-
web基础与HTTP服务
一、web基础
1、域名
1.域名概述
网络是基于TCP/IP协议进行通信和连接的,每一台主机都有一个唯一的固定的IP地址,以区别于网络上成千上万个用户和计算机。为了保证网络上每台计算机的IP地址的唯一性,用户必须向特定的机构申请注册、分配IP地址。网络中的地址方案分为两套:IP地址系统和域名地址系统。这两套系统是一一对应的。IP地址用二进制数来表示,每个IP地址长32比特,由4组8位二进制数组成,数字之间用点相隔,这样,很难让人记得,因此在IP地址的基础上发展出一种符号化的地址方案来代替数字型的IP地址。这个于网络上的数字型IP地址对应的字符型地址,就被称为域名。
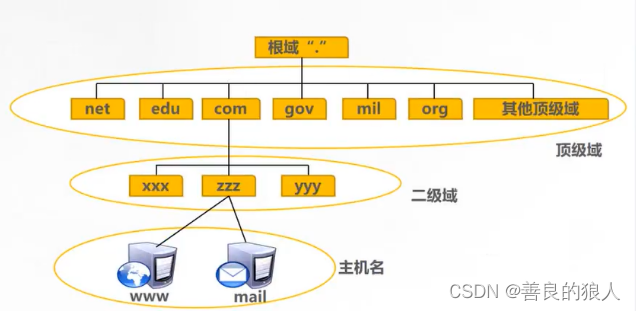
2.域名的结构
主机名.子域[.二级域].顶级域.- 1

3.域名注册
域名注册是Internet中用于解决地址对应问题的一种办法。域名注册遵循先申请先注册原则,管理机构对申请人提出的域名是否违反第三方的权力不进行任何实质性审查。每个域名都是独一无二的、不可重复的。
域名注册步骤:

2、网页与HTML
网页是构成网站的基本要素,是承载各种网站应用的平台,网页是由HTML(超文本标记语言)编写的。通俗的讲,网站就是由网友也组成的。
1.网页概述
网页是一个文件,它存放在世界上某个角落的某一部计算机中,而这部计算机必须是与互联网相连的。网页经由网址(URL)来识别与存储,是互联网中的一“页”。
网页可以包含以下内容:- 文本:文本是网页上最重要的信息载体与交流工具,网页中的主要信息一般都是以文本形式为主
- 图像:图像在网页中具有提供信息并展示直观形象的作用
- 静态图像: 在网页中可能是图片或矢量图形。通常为GIF、JPEG或PNG,或矢量格式,如SVG或Flash
- 动画图像:通常为GIF和SVG
- Flash动画:动画在网页中的作用是有效地吸引访问者更多的注意
- 声音:声音是多媒体和视频网页重要的组成部分
- 视频:视频文件的采用使网页效果更加精彩且富有动感
- 表格:表格用来在网页中控制页面信息的布局方式
- 导航栏:导航栏在网页中是一组超链接,其连接的目的端是网页中重要的页面
- 交互式表单:表单在网页中通常用来连接数据库并接受用户在浏览器端输入的数据,利用数据库为客户端与服务器端提供更多的互动
网页相关概念如下:
- 域名:是浏览网页时输入的网址
- HTTP:用来传输网页的通信协议,使用浏览器访问网址时,在域名前面要加上http://,表示使用http协议传输网页
- URL:是一种万维网寻址系统,表示网络上资源的位置路径
- HTML:是编写网页的超文本标志语言
- 超链接:将网站中不同网页链接起来的功能
- 发布:将制作好的网页上传到服务器供用户访问的过程
网页分类
- 静态网页:就是标准的HTML文件,扩展名是.htm、.html,没有后台数据库支持、不含应用程序和网页不可交互,不含有“?”
- 动态页面:有后台数据库支持,页面可交互,会自动更新,包含应用程序,扩展名通常以.php、.jsp、.py、.ruby、.perl等形式为后缀,页网址中有一个标志性的符号“?”
