目录
Vue基础02、过滤案例、购物车案例
一、v-for能循环的类型
- 数组、带索引
- 对象、默认value值、也可以是key值
- 字符串、带索引
- 数字、带索引
二、js的几种循环方式
- js的循环基于索引的循环
- js的in循环拿到的是索引
- es6语法 of循环
- 数组的方法 forEach循环
- jQuery的循环 循环数组、对象
三、key值的解释
之前我们用v-for放在标签上,其实标签上还可以放key,但是key值必须是唯一,不然就程序报错,用属性指令绑定一个变量,key的值每次都不一样,这样可以加速虚拟DOM的替换。想要专业一些那就尽量写这个方式
四、数组、对象的检测与更新
对象,新增一个key-value,发现页面没有变化,以后设置下即可。
五、input的几个事件
| 属性名称 | 中文名称 | 解释用法 |
|---|---|---|
| click | 点击事件 | 点击按钮时触发 |
| input | 输入事件 | 输入内容时触发 |
| change | 改变事件 | 发生变化时触发 |
| blur | 失去焦点 | 失去焦点时触发 |
| focus | 聚焦事件 | 焦点聚焦时触发 |
六、事件修饰符
| 事件修饰符 | 解释含义 |
|---|---|
| .stop | 只处理自己的阻止事件冒泡 |
| .self | 只处理自己的不处理子事件 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只触发一次(适用于抽奖页面) |
七、按键修饰符
类似于键盘映射,按了键盘的那个键就会触发其对应的函数并执行下面介绍一下具体用法
八、表单控制
- radio 单选
