-
项目中集成高德地图
如果文章对你有帮助欢迎【关注❤️❤️❤️点赞👍👍👍收藏⭐⭐⭐】一键三连!一起努力!
本文我们主要讲述的是怎么在自己的项目中集成高德地图。
一、注册账号并申请Key
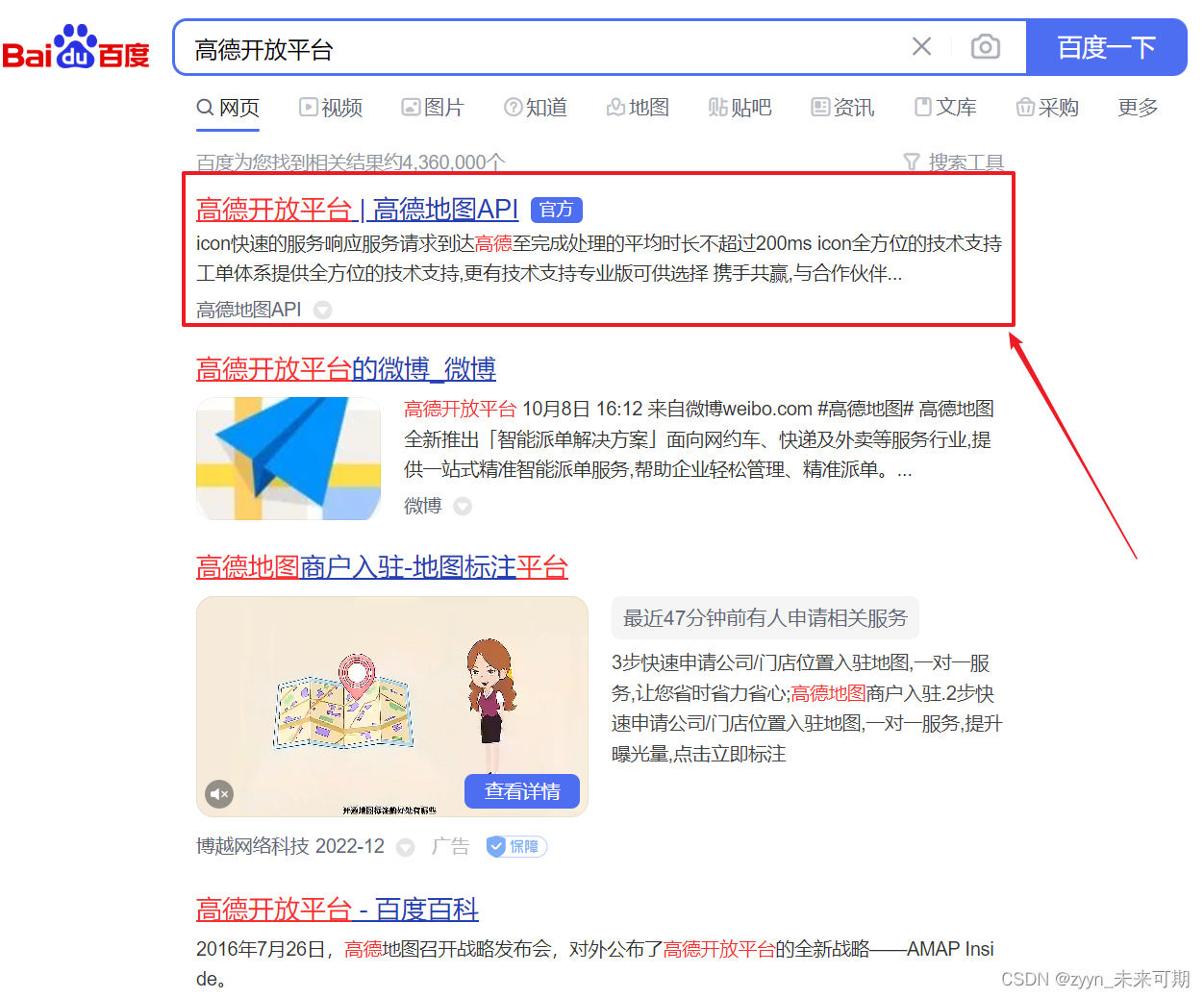
首先我们打开浏览器,直接百度:高德开放平台,进入到高德的开发平台,并登陆自己的账号,个人建议直接使用支付宝进行扫码登陆。
网址我已经为大家准备好了: 高德开放平台

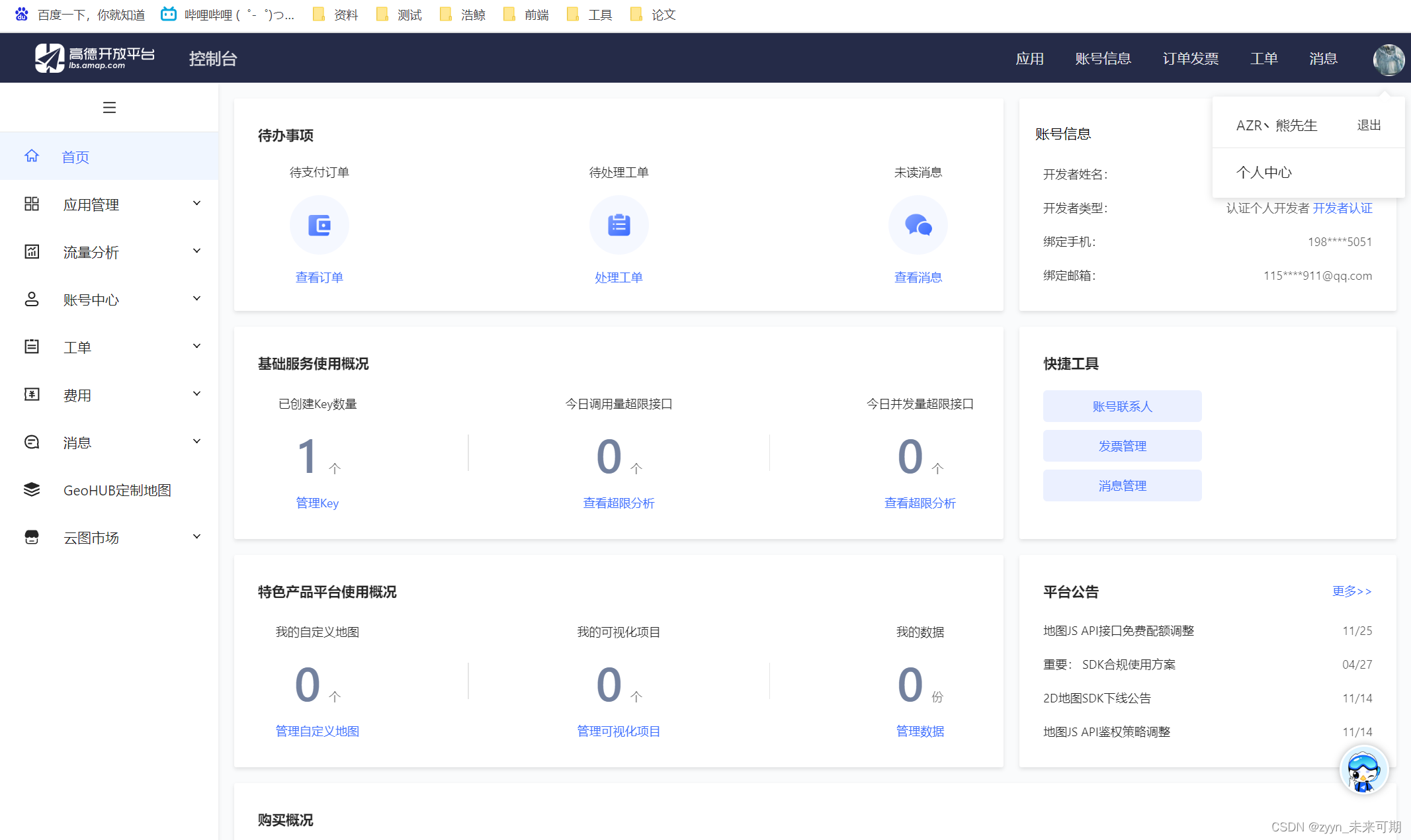
登陆成功后点击控制台,就会看到这样的桌面:

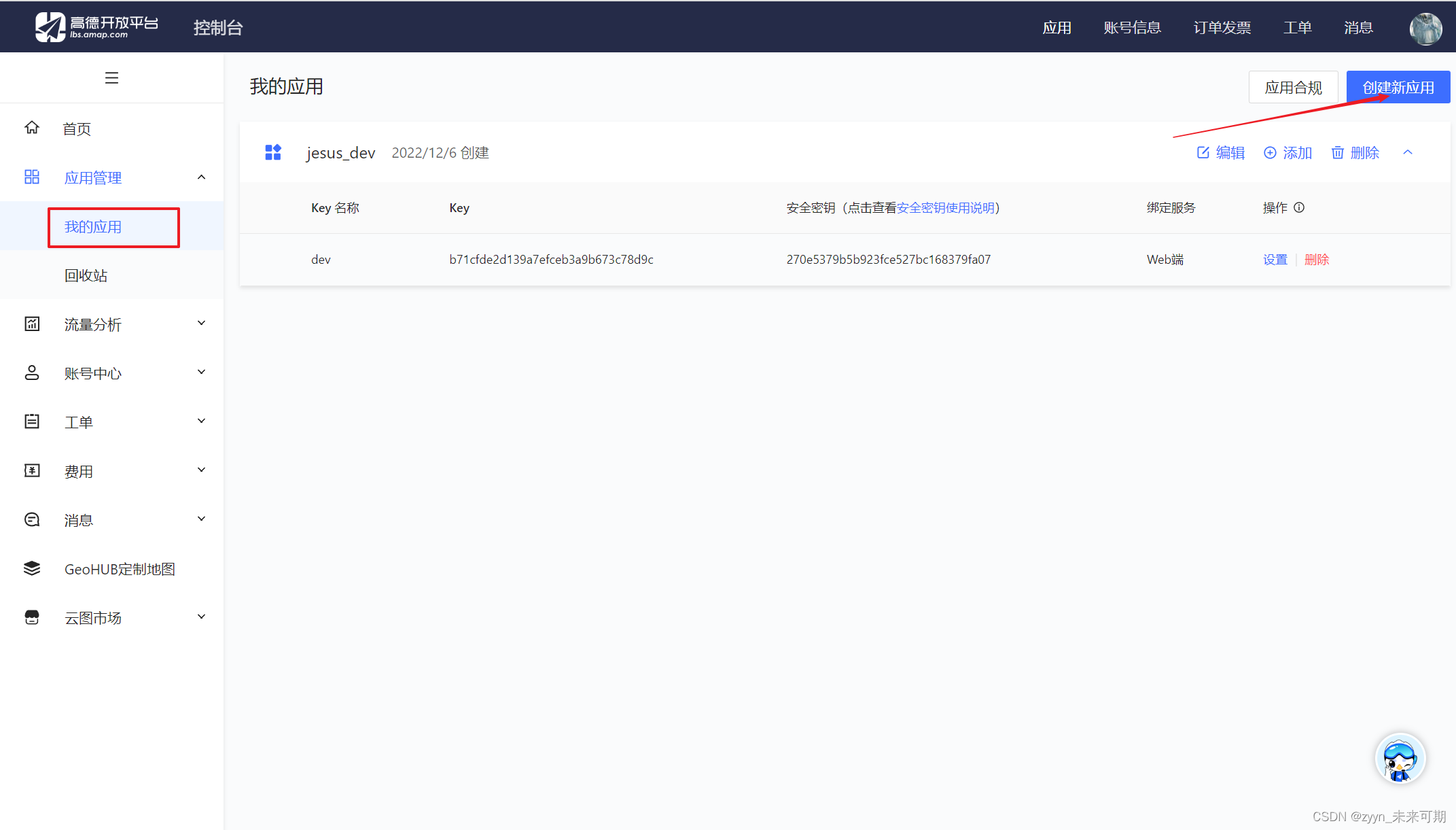
