-
js常用事件
js常用事件如下:
onmouseover:鼠标被移到某元素之上;
onmouseout:鼠标从某元素移开;
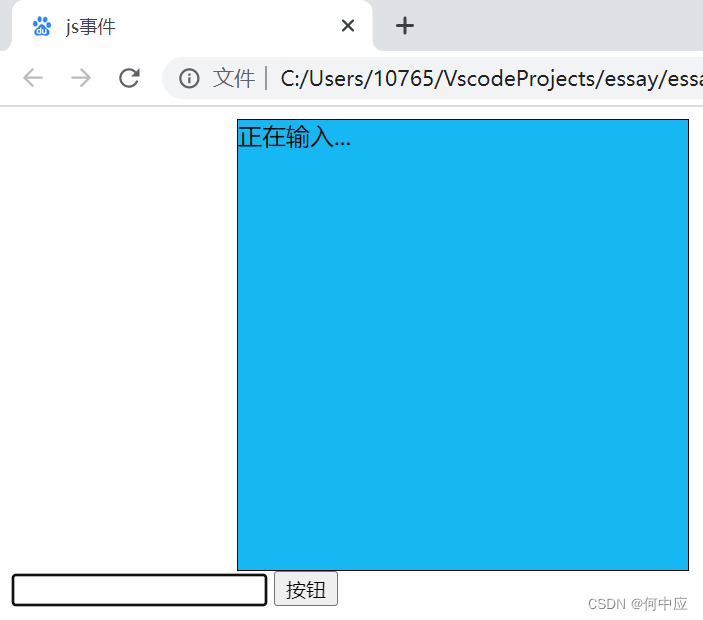
onfocus:元素获得焦点;
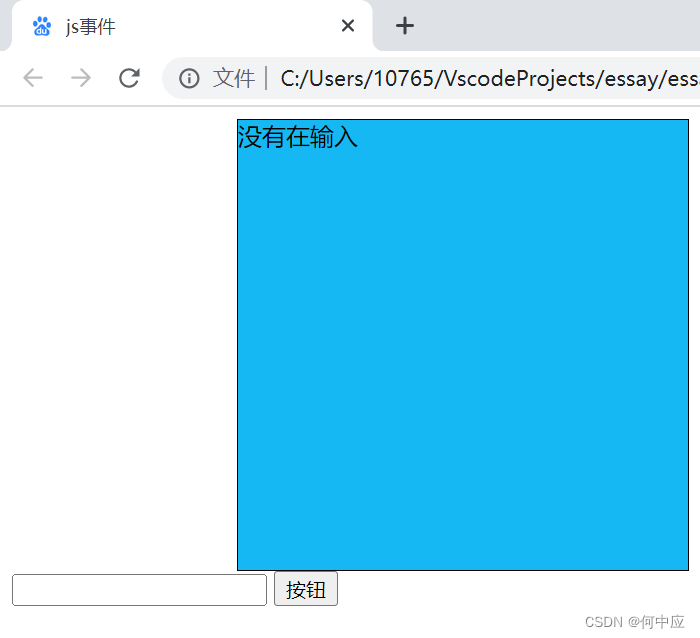
onblur:元素失去焦点;
onclick:鼠标单击事件;
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js事件title> <div id="case1" style="width: 300px;height: 300px;border: 1px solid;margin-left:150px;background-color: rgb(22, 184, 243);"> div> <input type="text" id="case2"> <input type="button" value="按钮" id="case3"> head> <body> <script> // 盒子 let div = document.getElementById("case1"); // 输入框 let input = document.getElementById("case2"); // 按钮 let button = document.getElementById("case3"); // 鼠标移动到盒子里面 div.onmouseover = function () { div.innerHTML = "鼠标进来了"; } // 鼠标移动到盒子外面 div.onmouseout = function () { div.innerHTML = "鼠标出去了" } // 输入框获得焦点 input.onfocus = function () { div.innerHTML = "正在输入..." } // 输入框失去焦点 input.onblur = function () { div.innerHTML = "没有在输入" } // 按钮被按下 button.onclick = function () { div.innerHTML = "按钮被按下" } script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57


-
相关阅读:
天润融通:AI助手助力Klarna实现多语言客户服务革新
《算法设计与分析》教学上机实验报告
RSA算法
C静态库的创建与使用--为什么要引入静态库?
Continua CI持续集成,Continua CI将在整个网络中分发您的构建
21天学习挑战赛-多路平衡归并的实现
QT安装和运行
云WAF的负载均衡和流量分发功能
剑指 Offer 10- II. 青蛙跳台阶问题
JSONP接口
- 原文地址:https://blog.csdn.net/qq_42108331/article/details/130914169
