-
uniapp——uniapp基础知识
前言
提示:从0开始学习uniapp:uniapp 解决了什么问题?
1解决了跨端的问题,一端多用。并且可以通过条件编译来实现,不同平台的编译。()
2丰富了uniapp的生态
3渲染的效果不太好,uniapp使用weex来进行渲染。
一、HBuilderX常用的快捷键?
ctrl+n 进行创建 按数字1创建项目。然后选择uniapp就可以了
ctrl+d 删除光标所在的一行
ctrl+r 运行 (下拉选择)
ctrl+u 进行打包
uniapp内置很多组件 : 我们想写Img,可以通过敲以ui可以来直接提示。二、项目中的目录
1目录的介绍

component中我放复用组件和功能业务组件
pages中我们放页面
static中我们存放图片等静态资源
manifets.json中用来设置权限,微信小程序的id
pages.json中我们设置小程序的路由,tab栏,以及全局的样式。2传参路由跳转
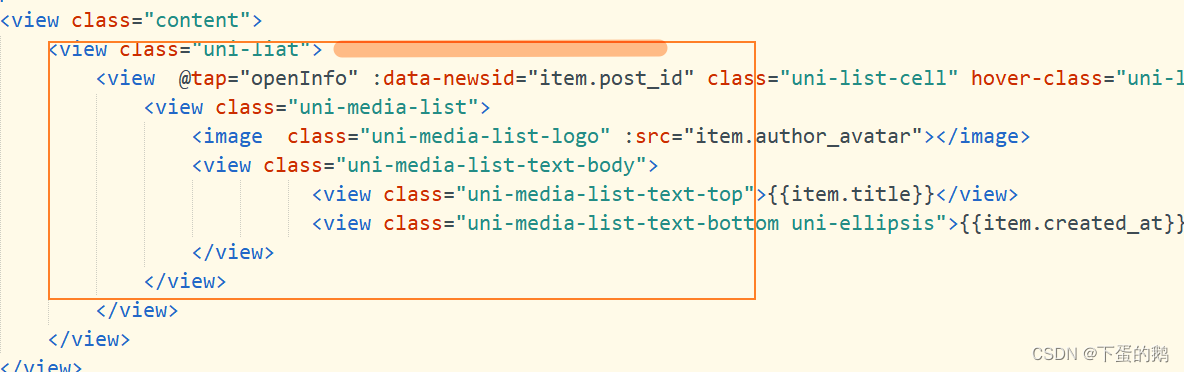
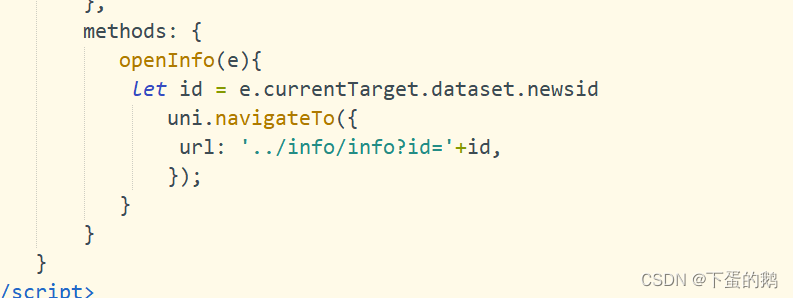
跳转事件我们可以通过@tab 来进行进行执行或者是通过navigator来进行执行
小程序的传参的话我们可以直接进行

我们配置页面来进行跳转

来进行路由的配置

3condition 快速查看
开发模式时候快速调试某页面
“condition”: {
“current”: 0,
“list”: [
{
“name”: “详情页”,
“path”: “pages/detail/detail”,
“query”: “id=80”
}
]
}

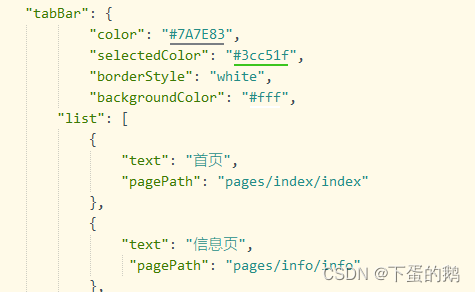
4 配置tabBar
在配置tabBar 的时候我们首先是需要来配置路由的。
通过tabBar 中的list来进行配置 最少是需要两项的。

