-
Vue学习:el 与data的两种写法
el两种写法
法一:建立了联系
- <div id="root">
- <h1>hello,{{name}} h1>
- div>
- <script>
- new Vue({
- el: '#root',
- data: {
- name:'Amy'
- },
- });
- script>
法二:取消连接 使用 v.$mount('#root');
- <div id="root">
- <h1>hello,{{name}} h1>
- div>
- <script>
- //接收实例
- const v = new Vue({
- // el: '#root',
- data: {
- name: 'Amy'
- },
- });
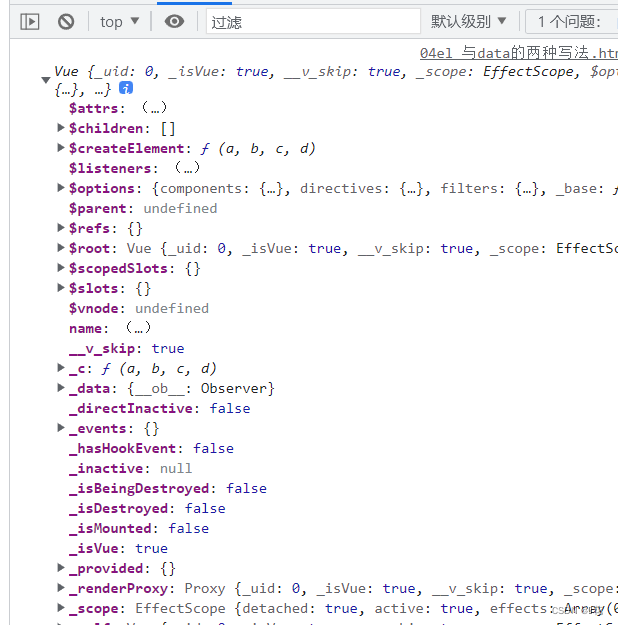
- console.log(v)
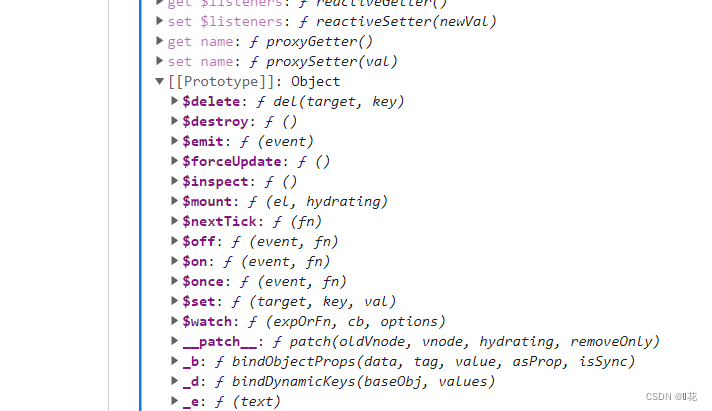
带$符号的是给我们使用的
没有带$是底层的

分析:原型和原型链(堆控件和栈空间 所以可以去实例对象上的隐式原型链上找)
v.$mount指定容器

- <div id="root">
- <h1>hello,{{name}} h1>
- div>
- <script>
- //接收实例
- const v = new Vue({
- // el: '#root',
- data: {
- name: 'Amy'
- },
- });
- console.log(v);
- v.$mount('#root');
- script>
这种方式更加灵活:比如在定时器中 3s进行关联
- <div id="root">
- <h1>hello,{{name}} h1>
- div>
- <script>
- //接收实例
- const v = new Vue({
- // el: '#root',
- data: {
- name: 'Amy'
- },
- });
- console.log(v);
- setTimeout(()=>{
- v.$mount('#root');
- },3000)
- script>
mount 挂载到页面指定位置,容器 、实例 ,将容器中的模板给实例进行解析,解析的内容重新挂载到页面的位置
data:两种写法
法一:写成对象
- const v = new Vue({
- // el: '#root',
- data: {
- name: 'Amy'
- },
- });
法二:函数式:返回值是我们需要的内容
- //接收实例
- const v = new Vue({
- // el: '#root',
- // data: {
- // name: 'Amy'
- // },
- data:function(){
- return{
- //必须返回对象
- name: 'Amy'
- }
- }
- });
用到组件的时,要使用函数式
data属性成了一个函数,函数是Vue帮我们调用的:这里面的this是Vue实例对象,使用的是普通函数,如果写箭头函数 this是全局的window,因为箭头函数没有自己的this得往外面找
- //接收实例
- const v = new Vue({
- // el: '#root',
- // data: {
- // name: 'Amy'
- // },
- data:function(){
- console.log(this)
- return{
- //必须返回对象
- name: 'Amy'
- }
- }
- });
简化:
- data(){
- console.log(this)
- return{
- //必须返回对象
- name: 'Amy'
- }
- }
el的两种写法:直接配置、使用v.$mount()指定
data的两种写法:对象式、函数式
组件的时候必须用函数式 否则报错
vue管理的函数 千万不要写成箭头函数,一旦写箭头函数,this就不是vue实例了
目前Vue管理的函数有data
-
相关阅读:
新电脑重装系统好吗?电脑重装系统的好坏
Uni-app 小程序 APP 的广告变现之路:小程序插件
初识C++(五)
Android 12(S) 图像显示系统 - BufferQueue的工作流程(八)
TI/德州仪器 TPS3808G30DBVT 微处理器
Spring依赖注入、循环依赖——三级缓存
华为OD机考算法题:字符串比较
Java高级面试题!69个经典Java面试题和答案详解
Snipaste--强大的截图贴图软件--非常实用
在linux服务器运行python脚本异常ModuleNotFoundError: No module named '_ssl'
- 原文地址:https://blog.csdn.net/weixin_47295886/article/details/128187575