-
NPM相关
npm官网:npm
npm包管理工具,安装完node.js,就有npm相关
win+R
node -v 查看node版本
npm -v 查看npm版本
node.js与npm的关系,只能说node.js里内嵌了npm 功能相关
npm的一些命令
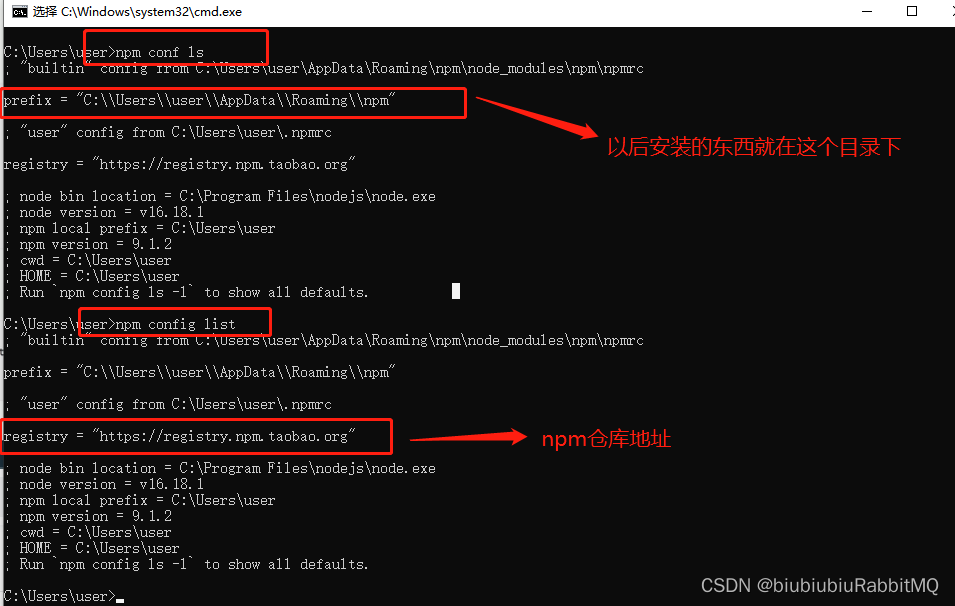
npm conf ls 和 npm config list 都是查看npm配置信息 没有区别

注意:如果你是在当前目录下,比如我这里是C:\Users\user>执行 npm install jquery不指定版本,就会默认下载最新版本,且下载的东西就会放在当前目录,会生成一个node_modules文件夹和一个package-lock.json文件
如果需要自定义下载到哪里,那么看你现在位置在哪

获取包全局安装路径的前缀
npm config get prefix
获取包安装时缓存的路径
npm config get cache
获取npm仓库地址
npm config get registry
配置使用国内仓库地址几种方式:
使用cnpm代替npm
全局安装cnpm且将仓库配置为https://registry.npm.taobao.org
