在本地安装开发工具,可以随时随地进行开发工作。
中小开发团队跨平台开发 :Cloud Studio可以在不同的操作系统和设备上运行,提供了跨平台的开发环境。开发人员可以在Windows、Mac、Linux等系统上无缝切换,方便进行跨平台开发。
话不多说,接下来以前、后端实战,让大家感受Cloud Studio的魅力。
二、实战:快速构建React完成点餐H5页面还原
2.1、打开官网
点击官网地址,并点击“注册/登录”。

Cloud Studio 对所有新老用户每月赠送 3000 分钟的工作空间免费时长。免费的就是香~
2.2、选择React 框架模板
如图直接选择React的空间模板。


初始化工作空间的效果:

2.3、编码部分
安装 antd-mobile
antd-mobile 是 Ant Design 的移动规范的 React 实现
yarn add antd-mobile@^5.32.0- 1

安装 Less
我们在进行React项目开发的时,可能会使用到Less、Sass进行样式开发,默认 React 是集成Sass的,因此对于习惯书写Less的小伙伴十分不友好,所以我们需要在React项目中配置Less。
yarn add -D less@^3.12.2 less-loader@^7.0.1- 1

安装 normalize
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.1- 1

上传项目需要的素材
可以直接拖动文件到 IDE 编辑区域:
直接将 img 文件夹拖动到src目录下即可。右击 IDE 编辑区域"上传":

替换App.js主文件
import './App.css'; import React, { useState } from 'react' import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile' import { AppOutline, ExclamationShieldOutline, UnorderedListOutline, UserOutline, } from 'antd-mobile-icons' import BannerImg from './img/banner.png' import HotImg from './img/hot.png' import Food1Img from './img/food1.png' import Food2Img from './img/food2.png' import CartImg from './img/cart.png' import './index.less' import "normalize.css" function App() { const [activeKey, setActiveKey] = useState('1') const tabbars = [ { key: 'home', title: '点餐', icon: <AppOutline />, }, { key: 'todo', title: '购物车', icon: <UnorderedListOutline />, badge: '5', }, { key: 'sale', title: '餐牌预告', icon: <ExclamationShieldOutline />, }, { key: '我的', title: '我的', icon: <UserOutline />, badge: Badge.dot, }, ] const back = () => Toast.show({ content: '欢迎进入点餐系统', duration: 1000, }) const items = ['', '', '', ''].map((color, index) => ( <Swiper.Item key={index}> <img style={{ width: '100%' }} src={ BannerImg }></img> </Swiper.Item> )) const tabs = [ { key: '1', title: '热销' }, { key: '2', title: '套餐' }, { key: '3', title: '米饭' }, { key: '4', title: '烧菜' }, { key: '5', title: '汤' }, { key: '6', title: '主食' }, { key: '7', title: '饮料' }, ] const productName = [ '小炒黄牛肉', '芹菜肉丝炒香干', '番茄炒鸡蛋', '鸡汤', '酸菜鱼', '水煮肉片', '土豆炒肉片', '孜然肉片', '宫保鸡丁', '麻辣豆腐', '香椿炒鸡蛋', '豆角炒肉' ] const productList = productName.map((item, key) => { return { name: item, img: key % 2 === 1 ? Food1Img : Food2Img } }) return ( <div className="App"> <NavBar onBack={back} style={{ background: '#F0F0F0', fontWeight: 'bold' }}>点餐</NavBar> <div className='head-card'> <Swiper style={{ '--border-radius': '8px', }} autoplay defaultIndex={1} > {items} </Swiper> </div> <div className='product-box'> <SideBar activeKey={activeKey} onChange={setActiveKey}> {tabs.map(item => ( <SideBar.Item key={item.key} title={ item.key === '1' ? <div> <div className='flex-center'> <img style={{ display: 'block', width: '16px', marginRight: '5px' }} src={ HotImg }></img> <div>{ item.title }</div> </div> </div> : item.title } /> ))} </SideBar> <div className='product-right'> <div className='product-title'>热销</div> <div className='product-list'> { productList.map((item, key) => { return ( <div className='product-item'> <div className='product-item-left'> <img style={{ display: 'block', width: '76px', marginRight: '5px' }} src={ item.img }></img> <div className='product-item-left-info'> <div> <div className='product-item-left-info-name'>{ item.name }</div> <div className='product-item-left-info-number'>月售{key + 1}0 赞{key * 5}</div> </div> <div className='product-item-left-info-price'>¥10</div> </div> </div> <div className="cart"> <img style={{ display: 'block', width: '30px', marginRight: '5px' }} src={ CartImg } onClick = { () => Toast.show({ content: '添加购物车成功' }) }></img> </div> </div> ) }) } </div> </div> </div> <TabBar> {tabbars.map(item => ( <TabBar.Item key={item.key} icon={item.icon} title={item.title} badge={item.badge} /> ))} </TabBar> </div> ); } export default App;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
创建一个 index.less 文件
.head-card { padding: 10px 20px; box-sizing: border-box; } .flex-center { display: flex; align-items: center; } .product-box { display: flex; align-items: center; width: 100%; height: calc(100vh - 45px - 130px - 50px); } .product-right { flex: 1; height: 100%; } .product-title { font-family: PingFangSC-Regular; font-size: 14px; color: #000000; text-align: left; padding-bottom: 10px; } .product-list { height: calc(100% - 24px); overflow-y: auto; } .product-item { position: relative; width: 100%; display: flex; align-items: center; justify-content: space-between; padding-left: 10px; box-sizing: border-box; margin-bottom: 10px; &-left { display: flex; &-info { padding-left: 3px; box-sizing: border-box; display: flex; flex-direction: column; justify-content: space-between; &-name { font-family: PingFangSC-Regular; font-size: 14px; color: #000000; text-align: left; } &-number { padding-top: 3px; font-family: PingFangSC-Regular; font-size: 11px; color: #787878; text-align: left; } &-price { font-family: PingFangSC-Regular; font-size: 18px; color: #FF1800; text-align: left; } } } } .cart { position: absolute; right: 10px; bottom: 0; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
复制完成后,在控制台中输入 yarn dev即可启动该项目。
2.4、成品效果