动态网页语言编程语言如下
-
PHP
即 Hypertext Preprocessor(超文本预处理器),它是当今 Internet 上最为火热的脚本语言,其语法借鉴了 C、Java、PERL 等语言,但只需要很少的编程知识你就能使用 PHP 建立一个真正交互的 Web 站点。 -
JSP
即 Java Server Pages(Java 服务器页面),它是由 Sun Microsystem 公司于 1999 年 6 月推出的新技术,是基于 Java Servlet 以及整个 Java 体系的 Web 开发技术。 -
Python
是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。 -
Ruby
是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在 20 世纪 90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL 协议和Ruby License。它的灵感与特性来自于 Perl、Smalltalk、Eiffel、Ada 以及 Lisp 语言。
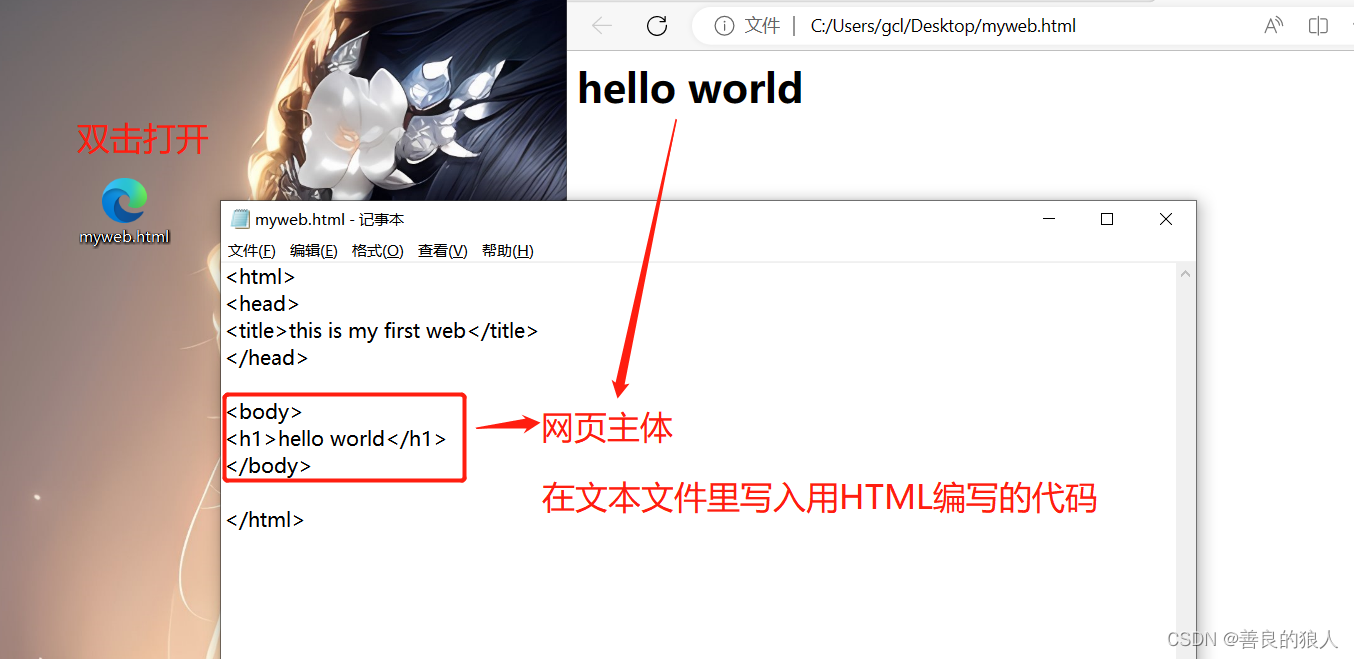
2.HTML概述
HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
HTML 基本标签
- HTML 语法规则
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“”表示,结尾标记符多了一个“/”,由“”表示。 - HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可。




HTML 文件结构:
网页的内容描述信息 网页显示的内容- 1
- 2
- 3
- 4
头标签中常用标签:
标签 描述 </td><td>定义了文档的标题</td></tr><tr><td><base></td><td>定义了页面链接标签的默认链接地址</td></tr><tr><td><link></td><td>定义了一个文档和外部资源之间的关系</td></tr><tr><td><meta></td><td>定义了 HTML 文档中的元数据</td></tr><tr><td><script></td><td>定义了客户端的脚本文件</td></tr><tr><td><style></td><td>定义了 HTML 文档的样式文件</td></tr></tbody></table></div> <p><mark>内容标签中常用标签</mark>:</p> <div class="table-box"><table><thead><tr><th>标签</th><th>描述</th></tr></thead><tbody><tr><td><table></td><td>定义一个表格</td></tr><tr><td><tr></td><td>定义了表格中的一行</td></tr><tr><td><td></td><td>定义了表格中某一行的一列</td></tr><tr><td><img></td><td>定义了一个图像</td></tr><tr><td><a></td><td>定义了一个超链接</td></tr><tr><td><p></td><td>定义了一行</td></tr><tr><td><br></td><td>定义了换行</td></tr><tr><td><font></td><td>定义了字体</td></tr><tr><td><h1></td><td>定义字体大小</td></tr></tbody></table></div> <h5><a id="Web_102"></a>Web概述</h5> <ul><li>Web即全球广域网,也称万维网</li><li>一种分布式图形信息系统</li><li>建立在internet上的一种完了服务</li></ul> <p><img src="https://1000bd.com/contentImg/2024/04/11/2749c5b4cedcd938.png" alt="在这里插入图片描述"></p> <p><strong>Web版本</strong>:</p> <ul><li> <p>Web1.0</p> <ul><li>以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供内容,这个过程是网站到用户的单向行为</li><li>简单来说就是一个静态的网页</li></ul> </li><li> <p>Web2.0</p> <ul><li>更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网闸内容的制造者</li><li>加强了网站与用户的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户上学的交流参与</li><li>web2.0特征: 用户分享,以兴趣未聚合点的社群、开放的平台,活跃的用户</li></ul> </li></ul> <h2><a name="t9"></a><a id="HTTP_120"></a>二、HTTP服务</h2> <p><strong>HTTP协议</strong>采用了<mark>请求/响应</mark>模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容。<br> <img src="https://1000bd.com/contentImg/2024/04/11/424f399432ab505d.png" alt="在这里插入图片描述"></p> <h3><a name="t10"></a><a id="1HTTP_124"></a>1、HTTP版本</h3> <p><strong>HTTP 已经演化出了很多版本,它们中的大部分都是向下兼容的。</strong></p> <ul><li>HTTP/0.9:已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息。