npm install cnpm -g --registry=https://registry.npm.taobao.org
验证一下
cnpm config get registry
修改npm仓库地址
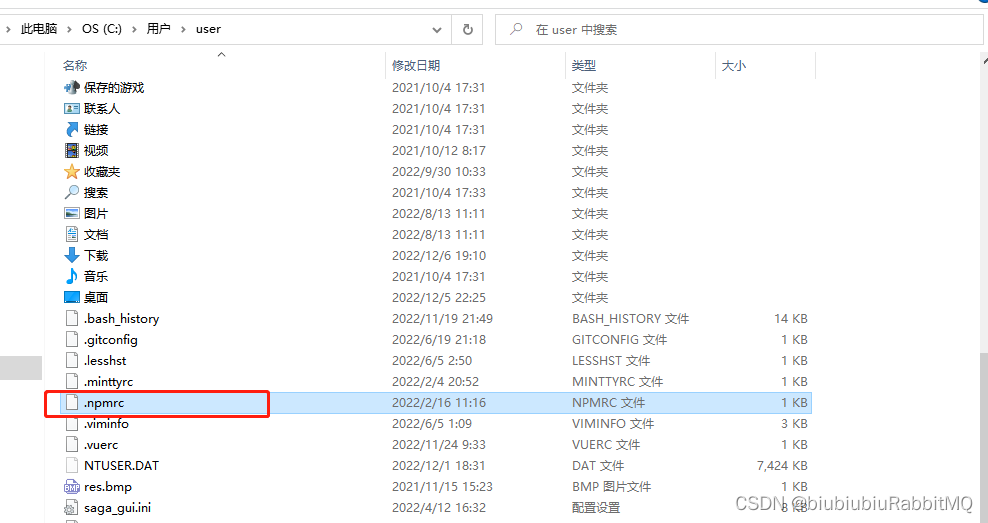
下面命令会生成npm的配置文件(比如我这里C:\Users\user目录下的.npmrc)
npm config set registry https://registry.npm.taobao.org
可以用npm config get registry验证
查看局部安装路径
npm root
查看全局安装路径
npm root -g 全局安装就会安装在前缀目录下的node_modules里
npm config set registry https://registry.npm.taobao.org该命令设置完
仓库地址后会生成npm的配置文件(比如我这里C:\Users\user目录下的.npmrc)


如果想修改全局安装路径
可以在.npmrc配置未见中新增如下内容
prefix=E:\proprams\repo_node\npm
cache=E:\proprams\repo_node\npm_cache
根据自己实际想放的路径修改
且需要修改环境变量path增加:E:\proprams\repo_node\npm