然后我们选择我的应用,创建新应用:

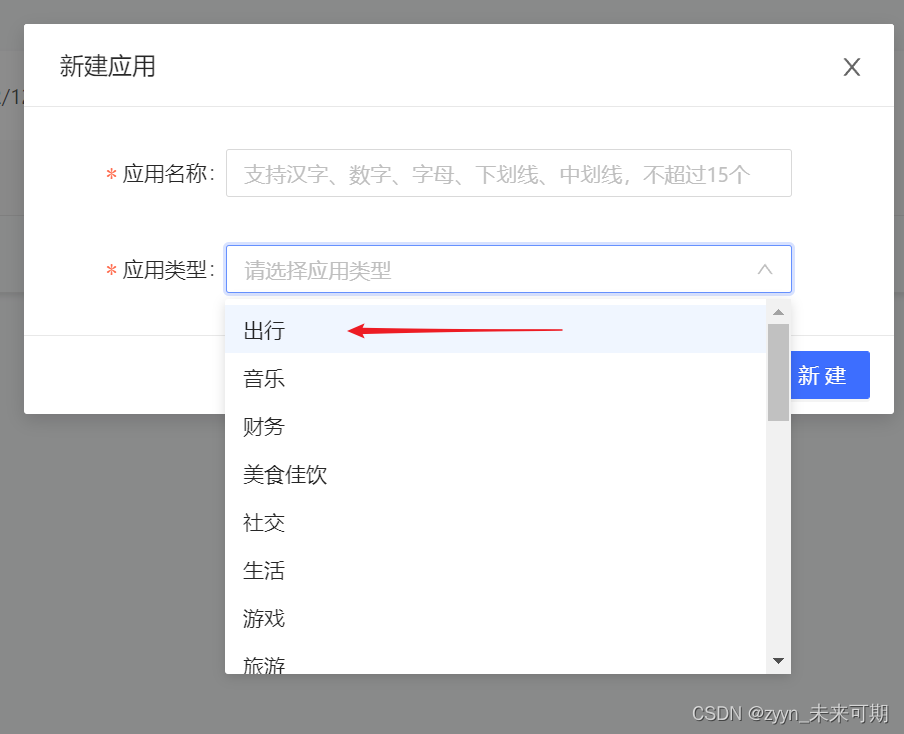
输入你的应用名称,选择对应的应用类型(这里我选择的是出行):

这时就会看到你创建的应用信息:

点击添加就可以添加一个key

添加成功后,可获取到key值和安全密钥jscode二、集成到项目
首先我们需要打开自己的项目,如果大家没有合适的项目打开可以使用本人做的一个简单的项目打开:https://gitee.com/mr_xiongs_gitee/Jesus
在我们的项目中创建一个vue页面:Map.vue,在Map中定义一个div来存放我们的地图
