-
getBoundingClientRect属性研究
getBoundingClientRect属性研究
概念
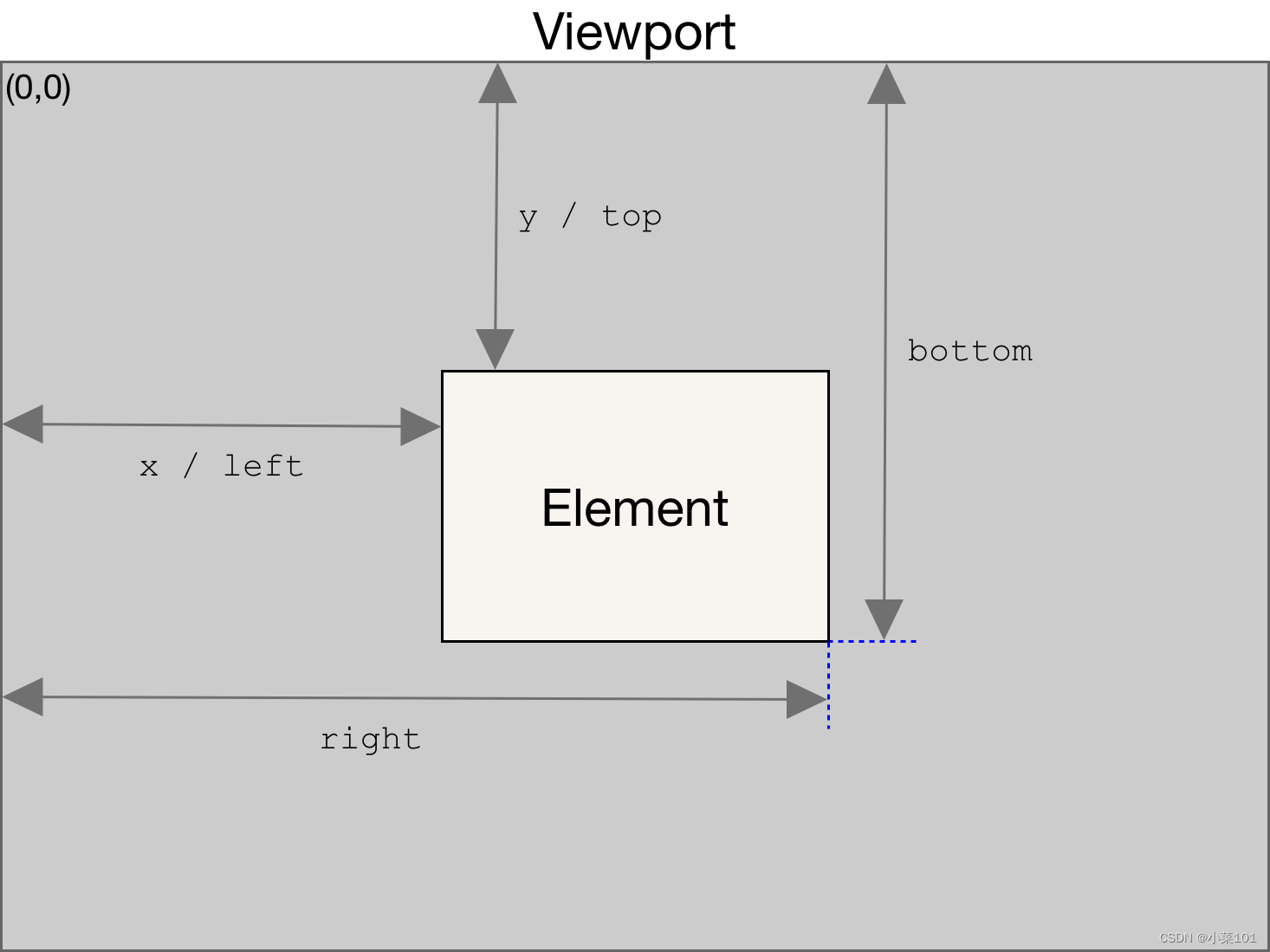
getBoundingClientRect 返回 width、height和下图中的6个属性

