-
MeterSphere离线部署操作手册
一、背景:
自己公司是内网环境,不能访问外网。但是测试人员在操作Metersphere想快速查看文档,没办法访问Metersphere的官网文档,MS的官网文档写的又很详细,所以就想看看能不能本地化直接部署在线文档。
二、部署:
调研之后,发现MS的文档是通过MkDocs部署的,所以我们只需把静态资源部署到本地服务上就可以访问了。
于是,就想到了两种实现方式:1. 通过github Pages 的方式去实现。 2. 通过nginx服务进行访问。2.1 通过github Pages 方式部署
- 去github(https://github.com/metersphere/docs/tree/v2.x) 把项目clone 到本地。

- 根据文档进行本地运行
# 执行下面命令 pip install -r requirements/requirements.txt- 1
- 2
注意:如果是python3的,请执行 pip3 install -r requirements/requirements.txt
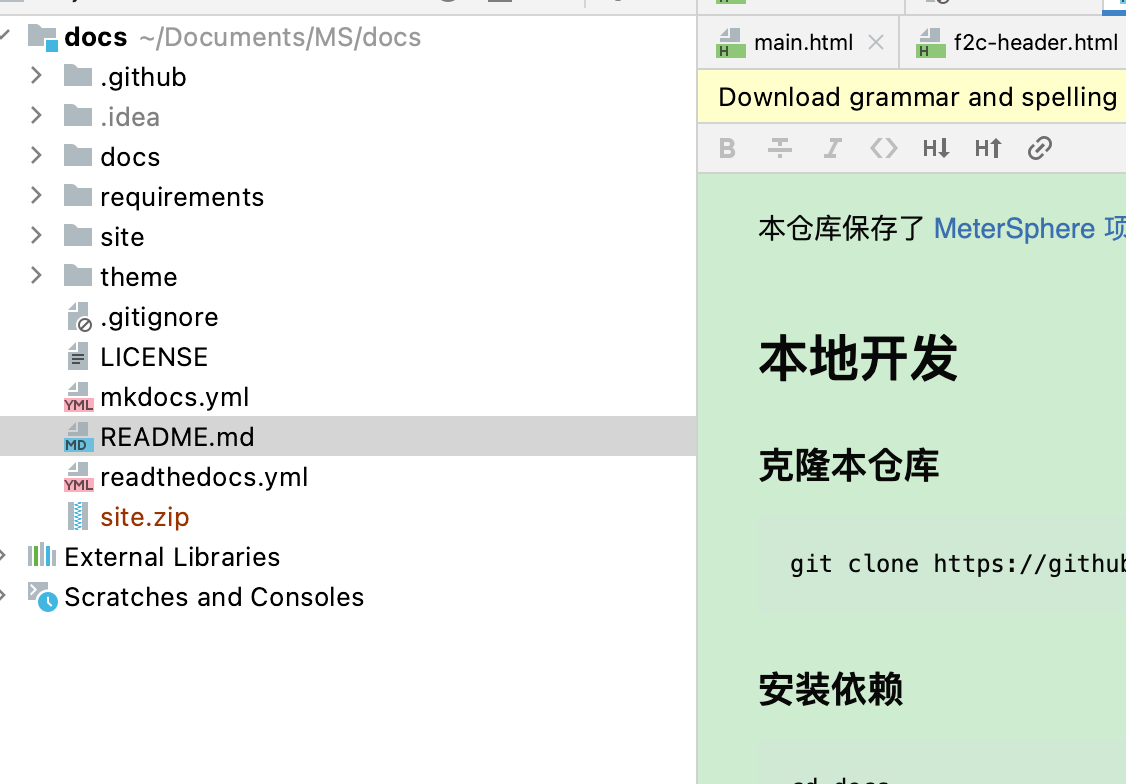
- 本地调试
# 注意: 在项目的跟路径下面进行执行 mkdocs serve- 1
- 2
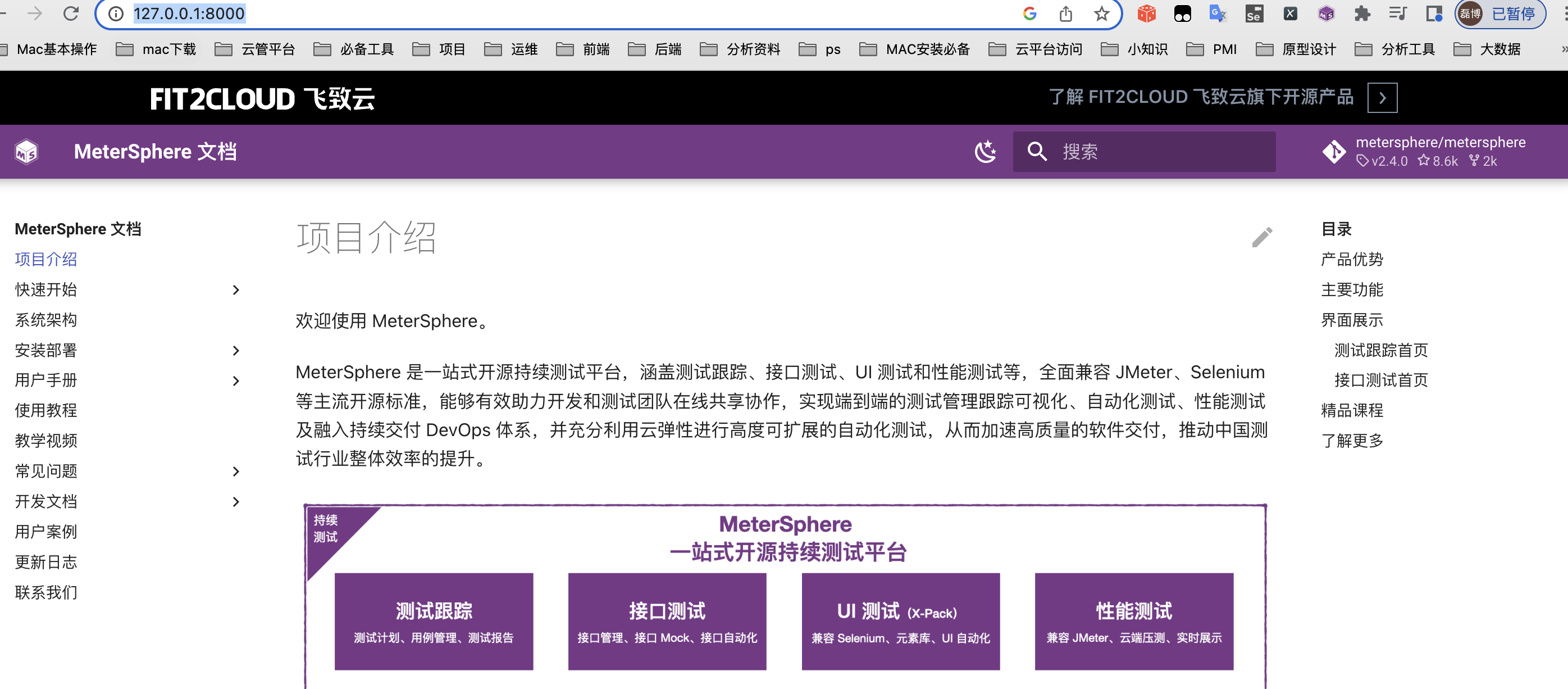
效果图:

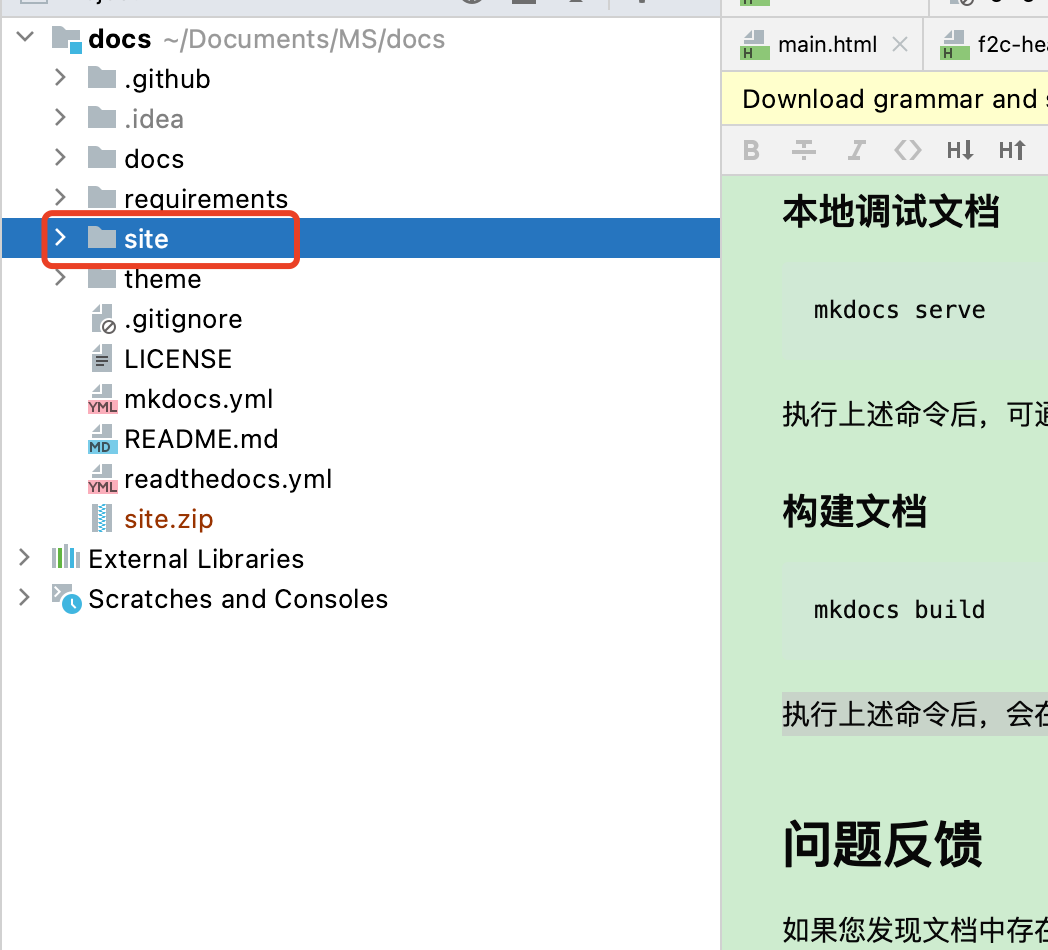
- 构建
mkdocs build- 1
- 2
执行上述命令后,会在 site 目录下生成文档站点的静态文件,将目录中的内容复制到任意 HTTP 服务器上即可完成文档的部署。
