-
Vue 官方文档2.x教程学习笔记 1 基础 1.6 Class 与 Style 绑定 1.6.2 绑定内联样式
Vue 官方文档2.x教程学习笔记
1 基础
1.6 Class 与 Style 绑定
1.6.2 绑定内联样式
【对象语法】
v-bind:style的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
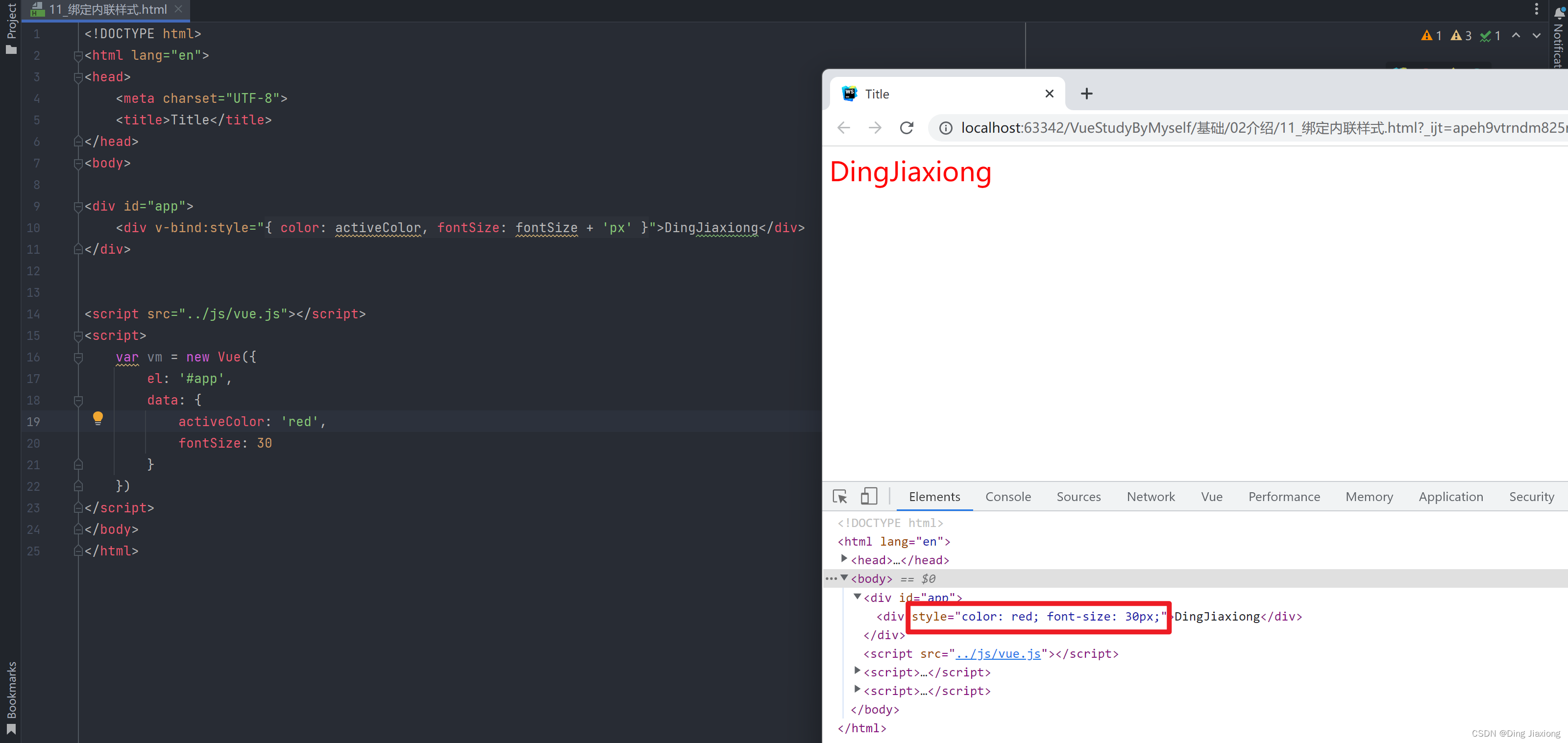
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <div id="app"> <div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">DingJiaxiongdiv> div> <script src="../js/vue.js">script> <script> var vm = new Vue({ el: '#app', data: { activeColor: 'red', fontSize: 30 } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
浏览器渲染结果

直接绑定到一个样式对象通常更好,这会让模板更清晰:
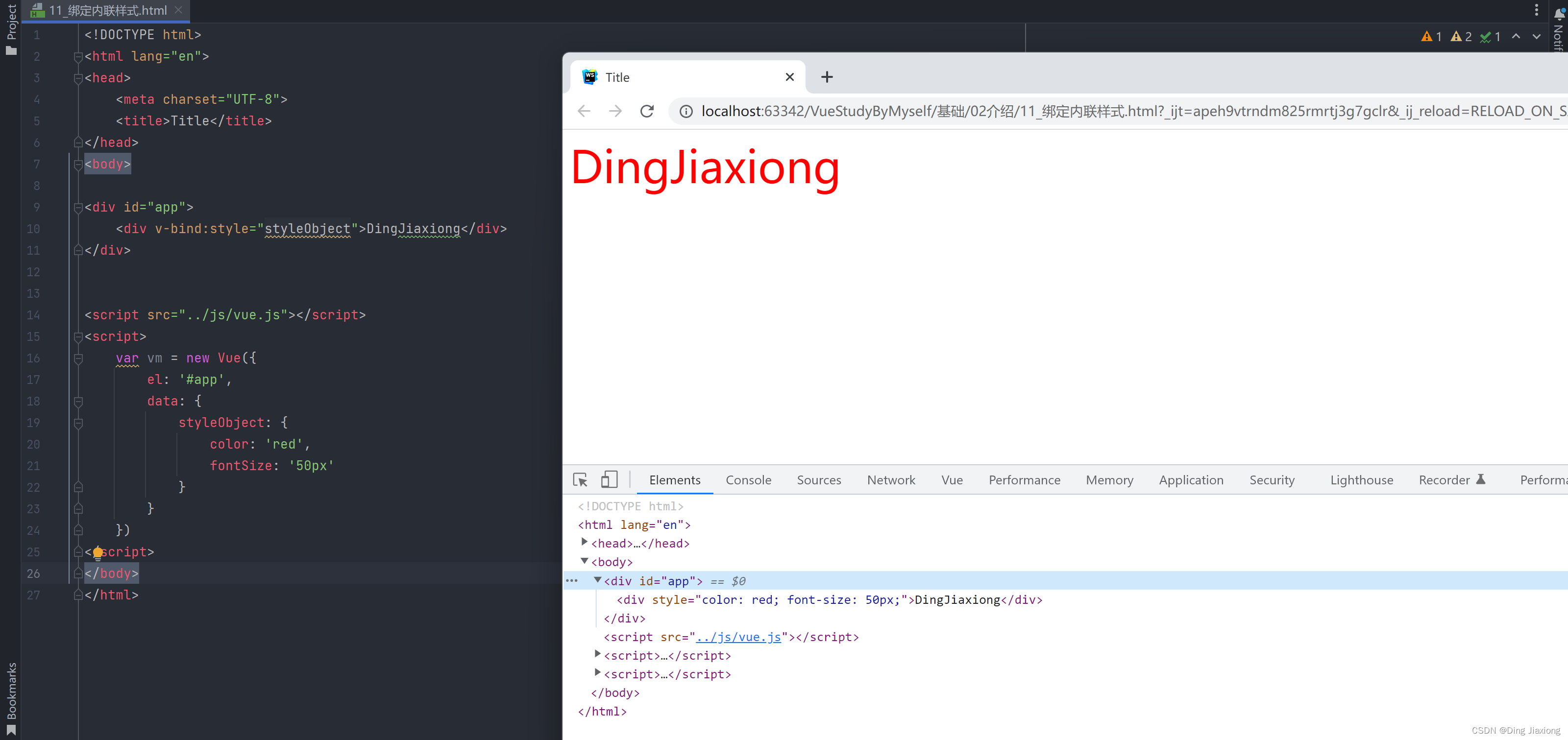
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <div id="app"> <div v-bind:style="styleObject">DingJiaxiongdiv> div> <script src="../js/vue.js">script> <script> var vm = new Vue({ el: '#app', data: { styleObject: { color: 'red', fontSize: '50px' } } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