</li><li>HTTP/1.0:这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。</li><li>HTTP/1.1:引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,能很好地配合代理服务器工作。还支持管道方式机制,即在同一个TCP连接里面,客户端可以同时发送多个请求,以便降低线路负载,提高传输速度。</li><li>HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应。引入了头信息压缩机制,使用gzip或compress压缩后再发送。支持服务端推送,允许服务器未经请求,主动向客户端发送资源。</li><li>HTTP/3.0:基于<mark>UDP协议</mark>的超文本传输协议,在此版本中更加注重文本的传输效率</li></ul> <h3><a name="t11"></a><a id="2HTTP_132"></a>2、HTTP请求方法</h3> <div class="table-box"><table><thead><tr><th>格式</th><th>功能</th></tr></thead><tbody><tr><td>GET</td><td>发送查询请求资源,做读取或下载资源</td></tr><tr><td>PUT</td><td>向服务器提交数据,修改资源</td></tr><tr><td>DELETE</td><td>删除资源</td></tr><tr><td>POST</td><td>向服务器提交数据,添加/插入资源</td></tr><tr><td>HEAD</td><td>请求网页的头部信息,查询元信息</td></tr></tbody></table></div> <ul><li>GET<br> GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改、增加数据,不会影响资源的内容,即该请求不会产生副作用。无论进行多少次操作,结果都是一样的</li><li>PUT<br> 与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,该请求就像数据库的update操作一样,用来修改数据的内容,但是不会增加数据的种类等,也就是说无论进行多少次PUT操作,其结果并没有不同。</li><li>POST<br> POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,就像数据库的insert操作一样,会创建新的内容。几乎目前所有的提交操作都是用POST请求的。</li><li>DELETE<br> DELETE请求顾名思义,就是用来删除某一个资源的,该请求就像数据库的delete操作</li></ul> <h3><a name="t12"></a><a id="3GET__POST__150"></a>3、GET 和 POST 区别</h3> <ul><li> <p>GET 方法:<br> 从指定的服务器上获得数据<br> GET请求能被缓存<br> GET请求会保存在浏览器的浏览纪录里<br> GET请求有长度的限制<br> 主要用于获取数据<br> 查询的字符串会显示在URL后缀中,不安全,比如 http://www.test.com/a.php?Id=123</p> </li><li> <p>POST 方法:<br> 提交数据给指定服务器处理<br> POST请求不能被缓存<br> POST请求不会保存在浏览器的浏览纪录里<br> POST请求没有长度限制<br> 查询的字符串不会显示在URL中,比较安全</p> </li></ul> <h3><a name="t13"></a><a id="4HTTP_166"></a>4、HTTP状态码</h3> <p>HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。<br> 通常正常的状态码为2xx,3xx(如200),如果出现异常会返回4xx,5xx(如404)。</p> <h4><a name="t14"></a><a id="1HTTP_169"></a>1.HTTP常见状态码</h4> <div class="table-box"><table><thead><tr><th>状态码</th><th>含义</th></tr></thead><tbody><tr><td>200</td><td>一切正常</td></tr><tr><td>301</td><td>永久重定向</td></tr><tr><td>302</td><td>临时重定向</td></tr><tr><td>400</td><td>请求语法错误</td></tr><tr><td>401</td><td>用户名/密码验证错误</td></tr><tr><td>403</td><td>拒绝访问(客户端ip/主机名 被拉黑)</td></tr><tr><td>404</td><td>请求的文件不存在,客户端请求的URL路径有误,服务器相对应的路径没有该网页文件</td></tr><tr><td>500</td><td>服务器应用程序有BUG导致的</td></tr><tr><td>502</td><td>错误网关,代理服务器接收到来自服务端的错误/无效响应</td></tr><tr><td>503</td><td>服务不可用,服务器过载或正在维护(宕机)导致的</td></tr><tr><td>504</td><td>网关超时,代理服务器无法在规定的时间内收到后端服务器的响应(响应超时)导致</td></tr></tbody></table></div> <h3><a name="t15"></a><a id="5HTTP__184"></a>5、HTTP 请求流程分析</h3> <p>用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。