-
HTML网页设计制作大作业 基于HTML+CSS+JavaScript实现炫丽口红网化妆品网站(10页)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
💄美妆介绍、👜美妆分享、👒 品牌化妆品官网网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示








五、⚙️ 网站代码
🧱HTML结构代码
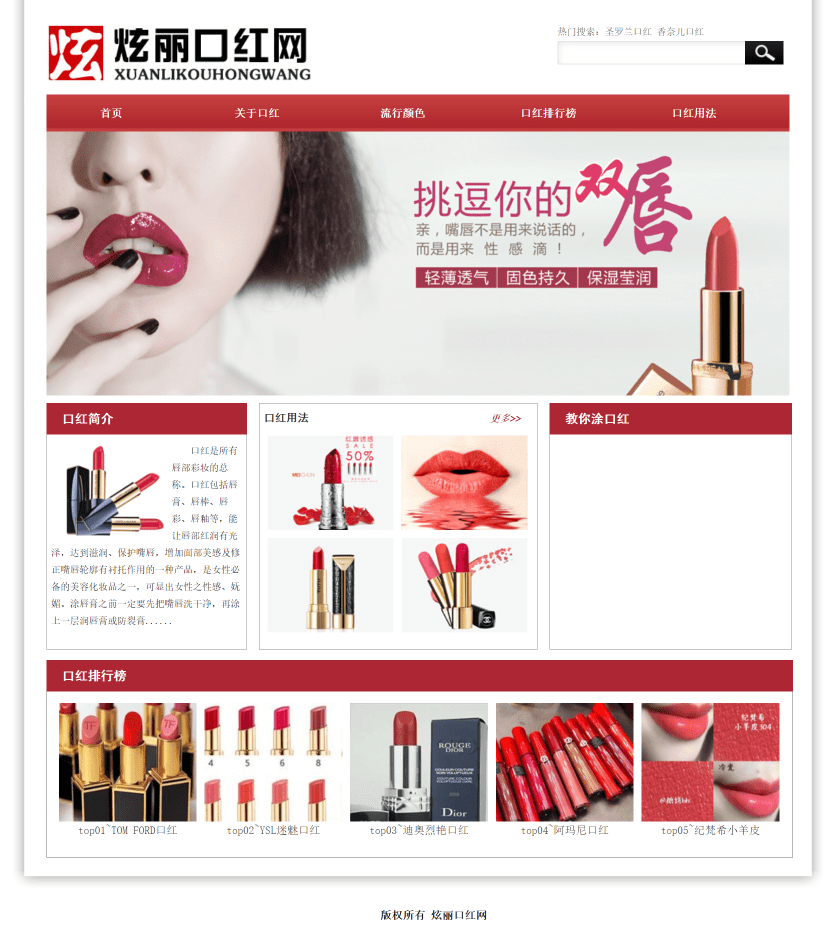
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>炫丽口红网title> <link href="css/public.css" rel="stylesheet" type="text/css" /> <link href="css/index.css" rel="stylesheet" type="text/css" /> head> <body> <div class="zhengti"> <div class="ding"> <img src="images/logo.jpg" style="float:left;"> <div class="sosuo"> <a href="#"><p>热门搜索:圣罗兰口红 香奈儿口红p>a> <form method="post" name="formName" action="/"> <input class="putw" size="35" name="query" maxlength="10" type="text"> <button type="submit" class=" puta" hidefocus="true" tabindex="4">button> form> div> div> <div class="daohang"> <div id="nav"> <ul> <li><a href="index.html">首页a>li> <li><a href="about.html">关于口红a>li> <li><a href="liuxing.html">流行颜色a>li> <li><a href="paihang.html">口红排行榜a>li> <li><a href="yongfa.html">口红用法a>li> ul> div> div> <div class="banner"> <img src="images/banner1.jpg" /> div> <div class="main"> <div class="box1"> <div class="shang-left"> <div class="gk-title"><a href="about.html"><h1>口红简介h1>a>div> <div class="gk"> <img src="images/gktu.png" /> <P> 口红是所有唇部彩妆的总称。口红包括唇膏、唇棒、唇彩、唇釉等,能让唇部红润有光泽,达到滋润、保护嘴唇,增加面部美感及修正嘴唇轮廓有衬托作用的一种产品,是女性必备的美容化妆品之一,可显出女性之性感、妩媚。涂唇膏之前一定要先把嘴唇洗干净,再涂上一层润唇膏或防裂膏......P> div> div> <div class="xz"> <a href="yongfa.html"><h1>口红用法<span><i> 更多>>i>span>h1>a> <a href="yongfa.html"><img src="images/xz01.jpg" />a> <a href="yongfa.html"><img src="images/xz02.jpg" />a> <a href="yongfa.html"><img src="images/xz03.jpg" />a> <a href="yongfa.html"><img src="images/xz04.jpg" />a> div> <div class="shang-right"> <div class="count-title"><h1>教你涂口红h1>div> <div class="count"> <p> p> <p><iframe height=240 width=285 src='http://player.youku.com/embed/XMzA1MzIzNTQ1Mg==' frameborder=0 'allowfullscreen'>iframe> p> div> div> div> <div class="meishi"> <div class="yy-title"><a href="paihang.html"><h1>口红排行榜h1>a>div> <div class="ms"> <ul> <a href="top01.html"> <li><img src="images/meishi1.jpg" /> <p>top01~TOM FORD口红p> li> a> <a href="top02.html"> <li><img src="images/meishi2.jpg" /> <p>top02~YSL迷魅口红p> li> a> <a href="top03.html"> <li><img src="images/meishi3.jpg" /> <p>top03~迪奥烈艳口红p> li> a> <a href="top04.html"> <li><img src="images/meishi4.jpg" /> <p>top04~阿玛尼口红p> li> a> <a href="top05.html"> <li><img src="images/meishi5.jpg" /> <p> top05~纪梵希小羊皮p> li> a> ul> div> div> div> div> <div class="bottombj">div> <div class="bottom"> <div class="bottom-box"> <p> 版权所有 炫丽口红网 p> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
💒CSS样式代码
