-
2023Fiddler抓包学习笔记 -- 环境配置及工具栏介绍
一、Fiddler介绍
Fiddler是位于客户端和服务器端的HTTP代理,常用来抓http数据包,可以监控浏览器所有的http和https流量,查看分析请求数据包和响应数据包,伪造请求和响应等功能。
二、下载安装
1、下载地址
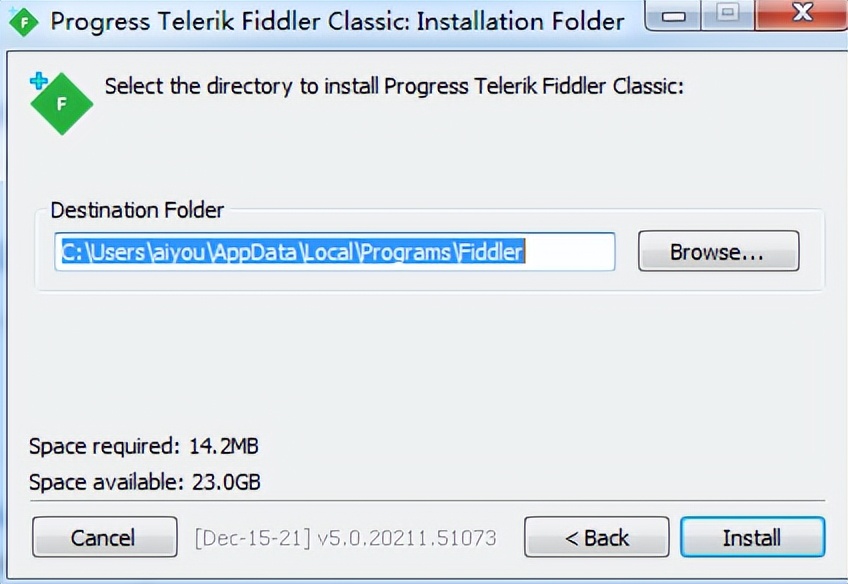
https://www.telerik.com/download/fiddler/fiddler42、一路下一步安装,安装完成后,发现桌面没有图标,进入我们设置的安装目录,双击打开,顺便在桌面创建快捷方式


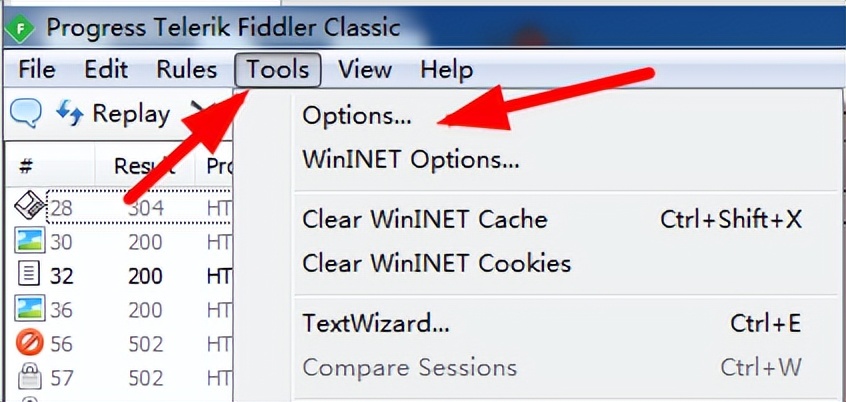
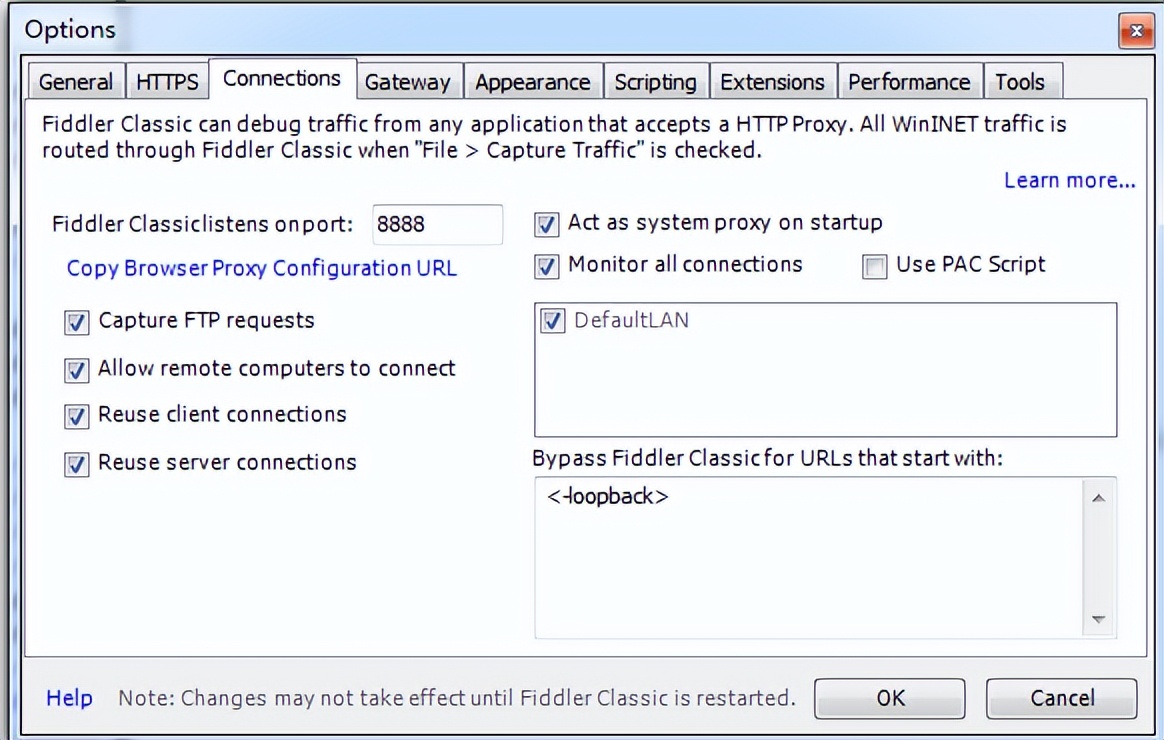
3、点击tools,选择options,进行如下设置