三、实战:快速搭建java学习环境
3.1、新建java工作空间

填写工作空间信息

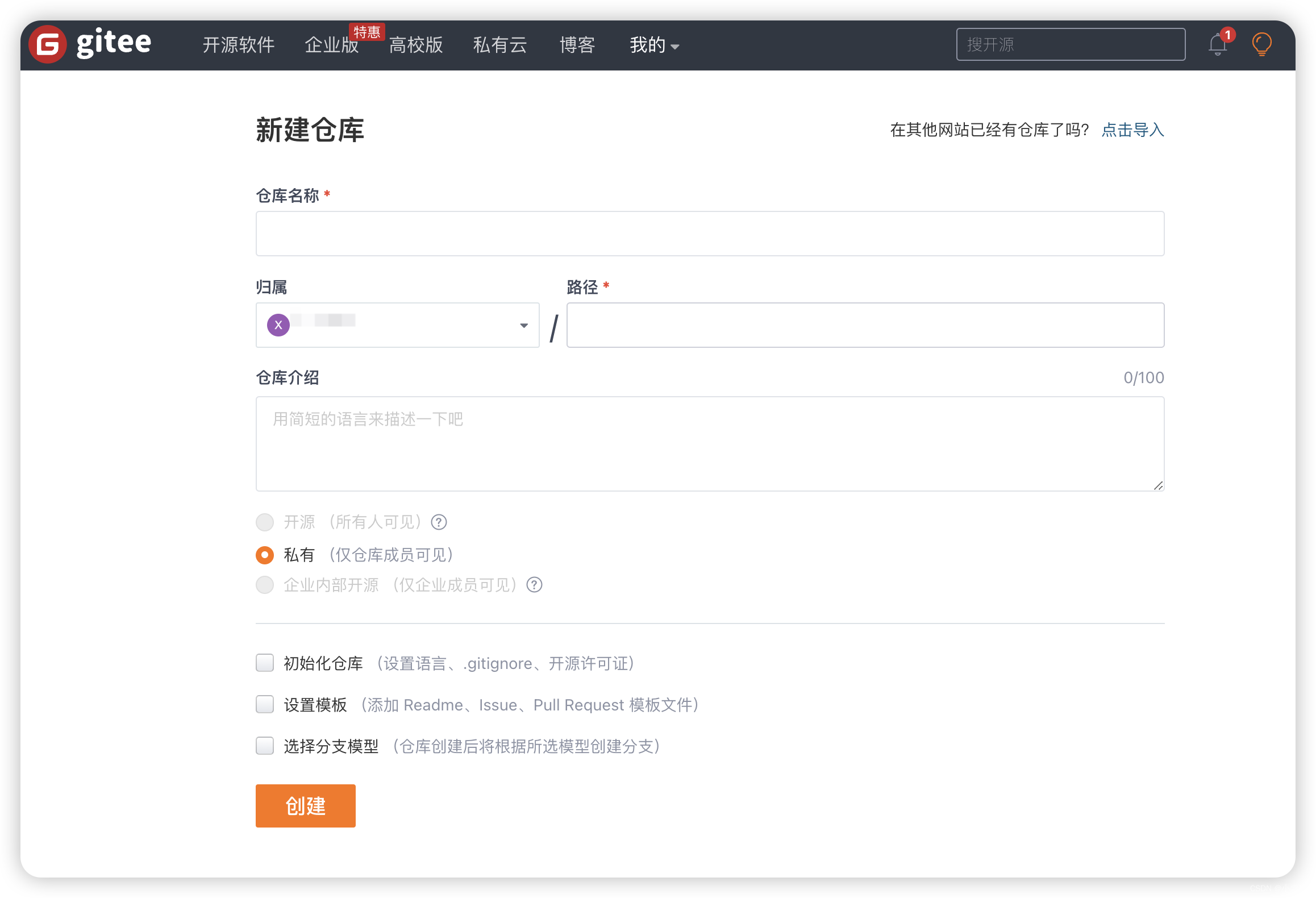
这里我选用gitee的仓库地址,先创建一个gitee仓库
设置为公开仓库


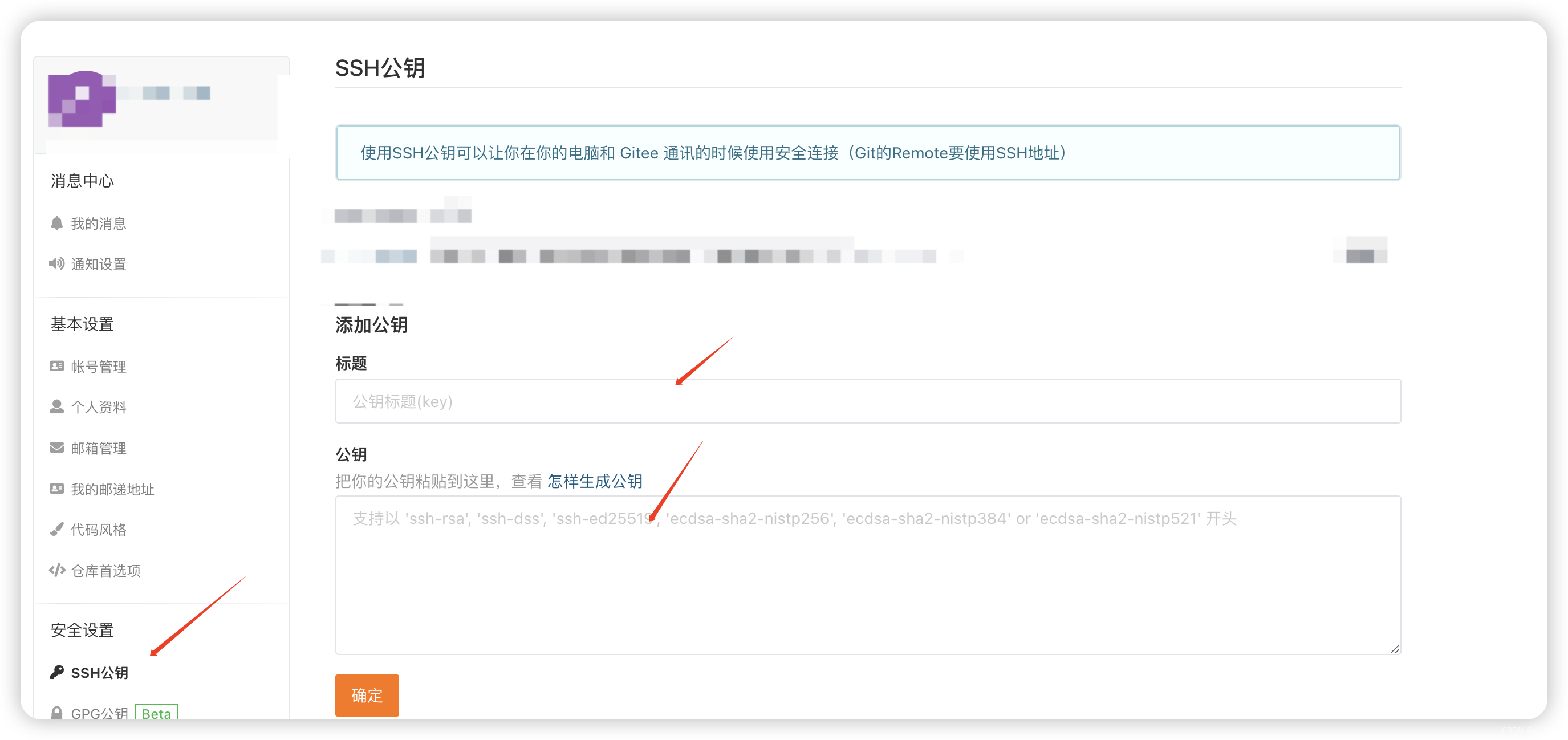
将工作空间的 SSH Key 添加至对应代码托管平台的个人公钥列表。

复制到Gitee添加SSH公钥


复制仓库地址填到新建工作空间中



3.2、编码部分
写了三个学习示例
古典问题按兔子的出生和生育规律,数兔子
package com.example; /** *古典问题按兔子的出生和生育规律,数兔子 * 题目:古典问题:有一对兔子,从出生后第 三个月起每个月都生一对兔子,小兔子长到第三个月后每个月 又生一对兔子,假如兔子都不死,问每个月的兔子对数为多少? */ public class Basics01 { public static void main(String[] args) { //兔子的规律为数列 1,1,2,3,5,8,13,21.... //预设显示的最大月份 int maxMonth=20; int first=1; int second=1; int third=0; for(int i=1;i<=maxMonth;i++) { first=second; second=third; third=first+second; System.out.println("第"+i+"月兔子的数量为="+third+"对"); } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

