-
Vue3 组件,一点也不难
1.简介
组件是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。
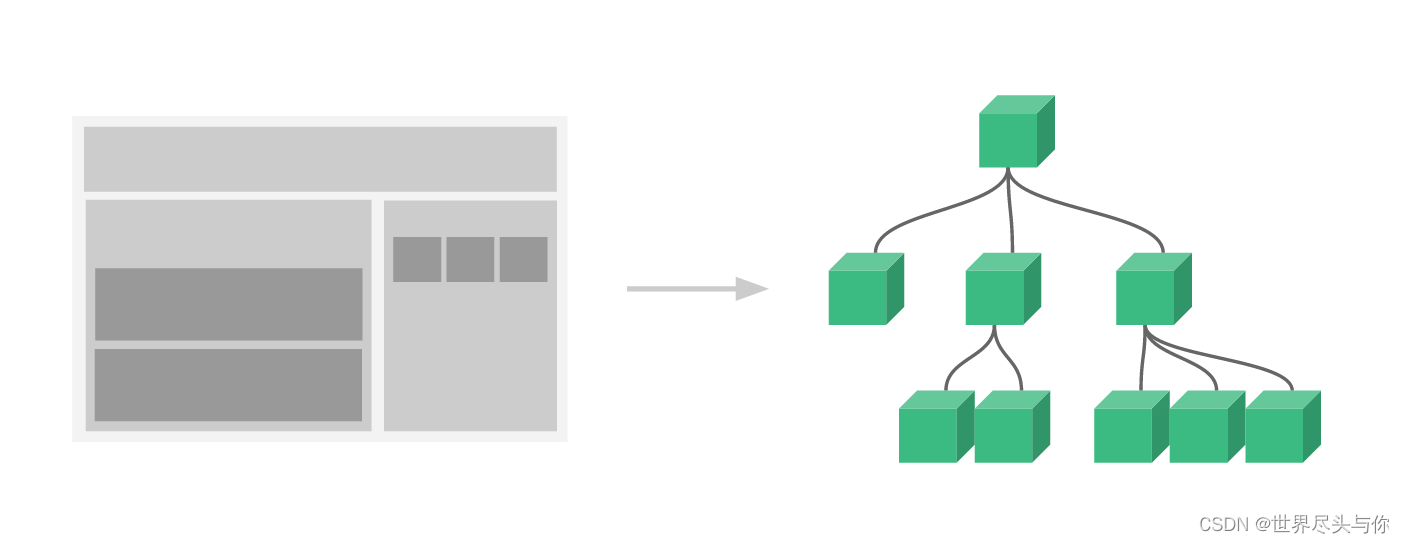
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

2.一个简单的 Vue 组件的实例

<div id="app"> <list>list> div> <script> // 创建一个Vue应用 const app = Vue.createApp({}) // 定义一个组件内容 app.component('list', { template: '我是自定义的组件!
' }) app.mount('#app') script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
接下来我们再注册一个 button-counter 组件,在每次点击后,计数器会加 1:
<div id="app"> <button-counter>button-counter> div> <script> // 创建一个Vue应用 const app = Vue.createApp({}) // 定义一个组件内容 app.component('button-counter', { data() { return { count: 0 } }, template:` ` }) app.mount('#app') script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

可以将组件进行任意次数的复用:
<div id="app"> <button-counter>button-counter> <button-counter>button-counter> <button-counter>button-counter> <button-counter>button-counter> <button-counter>button-counter> <button-counter>button-counter> div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

3.局部组件
全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加
例子:这个组件只能在这个实例中使用
<div id="app"> <imim-a>imim-a> div> <script> var imimA = { template: '局部组件的例子
' } const app = Vue.createApp({ components: { 'imim-a': imimA } }) app.mount('#app') script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
4.Prop
prop是子组件用来接受父组件传递过来的数据的一个自定义属性。父组件的数据需要通过
props把数据传给子组件,子组件需要显式地用props选项声明 “prop”:<div id="app"> <site-name title="Google">site-name> <site-name title="Runoob">site-name> <site-name title="Taobao">site-name> div> <script> const app = Vue.createApp({}) app.component('site-name', { props: ['title'], template: `{{ title }}
` }) app.mount('#app') script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

5.动态 Prop
类似于用
v-bind绑定 HTML 特性到一个表达式,也可以用v-bind动态绑定props的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:<div id="app"> <site-info v-for="site in sites" :id="site.id" :title="site.title" >site-info> div> <script> const Site = { data() { return { sites: [ { id: 1, title: 'Google' }, { id: 2, title: 'Runoob' }, { id: 3, title: 'Taobao' } ] } } } const app = Vue.createApp(Site) app.component('site-info', { props: ['id','title'], template: `{{ id }} - {{ title }}
` }) app.mount('#app') script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

-
相关阅读:
软考-论文写作-论架构风格论文
ThreadPoolExecutor源码浅析
tensorrt: pycuda, onnx, onnxruntime, tensorrt,torch-tensorrt 安装
Apache Knox安装测试
网络策略实战
趁热打铁,再构建百万节点关系中医药方剂知识图谱
栈实现综合计算器(思路分析) [数据结构][Java]
【mq】从零开始实现 mq-07-负载均衡 load balance
界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
PCB(一):altium designer 环境安装配置
- 原文地址:https://blog.csdn.net/Gherbirthday0916/article/details/128178039