</p> <h4><a name="t16"></a><a id="1_186"></a>1.请求报文</h4> <ul><li>请求行:请求行由请求方法、URL 以及协议版本三部分组成。</li><li>请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。</li><li>空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。</li><li>请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。</li></ul> <p><strong>常用的请求头</strong>:</p> <div class="table-box"><table><thead><tr><th>请求头</th><th>描述</th></tr></thead><tbody><tr><td>Host</td><td>接受请求的服务器地址,可以是 IP:端口号,也可以是域名</td></tr><tr><td>User-Agent</td><td>发送请求的应用程序名称</td></tr><tr><td>Connection</td><td>指定与连接相关的属性,如 Connection:Keep-Alive</td></tr><tr><td>Accept-Charset</td><td>通知服务端可以发送的编码格式</td></tr><tr><td>Accept-Encoding</td><td>通知服务端可以发送的数据压缩格式</td></tr><tr><td>Accept-Language</td><td>通知服务端可以发送的语言</td></tr></tbody></table></div> <h4><a name="t17"></a><a id="2_203"></a>2.响应报文</h4> <ul><li>状态行:状态行由协议版本,状态码,状态码描述三部分组成。</li><li>响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。</li><li>空行:响应头部的最后会有一个空行,表示响应头部结束。</li><li>响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。</li></ul> <p><strong>常见响应头</strong>:</p> <div class="table-box"><table><thead><tr><th>响应头</th><th>描述</th></tr></thead><tbody><tr><td>Server</td><td>服务器应用程序软件的名称和版本</td></tr><tr><td>Content-Type</td><td>响应正文的类型(是图片还是二进制字符串)</td></tr><tr><td>Content-Length</td><td>响应正文长度</td></tr><tr><td>Content-Charset</td><td>响应正文使用的编码</td></tr><tr><td>Content-Encoding</td><td>响应正文使用的数据压缩格式</td></tr><tr><td>Content-Language</td><td>响应正文使用的语言</td></tr></tbody></table></div> </div> </div> </li> <li class="list-group-item ul-li"> <b>相关阅读:</b><br> <nobr> <a href="/Article/Index/1471338">驾驶证科一视频(整理)</a> <br /> <a href="/Article/Index/854949">2022-08-24 第二小组 张明旭 前端学习记录</a> <br /> <a href="/Article/Index/647838">10年测试经验,在35岁的生理年龄面前,一文不值</a> <br /> <a href="/Article/Index/1767419">mysql(5.5)启动服务和环境配置</a> <br /> <a href="/Article/Index/1079215">win11自带矩形块截屏、录屏、视频编辑等功能</a> <br /> <a href="/Article/Index/748407">linux下安装工具——yum</a> <br /> <a href="/Article/Index/914342">前端三刺客----HTML</a> <br /> <a href="/Article/Index/1250361">AR产业变革中的“关键先生”和“关键力量”</a> <br /> <a href="/Article/Index/1228447">Zookeeper快速入门(Zookeeper概述、安装、集群安装、选举机制、命令行操作、节点类型、监听器原理)</a> <br /> <a href="/Article/Index/744712">mysql基础</a> <br /> </nobr> </li> <li class="list-group-item from-a mb-2"> 原文地址:https://blog.csdn.net/m0_74412260/article/details/130905723 </li> </ul> </div> <div class="col-lg-4 col-sm-12"> <ul class="list-group" style="word-break:break-all;"> <li class="list-group-item ul-li-bg" aria-current="true"> 最新文章 </li> <li class="list-group-item ul-li"> <nobr> <a href="/Article/Index/1484446">攻防演习之三天拿下官网站群</a> <br /> <a href="/Article/Index/1515268">数据安全治理学习——前期安全规划和安全管理体系建设</a> <br /> <a href="/Article/Index/1759065">企业安全 | 企业内一次钓鱼演练准备过程</a> <br /> <a href="/Article/Index/1485036">内网渗透测试 | Kerberos协议及其部分攻击手法</a> <br /> <a href="/Article/Index/1877332">0day的产生 | 不懂代码的"代码审计"</a> <br /> <a href="/Article/Index/1887576">安装scrcpy-client模块av模块异常,环境问题解决方案</a> <br /> <a href="/Article/Index/1887578">leetcode hot100【LeetCode 279. 