我们就可以实现tabBar中配置首页和信息页面,来回的跳转三 组件
1text和view
text 相当于我们html 中的span,如果我们写span 的话就会给我们渲染成text
## view
view 相当于我们html中的div ,并且我们是需要在template 中写一个根标签view 来包裹的
view 中的属性 hover-class hover-start-time hover-stay-time hover-stop-propagation

<view class="box" hover-class="box-active" hover-stay-time="2000"> <view class="smallBox" hover-class="smallBox-active" hover-start-time="2000"></view> </view>- 1
- 2
- 3
当我们给子盒子设置了 hover-class设置了对应颜色,会进行冒泡,所以我们需要来使用hover-stop-propagation来进行了阻止冒泡
2 scss的使用和@import的导入样式
我们可以在uni.scss中直接使用$变量名,然后在页面中进行使用
.blue{ background: $uni-text-color-grey; }- 1
- 2
- 3
通过@import 来导入公共的样式来进行 @import url(‘detail.css’);
在uniapp 中 id class 标签名 都是可以使用。只有 * 通用选择器是不可以使用的。3 vue中的语法
vue中的插值绑定{{}} v-bind v-for 可以在uniapp中直接去使用的
4数据缓存
同步的数据缓存
首先我们设置三个按钮 分别展示存储,获取,删除数据
<button type="default" @click="boxButton">存放storage</button> <button type="default" @click="getBoxButton">获取storage</button> <button type="default" @click="remoteButton">移除storage</button>- 1
- 2
- 3
boxButton(){ try{ uni.setStorageSync("store_key","3333333") }catch(e){ //TODO handle the exception } },- 1
- 2
- 3
- 4
- 5
- 6
- 7

getBoxButton(){ try{ const value = uni.getStorageSync("store_key") if(value){ console.log(value,"这样我们就可以来获取按钮了"); } }catch(e){ //TODO handle the exception } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

remoteButton(){ try{ uni.removeStorageSync("store_key") }catch(e){ //TODO handle the exception } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
异步的数据缓存
methods:{ boxButton(){ uni.setStorage({ key:"id", data:"80", success() { console.log("进行存储成功了,这是一个很大的进步"); } }) }, getBoxButton(){ uni.getStorage({ key:"id", success(res) { console.log("进行获取成功了",res); } }) }, remoteButton(){ uni.removeStorage({ key:"id", success() { console.log("进行删除成功了"); } }) } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
5上传图片
我们可以直接调用uniapp中uni.chooseImage
通过定义按钮来,当我们点击后,进行上传图片。通过res拿到上传后的路径,在渲染到页面上<button type="default" @click="upImage">进行图片的上传</button> <image v-for="itme in itemImg" :src=itme :key="index"></image> upImage(){ uni.chooseImage({ count:"1", success:res =>{ this.itemImg = res.tempFilePaths console.log(res); } }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
总结
例如:以上就是今天要讲的内容,本文仅仅简单介绍了uniapp的使用,而uniapp提供了大量能使我们快速便捷地处理数据的组件和方法。
-
相关阅读:
kubernetes安全检测工具-kube-bench
<Linux>(极简关键、省时省力)《Linux操作系统原理分析之进程管理2》(4)
[计算机网络]认识“协议”
【JavaEE初阶】多线程 _ 基础篇 _ 线程安全问题(下篇)
web | http 的一些问题 | get/post的区别 | http版本 | http与https的区别 | session、cookie、token
Linux权限维持
用户代理字符串检测技术【1】
视频剪辑没素材?一定要收藏这几个网站。
Java:PDF图片抽取的两种方法
油井生产过程中的常见问题及故障解决方法
- 原文地址:https://blog.csdn.net/qq_43184101/article/details/128177159