会生成一个site 目录文件。然后如果想本地部署,直接把这个上传到服务器上就好。

- 通过github Pages 部署静态页面
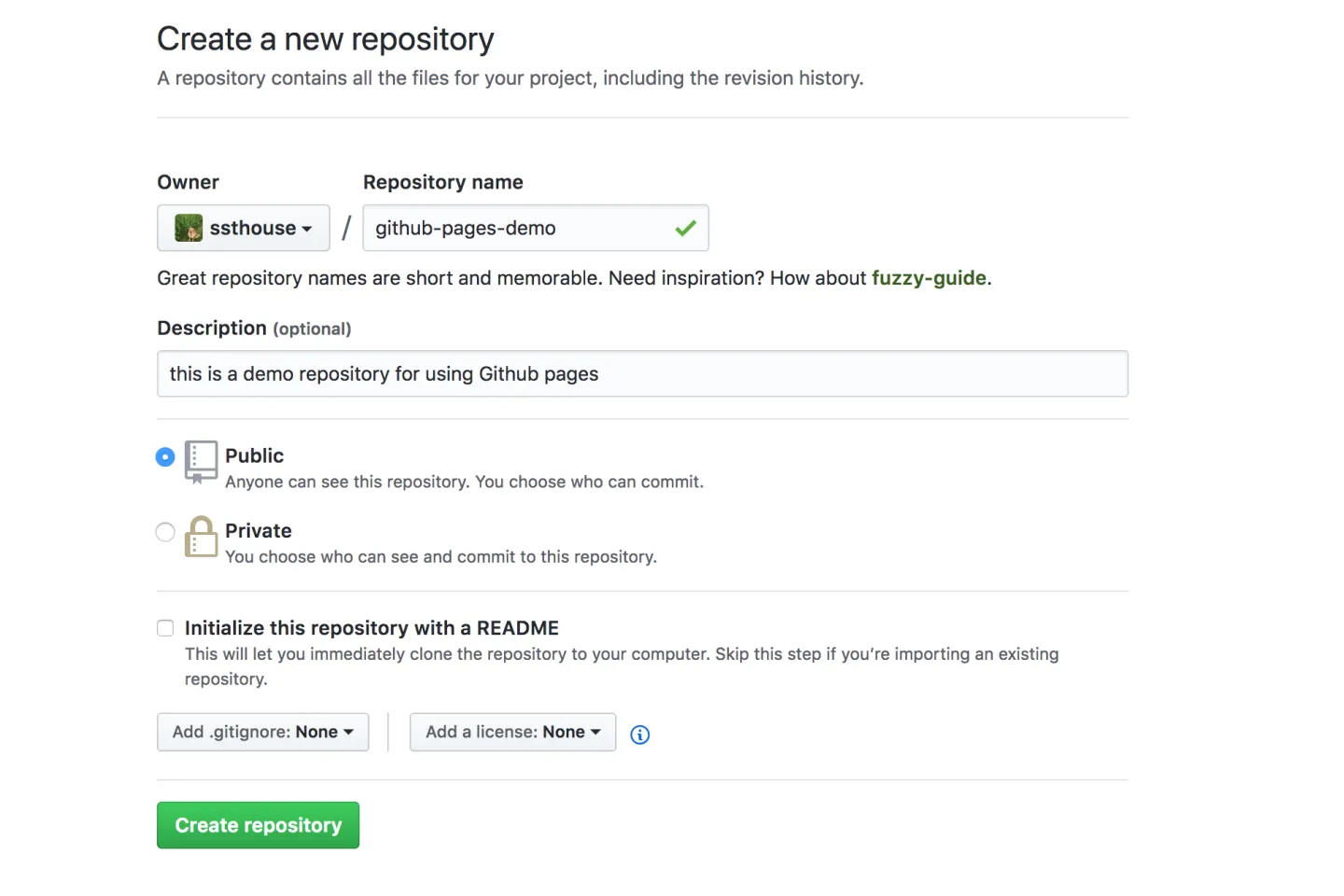
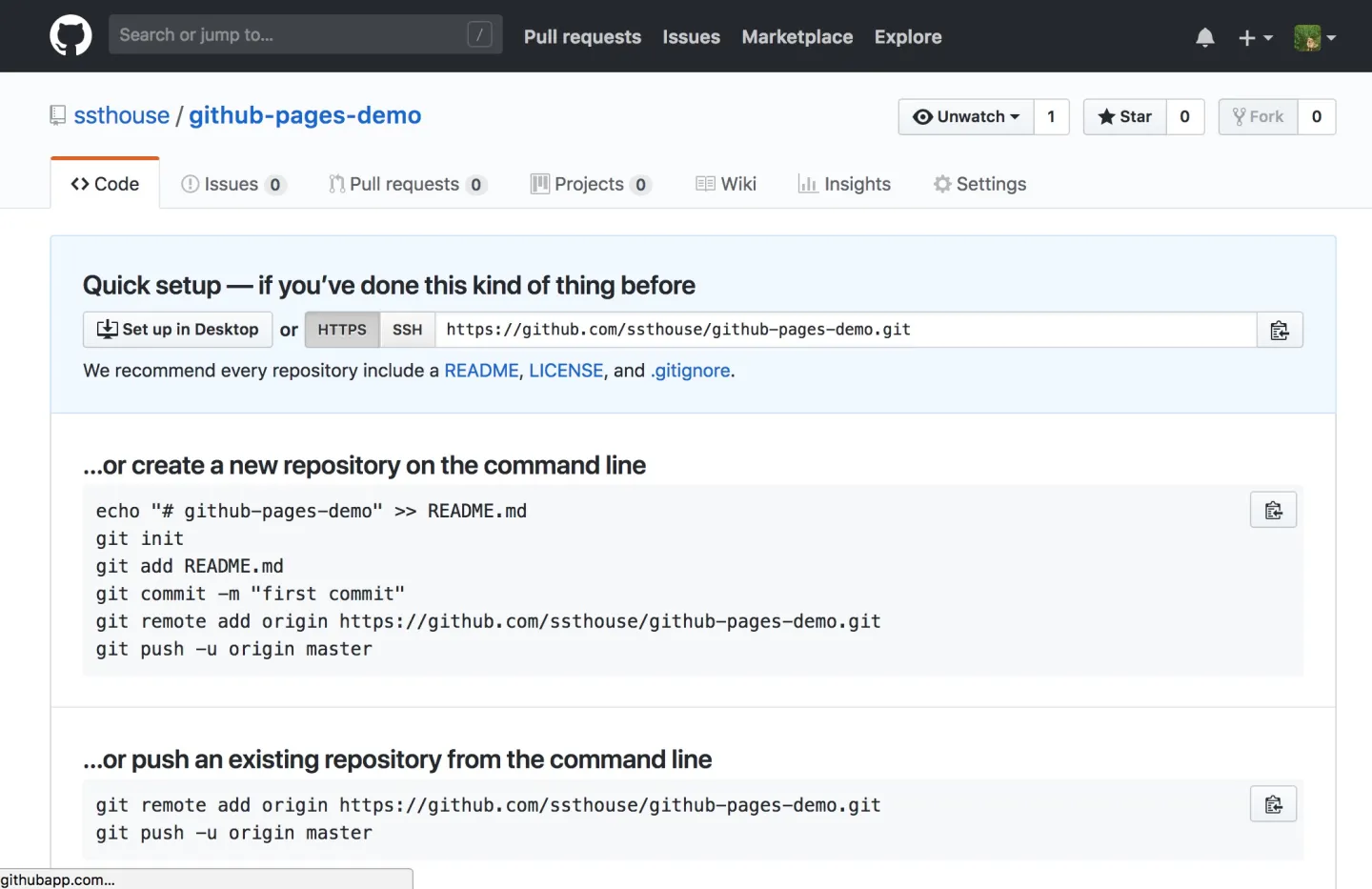
去github创建一个仓库,输入仓库名称。然后点击Create repository

然后就会看到
 按照上面的初始化仓库的提示,在本地site的这个目录下面进行初始化git配置
按照上面的初始化仓库的提示,在本地site的这个目录下面进行初始化git配置cd site git init git add README.md git commit -m "first