-
HTML+CSS+JS做一个好看的个人网页—web网页设计作业
个人网页设计
- 个人网页(html+css+js)——网页设计作业
- 带背景音乐(The way I still Love you)、樱花飘落效果、粒子飘落效果
- 页面美观,样式精美
- 涉及(html+css+js),下载后可以根据自己需求进行修改
- 完整源码在这里获取https://download.csdn.net/download/weixin_61370021/87240400
- 主页

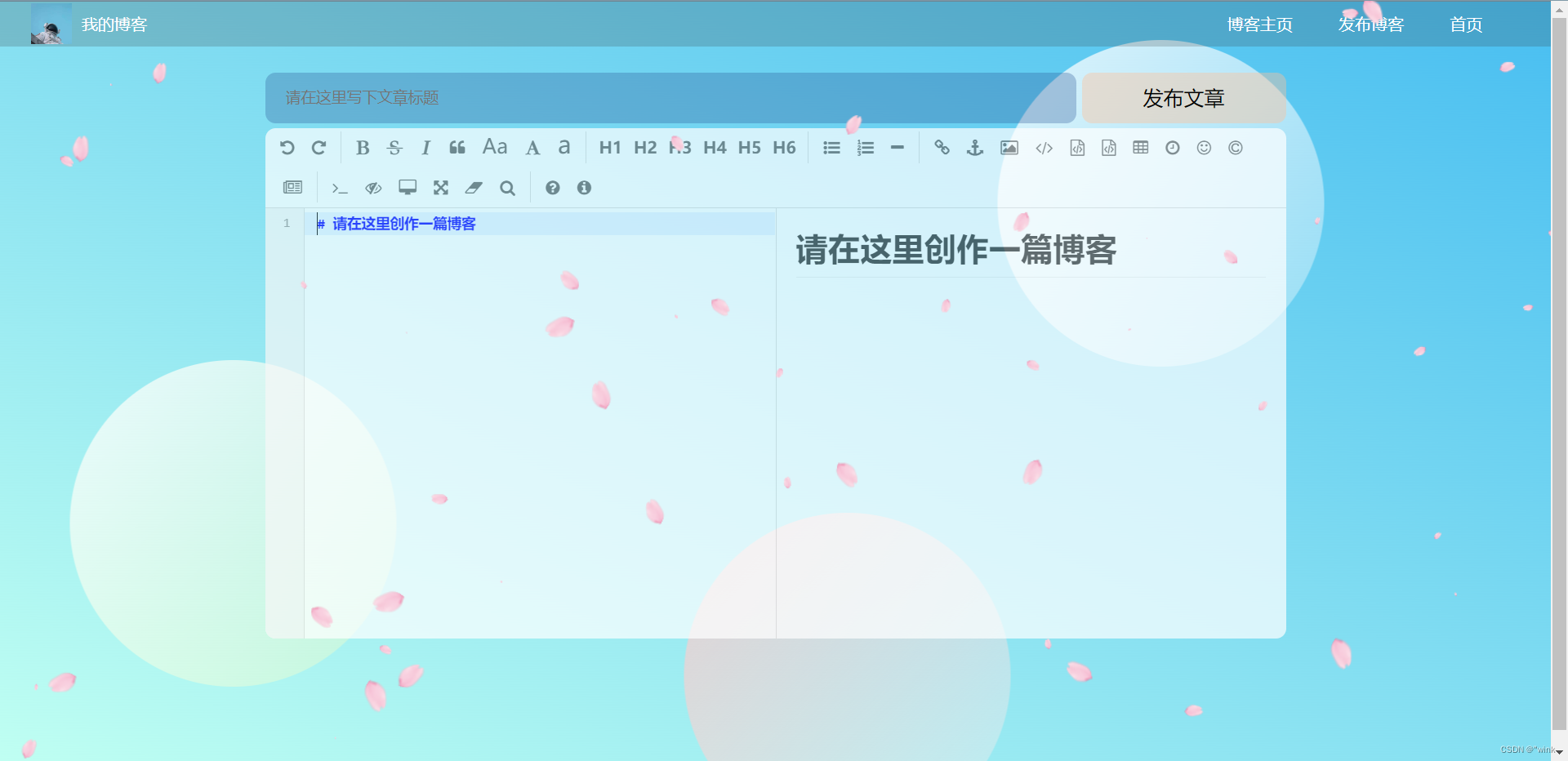
- 博客页面


- 视频页面

-
关于我页面

-
相册页面


- home_page.html
DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>欢迎来到 Lilly Yu 主页title> <link rel="shortcut icon" href="favicon.ico" /> <link rel="stylesheet" href="css/base.css" /> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="./css/animate.min.css" /> <link rel="stylesheet" href="./css/style-2.css" /> <link rel="stylesheet" href="./css/jaliswall.css" /> <script src="js/jQuery.mini.js">script> <script src="js/fullpage.min.js">script> <script src="js/index.js">script> head> <body> <div id="dowebok"> <div class="section sec2" id="section2"> <div class="sec1_circle1">div> <div class="sec1_circle2">div> <div class="sec2_circle1">div> <div class="sec2_circle2">div> <div class="sec2_circle3">div> <div class="sec2_main"> <div class="sec2_main_head"> <ul> <li class="current1"> <a href="#">个人资料a> li> <li><a href="#">个人图片a>li> <li><a href="#">个人日志a>li> <li><a href="#">个人QQa>li> <li><a href="#">个人微信a>li> <li><a href="#">个人收藏a>li> ul> div> <div class="sec2_main_body"> <div class="sec2_main_body_content hidden" style="display: block"> <div class="sec2_main_body_content_left"> <p>💘p> <p>姓名:Lilly Yup> <p>性别:女p> <p>生日:2002/03/19p> <p>爱好:羽毛球,吃鸡,听音乐p> <p>星座:白羊座p> <p>落叶🍂知秋意p> <p>爱意💕随风起p> <p>💓p> div> <div class="sec2_main_body_content_right"> <img src="./img/1-4.jpg" alt="" /> div> div> <div class="sec2_main_body_content hidden"> <div class="sec2_main_body_content_left"> <p>💘p> <p>《起风了》p> <p>💓p> div> <div class="sec2_main_body_content_right"> <img src="./img/s-2.jpg" alt="" /> div> div> <div class="sec2_main_body_content hidden"> <div class="sec2_main_body_content_left"> <p>💘p> <p>这一路上走走停停p> <p>顺着少年漂流的痕迹p> <p>迈出车站的前一刻p> <p>竟有些犹豫p> <p>不禁笑这近乡情怯p> <p>仍无可避免,而长野的天p> <p>依旧那么暖,风吹起了从前💕p> <p>💓p> div> <div class="sec2_main_body_content_right"> <img src="./img/s-3.jpg" alt="" /> div> div> <div class="sec2_main_body_content hidden"> <div