4、浏览访问百度首页,出现下面内容,说明抓包环境没有问题

三、数据包解析,一般我们查看Raw流信息。

1、抓到的所有数据包都在这里
2、请求头内容和提交的数据
3、响应的数据
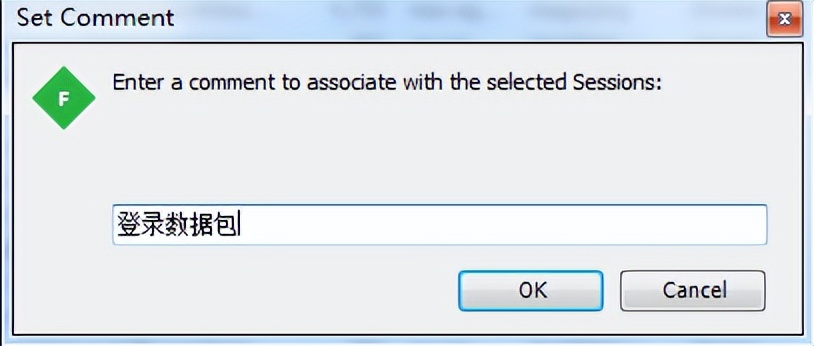
四、给特定的数据包加上注释
点击那个类似消息按钮,输入该数据包的功能,就会在comments列看到我们的注释


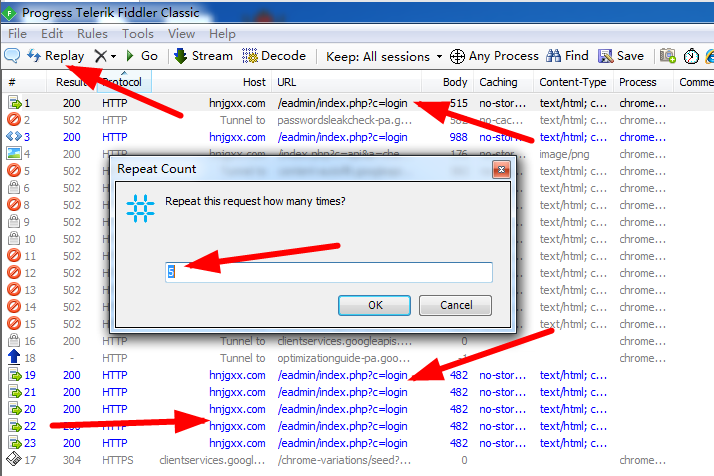
五、重放功能
选择数据包,点击Replay,重新提交一次数据包,快捷键r,重访多次,快捷键shift+r,输入多少就是重放多少次