commit" git branch -M main git remote add origin git@github.com:hao65103940/test.git git push -u origin main- 1
- 2
- 3
- 4
- 5
- 6
- 7
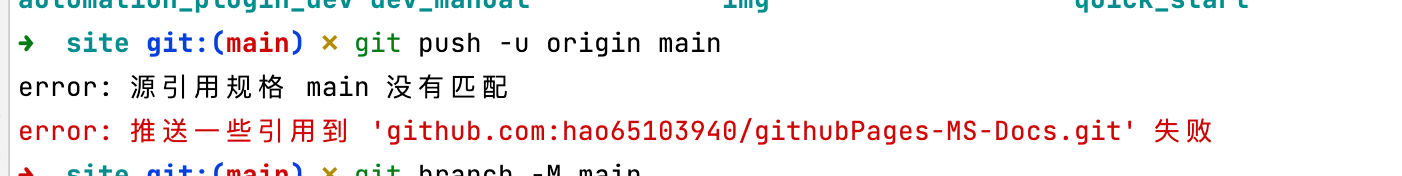
正常的话直接就推送成功了。如果报下面的错误

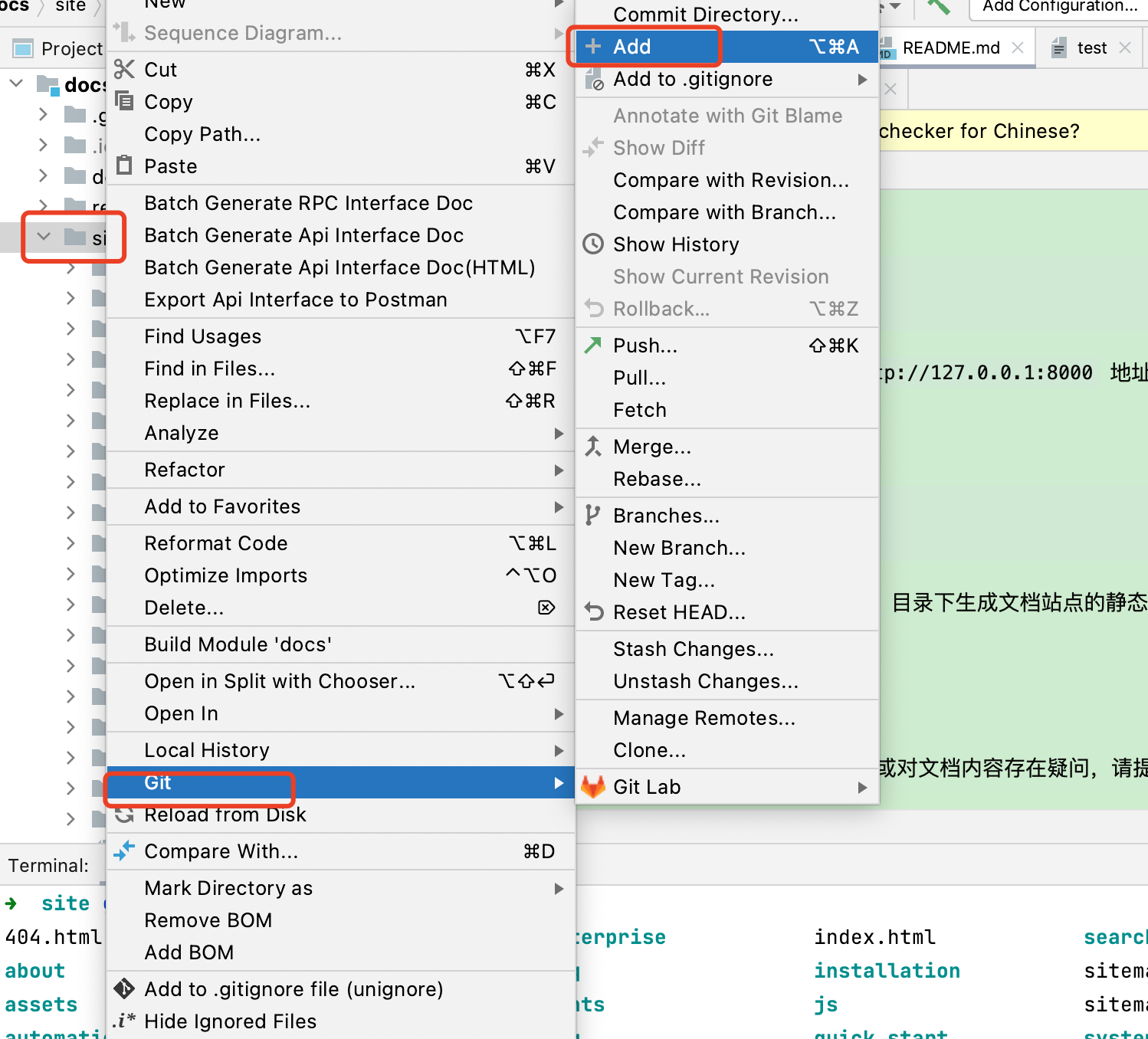
需要添加一下打包好的文件。

等到添加完成之后,提交到本地仓库,然后再提交到远程分支。
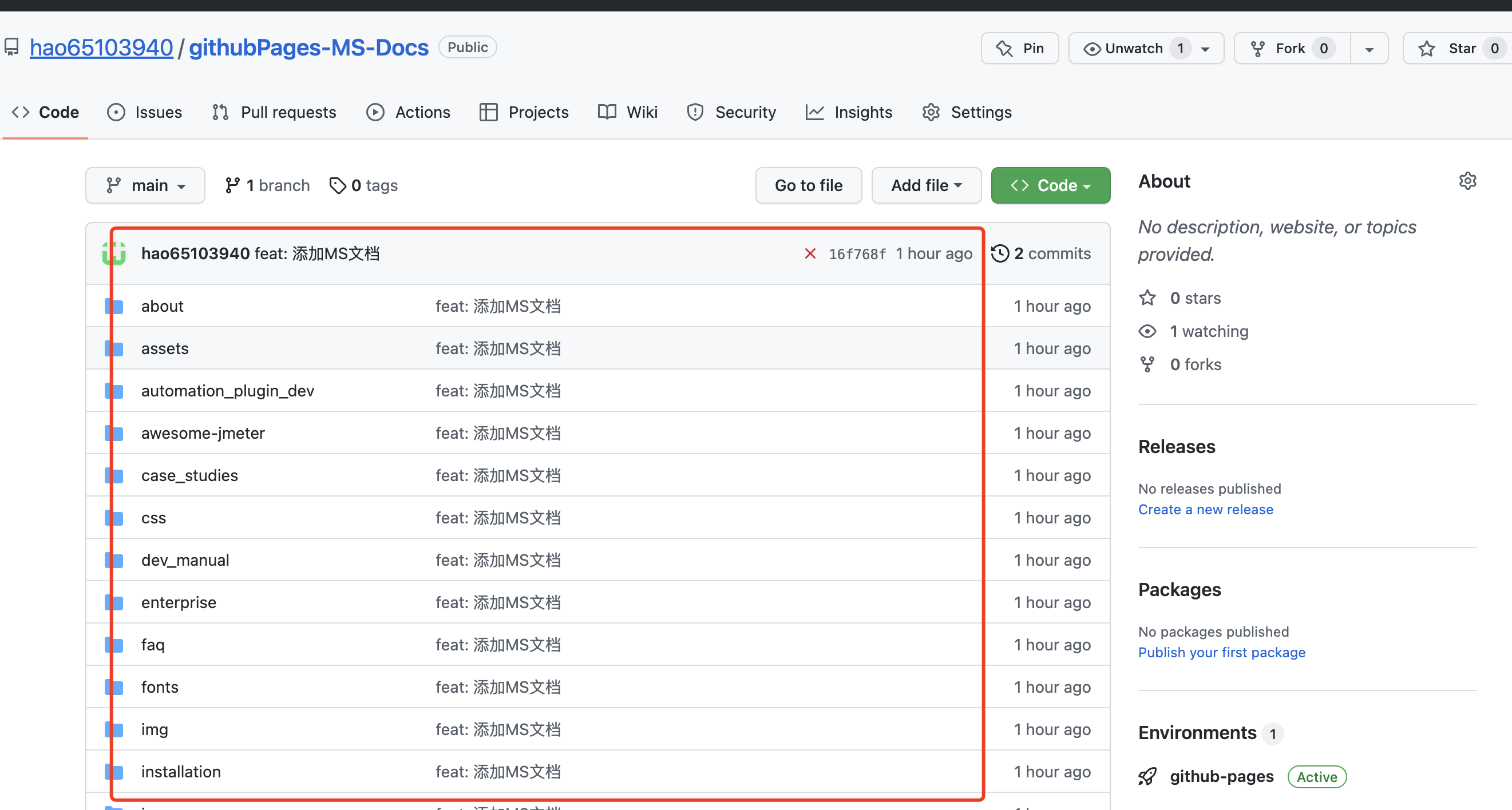
成功之后就会看到以下页面
