-
CSS样式
1.高度和宽度
.c1{ height:300px; width:500px; }- 1
- 2
- 3
- 4
注意事项:
- 宽度支持百分比,高度不支持。
- 行内标签:默认无效
- 会计标签:默认有效(霸道,右侧区域空白,也不给你用)
2.块级和行内标签
- 块级(block)
- 行内(inline)
- 既有行内又有块级的特性:加css样式:标签->
display:inline-block
示例:行内&块级特性
<style> .c1{ display:inline-block; height:100px; width:300px; border:1px solid red; } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
注意:主要用到块级、块级&行内。
3.字体
(颜色、大小、粗细、样式/、文字对齐方式等)
<style> .c1{ color:#00FF7F; font-size:58px; font-weight;600; font-family:Microsoft Yahei; text-align:center; /*水平方向居中*/ line-height:59px; /*垂直方向居中*/ } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4.浮动
<style> .c1{ float:right;/*浮动到右边*/ } style>- 1
- 2
- 3
- 4
- 5
div默认块级标签(霸道),如果浮动起来,就不霸道了。
如果让标签浮动起来,就会脱离文档流。
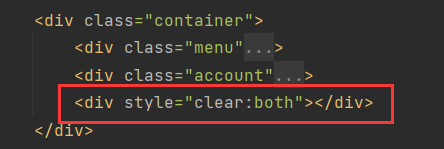
解决方案:该标签父亲的内部最后加入->5.内边距(自己内部设置边距)
<style> .c1{ padding-top:20px; padding-left:20px; padding-right:20px; padding-bottom:20px; /*或者下面的写法:上 右 下 左*/ padding:20px 20px 20px 20px; } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
6.外边距(我与别人的距离)
<style> .c1{ margin-top:20px; margin-left:20px; margin-right:20px; margin-bottom:20px; /*或者下面的写法:上 右 下 左*/ margin:20px 20px 20px 20px; } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
7.总结
- body标签,默认有一个边距,造成页面四边都有白色间隙,如何去除呢?
body{ margin: 0; } - 内容居中
- 文本居中,文本会在这个区域中居中。
Jason - 区域居中,自己要有宽度+
margin-left:auto;margin-right:auto
.counter{ width:980px; margin:0 auto; } <div class="counter">Jasondiv>- 1
- 2
- 3
- 4
- 5
- 文本居中,文本会在这个区域中居中。
- 父亲没有高度或没有宽度,被孩子支撑起来。
- 如果存在浮动,一定记得加如下图。

