-
基于安卓的校园信息助手系统设计(Eclipse开发)
使用说明
1.1 软件的安装
将.api文件安装到iphone手机上,点击图标即可使用。
2.2 软件的使用
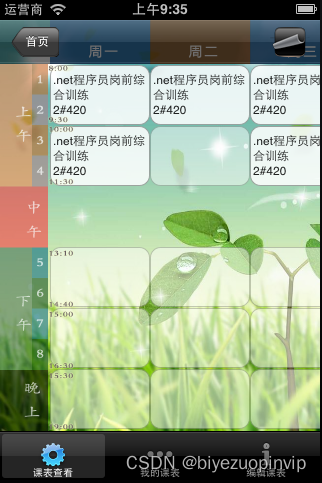
2.2.1 初始界面
软件安装好之后,在手机上显示初始界面。
2.2.2 程序主界面
主要有【课程表模块】、【新闻模块】、【学校概况模块】、【黄页模块】、【考生问答】、【班车模块】、【招生专栏模块】、【校园风采模块】、【校历模块】、【空闲教室】。如图1,图2所示:
1)点击“课程表”,即可进入查看课表信息界面。通过本功能,可以查看当前课表信息。通过底部选择相应的项,即可查看我的课表和编辑课表,在我的课表页面这可以通过滚动选项卡选责当前所要显示的课表。在编辑课表页面可以进行手势右划进行课表删除。如下图所示:
点击我的课表右侧菜单按钮,出现菜单选项“课表设置下载”,“页面刷新”,“背景图片设定”,“返回“,通过点击课表设置现在按钮进入课表下载页面,读取远程数据的课表信息,根据你的学号,和身份证后六位进行你的课表下载。刷新页面按钮,是为了防止你所更改页面的信息不能同步,起到刷新的效果。通过点击背景图片设定,进入背景图片设定状态,点击默认背景可以直接恢复到本系统自带的背景状态。点击“从相册中选择”可进入本机相册中进行选择,设置你想要的背景图片。点击“alpha”恢复显示课表信息默认透明度设置,滑动第一个滑竿,设置有课表表内容的透明度设置,滑动第二个滑竿,设置无课表内容的透明度设置,效果如图:课表模块支持横平显示,如图
2)点击“新闻”,即可查看院的最新新闻列表,点击新闻标题回跳转因为详细信息页面。具体结果如下图所示举例:
3)点击“学校概况”,即可查看学校简介如图所示:4)点击“黄页”,即可查看学校所有部门的办公电话,点击既可拨出,如图所示:
5)点击“考生问答”,可以浏览考生问答信息列表,点击之后可以进入详细信息页面内容如下图
6)点击“班车”,可以阅览班车信息,上部选项卡选择星期几,下部分选项卡选择工作日还是休息日,点击具体班车站点信息会显示站点在地图上的具体位置,页面内容如图所示:
7)点击“招生专栏”,可以浏览招生专栏信息列表,点击之后可以进入详细信息页面内容如下图:
8)点击“校园风采”,可以浏览校园风采信息列表,点击之后可以进入详细信息页面内容如下
9)点击“校历”,可以浏览校历信息,拖动底部滚动条进行切换月份,点击之后可以进入详细信息页面内容如下图:package com.example.IHXCI; import android.app.Activity; import android.content.Context; import android.content.Intent; import android.graphics.drawable.Drawable; import android.os.Bundle; import android.util.AttributeSet; import android.util.Log; import android.view.KeyEvent; import android.view.Menu; import android.view.MotionEvent; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.TextView; import android.widget.Toast; import com.baidu.location.BDLocation; import com.baidu.location.BDLocationListener; import com.baidu.location.LocationClient; import com.baidu.location.LocationClientOption; import com.baidu.mapapi.BMapManager; import com.baidu.mapapi.MKGeneralListener; import com.baidu.mapapi.map.LocationData; import com.baidu.mapapi.map.MKEvent; import com.baidu.mapapi.map.MapController; import com.baidu.mapapi.map.MapView; import com.baidu.mapapi.map.MyLocationOverlay; import com.baidu.mapapi.map.MyLocationOverlay.LocationMode; import com.baidu.mapapi.map.PopupClickListener; import com.baidu.mapapi.map.PopupOverlay; import com.baidu.mapapi.search.MKSearch; import com.baidu.platform.comapi.basestruct.GeoPoint; public class Baiduditu extends Activity { public static final String strKey = "Ng91TYw8mnDnUrgVMil8nUYG"; // kzLfrTANnchHWUEMEUC5v8ZL // 6a099fc3b1a227b70e0d6a924c9937a7 BMapManager mBMapMan = null; MapView mMapView = null; Button wodeweizhi; Button sousuo; Button gongjiaoxianlu; Button tuichu; Intent intent; private MyLocationOverlay mLocationOverlay = null; locationOverlay myLocationOverlay = null; // private LocationListener locationListener; LocationClient mLocClient; MapController mMapController; LocationData locData = null; GeoPoint pt; public MyLocationListenner myListener = new MyLocationListenner(); // 弹出泡泡图层 private PopupOverlay pop = null;// 弹出泡泡图层,浏览节点时使用 private TextView popupText = null;// 泡泡view private View viewCache = null; private enum E_BUTTON_TYPE { LOC, COMPASS, FOLLOW } private E_BUTTON_TYPE mCurBtnType; MKSearch mSearch = null; // 搜索模块,也可去掉地图模块独立使用 public static String weizhixinxi; // -------------------------------------------------------------------------------------- @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mBMapMan = new BMapManager(getApplication()); mBMapMan.init(strKey, new MKGeneralListener() { // 授权错误的时候调用的回调函数 @Override