六、删除数据包
选择那个叉号,依次显示:清除所有数据包,清除所有图片,清除所有链接请求,一般也就常用这三个,如果删除单个数据包,先选择数据包,按delete键删除

七、断点与Go
1、选择数据包,点击下方状态栏下断

2、重新提交数据包,会自动断下来,可以对数据包进行响应的修改

3、修改后,把数据包再发送出去,点击Go

八、Stream流模式
数据有流模式和缓存模式,一般我们用缓存模式,所以这里不用管他
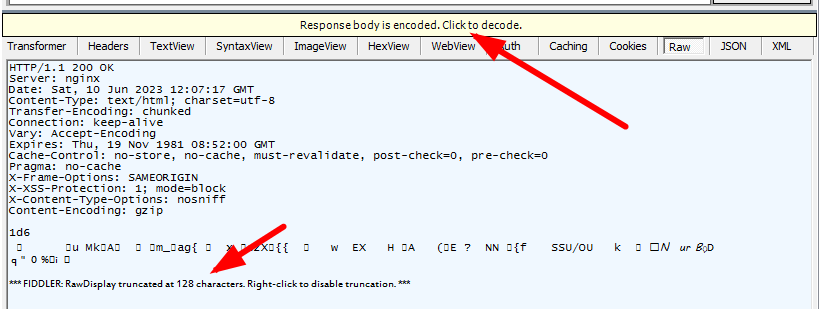
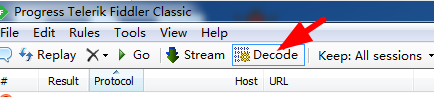
九、Decode解码
在响应数据包窗口,会有一个数据被加密的提示,点击一下数据包自动解密

如果点击Decode解码,所有数据包都会自动解密

十、保持对话数量Keep:All sessions

十一、选择要抓包的进程
将瞄准器拖到要抓包的进程,我拖到了一个模拟器上,此时你浏览器再访问任何地址,fiddler都不会抓包。再点击一下进程名,恢复原来的。

十二、Find查找

可以查找请求、响应、url等里面包含的内容,并用黄色背景标记起来

十三、save保存

保存目前抓到的所有数据包,下次可以直接打开分析
十四、截图功能


十五、计时器
用来计算响应时间的

十六、快速打开浏览器很清理浏览器缓存

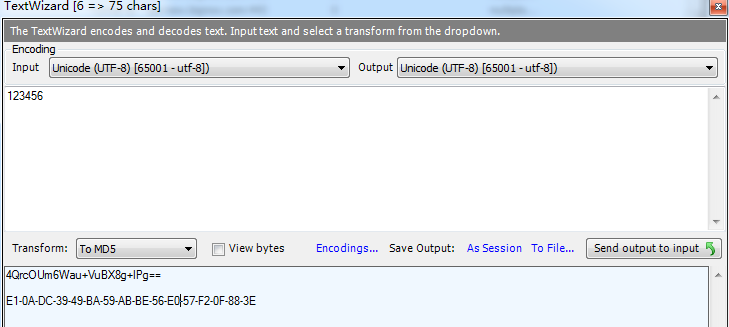
十七、加解密工具
常用的md5,base64,sha256等算法都可以实现。


十八、Tearoff分离面板

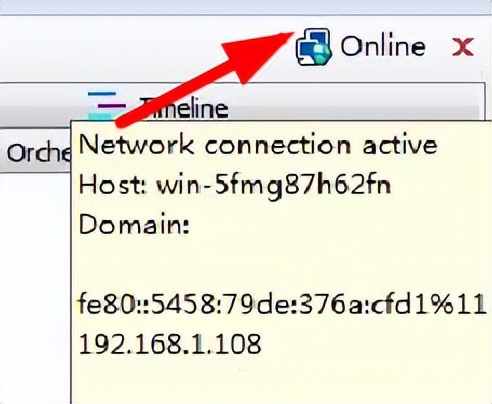
十九、把鼠标放到上面,可以看到本地ip地址

-
相关阅读:
交换机的作用
Python计算机二级知识点整理
SpringBoot配置https
mongodb跨数据中心备份
opencv将32位深图片合成视频跳帧解决办法
漏洞修复优先级考虑-不错的思路
JAVA中如何实现代码优化(技巧讲解)
如何评价GPT-4o?
Ci2454国产2.4GHz无线收发遥控SoC芯片
html5期末大作业 基于HTML+CSS制作dr钻戒官网5个页面 企业网站制作
- 原文地址:https://blog.csdn.net/weixin_41489908/article/details/131146673