- 如果想要用别人的样式,可以F12查看源代码。
- 关于布局不知道如何下手。

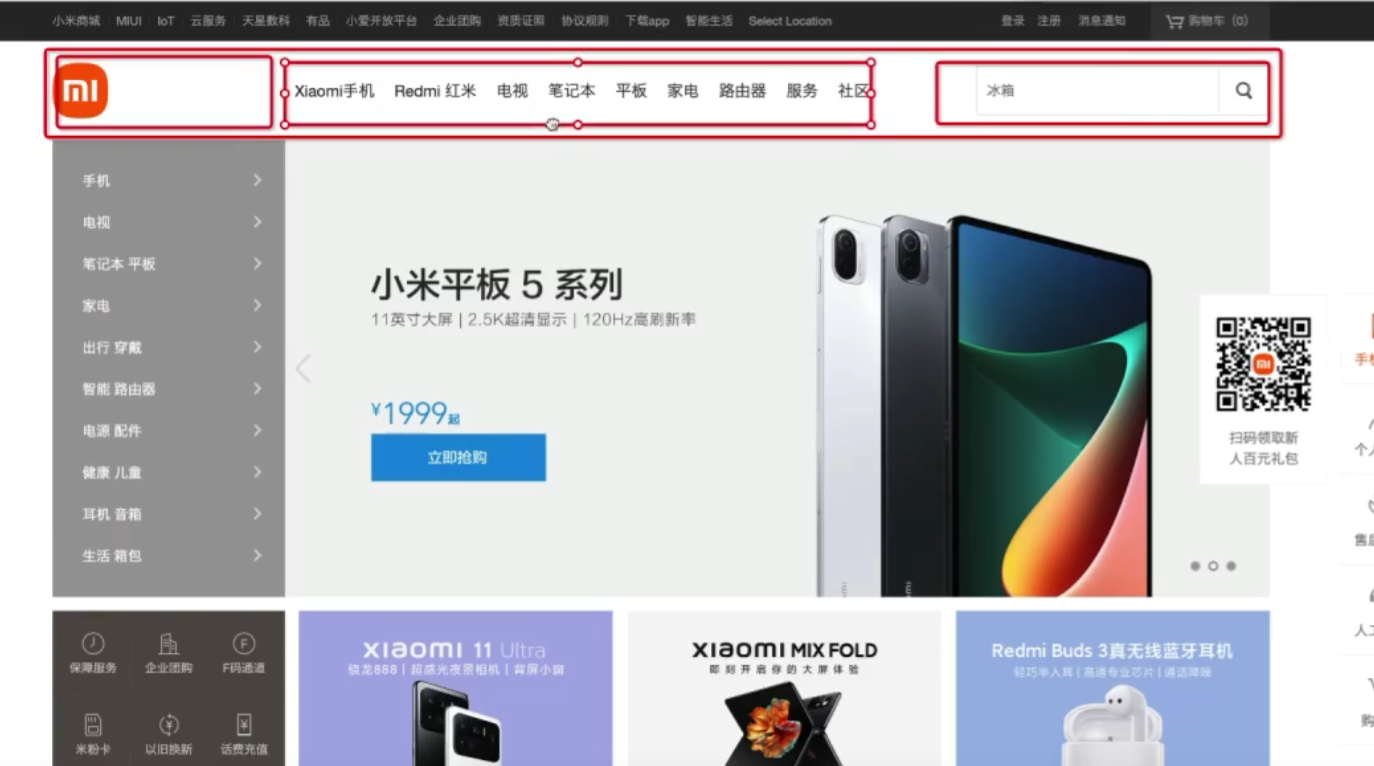
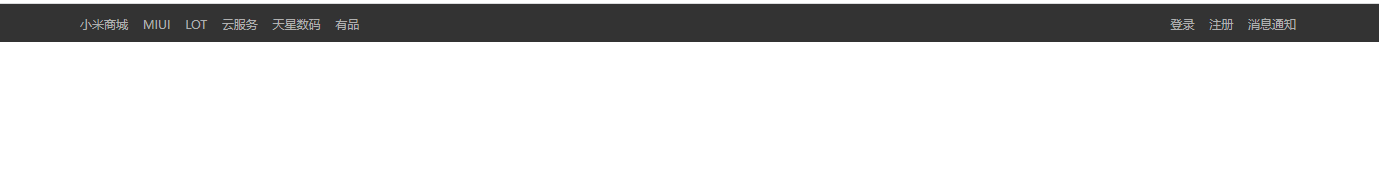
小米商城顶部案例
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> body{ margin:0; } .header { height: 38px; background-color: #333; } .container{ width:1226px; /*保证内容居中,如下:*/ margin:0 auto; } .header .menu{ float:left; color:white; } .header .account{ float:right; color:white; } .header a { color:#b0b0b0; line-height:40px; display:inline-block; font-size:12px; margin-left:10px; } style> head> <body> <div class="header"> <div class="container"> <div class="menu"> <a>小米商城a> <a>MIUIa> <a>LOTa> <a>云服务a> <a>天星数码a> <a>有品a> div> <div class="account"> <a>登录a> <a>注册a> <a>消息通知a> div> <div style="clear:both">div> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56

-
相关阅读:
bootStrap-switchery插件状态回显问题
中国聚异丁烯市场研究与投资价值报告(2022版)
kubernetes部署和运行维护中的错误汇总(不定时更新)
Web自动化测试教程详解(含文档)
【Python程序设计】基于Flask的防疫宣传网站
MySQL,刷题之对多表查询,题+代码!!
孟桥版信号与系统学习笔记
数据要素市场化的理论内涵、现实挑战和实践路径
frp内网穿透保姆级配置流程,让客户端电脑可以通过域名或者IP访问本地程序接口
java学习day7(Java基础)方法和封装
- 原文地址:https://blog.csdn.net/qq_45833373/article/details/131791430