public void onGetPermissionState(int iError) { if (iError == MKEvent.ERROR_PERMISSION_DENIED) { Toast.makeText(getApplication(), "API Key错误,请检查!", Toast.LENGTH_LONG).show(); } } // 一些网络状态的错误处理回调函数 @Override public void onGetNetworkState(int iError) { if (iError == MKEvent.ERROR_NETWORK_CONNECT) { Toast.makeText(getApplication(), "您的网络出错啦!", Toast.LENGTH_LONG).show(); } } }); // 注意:请在试用setContentView前初始化BMapManager对象,否则会报错 setContentView(R.layout.activity_baiduditu); intent = getIntent(); mMapView = (MapView) findViewById(R.id.bmapsView); // 隐藏自带的地图缩放控件 // mMapView.setBuiltInZoomControls(false); wodeweizhi = (Button) findViewById(R.id.wdwz); sousuo = (Button) findViewById(R.id.sousuo); gongjiaoxianlu = (Button) findViewById(R.id.gongjiaoxianlu); tuichu = (Button) findViewById(R.id.tuichu); mCurBtnType = E_BUTTON_TYPE.LOC; mMapView.setBuiltInZoomControls(true); // 设置启用内置的缩放控件 // 得到mMapView的控制权,可以用它控制和驱动平移和缩放 GeoPoint point = new GeoPoint((int) (45.882615 * 1E6), (int) (126.513214 * 1E6)); // 华夏坐标 -->126.513214,45.882615 // 用给定的经纬度构造一个GeoPoint,单位是微度 (度 * 1E6) mMapController = mMapView.getController(); mMapController.setCenter(point);// 设置地图中心点 mMapController.setZoom(18);// 设置地图zoom级别 mMapView.getController().enableClick(true); // 显示交通地图 // mMapView.setTraffic(true); // 显示卫星地图 // mMapView.setSatellite(true); // 创建 弹出泡泡图层 createPaopao(); mLocClient = new LocationClient(Baiduditu.this); locData = new LocationData(); mLocClient.registerLocationListener(myListener); mLocClient.setAK(strKey); LocationClientOption option = new LocationClientOption(); option.setOpenGps(true);// 打开gps option.setCoorType("bd09ll"); // 设置坐标类型 option.setAddrType("all");// 接受所有信息以便反解析坐标的地理信息 option.setScanSpan(1000); mLocClient.setLocOption(option); // 定位图层初始化 myLocationOverlay = new locationOverlay(mMapView); // 设置定位数据 myLocationOverlay.setData(locData); // 添加定位图层 mMapView.getOverlays().add(myLocationOverlay); myLocationOverlay.enableCompass(); myLocationOverlay.setMarker(getResources().getDrawable( R.drawable.icon_geo)); wodeweizhi.setOnClickListener(new WeizhiOnClick()); tuichu.setOnClickListener(new TuichuOnClick()); // 其他按钮的监听事件 等待处理 } // ------------------------------------------------------------------------------ /** * 定位按钮监听事件 */ class WeizhiOnClick implements OnClickListener { @Override public void onClick(View arg0) { // TODO Auto-generated method stub // 修改定位数据后刷新图层生效 mLocClient.start(); // 修改定位数据后刷新图层生效 mMapView.refresh(); } } /** * 定位按钮监听事件 */ class TuichuOnClick implements OnClickListener { @Override public void onClick(View arg0) { // TODO Auto-generated method stub intent.setClass(Baiduditu.this, Main.class); Baiduditu.this.startActivity(intent); finish(); } } /** * 创建弹出泡泡图层 */ public void createPaopao() { viewCache = getLayoutInflater() .inflate(R.layout.custom_text_view, null); popupText = (TextView) viewCache.findViewById(R.id.textcache); // 泡泡点击响应回调 PopupClickListener popListener = new PopupClickListener() { @Override public void onClickedPopup(int index) { Log.v("click", "clickapoapo"); pop.hidePop(); } }; pop = new PopupOverlay(mMapView, popListener); MyLocationMapView.pop = pop; } /** * 定位SDK监听函数 */ public class MyLocationListenner implements BDLocationListener { @Override public void onReceiveLocation(BDLocation location) { if (location == null) return; locData.latitude = location.getLatitude(); locData.longitude = location.getLongitude(); weizhixinxi = location.getAddrStr(); System.out.println(weizhixinxi); // 如果不显示定位精度圈,将accuracy赋值为0即可 locData.accuracy = location.getRadius(); locData.direction = location.getDerect(); // 更新定位数据 myLocationOverlay.setData(locData); // 更新图层数据执行刷新后生效 mMapView.refresh(); // 是手动触发请求或首次定位时,移动到定位点 // 移动地图到定位点 Log.d("LocationOverlay", "receive location, animate to it"); mMapController.animateTo(new GeoPoint( (int) (locData.latitude * 1e6), (int) (locData.longitude * 1e6))); myLocationOverlay.setLocationMode(LocationMode.FOLLOWING); mCurBtnType = E_BUTTON_TYPE.FOLLOW; mLocClient.stop(); System.out.println(locData.latitude + "+" + locData.longitude); } @Override public void onReceivePoi(BDLocation arg0) { // TODO Auto-generated method stub if (arg0 == null) { return; } } } // 继承MyLocationOverlay重写dispatchTap实现点击处理 public class locationOverlay extends MyLocationOverlay { public locationOverlay(MapView mapView) { super(mapView); // TODO Auto-generated constructor stub } @Override protected boolean dispatchTap() { // TODO Auto-generated method stub // 处理点击事件,弹出泡泡 popupText.setBackgroundResource(R.drawable.popup); popupText.setText(weizhixinxi); pop.showPopup(BMapUtil.getBitmapFromView(popupText), new GeoPoint( (int) (locData.latitude * 1e6), (int) (locData.longitude * 1e6)), 8); return true; } } /** * 修改位置图标 * * @param marker */ public void modifyLocationOverlayIcon(Drawable marker) { // 当传入marker为null时,使用默认图标绘制 myLocationOverlay.setMarker(marker); // 修改图层,需要刷新MapView生效 mMapView.refresh(); } @Override protected void onDestroy() { mMapView.destroy(); if (mBMapMan != null) { mBMapMan.destroy(); mBMapMan = null; } if (mLocClient != null) { mLocClient.start(); } super.onDestroy(); } @Override protected void onPause() { mMapView.onPause(); if (mBMapMan != null) { mBMapMan.stop(); } super.onPause(); } @Override protected void onResume() { mMapView.onResume(); if (mBMapMan != null) { mBMapMan.start(); } super.onResume(); } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK) { intent.setClass(Baiduditu.this, Main.class); Baiduditu.this.startActivity(intent); finish(); } return false; } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.baiduditu, menu); return true; } } /** * 继承MapView重写onTouchEvent实现泡泡处理操作 * * @author hejin * */ class MyLocationMapView extends MapView { static PopupOverlay pop = null;// 弹出泡泡图层,点击图标使用 public MyLocationMapView(Context context) { super(context); // TODO Auto-generated constructor stub } public MyLocationMapView(Context context, AttributeSet attrs) { super(context, attrs); } public MyLocationMapView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } @Override public boolean onTouchEvent(MotionEvent event) { System.out.println("------------+++++++++++++---------------"); System.out.println("------------+++++++++++++---------------"); System.out.println("------------+++++++++++++---------------"); if (!super.onTouchEvent(event)) { // 消隐泡泡 if (pop != null && event.getAction() == MotionEvent.ACTION_UP) pop.hidePop(); } return true; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365





-
相关阅读:
springboot集成mybatis-plus及常用功能配置
基于PHP+MySQL学生信息管理系统的设计与实现
Xcode中App图标和APP名称的修改
Linux 命令(208)—— ssh-keygen 命令
SpringBoot 27 Dubbo-admin、Zookeeper 安装
使用 Python 交互式方法预测股票价格变动概率
uniapp基础篇 - - 页面跳转和传值
upp(统一流程平台)项目范围说明书
极光推送Service
Python的第三方日志库Loguru
- 原文地址:https://blog.csdn.net/newlw/article/details/128189092