浏览器渲染结果

同样的,对象语法常常结合返回对象的计算属性使用。
【数组语法】
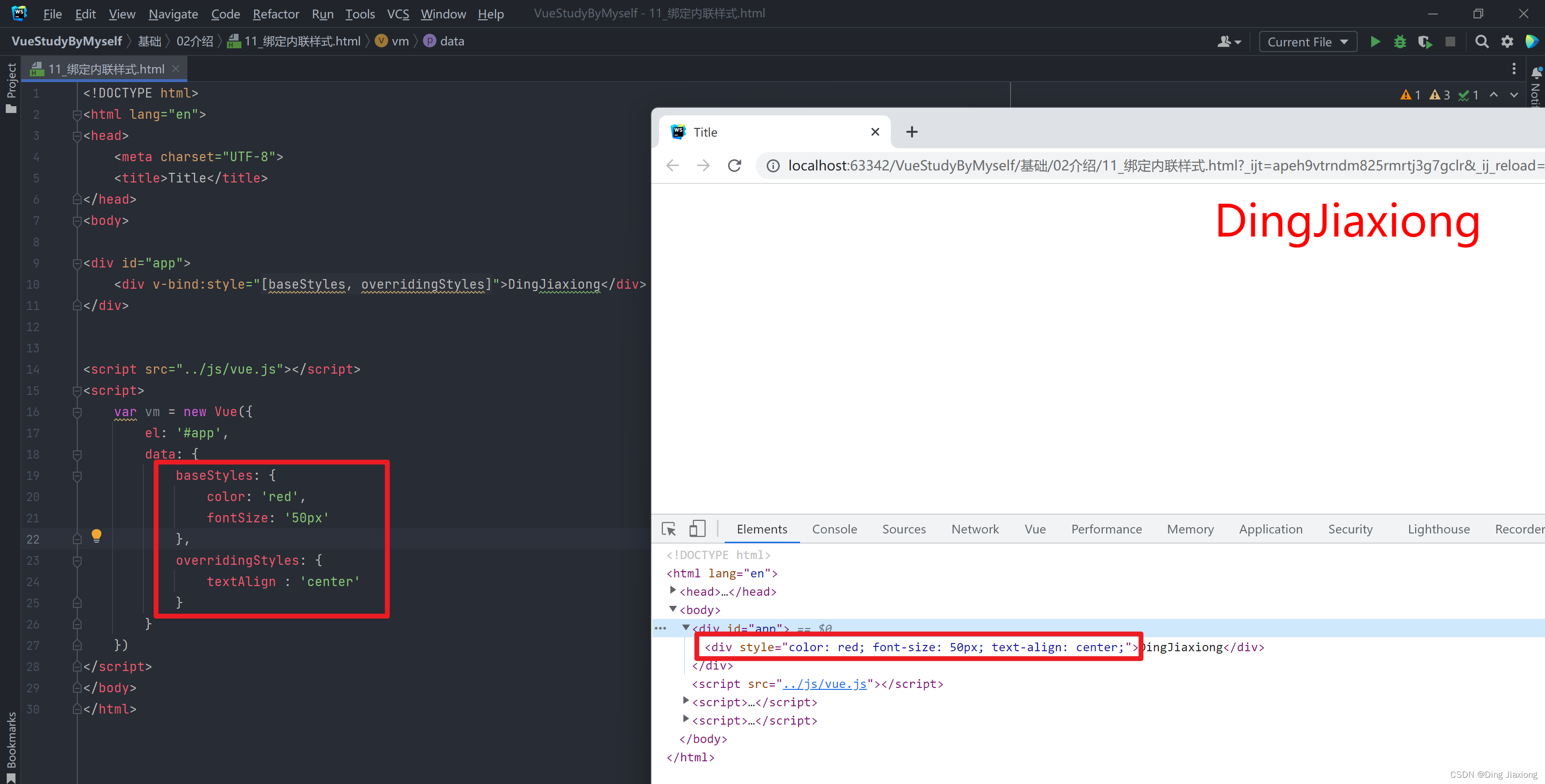
v-bind:style的数组语法可以将多个样式对象应用到同一个元素上:DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <div id="app"> <div v-bind:style="[baseStyles, overridingStyles]">DingJiaxiongdiv> div> <script src="../js/vue.js">script> <script> var vm = new Vue({ el: '#app', data: { baseStyles: { color: 'red', fontSize: '50px' }, overridingStyles: { textAlign : 'center' } } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
浏览器渲染效果

【自动添加前缀】
当
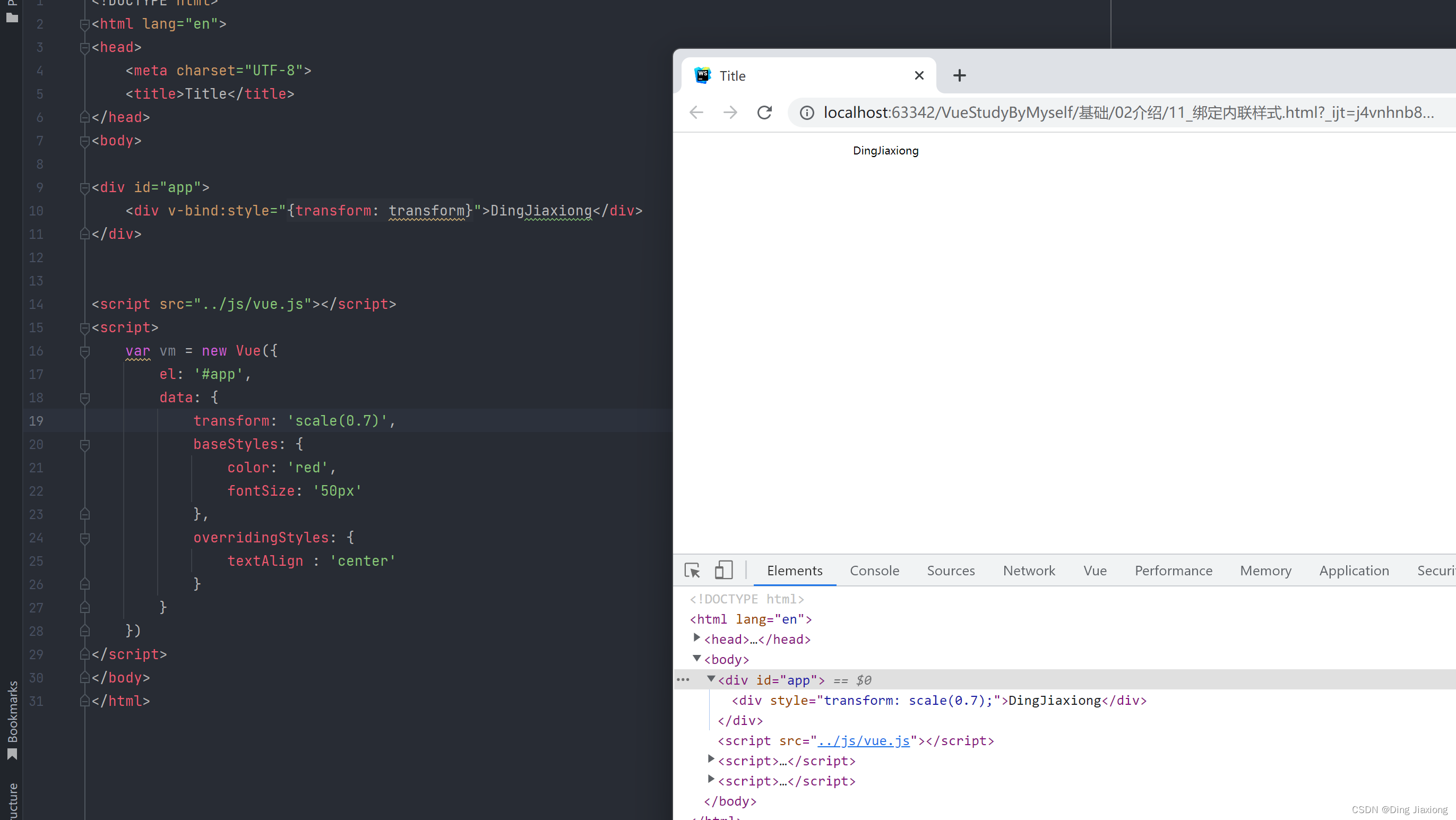
v-bind:style使用需要添加浏览器引擎前缀的 CSS property 时,如transform,Vue.js 会自动侦测并添加相应的前缀。
啊这…
谷歌一下这是啥东西【我弄错意思了?】
哦,我现在就是谷歌浏览器,它支持不带前缀的这个属性写法。…【我也不知道对不对】
【多重值】
2.3.0+
从 2.3.0 起你可以为
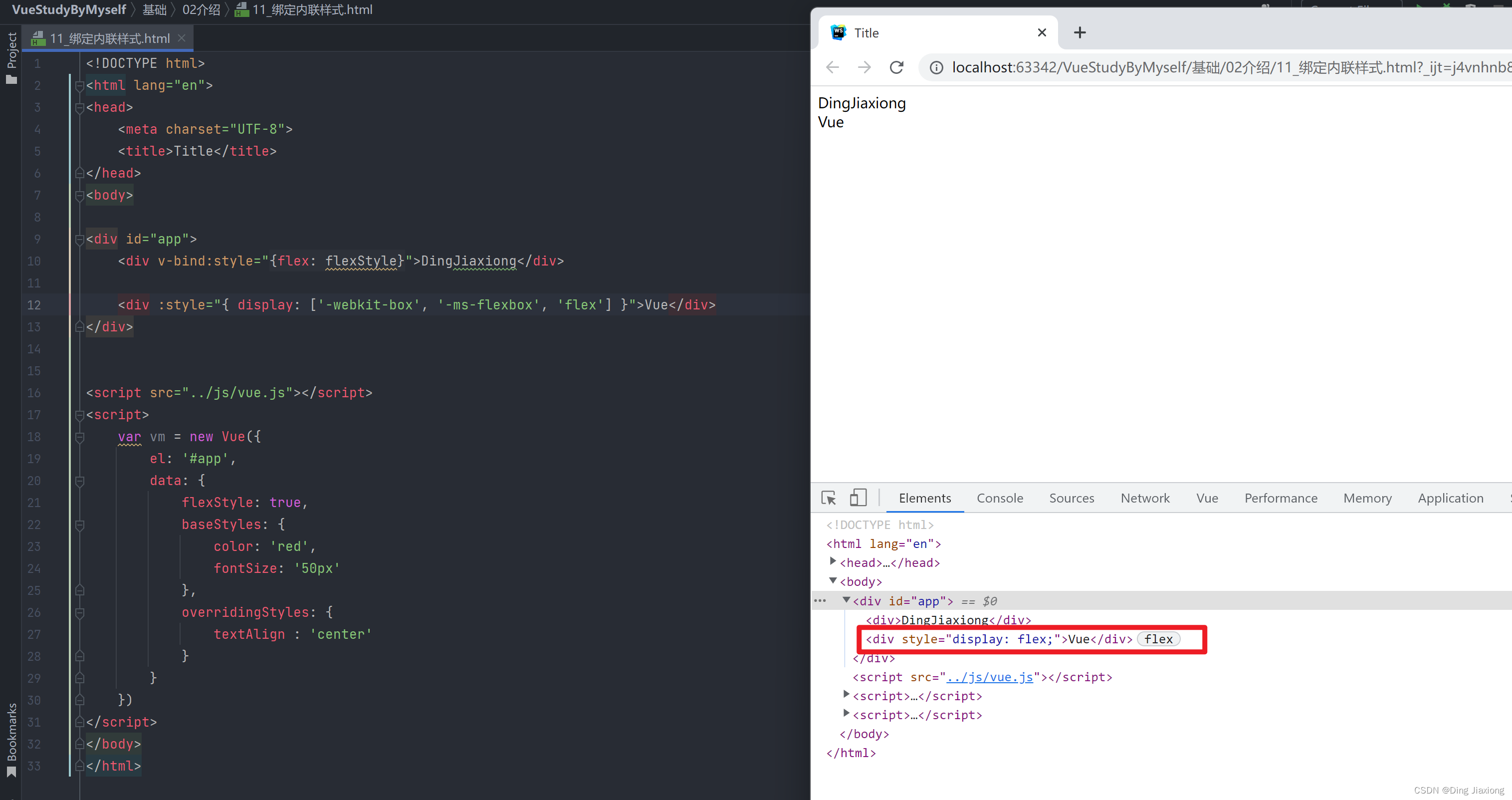
style绑定中的 property 提供一个包含多个值的数组,常用于提供多个带前缀的值<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }">div>- 1
这样写只会渲染数组中最后一个被浏览器支持的值。
在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染
display: flex。
-
相关阅读:
二叉排序树(BST)
YOLOv5s-ShuffleNetV2
AD623参考引脚5仿真
mysql数据库 操作常用命令
【5GC】5G网络切片与5G QoS的区别?
基于Java+SpringBoot+vue实现图书借阅和销售商城一体化系统
Python爬虫——Scrapy框架使用实例及执行过程
生成多元正态数据
万物皆可截图:SwiftUI 中任意视图(包括List和ScrollView)截图的通用实现
PhantomReference 和 WeakReference 究竟有何不同
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/128196917