因为你修改了prefix=E:\proprams\repo_node\npm的话,也就是说你全局
安装的时候会安装到该目录下,这样path里你可以添加多个path,一边找不到就去另外一边找
但是也是多余,一般都只配置一个
比如
nmp install jquery -g
那么 你如果想看jquery -v 的版本,就需要指定npm下的路径,而配置
path就是说去该目录找该命令
指向E:\proprams\repo_node\npm
关于package.json的作用
一般我们从git上下载下来的项目,没有把真正的依赖下载下来,
package.json就是用来记录项目所依赖的包
一般下载下来需要
npm install 命令,而package.json就是用来记录需要
install哪些包
npm install jquery@xxxxxx 命令是安装指定版本的jquery
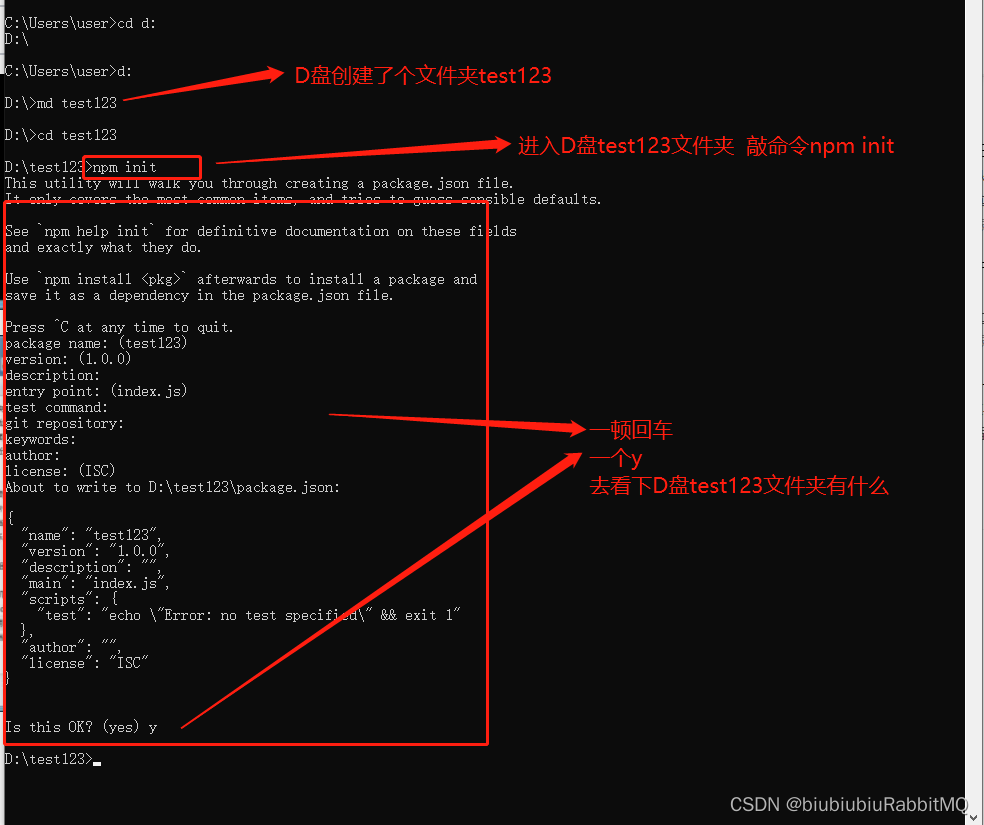
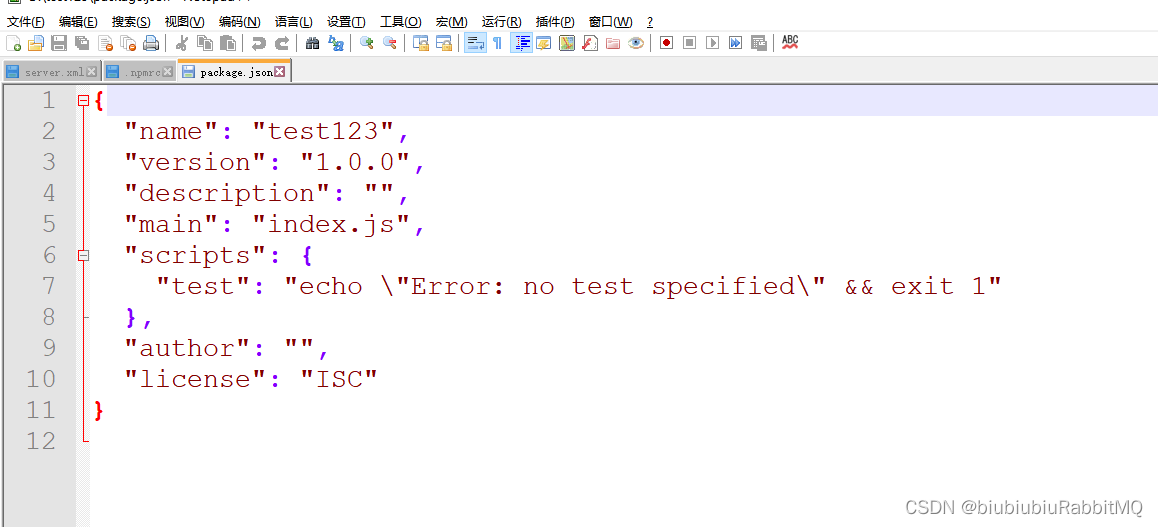
下面演示创建个package.json

package.json就有了,记录了一些基本信息



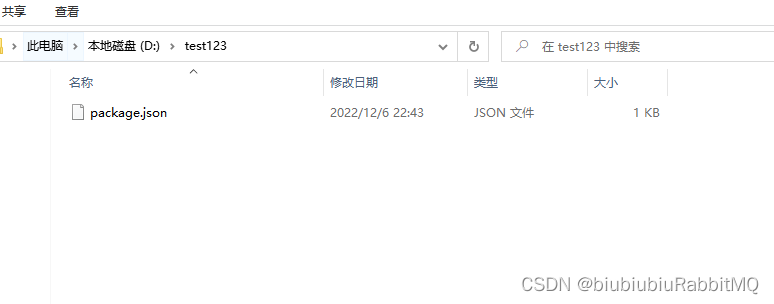