实测总结:
抓住一个核心点,就是height、width的值:
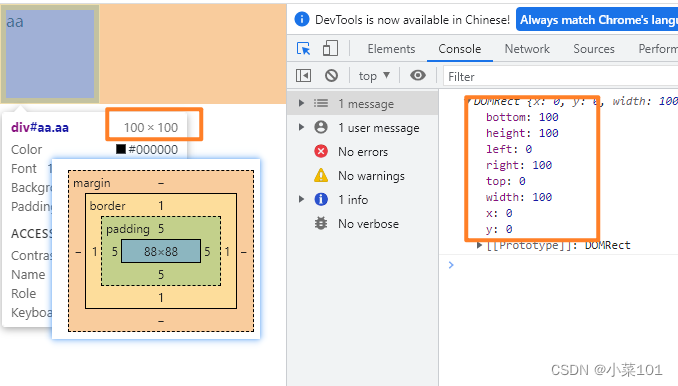
- box-sizing 是 content-box时,width和height = 内容+border+padding
- box-sizing是 border-box时, width和height = 我们设置的width、height
所以:
- top、left很好算,就是元素到左上角原点的距离
- bottom、right说白了就是在 top/left的基础上 加上 上面说的 height/width
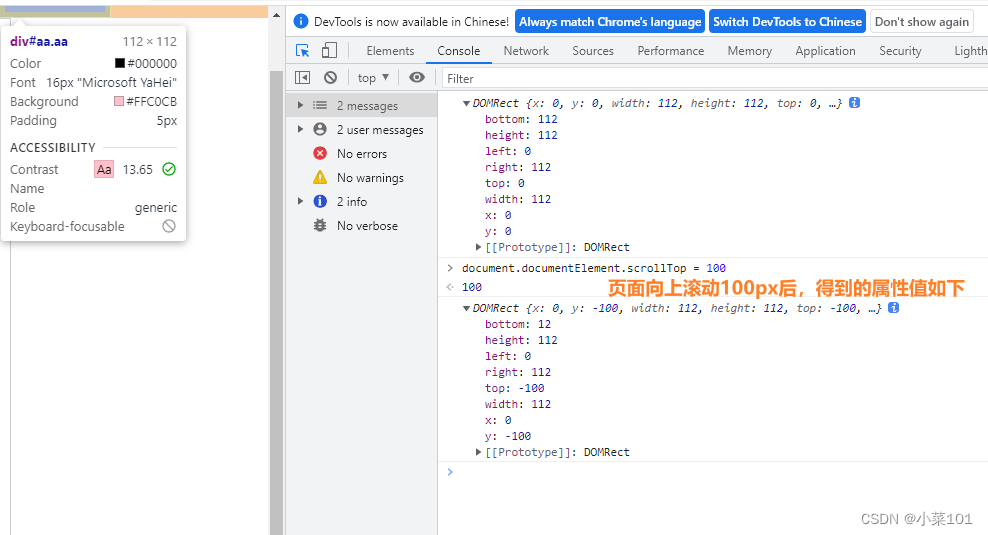
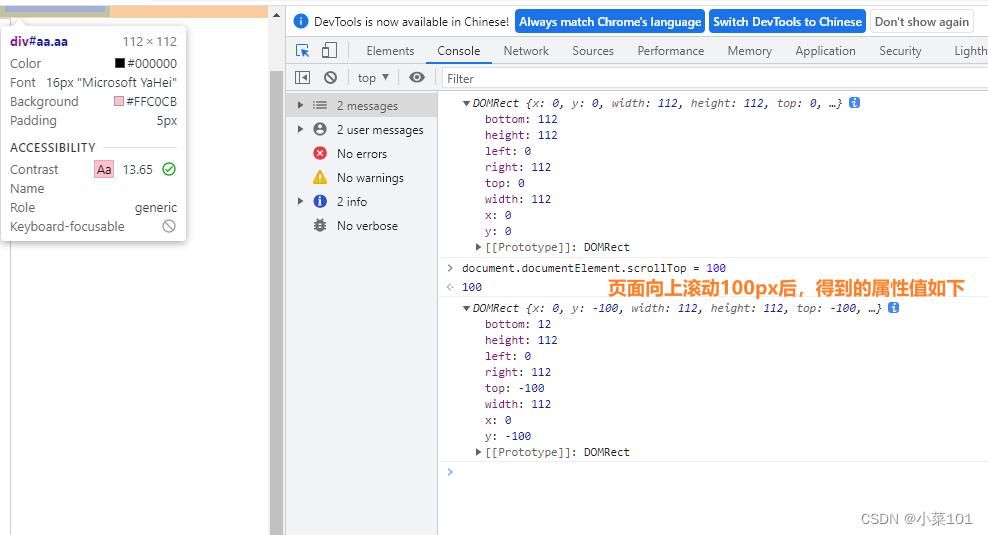
- 另外一点需要注意的是:当页面有滚动条时,随着滚动条左右上下滚动,top、bottom、left、right都会跟着变;比如原来的top值是0,页面向上滚动了100px,那么top值就成了 -100
代码实测
box-sizing:content-box时

box-sizing:border-box时

有滚动条时

注意:
在看源码时,经常看到兼容性IE低版本的写法,了解即可,比如看popper.js源码时:
/** * Get bounding client rect of given element * @function * @ignore * @param {HTMLElement} element * @return {Object} client rect */ function getBoundingClientRect(element) { var rect = element.getBoundingClientRect(); // whether the IE version is lower than 11 var isIE = navigator.userAgent.indexOf("MSIE") != -1; // fix ie document bounding top always 0 bug var rectTop = isIE && element.tagName === 'HTML' ? -element.scrollTop : rect.top; return { left: rect.left, top: rectTop, right: rect.right, bottom: rect.bottom, width: rect.right - rect.left, height: rect.bottom - rectTop }; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
-
相关阅读:
【原创】浅谈指针(十一)alloca函数
使用go_concurrent_map 管理 并发更新缓存
Android中蓝牙设备的状态值管理
C++之<set和map模拟实现>
三维模型几何坐标偏差修正(纠正)的常用方法分析
Linux之并发竞争管理
什么是强缓存、协商缓存?
vue3表单参数校验+正则表达式
文件操作合集 - C语言
计算机信息系统安全服务等级证.
- 原文地址:https://blog.csdn.net/github_36091081/article/details/128211643