@charset "utf-8"; /* CSS Document */ /*---------main开始-----------------*/ .box1{ width:1000px; height:311px; margin:0 auto;} .shang-left{float:left;} .gk-title{ width: 255px; height:40px; background:#ad2634;; } .gk-title h1{ height: 40px; line-height: 40px; width: 130px; margin-left: 20px; font-size: 16px; color: #FFF; font-family: "黑体"; } .gk{ width: 243px; height:262px; border-left:#8c8c8c 1px solid; border-right:#8c8c8c 1px solid; border-bottom:#8c8c8c 1px solid; background:#FFF; padding:0px 5px;padding-top: 10px; } .gk span{ color:#F00;} .gk img{ margin-right:10px; float:left;} .xz{ width:347px; height:311px; padding-left:5px; margin:0px 15px;border:#8c8c8c 1px solid; background:#FFF; float:left; overflow:hidden;} .xz h1{height:35px; line-height:35px; font-size:14px; color:#333; font-family:"黑体"; } .xz span{font-size:12px; color:#ad2634;; font-family: "Courier New", Courier, monospace} .xz img{ width:160px; height:120px; margin:5px; float:left;} .shang-right{float:left;} .count-title{ width:308px; height:40px; background: #ad2634; } .count-title h1{ height: 40px; line-height: 40px; width: 130px; margin-left: 20px; font-size: 16px; color: #FFF; font-family: "黑体"; } .count{ width:286px; height:272px; border-left:#8c8c8c 1px solid; border-right:#8c8c8c 1px solid; border-bottom:#8c8c8c 1px solid; background:#FFF; padding:0px 10px;} .count img{ margin:10px 0px 10px 20px;} .count p{ line-height: 20px; font-size: 12px;} .count span{ color:#408602; font-size:16px; font-family:"黑体";} .yy-title{ width: 948px; height: 40px; background: #ad2634;;} .yy-title h1{ height: 40px; line-height: 40px; width: 130px; margin-left: 20px; font-size: 16px; color: #FFF; font-family: "黑体"; } .yy{ width: 978px; padding:10px; height: 190px; border-left: #6c6b6b 1px solid; border-right: #6c6b6b 1px solid; border-bottom: #6c6b6b 1px solid; background: #FFF; } .meishi{ margin-top:15px !important; margin-bottom:15px; } .ms{width: 926px; padding:10px; height: 190px; border-left: #6c6b6b 1px solid; border-right: #6c6b6b 1px solid; border-bottom: #6c6b6b 1px solid; background: #FFF; } .ms ul{} .ms ul li{ width:175px; height:180px; margin:5px; float:left;} .ms ul li img{width: 175px; height:150px;} .ms ul li p{ text-align:center; font-size:14px;} /*---------main结束-----------------*/- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

-
相关阅读:
C++ 【继承】
园子的商业化努力-阿里云云市场合作-第1季第1集
web网页设计与开发:基于HTML+CSS+JavaScript简单的个人博客网页制作期末作业
Docker容器技术之user-defined网络
大模型浪潮席卷!和鲸科技入选创业邦“2023值得关注的125家AIGC企业”榜单
轻松实现H5页面下拉刷新:滑动触发、高度提示与数据刷新全攻略
ant design vue Message 用法以及内容为 html片段情况
pgzrun 拼图游戏制作过程详解(1,2)
如何选择示波器?
Prompt Engineering
- 原文地址:https://blog.csdn.net/m0_73081085/article/details/128197622