class="sec2_main_body_content_left"> <p>💘p> <p>QQ大号:5201314p> <p>QQ小号:6666p> <p>💓p> div> <div class="sec2_main_body_content_right"> <img src="./img/s-4.jpg" alt="" /> div> div> <div class="sec2_main_body_content hidden"> <div class="sec2_main_body_content_left"> <p>💘p> <p>落叶🍂知秋意p> <p>微信:哇哈哈p> <p>爱意💕随风起p> <p>💓p> div> <div class="sec2_main_body_content_right"> <img src="./img/s-5.jpg" alt="" /> div> div> <div class="sec2_main_body_content hidden"> <div class="sec2_main_body_content_left"> <p>💘p> <p>爱意随风起,自然知秋意。p> <p>💓p> div> <div class="sec2_main_body_content_right"> <img src="./img/1-1.jpg" alt="" /> div> div> div> div> div> div> body> <script src="js/jquery.min.js"> script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- blog_edit.html
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>博客编辑title> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="css/blog_edit.css"> <link rel="stylesheet" href="editor.md-master/css/editormd.min.css"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js">script> <script src="editor.md-master/lib/marked.min.js">script> <script src="editor.md-master/lib/prettify.min.js">script> <script src="editor.md-master/editormd.js">script> head> <body> <div class="nav"> <img src="img/myphoto.jpg" alt=""> <span class="title">我的博客span> <span class="spacer">span> <a href="blog_major.html">博客主页a> <a href="blog_edit.html">发布博客a> <a href="index.html">首页a> div> <div class="blog-edit-container"> <div class="title"> <input type="text" placeholder="请在这里写下文章标题" id="title"> <input type="button" value="发布文章" id="submit"> div> <div id="editor"> div> div> <script> // 初始化 editor.md let editor = editormd("editor", { // 这里的尺寸必须在这里设置,设置样式会被 editormd 自动覆盖 width: "100%", // 设定编辑高度 height: "500px", // 编辑页中的初始化内容 markdown: "# 请在这里创作一篇博客", //指定 editor.md 依赖的插件路径 path: "editor.md-master/lib/" }); script> body> <script src="js/jquery.min.js"> script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
-
相关阅读:
VBA技术资料MF69:添加和删除工作表中的分页符
误差和梯度下降
加密数字货币:机遇与风险并存
阿里云云数据库Redis的基本使用(十五)
python学习03垃圾回收机制
C Primer Plus(6) 中文版 第2章 C语言概述 2.5 进一步使用C
ESP32-01 Hello World
从文本提取信息(基于nltk)
JWT相关知识
2022年连锁酒店行业研究报告
- 原文地址:https://blog.csdn.net/weixin_61370021/article/details/128168637