<template> <div id="container" style="width: 100%; height: calc(100vh - 100px)"></div> </template> <script> export default { name: "Map", data() { return {} }, methods: {} } </script> <style scoped> </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
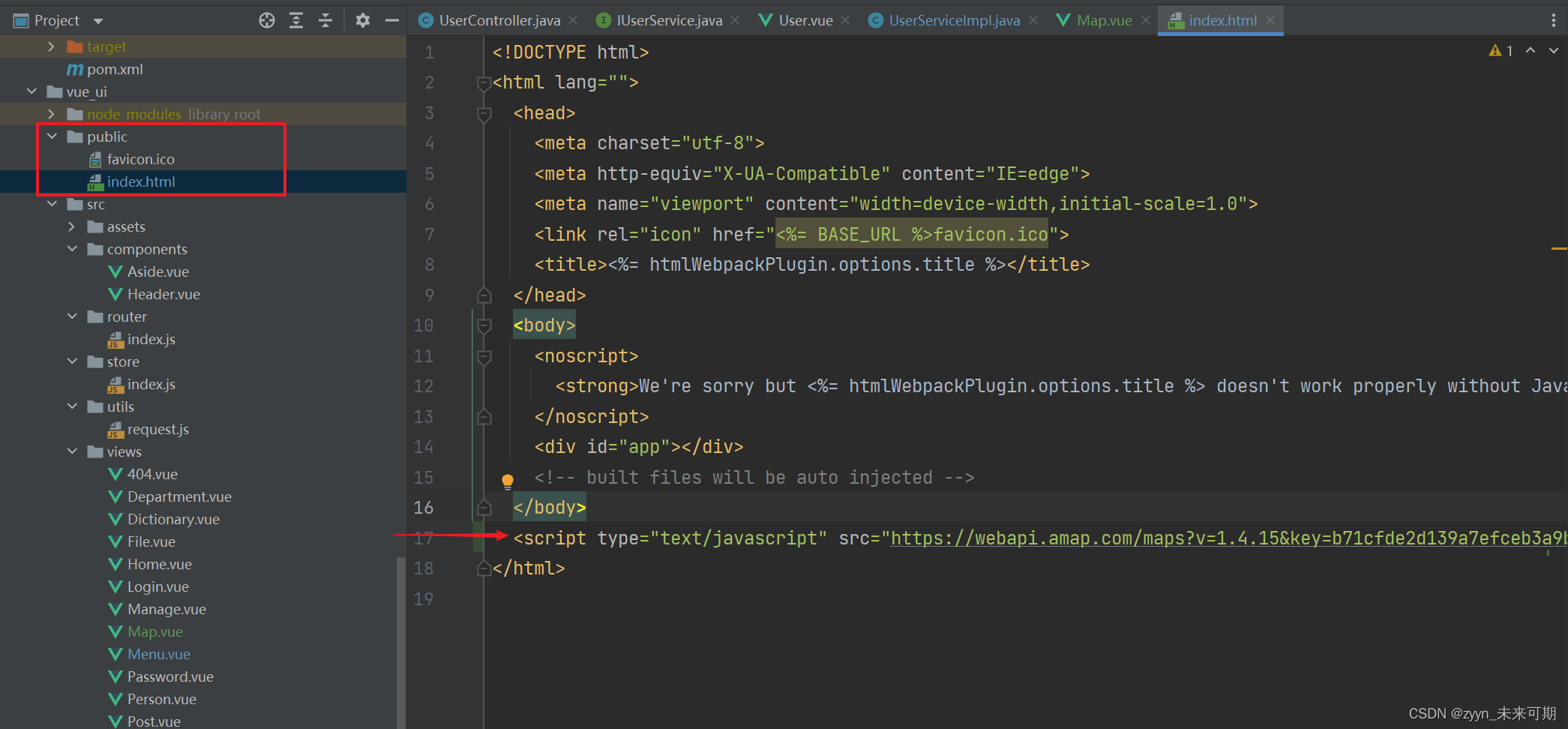
由于我们使用的是vue项目,所以需要在index.html 中添加一段话