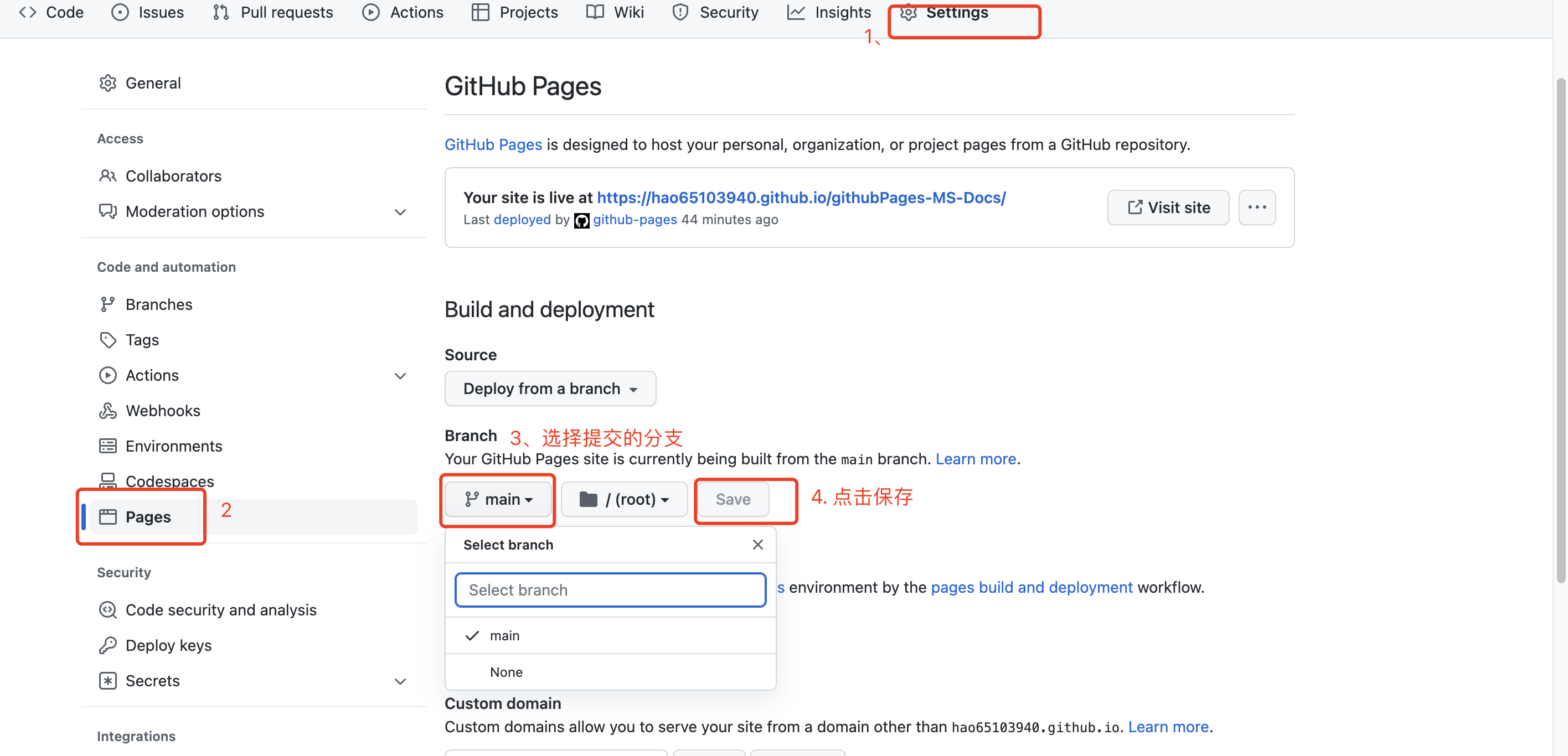
然后配置github 静态文件

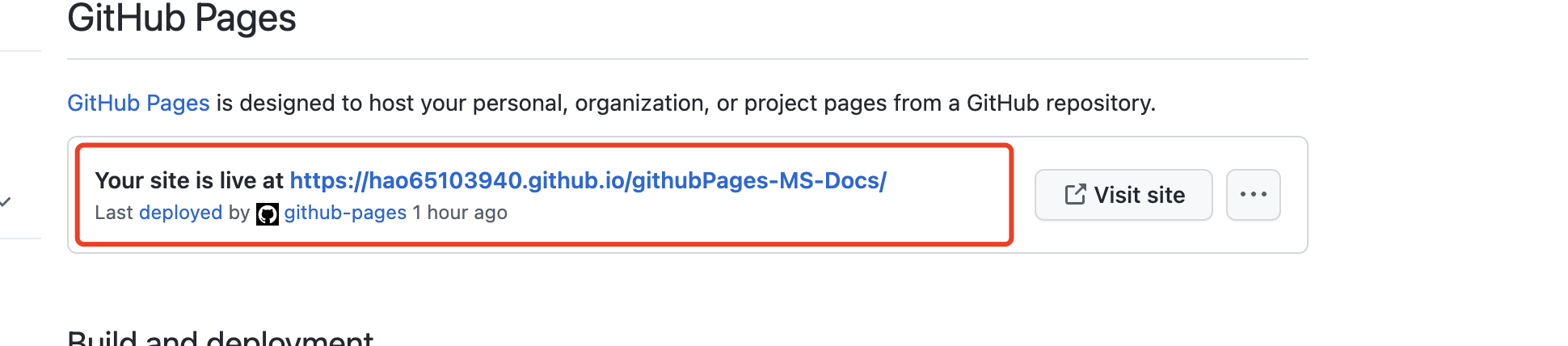
保存完成之后,等待一会,然后刷新页面会看到有一个url

这个是github默认给我们生成的访问地址,如果自己有域名,可以更换自己的域名。
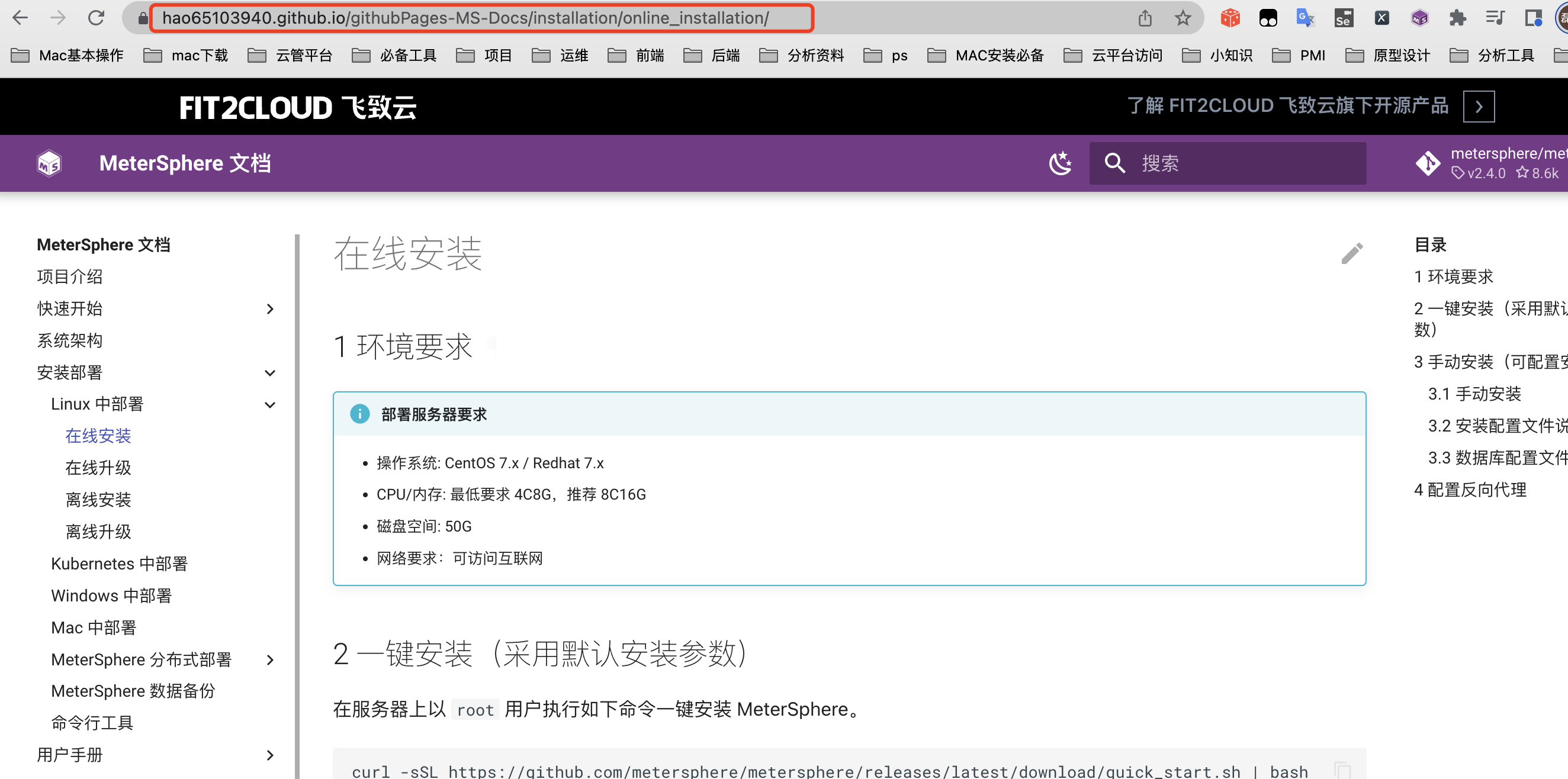
参考:https://docs.github.com/cn/pages/configuring-a-custom-domain-for-your-github-pages-site最后,去访问这个地址即可。

2.2 通过nginx 部署
- 首先,在linux 安装nginx服务。
