-
JavaScript -- 数组及对象解构赋值方法总结
1 数组解构赋值
案例:将arr分别赋值给a,b,c
基本方法:
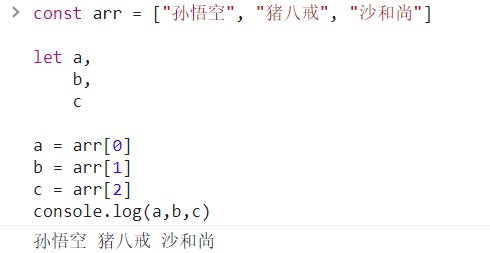
const arr = ["孙悟空", "猪八戒", "沙和尚"] let a, b, c a = arr[0] b = arr[1] c = arr[2] console.log(a,b,c)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

使用对象解构:
推荐在结构赋值前面手动加分号,防止编译器解析出问题
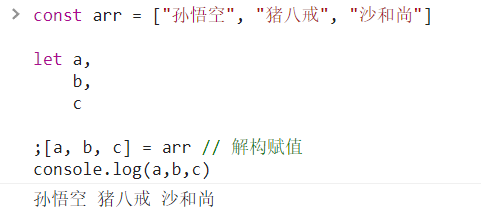
const arr = ["孙悟空", "猪八戒", "沙和尚"] let a, b, c ;[a, b, c] = arr // 解构赋值 console.log(a,b,c)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

但是一般使用的时候是声明和赋值在一起的(声明同时结构),但是如果前面参数比后面数组多,会被赋值
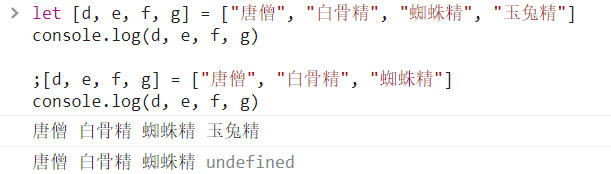
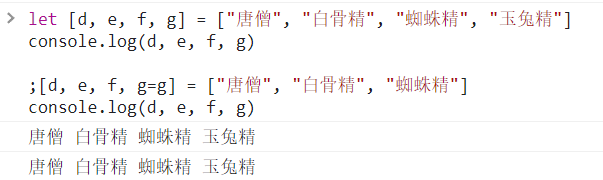
undefinedlet [d, e, f, g] = ["唐僧", "白骨精", "蜘蛛精", "玉兔精"] console.log(d, e, f, g) ;[d, e, f, g] = ["唐僧", "白骨精", "蜘蛛精"] console.log(d, e, f, g)- 1
- 2
- 3
- 4
- 5

在赋值的时候给定默认值,就可以防止其出现undefined,如果设置了默认值,同时在数组解构的时候可以覆盖掉这个值,那么最终这个值存的是数组中的对应元素
有值就赋值,没有值就用默认值
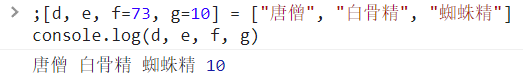
;[d, e, f=73, g=10] = ["唐僧", "白骨精", "蜘蛛精"] console.log(d, e, f, g)- 1
- 2

1.1 保留默认值
在上面的例子中,g开始有值,但是在结构后又变成undefined了,我们想要的效果是如果可以赋值就赋值,不能赋值就用原来的,这样就可以通过下面这样设置来达到效果
let [d, e, f, g] = ["唐僧", "白骨精", "蜘蛛精", "玉兔精"] console.log(d, e, f, g) ;[d, e, f, g=g] = ["唐僧", "白骨精", "蜘蛛精"] console.log(d, e, f, g)- 1
- 2
- 3
- 4
- 5

1.2 接受剩余的所有参数
解构数组时,可以使用…来设置获取多余的元素
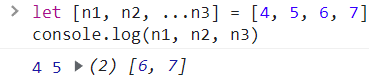
let [n1, n2, ...n3] = [4, 5, 6, 7] console.log(n1, n2, n3)- 1
- 2

1.3 对函数执行结果解构
function fn() { return ["二郎神", "猪八戒"] } let [name1, name2] = fn() // "二郎神", "猪八戒"- 1
- 2
- 3
- 4
- 5
1.4 交换两个变量的值
let a1 = 10 let a2 = 20 // 原来的做法 let temp = a1 a1 = a2 a2 = temp // 解构赋值 ;[a1, a2] = [a2, a1] // [20, 10]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
交换数组中两个元素的位置
const arr2 = ["孙悟空", "猪八戒"] ;[arr2[0], arr2[1]] = [arr2[1], arr2[0]]- 1
- 2
- 3
1.5 二维数组结构
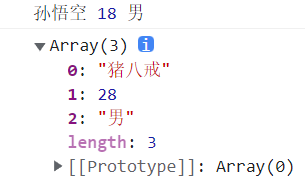
const arr3 = [["孙悟空", 18, "男"], ["猪八戒", 28, "男"]] let [[name, age, gender], obj] = arr3 console.log(name, age, gender) console.log(obj)- 1
- 2
- 3
- 4
- 5
- 6

2 对象的解构
2.1 声明对象同时解构对象
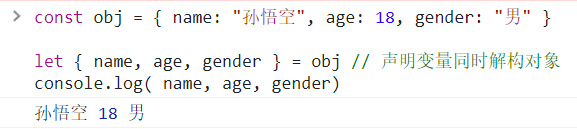
const obj = { name: "孙悟空", age: 18, gender: "男" } let { name, age, gender } = obj // 声明变量同时解构对象 console.log( name, age, gender)- 1
- 2
- 3
- 4

2.2 先声明再解构
这个必须得在解构的时候用括号括起来,不然会将大括号解析为代码块,然后会报错
const obj = {name: "孙悟空", age: 18, gender: "男"} let name, age, gender ;({name, age, gender} = obj) console.log( name, age, gender)- 1
- 2
- 3
- 4
- 5

2.3 解构不存在的属性
const obj = { name: "孙悟空", age: 18, gender: "男" } let { address } = obj console.log(address)- 1
- 2
- 3
- 4

2.4 设置解构别名
const obj = { name: "孙悟空", age: 18, gender: "男" } // 设置别名 let {name: a, age: b, gender: c} = obj console.log(a, b, c)- 1
- 2
- 3
- 4
- 5

2.5 设置解构默认值
const obj = { name: "孙悟空", age: 18, gender: "男" } // 设置默认值 let {name: a, age: b, gender: c, address: d = "花果山"} = obj console.log(a, b, c, d)- 1
- 2
- 3
- 4
- 5

-
相关阅读:
windows安装telnet工具
python 远程代码第一次推送
redis + celery
在OpenCV-3.4.9的环境中编译 Prometheus 和prometheus_px4(填坑实录)
Django中间件
C# TcpClient
java中对象的比较
DTSE Tech Talk 第13期:Serverless凭什么被誉为未来云计算范式?
《C++ primer plus》第7章:函数——C++的编程模块
数码品牌这样做,教你实现用户增长
- 原文地址:https://blog.csdn.net/qq_46311811/article/details/128207553