Monaco Editor是 VS Code底层的代码编辑器,开源协议是MIT,支持Edge、 Chrome、Firefox、Safari和Opera浏览器,但是不支持移动端浏览器或移动端框架。VSCode中的代码编辑器和Monaco Editor使用的很多相同的核心模块,你可以将Monaco Editor用到自己的项目中,作为云端编辑器的支持。"monaco-editor" : "^0.30.1" ,
"monaco-editor-webpack-plugin" : "^6.0.0" ,
"webpack" : "^3.6.0" ,
npm install monaco-editor --save
npm install monaco-editor-webpack-plugin --save //必须局部安装,不能全局安装否则会导致代码不高亮,不补全
webpack-dev-server v4.0.0+ 要求 node >= v12.13.0、webpack >= v4.37.0(但是我们推荐使用 webpack >= v5.0.0)和 webpack-cli >= v4.7.0。
官网:https://www.npmjs.com/package/monaco-editor-webpack-plugin monaco-editor-webpack-pluginmonaco-editor7.*.*>= 0.31.06.*.*0.30.*5.*.*0.29.*4.*.*0.25.*, 0.26.*, 0.27.*, 0.28.*3.*.*0.22.*, 0.23.*, 0.24.*2.*.*0.21.*1.9.*0.20.*1.8.*0.19.*1.7.*0.18.*
const MonacoWebpackPlugin = require ( 'monaco-editor-webpack-plugin' )
module. exports = {
configureWebpack : {
plugins : [
new MonacoWebpackPlugin ( )
]
}
}
let MonacoWebpackPlugin = require ( 'monaco-editor-webpack-plugin' )
const vueConfig = {
configureWebpack : {
plugins : [
new MonacoWebpackPlugin ( )
] ,
} ,
}
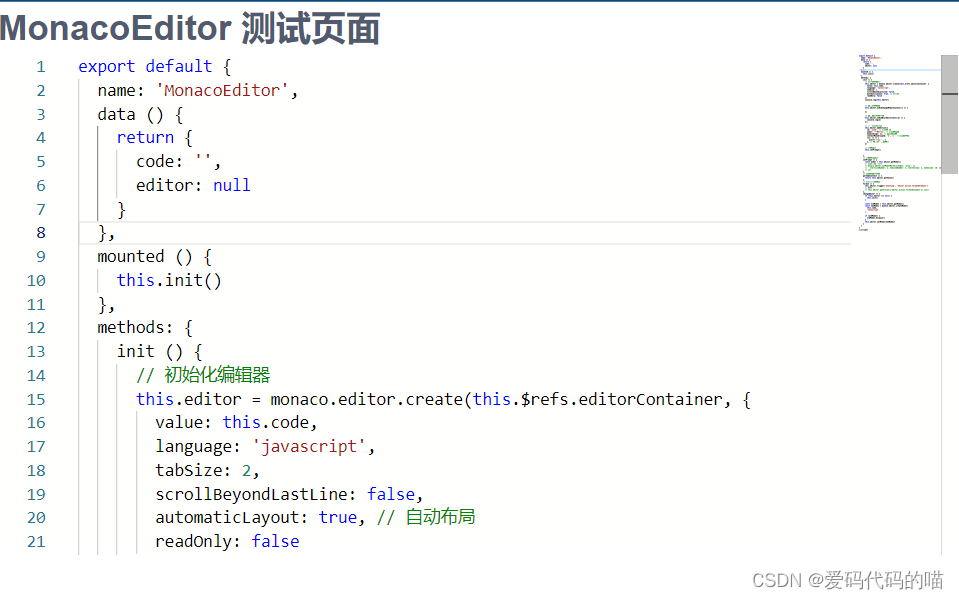
< template> < div> < h1> h1 > < divref = " editorContainer" class = " editor" > div > div > template > < script>
import * as monaco from 'monaco-editor' ;
export default {
name : 'MonacoEditor' ,
data ( ) {
return {
code : '' ,
editor : null
}
} ,
mounted ( ) {
this . init ( )
} ,
methods : {
init ( ) {
this . editor = monaco. editor. create ( this . $refs. editorContainer, {
value : this . code,
language : 'javascript' ,
tabSize : 2 ,
scrollBeyondLastLine : false ,
automaticLayout : true ,
readOnly : false
} )
console. log ( this . editor)
this . editor. onDidChangeModelContent ( ( ) => {
} )
this . editor. onDidBlurEditorText ( ( e ) => {
console. log ( e)
} ) ;
this . editor. addAction ( {
id : '1123' ,
label : '测试菜单' ,