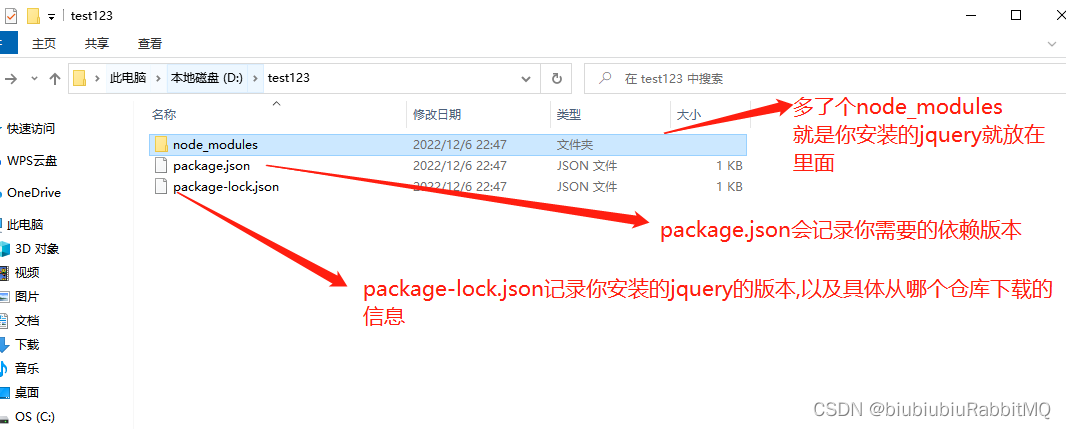
此时test123文件夹内的东西

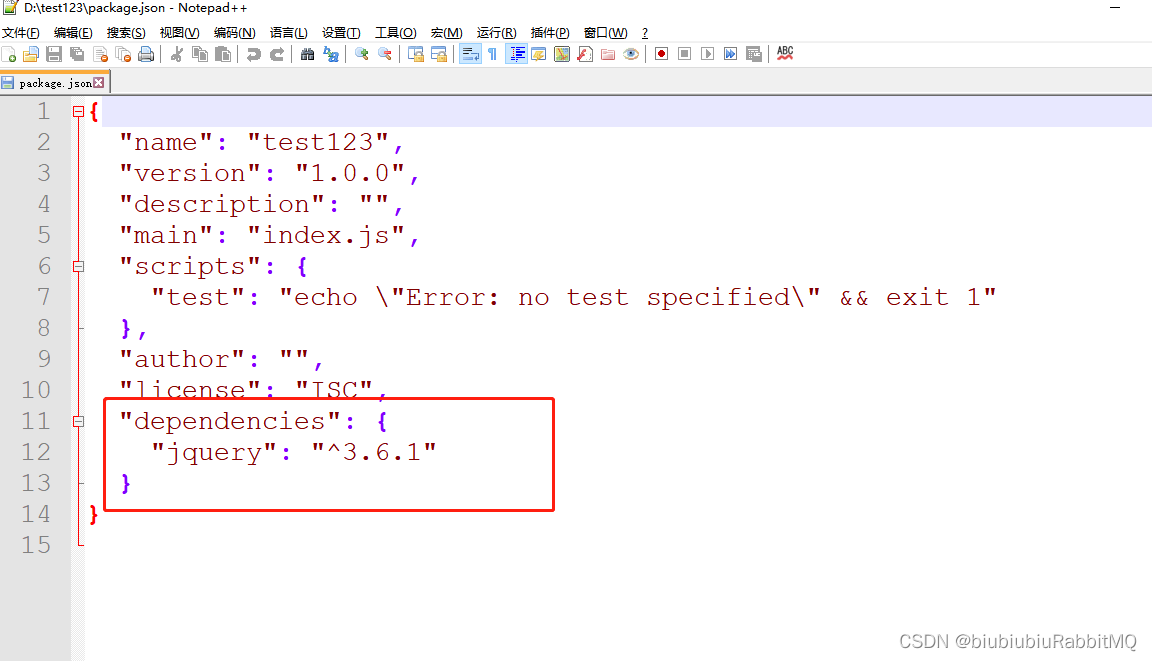
package.json记录下载依赖的版本

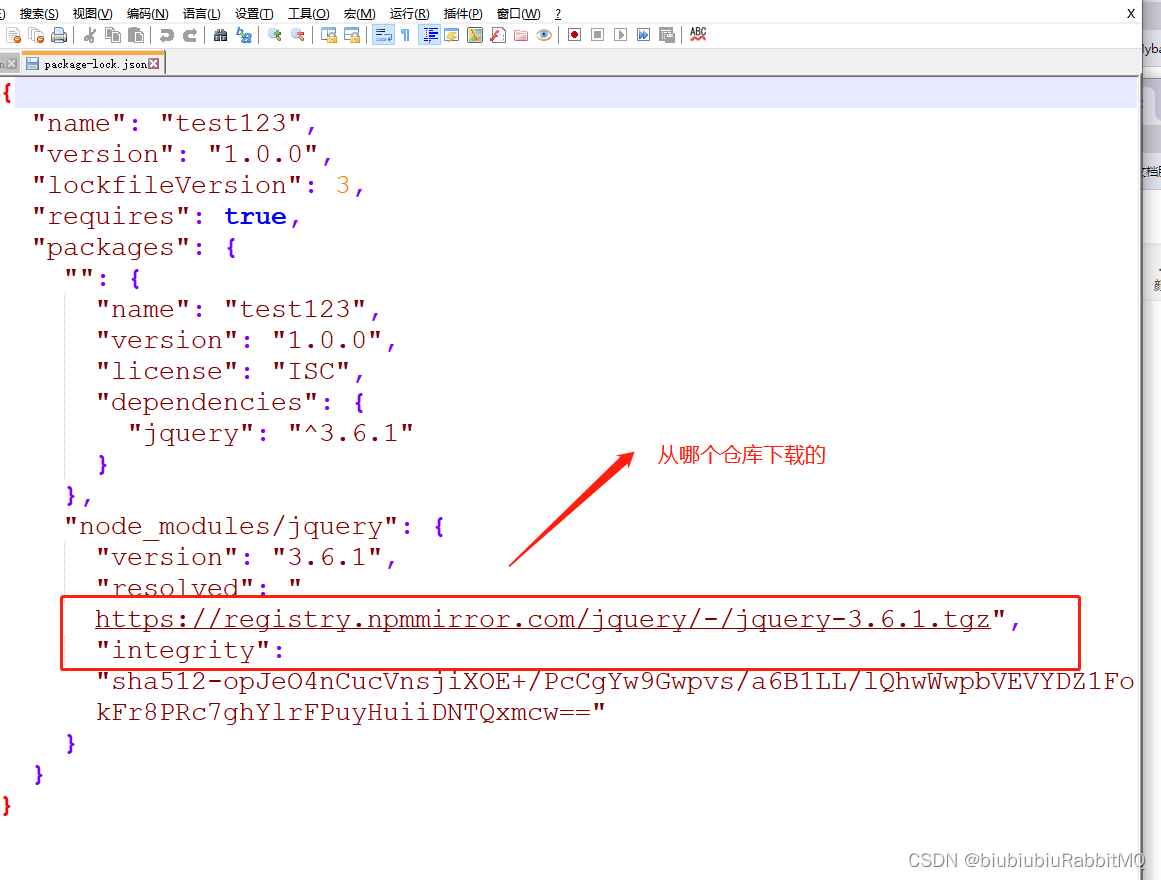
package-lock.json

下面两个文件不要随意手动更改
如果package.json和package-lock.json里面信息一直npm install时候
会根据package-lock.json来安装,如果两个文件信息不一致时候,npm install时候会根据package.json来安装,并同步信息到package-lock.json
package.json用来记录项目需要的版本
package-lock.json:锁定了具体的版本,避免BUG
NPM的常用命令集合:
npm list 查看所有安装的依赖
npm install webpack webpack-cli -D 打包时候不需要该依赖
npm cache clean --force 清理npm安装的缓存(就是你配置的缓存目录E:\proprams\repo_node\npm_cache)
npm uninstall jquery删除某个包(依赖)
npm uninstall jquery -g 全局删除某个依赖
npm update jquery更新某个依赖版本到最新
npm updaye jquery@1.11.2更新某个依赖到指定版本我猜的
npm run xxx 运行脚本,xxx是你在package.json的scripts标签里面定义的命令,名字你可以自己随便取
-
相关阅读:
腾讯事务处理技术验证系统3TS-Coo模板安装文档&&说明文档(小白向,简单轻松就能上手)
Codeforces Round #719 (Div. 3) E. Arranging The Sheep
ssm+jsp学分置换管理系统maven idea项目
深度学习入门(三十九)计算性能——分布式训练、参数服务器(TBC)
【0143】 System V共享内存(Shared Memory)
Mac M1安装Centos8
一文学会Set与Map以及集合类的使用选取,HashMap底层源码解析
Express.js实现注册和登录
AI新工具(20240223) Stable Video - 图生视频和文生视频;background erase -移除照片背景等
简单理解函数f(x;θ)中分号的含义
- 原文地址:https://blog.csdn.net/tiantiantbtb/article/details/128196100