- checkbox 单选和多选
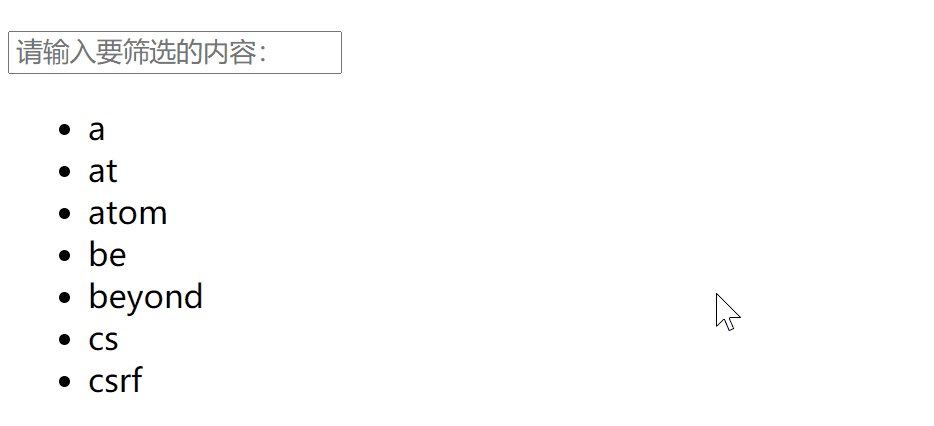
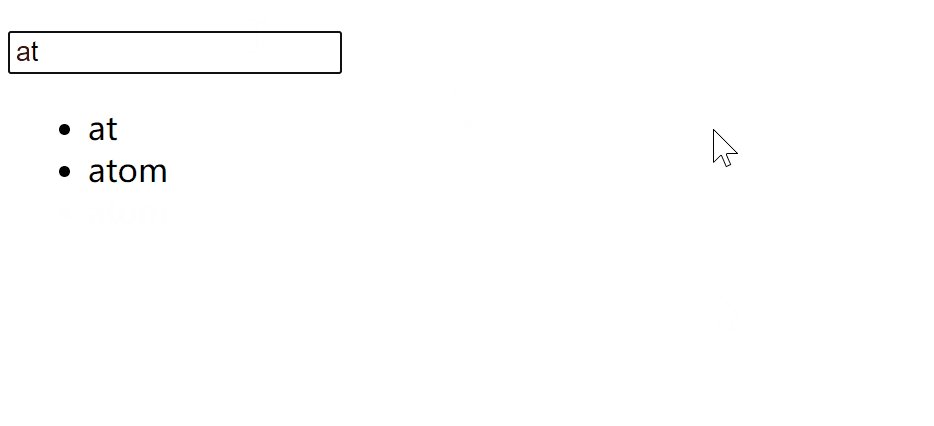
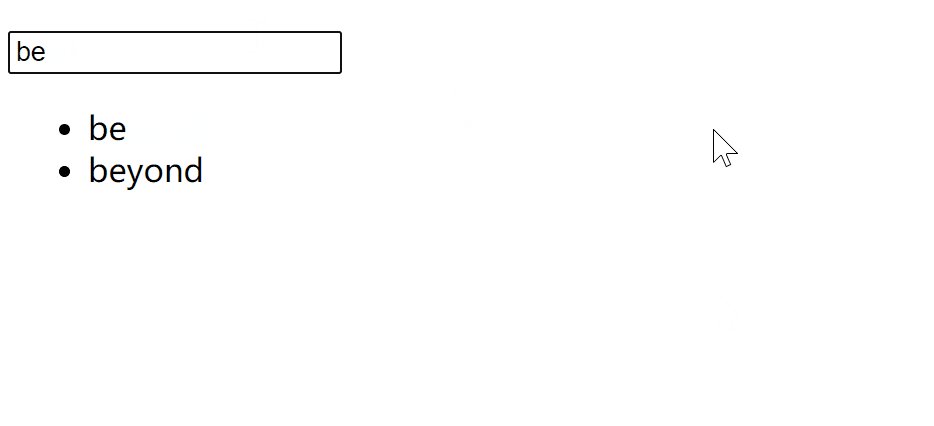
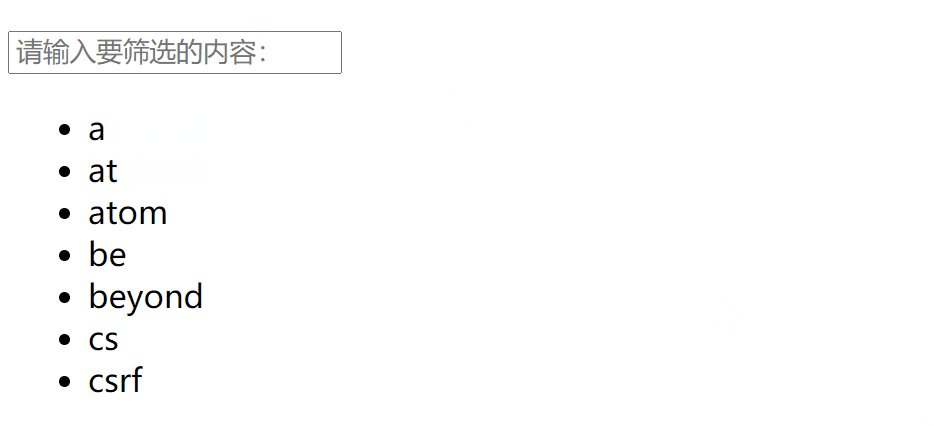
九、过滤案例

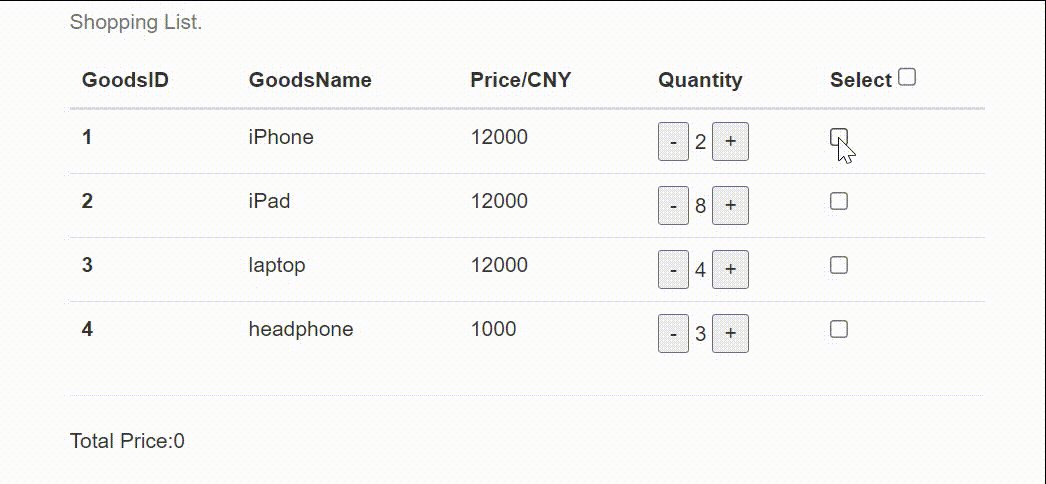
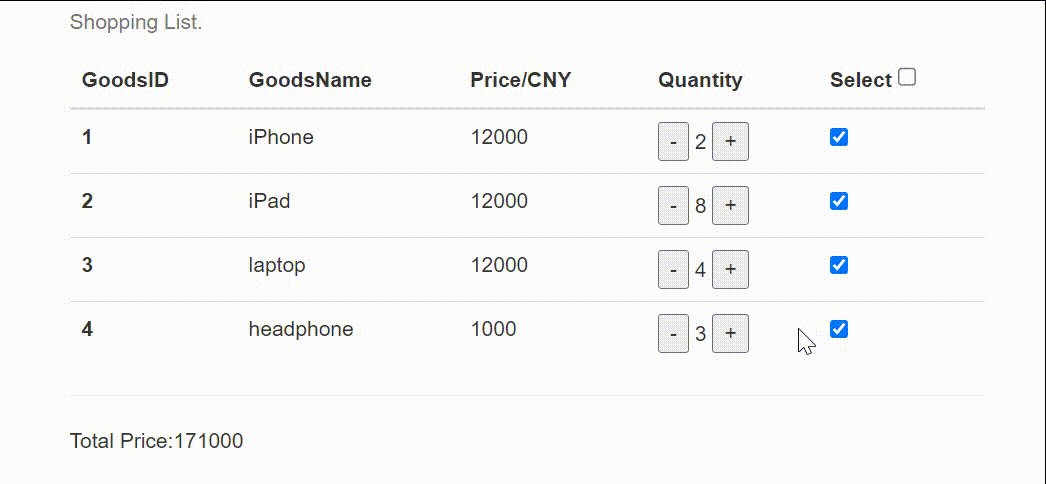
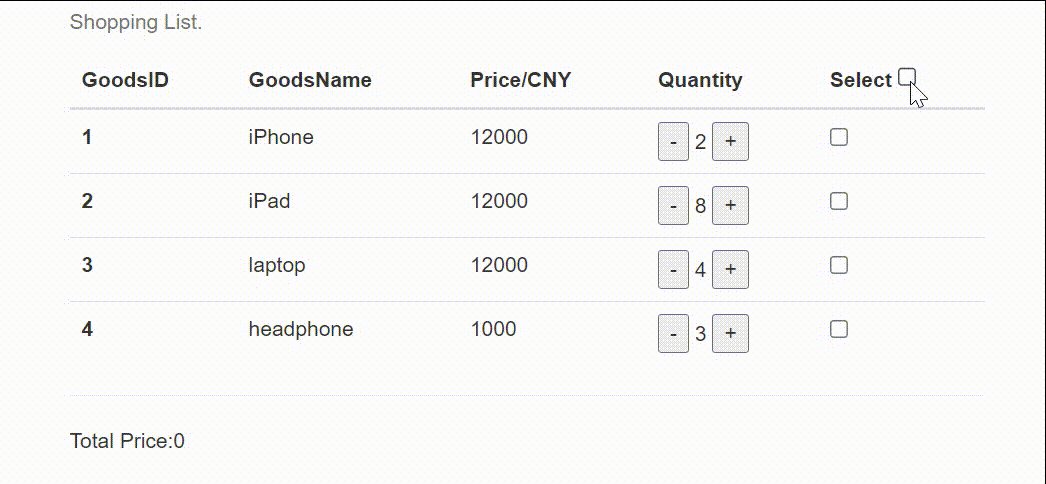
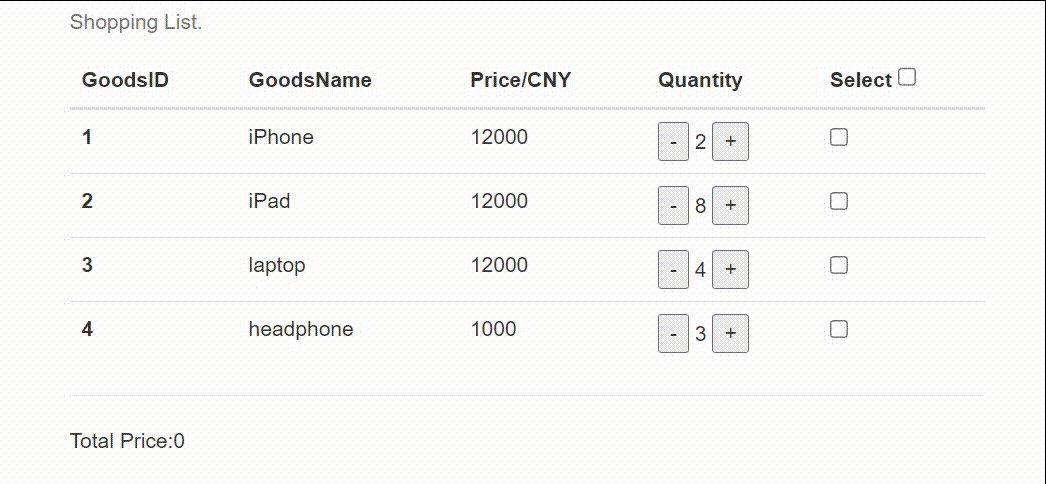
十、购物车案例

__EOF__