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>- 1

上面的工作都准备好之后我就开始集成高德地图:
首先我们要将地图显示出来,我们可以使用点标记来完成。

mounted() { // 创建地图实例 var map = new AMap.Map("container", { zoom: 12, center: [116.396901, 39.919544], resizeEnable: true }); // 创建一个Marker实例 var marker = new AMap.Marker({ position: new AMap.LngLat(116.396901, 39.919544), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9] title: '北京故宫', }); // 将创建的点标记添加到已有的地图实例 map.add(marker); },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
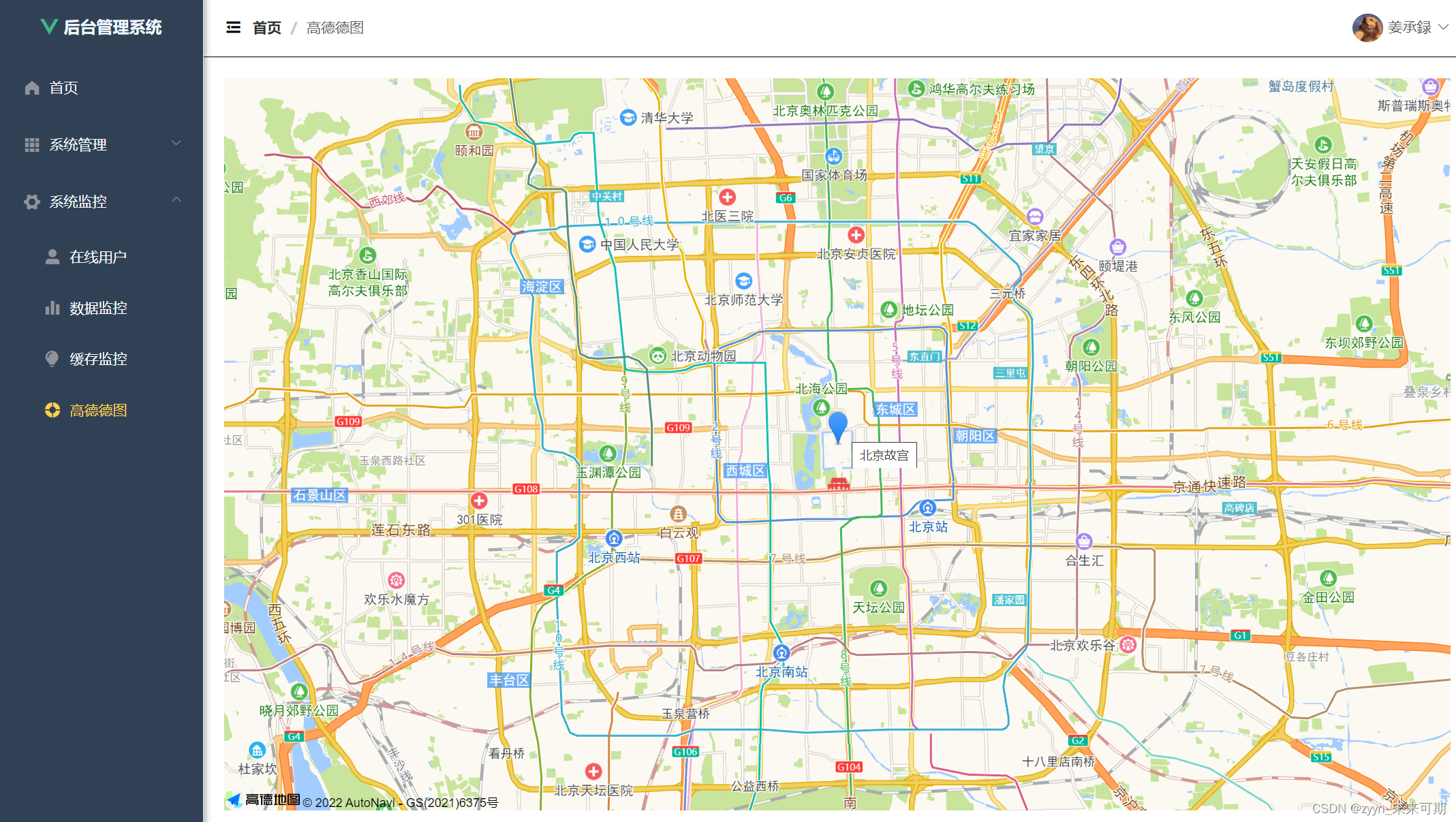
配置好后启动我们的项目,打开对应的页面,就会看到我们的项目已经可以使用高德地图了。

高德地图中还有很多的功能可以使用,大家可以阅读官网的文档来完成更加精细的使用。
感谢各位家人的观看喜欢的话点帮忙点赞👍👍👍哦
-
相关阅读:
手撕常见JS面试题
深度学习(初识tensorflow2.版本)之三好学生成绩问题(1)
数据库常用的几大范式NF
WPF绘制圆形调色盘
用Unity同时开发【微信小游戏】【安卓】【IOS】游戏#5.5.1 窗口管理器
DAY47 198.打家劫舍 + 213.打家劫舍II + 337.打家劫舍 III
(完全解决)pycharm运行或者调试项目的时候报错:test setup failed
java使用拦截器进行接口签名验证
交易日均千万订单的存储架构设计与实践 | 京东物流技术团队
【PAT甲级】1061 Dating
- 原文地址:https://blog.csdn.net/weixin_42222436/article/details/128203436
