-
uni-app 之 目录结构
目录结构:
工程简介 | uni-app官网 (dcloud.net.cn)
pages/index/index.vue 页面元素等
static 静态文件,图片 字体文件等
App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期index.html 项目运行最终生成的文件
main.js 引用的配置依赖等
manifest.json 项目配置,浏览器预览,小程序预览
pages.json 页面配置,导航,颜色配色等
uni.scss 定义公共的css样式,如颜色 大小
image.png
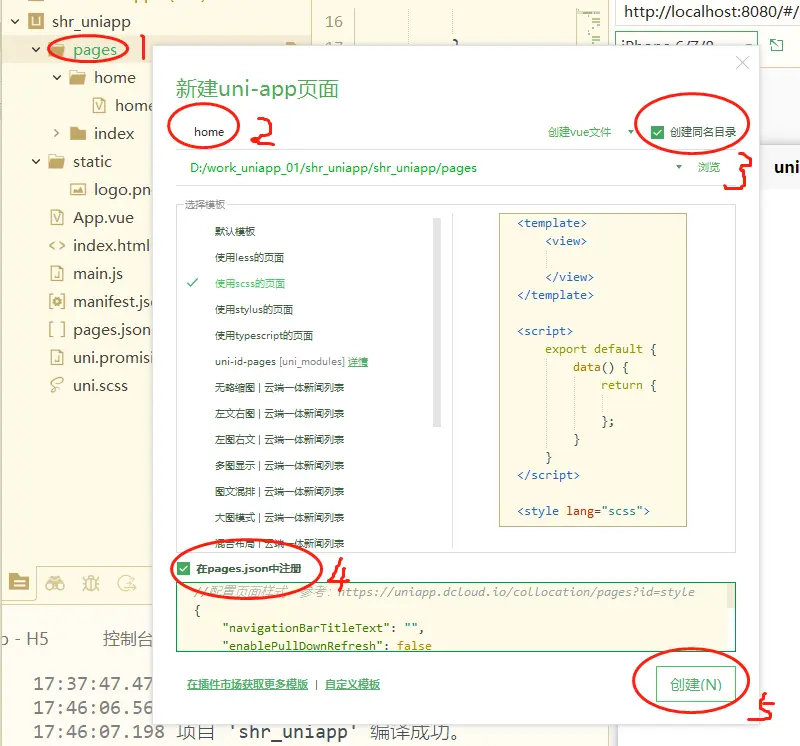
新建页面
右键pages,点击第一行,“新建页面”

420ec847f554bd14827525d6aeb7e691.jpg
pages/index/index.vue 页面
vue2在里必须要有一个盒子,不能有两个- <template>
- <view class="content">
- <!-- vue2里必须要有一个盒子,不能有两个,这里的盒子就是 view-->
- </view>
- </template>
- <script>
- export default {
- }
- </script>
- <style>
- .content{
- width: 1080rpx;
- height: 1920rpx;
- background: #fff000;
- }
- </style>
-
相关阅读:
直播带货代运营公司9人被抓
MYSQL如何比对版本号字符串
Pytorch的tensor数据类型 -- 常见用法介绍:
“现在没有人能离开Linux一天”——Linux基金会发布2021年度报告
交通状态预测 | Python实现基于Social-LSTM的轨迹预测方法
python 断点续传下载
LeetCode 0813. 最大平均值和的分组
worthington酶丨worthington酶的化学性质简介
数据结构(高阶)—— 二叉搜索树
drone ci 是什么
- 原文地址:https://blog.csdn.net/jun_tong/article/details/132662092