//一键安装四个依赖 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel cd /usr/local mkdir nginx cd nginx //下载tar包 wget http://nginx.org/download/nginx-1.13.7.tar.gz tar -xvf nginx-1.13.7.tar.gz //进入nginx目录 cd /usr/local/nginx //进入目录 cd nginx-1.13.7 //执行命令 ./configure //执行make命令 make //执行make install命令 make install 命令: cd /usr/local/nginx/sbin 启动,关闭,重启,命令: ./nginx 启动 ./nginx -s stop 关闭 ./nginx -s reload 重启- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 部署完成之后我们先把刚刚打好包的site给上传到服务器上。

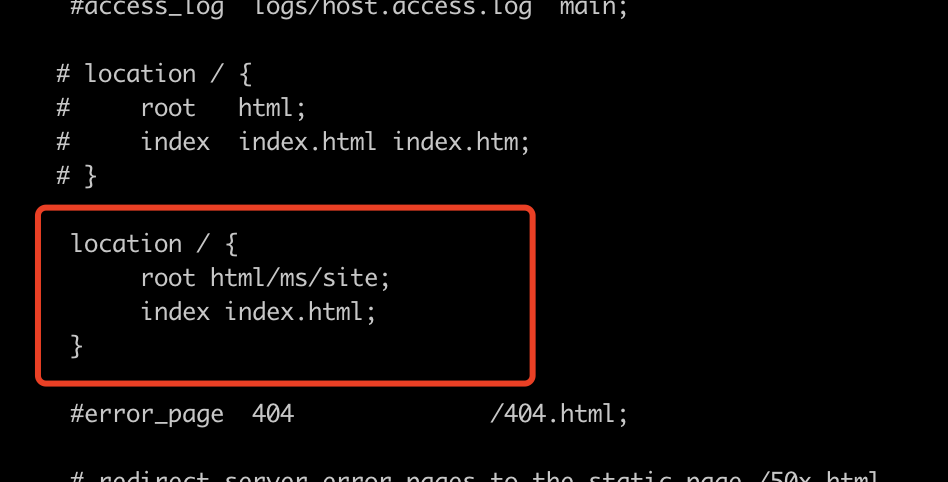
- 然后更改一下nginx.conf 的html 路径, 执行我们的site目录的index.html 即可。

- **启动nginx **
cd /usr/local/nginx/sbin ./nginx- 1
- 2
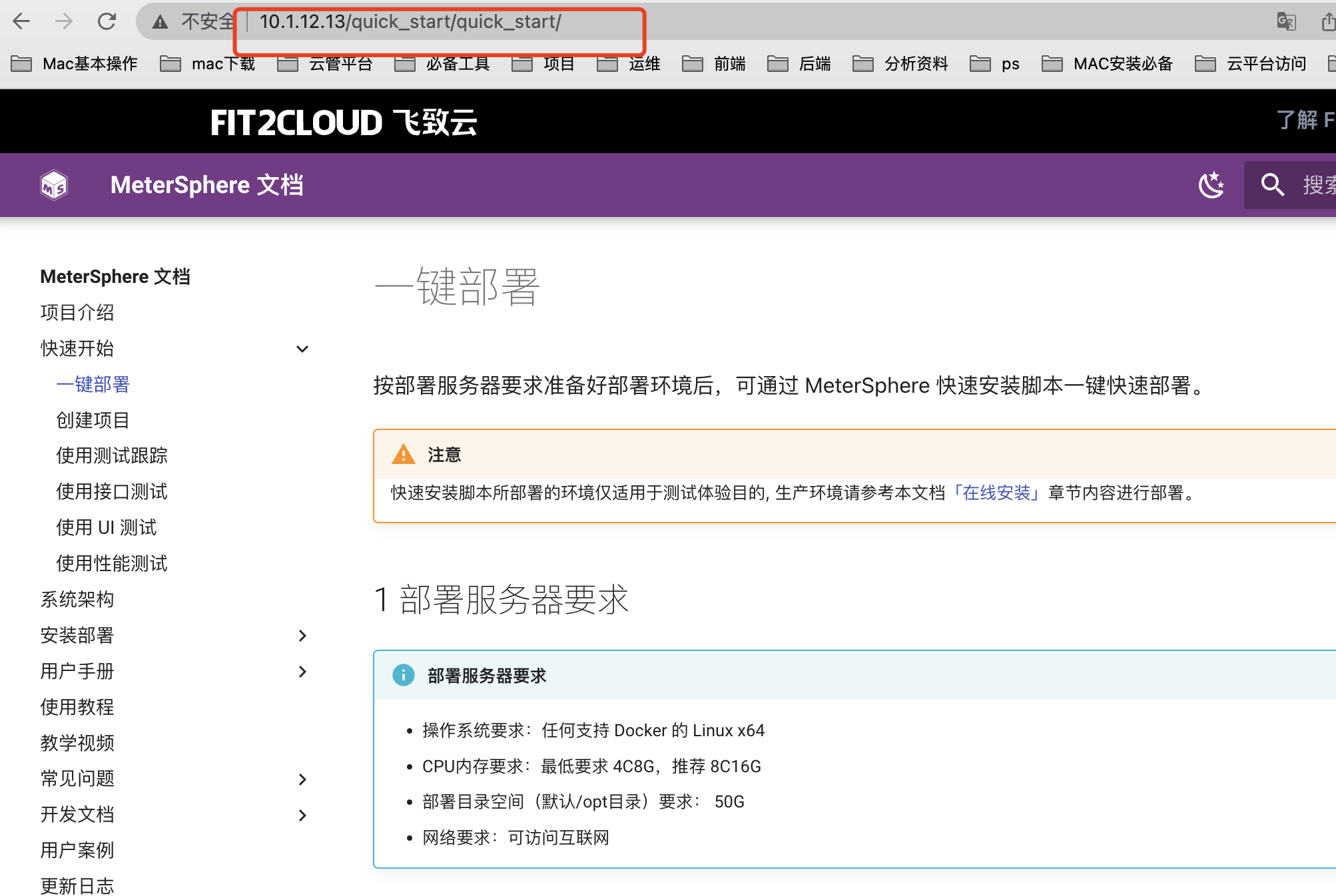
- 效果(如果需要改端口,直接改nginx的服务端口即可)

三、补充:
- 以上两种方案可以解决内网不能访问外网文档的问题,但是如果MS官网有更新,需要重新同步更新一下。
-
相关阅读:
【微信小程序】slider滑动选择器(82/100)
renren分离版api开发爬坑
PMP 11.27 考试倒计时13天!冲刺啦!
失败驱动开发
JDK下载&安装
java计算机毕业设计ssm易物小店交换系统-二手咸鱼交易系统
Datawhale 202208 GitModel |线性规划 整数规划 多目标规划 灵敏度分析
PEFT LoraConfig参数详解
基于ssm的机场网上订票系统设计与实现-计算机毕业设计源码+LW文档
学习笔记:利用CANOE Panel和CAPL脚本模拟主节点发送LIN通信指令
- 原文地址:https://blog.csdn.net/hao65103940/article/details/128199491