完全平方数】java实现</a> <br /> <a href="/Article/Index/1887512">OpenWrt下安装Mosquitto</a> <br /> <a href="/Article/Index/1887520">AnatoMask论文汇总</a> <br /> <a href="/Article/Index/1887496">【AI日记】24.11.01 LangChain、openai api和github copilot</a> <br /> </nobr> </li> </ul> <ul class="list-group pt-2" style="word-break:break-all;"> <li class="list-group-item ul-li-bg" aria-current="true"> 热门文章 </li> <li class="list-group-item ul-li"> <nobr> <a href="/Article/Index/888177">十款代码表白小特效 一个比一个浪漫 赶紧收藏起来吧!!!</a> <br /> <a href="/Article/Index/797680">奉劝各位学弟学妹们,该打造你的技术影响力了!</a> <br /> <a href="/Article/Index/888183">五年了,我在 CSDN 的两个一百万。</a> <br /> <a href="/Article/Index/888179">Java俄罗斯方块,老程序员花了一个周末,连接中学年代!</a> <br /> <a href="/Article/Index/797730">面试官都震惊,你这网络基础可以啊!</a> <br /> <a href="/Article/Index/797725">你真的会用百度吗?我不信 — 那些不为人知的搜索引擎语法</a> <br /> <a href="/Article/Index/797702">心情不好的时候,用 Python 画棵樱花树送给自己吧</a> <br /> <a href="/Article/Index/797709">通宵一晚做出来的一款类似CS的第一人称射击游戏Demo!原来做游戏也不是很难,连憨憨学妹都学会了!</a> <br /> <a href="/Article/Index/797716">13 万字 C 语言从入门到精通保姆级教程2021 年版</a> <br /> <a href="/Article/Index/888192">10行代码集2000张美女图,Python爬虫120例,再上征途</a> <br /> </nobr> </li> </ul> </div> </div> </div> <!-- 主体 --> <!--body结束--> <!--这里是footer模板--> <!--footer--> <nav class="navbar navbar-inverse navbar-fixed-bottom"> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="text-muted center foot-height"> Copyright © 2022 侵权请联系<a href="mailto:2656653265@qq.com">2656653265@qq.com</a> <a href="https://beian.miit.gov.cn/" target="_blank">京ICP备2022015340号-1</a> </div> <div style="width:300px;margin:0 auto; padding:0px 5px;"> <a href="/regex.html">正则表达式工具</a> <a href="/cron.html">cron表达式工具</a> <a href="/pwdcreator.html">密码生成工具</a> </div> <div style="width:300px;margin:0 auto; padding:5px 0;"> <a target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11010502049817" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"> <img src="" style="float:left;" /><p style="float:left;height:20px;line-height:20px;margin: 0px 0px 0px 5px; color:#939393;">京公网安备 11010502049817号</p></a> </div> </div> </div> </div> </nav> <!--footer--> <!--footer模板结束--> <script src="/js/plugins/jquery/jquery.js"></script> <script src="/js/bootstrap.min.js"></script> <!--这里是scripts模板--> <!--scripts模板结束--> </body> </html>