求每次滑动窗口中的最大值(考察队列)
package com.example; import java.util.LinkedList; /** * Description: 求每次滑动窗口中的最大值(考察队列) * 题目: 给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。 返回 滑动窗口中的最大值 。 * @author zenghw * @version 1.0 * ** 修改记录: * 修改后版本 修改人 修改日期 修改内容 * 2022/8/20.1 zenghw 2022/8/20 Create *
* @date 2022/8/20 */ class Solution { public static void main(String[] args) { int[] nums =new int[]{1,3,-1,-3,5,3,6,7}; int k =3; int[] maxs = maxSlidingWindow(nums,k); for (int max : maxs) { System.out.println(max); } } public static int[] maxSlidingWindow(int[] nums, int k) { // 用来保存每个窗口的最大值 int[] result = new int[nums.length - k + 1]; //本题用双向队列来实现,存储数组的下标 LinkedList<Integer> queueLinkedList = new LinkedList<>(); // 数组的下标从0开始,遍历数组,rightIndex表示滑动窗口右边界 for(int rightIndex = 0; rightIndex < nums.length; rightIndex++) { // 用while循环,当队列非空时,数组滑动新的元素大于等于队尾的元素,则队尾的元素移掉,因为不是最大值 // while循环结果条件,队列空了,或者数组滑动新的元素小于队尾的元素 while (!queueLinkedList.isEmpty() && nums[rightIndex] >= nums[queueLinkedList.peekLast()]) { queueLinkedList.removeLast(); } // 存储数组右划的下标 queueLinkedList.addLast(rightIndex); // 计算窗口左侧边界 int leftIndex = rightIndex - k +1; // 队首的元素是整个窗口里最大的,但是当数组滑动时,队首的元素已经不在窗口内,就要移除掉 if (queueLinkedList.peekFirst() < leftIndex) { queueLinkedList.removeFirst(); } // 因为数组的下标是从0开始,只有窗口右边界的下标+1>=k的值时,才能比较取窗口的最大值(队首的元素) if (rightIndex +1 >= k) { result[leftIndex] = nums[queueLinkedList.peekFirst()]; } } return result; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60

使用第三方开源工具hutool相关的api
pom要引入hutool的依赖
<dependency> <groupId>cn.hutoolgroupId> <artifactId>hutool-coreartifactId> <version>5.6.5version> dependency>- 1
- 2
- 3
- 4
- 5
package com.example; import cn.hutool.core.date.ChineseDate; import cn.hutool.core.date.DateUtil; /** * 使用第三方开源工具hutool相关的api */ public class DateUtilTest { public static void main(String[] args) { //获得年的部分 int year =DateUtil.year(DateUtil.date()); System.out.println(year); //获得年份生肖 ChineseDate date = new ChineseDate(DateUtil.parseDate(DateUtil.now())); System.out.println("今年的生肖是:"+date.getChineseZodiac()); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

查看git变更

可以commit代码,和push代码到远程仓库上。只要在有网络的电脑上,随时都可以学习java,并实战编码代码跑结果,不受限于电脑的配置,是不是很方便~
四、总结
经过这一次的前后端实战体验,感受到云端的IDE Cloud Studio 不输传统的IDE,在线编写代码,提交远程服务器的操作都很丝滑。无需在本地安装和配置开发工具,只需通过浏览器即可访问和使用。这是 Cloud Studio 优于传统IDE的地方。
可以在这几个使用场景里使用Cloud Studio:学习和教育、远程协作、快速原型开发、临时开发环境和中小开发团队跨平台开发。
我最喜欢的多人协作这个功能,团队成员可以同时编辑和共享代码,当出现解决不了的问题时,可以发起多人协作,在线让大神帮忙处理问题。

本文选了前端React框架,后端java技术框架,Cloud Studio还包含了 30+ 主流前后端框架,全面支持 VS Code 市场插件,提高开发效率。
还兼备了云服务的弹性计算能力,可以按需进行升级配置,实现弹性扩缩容,提高开发和部署的效率。
大家可以去体验下,真的很不错。如果你有更多使用技巧,也欢迎跟虚竹哥沟通聊一聊,一起挖掘更多宝藏。哈哈,我是虚竹哥,我们下文见~
-
相关阅读:
keepalived+nginx高可用集群
@umijs/plugin-locale使用
AI只需26秒,就可以设计一款会走路的机器人
总结:Prometheus存储
车间如何进行数据化管理
Skywalking流程分析_9(JDK类库中增强流程)
应用管理中心架构的设计与实现
正则表达式及通配符匹配问题(建议收藏)
算法是什么,为什么需要算法
Python __dict__样例
- 原文地址:https://blog.csdn.net/shi_hong_fei_hei/article/details/132009635