keybindings : [ ] ,
contextMenuGroupId : '1' ,
run : ( ) => {
alert ( '菜单执行' )
} ,
} )
this . setPrompt ( )
} ,
setPrompt ( ) {
const model = this . editor. getModel ( )
monaco. editor. setModelMarkers ( model, 'json' , [ {
startLineNumber : 2 , endLineNumber : 2 , startColumn : 1 , endColumn : 10 , severity : monaco. MarkerSeverity. Error, message : ` 语法错误 ` ,
} ] )
} ,
getCodeContext ( ) {
return this . editor. getValue ( )
} ,
format ( ) {
this . editor. trigger ( 'anything' , 'editor.action.formatDocument' )
} ,
changeEditor ( ) {
if ( this . editor === null ) {
this . init ( )
}
const oldModel = this . editor. getModel ( )
const newModel = monaco. editor. createModel (
this . code,
'javascript'
)
if ( oldModel) {
oldModel. dispose ( )
}
this . editor. setModel ( newModel)
}
}
}
script > < stylescoped >
.editor {
width : 50%;
min-height : 400px;
}
style >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 {
value : '' ,
language : 'javascript' ,
automaticLayout : true ,
theme : 'vs' ,
foldingStrategy : 'indentation' ,
overviewRulerBorder : false ,
lineNumbers : 'off' ,
scrollbar : {
verticalScrollbarSize : 4 ,
horizontalScrollbarSize : 6 ,
} ,
readOnly : false ,
minimap : {
enabled : false ,
} ,
cursorStyle : 'line' ,
automaticLayout : false ,
fontSize : 14 ,
tabSize : 2 ,
autoIndent : true ,
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
editorSimpleWorker. js? db2f: 450
Uncaught ( in promise) Error: Unexpected usage
at EditorSimpleWorker. loadForeignModule ( editorSimpleWorker. js? db2f: 450 : 1 )
at eval ( webWorker. js? 0a43: 38 : 1 )
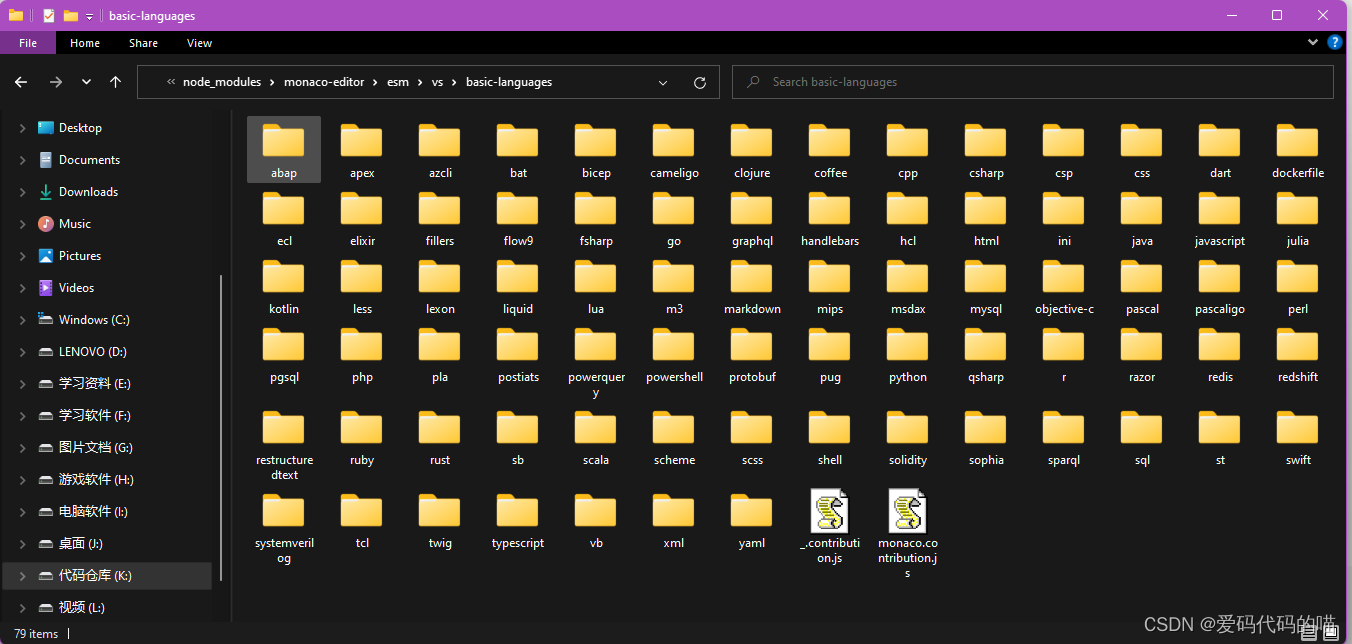
import * as monaco from 'monaco-editor/esm/vs/editor/editor.api.js'
import 'monaco-editor/esm/vs/basic-languages/javascript/javascript.contribution'
import 'monaco-editor/esm/vs/editor/contrib/find/findController.js'